Inicio rápido: Biblioteca cliente de Azure Blob Storage para Node.js
Nota:
La opción Compilar desde cero le guía paso a paso por el proceso de crear un nuevo proyecto, instalar los paquetes, escribir el código y ejecutar una aplicación de consola básica. Este enfoque se recomienda si quiere comprender todos los detalles implicados en la creación de una aplicación que se conecta a Azure Blob Storage. Si prefiere automatizar las tareas de implementación y empezar con un proyecto completado, elija Iniciar con una plantilla.
Nota:
La opción Iniciar con una plantilla usa Azure Developer CLI para automatizar las tareas de implementación y comienza con un proyecto completado. Este enfoque se recomienda si quiere explorar el código lo más rápido posible sin pasar por las tareas de configuración. Si prefiere instrucciones paso a paso para compilar la aplicación, elija Compilar desde cero.
Empiece a trabajar con la biblioteca cliente de Azure Blob Storage para que Node.js administre blobs y contenedores.
En este artículo, siga los pasos para instalar el paquete y probar el código de ejemplo para tareas básicas.
En este artículo, se usa Azure Developer CLI para implementar recursos de Azure y ejecutar una aplicación de consola completa con solo unos cuantos comandos.
Referencia de API | Código fuente de la biblioteca | Paquete (npm) | Ejemplos
Requisitos previos
- Cuenta de Azure con una suscripción activa: cree una cuenta gratuita.
- Una cuenta de Azure Storage: crear una cuenta de almacenamiento
- LTS de Node.js
- Una suscripción a Azure: cree una cuenta gratuita
- LTS de Node.js
- CLI de desarrollo de Azure
Instalación
En esta sección se explica cómo preparar un proyecto para que funcione con la biblioteca de cliente de Azure Blob Storage para Node.js.
Creación del proyecto Node.js
Cree una aplicación de JavaScript con el nombre blob-quickstart.
En una ventana de la consola (como cmd, PowerShell o Bash), cree un directorio para el proyecto:
mkdir blob-quickstartCambie al directorio blob-quickstart recién creado:
cd blob-quickstartCree un archivo package.json:
npm init -yAbra el proyecto en Visual Studio Code:
code .
Instalación de los paquetes
En el directorio del proyecto, instale los siguientes paquetes mediante el comando npm install.
Instale el paquete npm de Azure Storage:
npm install @azure/storage-blobInstale el paquete npm de Azure Identity para una conexión sin contraseña:
npm install @azure/identityInstale las demás dependencias que se usan en esta guía de inicio rápido:
npm install uuid dotenv
Instalación del marco de la aplicación
Desde el directorio del proyecto:
Cree un nuevo archivo llamado
index.jsCopie el código siguiente en el archivo:
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Con Azure Developer CLI instalado, puede crear una cuenta de almacenamiento y ejecutar el código de ejemplo con solo unos cuantos comandos. Puede ejecutar el proyecto en el entorno de desarrollo local o en DevContainer.
Inicialización de la plantilla de Azure Developer CLI e implementación de recursos
En un directorio vacío, siga estos pasos para inicializar la plantilla azd, crear recursos de Azure y empezar a trabajar con el código:
Clone los recursos del repositorio de inicio rápido de GitHub e inicialice la plantilla localmente:
azd init --template blob-storage-quickstart-nodejsSe le pedirá la siguiente información:
- Nombre del entorno: este valor se usa como prefijo para todos los recursos de Azure creados por Azure Developer CLI. El nombre debe ser único en todas las suscripciones de Azure y tener entre 3 y 24 caracteres. El nombre solo puede contener números y letras minúsculas.
Inicie de sesión en Azure:
azd auth loginAprovisione e implemente los recursos en Azure:
azd upSe le pedirá la siguiente información:
- Suscripción: la suscripción de Azure en la que se implementan los recursos.
- Ubicación: la región de Azure donde se implementan los recursos.
La implementación puede tardar unos minutos en finalizar. La salida del comando
azd upincluye el nombre de la cuenta de almacenamiento recién creada, que necesitará más adelante para ejecutar el código.
Ejecución del código de ejemplo
En este momento, los recursos están implementados en Azure y el código está casi listo para ejecutarse. Siga estos pasos para instalar los paquetes, actualizar el nombre de la cuenta de almacenamiento en el código y ejecutar la aplicación de consola de ejemplo:
-
Instalar paquetes: vaya al directorio
blob-quickstartlocal. Instale paquetes para las bibliotecas cliente de Azure Blob Storage y de Azure Identity, junto con otros paquetes que se usan en el inicio rápido, mediante el siguiente comando:npm install @azure/storage-blob @azure/identity uuid dotenv -
Actualización del nombre de la cuenta de almacenamiento: en el directorio
blob-quickstartlocal, edite el nombre de archivo index.js. Busque el marcador de posición<storage-account-name>y reemplácelo por el nombre real de la cuenta de almacenamiento creada por el comandoazd up. Guarde los cambios. -
Ejecución del proyecto: ejecute el siguiente comando para ejecutar la aplicación:
node index.js - Observe la salida: esta aplicación crea un contenedor y carga una cadena de texto como un blob en el contenedor. A continuación, en el ejemplo se enumeran los blobs del contenedor y descarga el blob y muestra los contenidos del blob. A continuación, la aplicación elimina el contenedor y todos sus blobs.
Para más información sobre cómo funciona el código de ejemplo, consulte Ejemplos de código.
Cuando haya terminado de probar el código, consulte la sección Limpieza de recursos para eliminar los recursos creados por el comando azd up.
Modelo de objetos
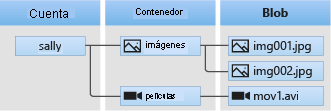
Azure Blob Storage está optimizado para el almacenamiento de cantidades masivas de datos no estructurados. Los datos no estructurados son datos que no se ciñen a ningún un modelo de datos o definición concretos, como texto o datos binarios. Blob Storage ofrece tres tipos de recursos:
- La cuenta de almacenamiento
- Un contenedor en la cuenta de almacenamiento
- Un blob en el contenedor
En el siguiente diagrama se muestra la relación entre estos recursos.

Use las siguientes clases de JavaScript para interactuar con estos recursos:
-
BlobServiceClient: La clase
BlobServiceClientpermite manipular recursos de Azure Storage y contenedores de blobs. -
ContainerClient: La clase
ContainerClientpermite manipular contenedores de Azure Storage y sus blobs. -
BlobClient: La clase
BlobClientpermite manipular los blobs de Azure Storage.
Ejemplos de código
Estos fragmentos de código de ejemplo muestran cómo realizar las siguientes tareas con la biblioteca cliente de Azure Blob Storage para JavaScript:
- Autenticación en Azure y autorización del acceso a datos de blobs
- Creación de un contenedor
- Carga de los blobs en un contenedor
- Enumeración de los blobs de un contenedor
- Descarga de los blobs
- Eliminación de un contenedor
El código de ejemplo también está disponible en GitHub.
Nota:
La plantilla de Azure Developer CLI incluye un archivo con código de ejemplo ya implementado. En los ejemplos siguientes se proporcionan detalles para cada parte del código de ejemplo. La plantilla implementa el método de autenticación sin contraseña recomendado, como se describe en la sección Autenticación en Azure. El método de cadena de conexión se muestra como una alternativa, pero no se usa en la plantilla y no se recomienda para el código de producción.
Autenticación en Azure y autorización del acceso a datos de blobs
Las solicitudes de aplicación a Azure Blob Storage deben estar autorizadas. El uso de la clase DefaultAzureCredential que proporciona la biblioteca cliente de Azure.Identity es el enfoque recomendado para implementar conexiones sin contraseña a los servicios de Azure en el código, incluido Blob Storage.
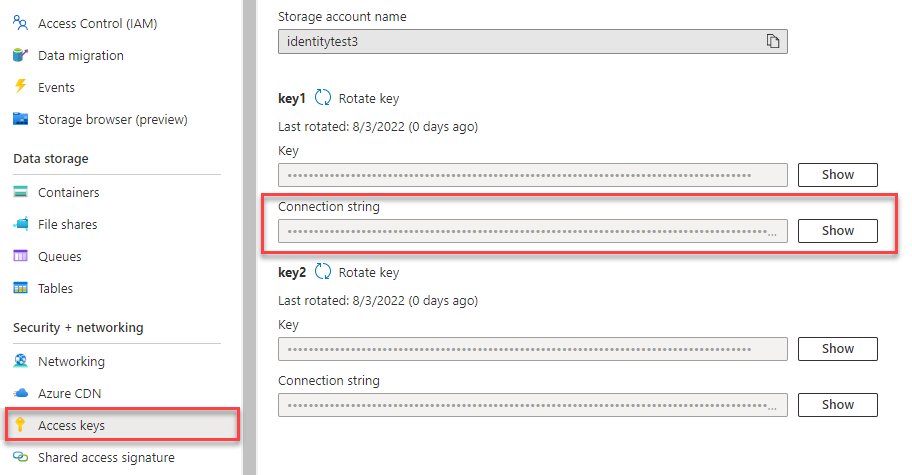
También puede autorizar las solicitudes a Azure Blob Storage mediante la clave de acceso de la cuenta. Sin embargo, este enfoque debe usarse con precaución. Los desarrolladores deben ser diligentes para no exponer nunca las claves de acceso en una ubicación que no sea segura. Cualquier persona que tenga la clave de acceso puede autorizar las solicitudes en la cuenta de almacenamiento y tiene acceso eficaz a todos los datos.
DefaultAzureCredential ofrece ventajas de seguridad y administración mejoradas con respecto la clave de cuenta para permitir la autenticación sin contraseña. Ambas opciones se muestran en el ejemplo siguiente.
DefaultAzureCredential admite varios métodos de autenticación y determina el que se debe usar en tiempo de ejecución. Este enfoque permite que la aplicación use diferentes métodos de autenticación en distintos entornos (local frente a producción) sin implementar código específico del entorno.
El orden y las ubicaciones en las que DefaultAzureCredential busca credenciales se pueden encontrar en la información general de la biblioteca de Azure Identity.
Por ejemplo, la aplicación puede autenticarse con las credenciales de inicio de sesión de la CLI de Azure cuando se desarrolla en el entorno local. La aplicación puede usar una identidad administrada una vez implementado en Azure. No se necesitan cambios de código para esta transición.
Asignación de roles a la cuenta de usuario de Microsoft Entra
Al desarrollar localmente, asegúrese de que la cuenta de usuario que accede a los datos de blob tenga los permisos correctos. Necesitará el Colaborador de datos de blobs de almacenamiento para leer y escribir datos de blob. Para asignarse este rol a sí mismo, necesitará que se le asigne el rol Administrador de acceso de usuario u otro rol que incluya la acción Microsoft.Authorization/roleAssignments/write. Puede asignar roles RBAC de Azure a un usuario mediante Azure Portal, la CLI de Azure o Azure PowerShell. Puede obtener más información sobre los ámbitos disponibles para las asignaciones de roles en la página de información general del ámbito.
En este escenario, asignará permisos a la cuenta de usuario, cuyo ámbito es la cuenta de almacenamiento, a fin de seguir el principio de privilegios mínimos. Esta práctica solo proporciona a los usuarios los permisos mínimos necesarios y crea entornos de producción más seguros.
En el ejemplo siguiente se asignará el rol Colaborador de datos de blobs de almacenamiento a la cuenta de usuario, que proporciona acceso de lectura y escritura a los datos de blobs de la cuenta de almacenamiento.
Importante
En la mayoría de los casos, la asignación de roles tardará un minuto o dos en propagarse en Azure, pero en casos excepcionales puede tardar hasta ocho minutos. Si recibe errores de autenticación al ejecutar por primera vez el código, espere unos instantes e inténtelo de nuevo.
En Azure Portal, busque la cuenta de almacenamiento mediante la barra de búsqueda principal o el panel de navegación de la izquierda.
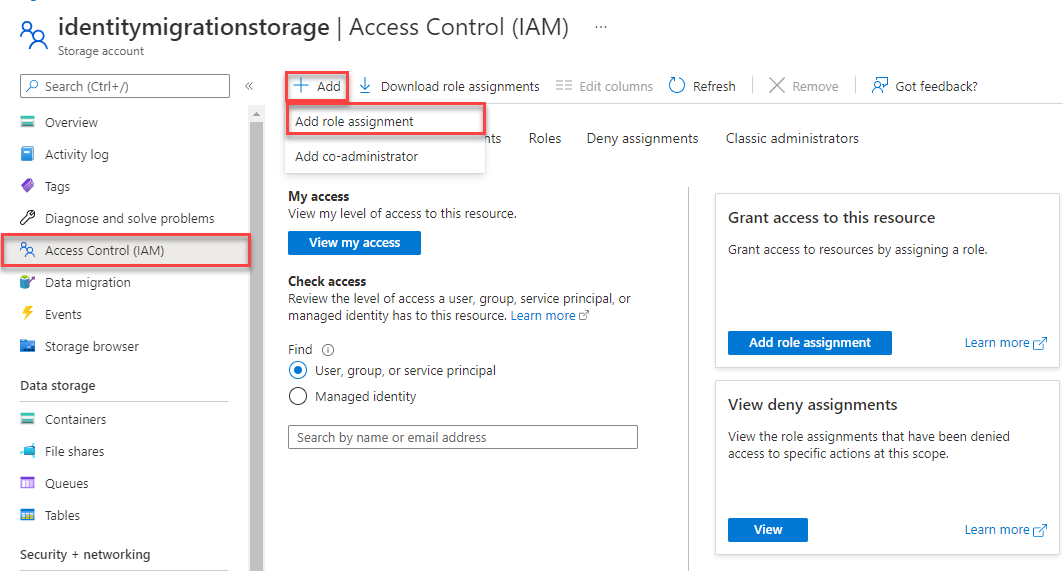
En la página de información general de la cuenta de almacenamiento, seleccione Control de acceso (IAM) en el menú de la izquierda.
En la página Control de acceso (IAM), seleccione la pestaña Asignación de roles.
Seleccione + Agregar en el menú superior y, a continuación, Agregar asignación de roles en el menú desplegable resultante.
Puede usar el cuadro de búsqueda para filtrar los resultados por el rol deseado. En este ejemplo, busque Colaborador de datos de blobs de almacenamiento y seleccione el resultado coincidente y, a continuación, elija Siguiente.
En la pestaña Asignar acceso a, seleccione Usuario, grupo o entidad de servicio y, a continuación, elija + Seleccionar miembros.
En el cuadro de diálogo, busque el nombre de usuario de Microsoft Entra (normalmente su dirección de correo electrónico de user@domain) y, a continuación, elija Seleccionar en la parte inferior del cuadro de diálogo.
Seleccione Revisar y asignar para ir a la página final y, a continuación, de nuevo Revisar y asignar para completar el proceso.
Inicio de sesión y conexión del código de la aplicación a Azure mediante DefaultAzureCredential
Puede autorizar el acceso a los datos de la cuenta de almacenamiento mediante los siguientes pasos:
Asegúrese de que esté autenticado con la misma cuenta de Microsoft Entra a la que asignó el rol en la cuenta almacenamiento. Puede autenticarse a través de la CLI de Azure, Visual Studio Code o Azure PowerShell.
Inicie sesión en Azure a través de la CLI de Azure mediante el siguiente comando:
az loginPara usar
DefaultAzureCredential, asegúrese de que el paquete @azure\identity está instalado y de que la clase se importa:const { DefaultAzureCredential } = require('@azure/identity');Agregue este código dentro del bloque
try. Cuando el código se ejecute en la estación de trabajo local,DefaultAzureCredentialusará las credenciales de desarrollador de la herramienta con prioridad en la que haya iniciado sesión para autenticarse en Azure. Algunos ejemplos de estas herramientas son la CLI de Azure o Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Asegúrese de actualizar el nombre de la cuenta de almacenamiento,
AZURE_STORAGE_ACCOUNT_NAME, en el archivo.envo las variables de entorno. El nombre de la cuenta de almacenamiento se puede encontrar en la página de información general de Azure Portal.
Nota
Cuando se implementa en Azure, se puede usar este mismo código para autorizar solicitudes a Azure Storage desde una aplicación que se ejecute en Azure. Sin embargo, deberá habilitar la identidad administrada en la aplicación en Azure. A continuación, configure la cuenta almacenamiento para permitir que esa identidad administrada se conecte. Para obtener instrucciones detalladas sobre la configuración de esta conexión entre los servicios de Azure, consulte el tutorial Autenticación desde aplicaciones hospedadas en Azure.
Crear un contenedor
Crear un contenedor en la cuenta de almacenamiento. El código de ejemplo siguiente toma un objeto BlobServiceClient y llama al método getContainerClient para obtener una referencia a un contenedor. A continuación, el código llama al método create para crear realmente el contenedor en la cuenta de almacenamiento.
Agregue este código al final del bloque try:
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Para obtener más información sobre cómo crear un contenedor y explorar más ejemplos de código, consulte Creación de un contenedor de blobs con JavaScript.
Importante
Los nombres de contenedor deben estar en minúsculas. Para más información acerca de los contenedores de nomenclatura y los blobs, consulte Naming and Referencing Containers, Blobs, and Metadata (Asignación de nombres y realización de referencias a contenedores, blobs y metadatos).
Carga de los blobs en un contenedor
Cargue un blob en el contenedor. El código siguiente obtiene una referencia a un objeto BlockBlobClient llamando al método getBlockBlobClient en la clase ContainerClient de la sección Crear un contenedor.
El código carga los datos de la cadena de texto en el blob llamando al método upload.
Agregue este código al final del bloque try:
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Para obtener más información sobre cómo cargar blobs y explorar más ejemplos de código, consulte Carga de un blob con JavaScript.
Enumerar los blobs de un contenedor
Enumere los blobs del contenedor. El código siguiente llama al método listBlobsFlat. En este caso, solo hay un blob en el contenedor, por lo que la operación de enumeración devuelve simplemente dicho blob.
Agregue este código al final del bloque try:
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Para obtener más información sobre cómo enumerar blobs y explorar más ejemplos de código, consulte Enumeración de blobs con JavaScript.
Descargar blobs
Descargue el blob y muestre el contenido. El código siguiente llama al método download para descargar el blob.
Agregue este código al final del bloque try:
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
El código siguiente convierte una secuencia en una cadena para mostrar el contenido.
Agregue este código después de a la función main:
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Para obtener más información sobre cómo descargar blobs y explorar más ejemplos de código, consulte Descarga de un blob con JavaScript.
Eliminación de un contenedor
Elimine el contenedor y todos los blobs del contenedor. El código siguiente limpia los recursos creados por la aplicación; para ello, quita todo el contenedor con el método delete.
Agregue este código al final del bloque try:
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Para obtener más información sobre cómo eliminar un contenedor y explorar más ejemplos de código, consulte Eliminación y restauración de un contenedor de blobs con JavaScript.
Ejecución del código
Ejecute la aplicación desde un terminal de Visual Studio Code.
node index.js
La salida de la aplicación es similar a la del ejemplo siguiente:
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Recorra el código en el depurador y compruebe Azure Portal a lo largo del proceso. Consulte para ver si el contenedor se está creando. Puede abrir el blob dentro del contenedor y ver el contenido.
Limpieza de recursos
- Cuando termine este tutorial de inicio rápido, elimine el directorio
blob-quickstart. - Si ha terminado de usar el recurso de Azure Storage, use la CLI de Azure para quitar el recurso de Storage.
Cuando haya terminado con el inicio rápido, puede limpiar los recursos que creó con el siguiente comando:
azd down
Se le pedirá que confirme la eliminación de los recursos. Escriba y para confirmar.