Pinceles de degradado lineal
La clase LinearGradientBrush de .NET Multi-platform App UI (.NET MAUI) deriva de la clase GradientBrush y pinta un área con un degradado lineal, que combina dos o más colores a lo largo de una línea conocida como eje de degradado. Se usan objetos GradientStop para especificar los colores en el degradado y sus posiciones. Para obtener más información sobre los objetos GradientStop, consulta Degradados.
La clase LinearGradientBrush define las propiedades siguientes:
StartPoint, de tipoPoint, que representa las coordenadas bidimensionales iniciales del degradado lineal. El valor predeterminado de esta propiedad es (0,0).EndPoint, de tipoPoint, que representa las coordenadas bidimensionales finales del degradado lineal. El valor predeterminado de esta propiedad es (1,1).
Estas propiedades están respaldadas por objetos BindableProperty, lo que significa que pueden ser destinos de los enlaces de datos, y con estilo.
La clase LinearGradientBrush también tiene un método IsEmpty que devuelve un bool que representa si el pincel se ha asignado a cualquier objeto GradientStop.
Nota:
Los degradados lineales también se pueden crear con la función CSS linear-gradient().
Crear un LinearGradientBrush
Los delimitadores de degradado de un pincel de degradado lineal están ubicados a lo largo del eje de degradado. La orientación y el tamaño del eje de degradado se pueden cambiar mediante las propiedades StartPoint y EndPoint del pincel. Al manipular estas propiedades, se pueden crear degradados horizontales, verticales y diagonales, invertir la dirección del degradado, comprimir la expansión del degradado y más.
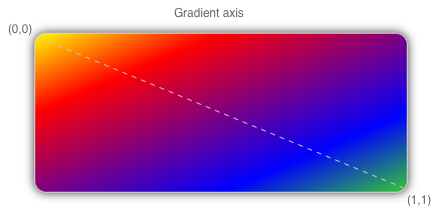
Las propiedades StartPoint y EndPoint son relativas al área que se está pintando. (0,0) representa la esquina superior izquierda del área que se pinta, mientras que (1,1) representa la esquina inferior derecha de la misma. En el diagrama siguiente se muestra el eje de degradado para un pincel de degradado lineal diagonal:

En este diagrama, la línea discontinua muestra el eje de degradado, que resalta el trazado de interpolación del degradado desde el punto inicial hasta el punto final.
Creación de un degradado lineal horizontal
Para crear un degradado lineal horizontal, crea un objeto LinearGradientBrush y establece su StartPoint en (0,0) y su EndPoint en (1,0). Después, agrega dos o más objetos GradientStop a la colección LinearGradientBrush.GradientStops, que especifiquen los colores en el degradado y sus posiciones.
En el ejemplo XAML siguiente se muestra un LinearGradientBrush horizontal establecido como Background de un Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
En este ejemplo, el fondo de Frame se pinta con un LinearGradientBrush que interpola de amarillo a verde horizontalmente:

Creación de un degradado lineal vertical
Para crear un degradado lineal vertical, crea un objeto LinearGradientBrush y establece su StartPoint en (0,0) y su EndPoint en (0,1). Después, agrega dos o más objetos GradientStop a la colección LinearGradientBrush.GradientStops, que especifiquen los colores en el degradado y sus posiciones.
En el ejemplo XAML siguiente se muestra un LinearGradientBrush vertical que se establece como Background de un Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
En este ejemplo, el fondo de Frame se pinta con un LinearGradientBrush que interpola de amarillo a verde verticalmente:

Creación de un degradado lineal diagonal
Para crear un degradado lineal diagonal, crea un objeto LinearGradientBrush y establece su StartPoint en (0,0) y su EndPoint en (1,1). Después, agrega dos o más objetos GradientStop a la colección LinearGradientBrush.GradientStops, que especifiquen los colores en el degradado y sus posiciones.
En el ejemplo XAML siguiente se muestra un LinearGradientBrush diagonal establecido como Background de un Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
En este ejemplo, el fondo de Frame se pinta con un LinearGradientBrush que interpola de amarillo a verde diagonalmente:

 Examinar el ejemplo
Examinar el ejemplo