Tutorial: Hospedaje de un sitio web estático en Blob Storage
En este tutorial, aprenderá a crear e implementar un sitio web estático para Azure Storage. Cuando haya terminado, tendrá un sitio web estático al que los usuarios podrán acceder públicamente.
En este tutorial, aprenderá a:
- Configurar el hospedaje del sitio web estático
- Implementar un sitio web de Hola mundo
Los sitios web estáticos tienen algunas limitaciones. Por ejemplo, si desea configurar encabezados, tendrá que usar Azure Content Delivery Network (Azure CDN). No hay forma de configurar encabezados como parte de la propia característica de sitio web estático. Además, no se admiten AuthN ni AuthZ.
Si estas características son importantes para su escenario, considere la posibilidad de usar Azure Static Web Apps. Es una excelente alternativa a los sitios web estáticos y también es adecuada en los casos en los que no se requiere un servidor web para representar contenido. Puede configurar encabezados y AuthN/AuthZ es totalmente compatible. Azure Static Web Apps también proporciona un flujo de trabajo de integración continua y entrega continua (CI/CD) totalmente administrado desde el origen de GitHub a la implementación global.
En este vídeo se muestra cómo hospedar un sitio web estático en Blob Storage.
Los pasos del vídeo también se describen en las secciones siguientes.
Requisitos previos
Para acceder a Azure Storage, necesitará una suscripción de Azure. Si todavía no tiene una suscripción, cree una cuenta gratuita antes de empezar.
Todo el acceso a Azure Storage tiene lugar mediante una cuenta de almacenamiento. En este inicio rápido, cree una cuenta de almacenamiento con Azure Portal, Azure PowerShell o la CLI de Azure. Si necesita ayuda para crear una cuenta de almacenamiento, consulte Creación de una cuenta de almacenamiento.
Nota:
Los sitios web estáticos ahora están disponibles para las cuentas de almacenamiento estándar de uso general v2, así como para las cuentas de almacenamiento con el espacio de nombres jerárquico habilitado.
En este tutorial se utiliza Visual Studio Code, una herramienta gratuita para programadores, para crear el sitio web estático e implementarlo en una cuenta de Azure Storage.
Después de instalar Visual Studio Code, instale la extensión de versión preliminar de Azure Storage. Esta extensión integra la funcionalidad de administración de Azure Storage con Visual Studio Code. Utilizará la extensión para implementar el sitio web estático en Azure Storage. Para instalar la extensión:
Inicie Visual Studio Code.
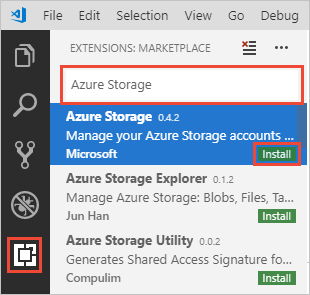
En la barra de herramientas, haga clic en Extensiones. Busque Azure Storage y seleccione la extensión Azure Storage en la lista. A continuación, haga clic en el botón Instalar para instalar la extensión.

Configurar el hospedaje del sitio web estático
El primer paso es configurar la cuenta de almacenamiento para hospedar un sitio web estático en Azure Portal. Cuando configura la cuenta para el hospedaje de sitios web estáticos, Azure Storage crea automáticamente un contenedor llamado $web. El contenedor $web contendrá los archivos del sitio web estático.
En el explorador web, inicie sesión en Azure Portal.
Busque la cuenta de almacenamiento y muestre la información general de la cuenta.
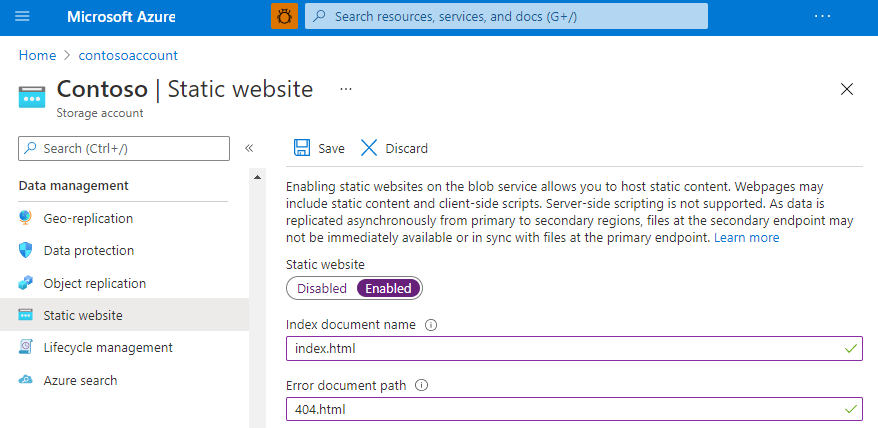
Seleccione Sitio web estático para mostrar la página de configuración de los sitios web estáticos.
Seleccione Habilitado para habilitar el hospedaje del sitio web estático para la cuenta de almacenamiento.
En el campo Nombre del documento de índice, especifique una página de índice predeterminada de index.html. La página de índice predeterminada se muestra cuando un usuario navega hasta la raíz del sitio web estático.
En el campo Ruta de acceso del documento de error, especifique una página de error predeterminada de 404.html. La página de error predeterminada se muestra cuando un usuario intenta navegar a una página que no existe en el sitio web estático.
Haga clic en Save(Guardar). Azure Portal ahora muestra el punto de conexión estático del sitio web.

Implementar un sitio web de Hola mundo
A continuación, cree una página web de Hola mundo con Visual Studio Code e impleméntela en el sitio web estático hospedado en la cuenta de Azure Storage.
Cree una carpeta vacía denominada mywebsite en el sistema de archivos local.
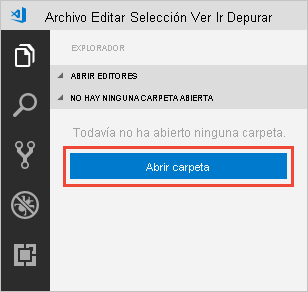
Inicie Visual Studio Code y abra la carpeta que acaba de crear desde el panel Explorador.

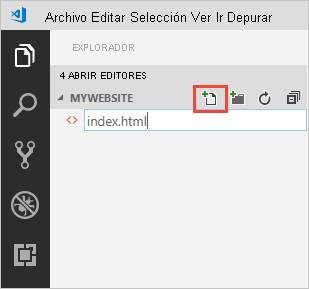
Cree el archivo de índice predeterminado en la carpeta mywebsite y asígnele el nombre index.html.

Abra index.html en el editor, pegue el siguiente texto en el archivo y guárdelo:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>Cree el archivo de error predeterminado y asígnele el nombre 404.html.
Abra 404.html en el editor, pegue el siguiente texto en el archivo y guárdelo:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>Haga clic con el botón derecho en la carpeta mywebsite en el panel Explorador y seleccione Implementar en el sitio web estático... para implementar el sitio web. Se le pedirá que inicie sesión en Azure para recuperar una lista de suscripciones.
Seleccione la suscripción que contiene la cuenta de almacenamiento para la que habilitó el hospedaje estático de sitios web. A continuación, seleccione la cuenta de almacenamiento cuando se le solicite.
Visual Studio Code ahora cargará los archivos al punto de conexión web y mostrará la barra de estado de proceso realizado correctamente. Inicie el sitio web para verlo en Azure.
Ha completado el tutorial correctamente y ha implementado un sitio web estático en Azure.
Compatibilidad de características
La compatibilidad con esta característica puede verse afectada al habilitar Data Lake Storage Gen2, el protocolo Network File System (NFS) 3.0 o el Protocolo de transferencia de archivos SSH (SFTP). Si ha habilitado cualquiera de estas funcionalidades, consulte Compatibilidad con características de Blob Storage en cuentas de Azure Storage para evaluar la compatibilidad con esta característica.
Pasos siguientes
En la primera parte de este tutorial, ha aprendido cómo configurar la cuenta de Azure Storage para el hospedaje estático de sitios web y cómo crear e implementar un sitio web estático en un punto de conexión de Azure.
A continuación, aprenda a configurar un dominio personalizado con el sitio web estático.