Tutorial: Agregar Azure Content Delivery Network a una aplicación web de Azure App Service
Importante
Azure CDN Estándar de Microsoft (clásico) se retirará el 30 de septiembre de 2027. Para evitar cualquier interrupción del servicio, es importante que migrar los perfiles de Azure CDN Estándar de Microsoft (clásico) al nivel Estándar o Premium de Azure Front Door hasta el 30 de septiembre de 2027. Para más información, consulte Retirada de Azure CDN Estándar de Microsoft (clásico).
Azure CDN de Edgio se retiró el 15 de enero de 2025. Para más información, consulte Preguntas más frecuentes sobre la retirada de Azure CDN de Edgio..
Este tutorial muestra cómo agregar Azure Content Delivery Network a una aplicación web de Azure App Service. Web Apps son servicios para hospedar aplicaciones web, API de REST y back-ends para dispositivos móviles.
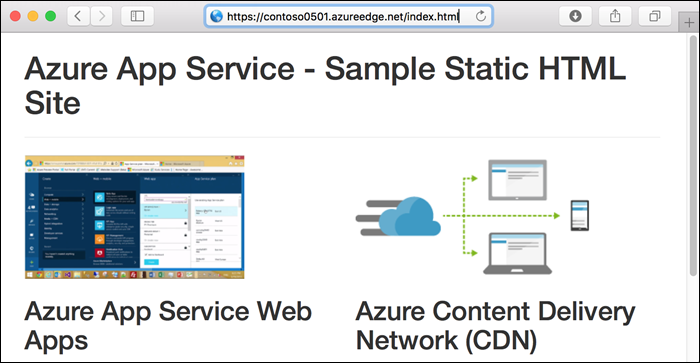
Esta es la página de inicio del ejemplo del sitio HTML estático que se utiliza:

Lo que aprenderá:
- Cree un punto de conexión de red de entrega de contenido.
- Actualizar los recursos en caché.
- Utilizar cadenas de consulta para controlar las versiones en caché.
Requisitos previos
Para completar este tutorial:
Si no tiene una suscripción a Azure, cree una cuenta gratuita de Azure antes de empezar.
Creación de la aplicación web
Para crear la aplicación web con la que trabaja, siga el tutorial de inicio rápido de HTML estático mediante el paso de búsqueda de la aplicación.
Inicio de sesión en Azure Portal
Abra un explorador e inicie sesión en Azure Portal.
Optimización de la aceleración de sitios dinámicos
Si desea optimizar el punto de conexión de red de entrega de contenido para la aceleración dinámica de sitios (DSA), debe usar el portal de red de entrega de contenido para crear el perfil y el punto de conexión. Con la optimización de la aceleración de sitios dinámicos, el rendimiento de las páginas web con contenido dinámico se ha mejorado de un modo contrastable. Para obtener instrucciones sobre cómo optimizar un punto de conexión de red de entrega de contenido para DSA desde el portal de red de entrega de contenido, consulte Configuración del punto de conexión de red de entrega de contenido para acelerar la entrega de archivos dinámicos. En caso contrario, si no desea optimizar el nuevo punto de conexión, puede usar el portal de aplicaciones web para crearlo siguiendo los pasos descritos en la siguiente sección.
Creación de un perfil y un punto de conexión de red de entrega de contenido
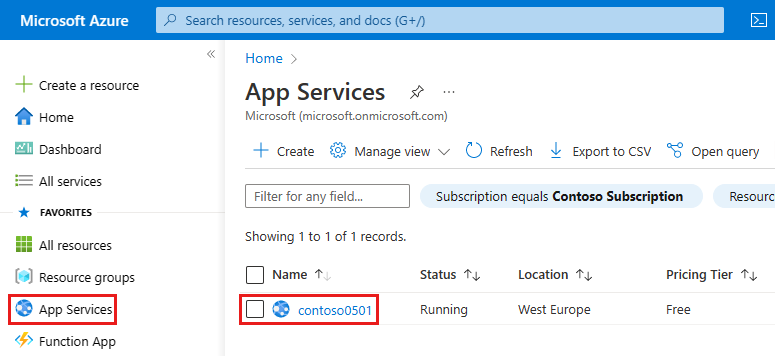
En el panel de navegación izquierdo, seleccione App Services y, a continuación, seleccione la aplicación que creó en el tutorial Creación de una aplicación web HTML estática en Azure en cinco minutos.

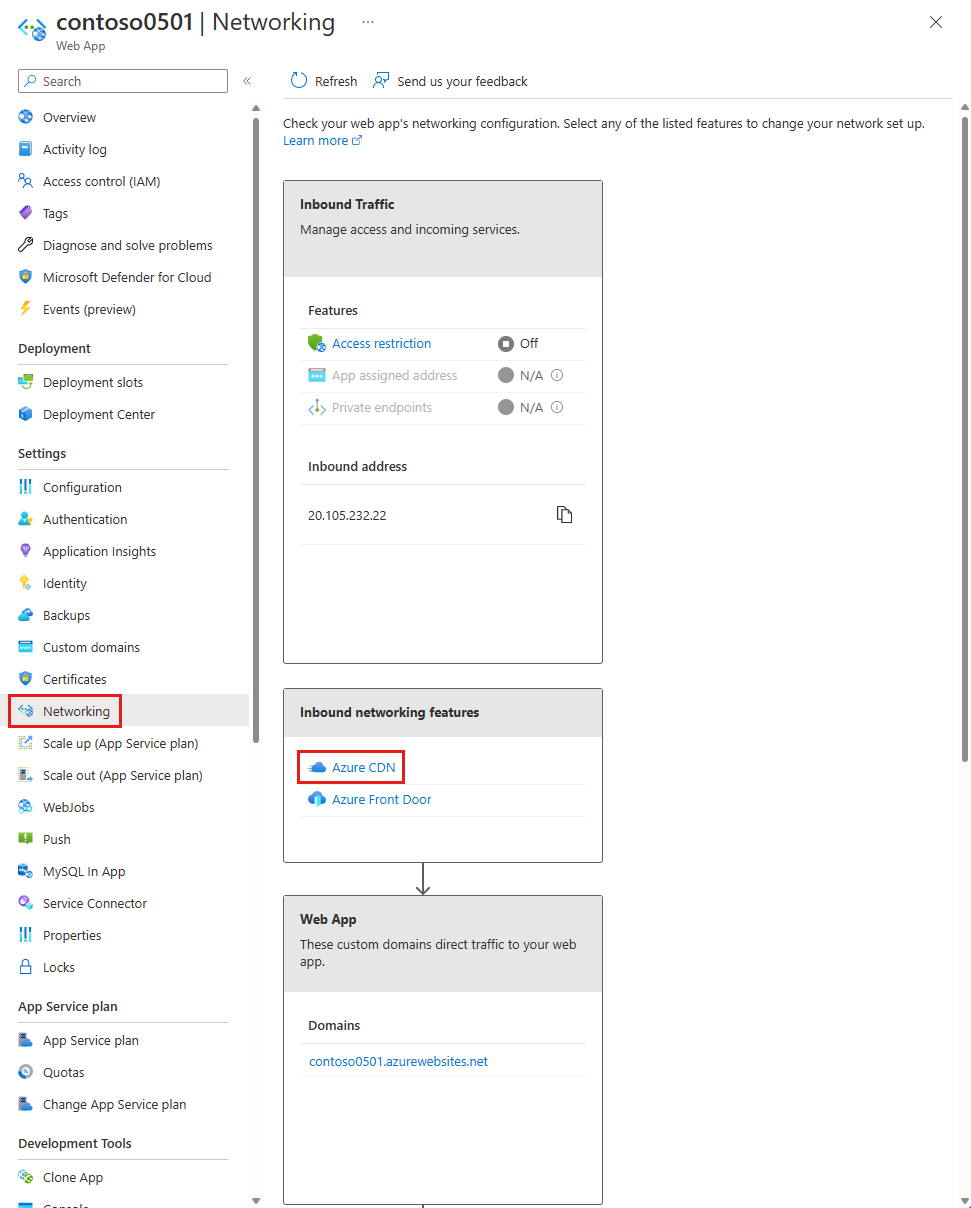
En la sección Configuración de la página App Service, seleccione Redes > Azure CDN.

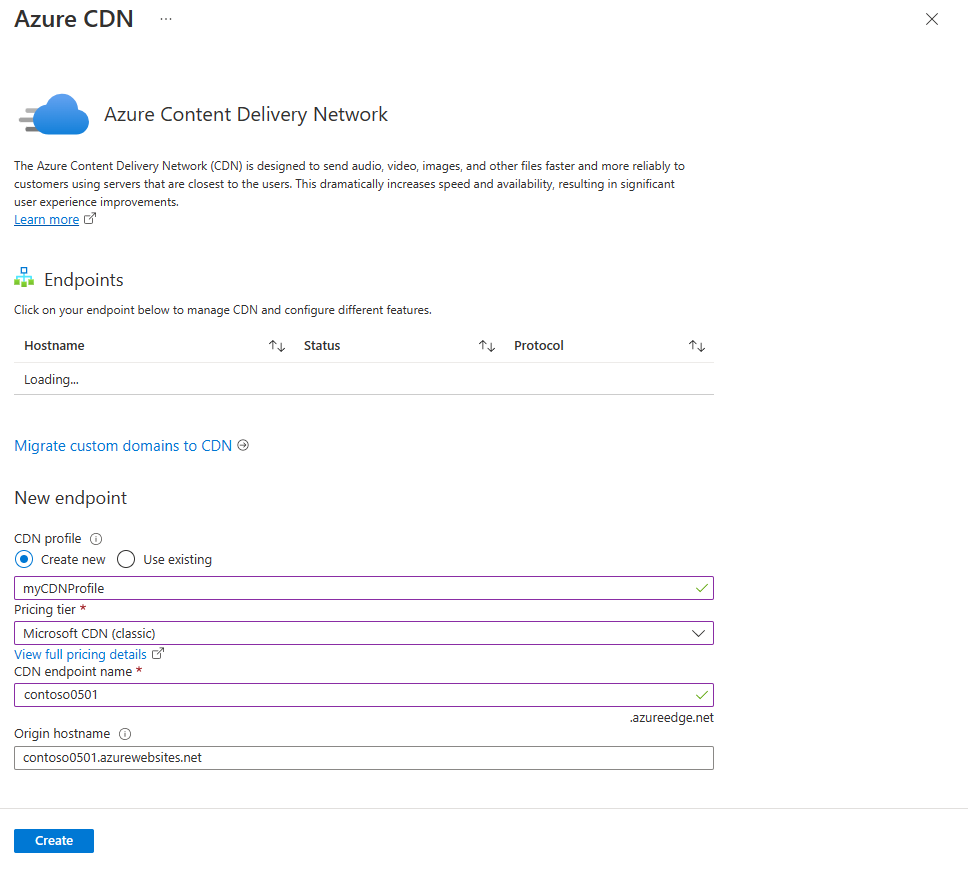
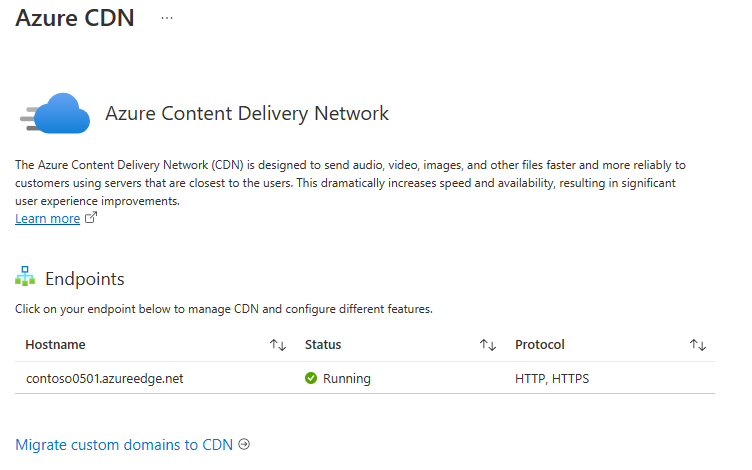
En la página Azure Content Delivery Network, proporcione la configuración del Nuevo punto de conexión tal y como se especifica en la tabla.

Configuración Valor sugerido Descripción perfil de red de entrega de contenido myCDNProfile Un perfil de red de entrega de contenido es una colección de puntos de conexión de red de entrega de contenido con el mismo plan de tarifa. Plan de tarifa Red de entrega de contenido de Microsoft (clásico) El plan de tarifa especifica el proveedor y las características disponibles. nombre del punto de conexión de red de entrega de contenido Cualquier nombre que sea único en el dominio azureedge.net Accederá a los recursos en caché en el dominio <nombrePuntoConexión> .azureedge.net. Seleccione Crear para crear un perfil de red de entrega de contenido. Azure crea el perfil y el punto de conexión. El nuevo punto de conexión aparece en la lista Puntos de conexión y, una vez aprovisionado, el estado es En ejecución.

Prueba del punto de conexión de red de entrega de contenido
Dado que se tarda un tiempo en que el registro se propague, el punto de conexión no estará disponible para su uso de forma inmediata. En los perfiles de Azure CDN Estándar de Microsoft (clásico), la propagación se completa normalmente en 10 minutos.
La aplicación de ejemplo tiene un archivo index.html y las carpetas css, img y js que contienen otros recursos estáticos. Las rutas de acceso de contenido de todos estos archivos son las mismas en el punto de conexión de red de entrega de contenido. Por ejemplo, las siguientes direcciones URL acceden ambas al archivo bootstrap.css en la carpeta css:
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
Mediante un explorador, vaya la dirección URL siguiente:
http://<endpointname>.azureedge.net/index.html

Verá la misma página que ejecutó anteriormente en una aplicación web de Azure. Azure Content Delivery Network ha recuperado los recursos de la aplicación web de origen y los sirve desde el punto de conexión de red de entrega de contenido.
Para asegurarse de que esta página está almacenada en caché en la red de entrega de contenido, actualice la página. En ocasiones se necesitan dos solicitudes para el mismo recurso para que la red de entrega de contenido almacene en caché el contenido solicitado.
Para obtener más información sobre cómo crear perfiles y puntos de conexión de Azure Content Delivery Network, consulte Introducción a Azure Content Delivery Network.
Purgar la red de entrega de contenido
La red de entrega de contenido actualiza periódicamente los recursos desde la aplicación web original en función de la configuración del período de vida (TTL). El TTL predeterminado es siete días.
En ocasiones podría necesitar actualizar la red de entrega de contenido antes de la expiración del TTL; por ejemplo, al implementar contenido actualizado en la aplicación web. Para desencadenar una actualización, purgue manualmente los recursos de la red de entrega de contenido.
En esta sección del tutorial, implementará un cambio en la aplicación web y purgará la red de entrega de contenido para desencadenar la red de entrega de contenido para actualizar su caché.
Implementación de cambios en la aplicación web
Abra el archivo index.html y agregue - V2 al encabezado H1, como se muestra en el ejemplo siguiente:
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
Confirme el cambio e impleméntelo en la aplicación web.
git commit -am "version 2"
git push azure main
Una vez finalizada la implementación, vaya a la dirección URL de la aplicación web para ver el cambio.
http://<appname>.azurewebsites.net/index.html

Si va a la dirección URL del punto de conexión de la red de entrega de contenido para la página principal, no verá los cambios porque la versión almacenada en caché en la red de entrega de contenido aún no ha expirado.
http://<endpointname>.azureedge.net/index.html

Purga de la red de entrega de contenido en el portal
Para desencadenar la red de entrega de contenido para actualizar su versión almacenada en caché, purgue la red de entrega de contenido.
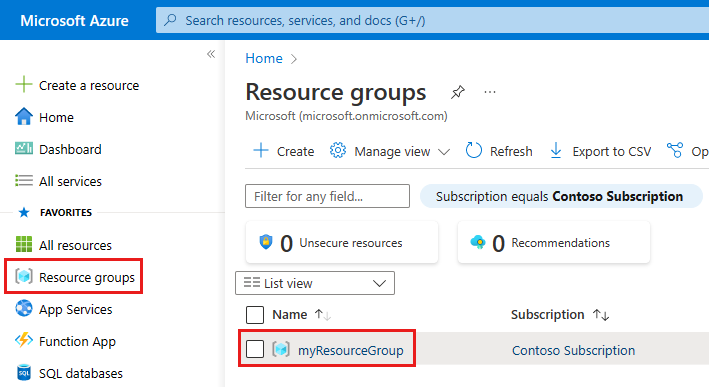
En el área de navegación izquierda del portal, seleccione Grupos de recursos y, a continuación, seleccione el grupo de recursos que ha creado para la aplicación web (myResourceGroup).

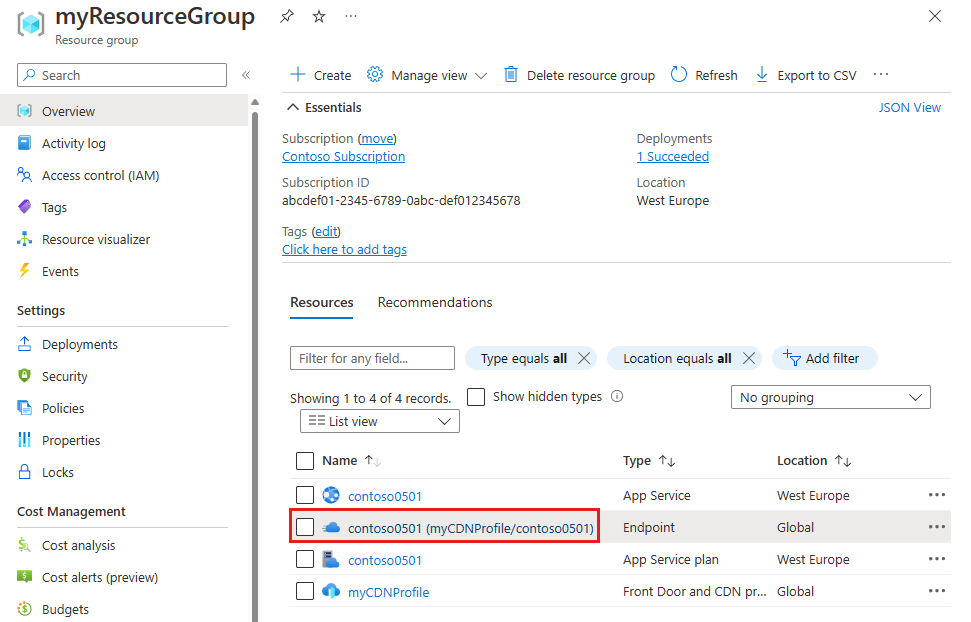
En la lista de recursos, seleccione el punto de conexión de la red de entrega de contenido.

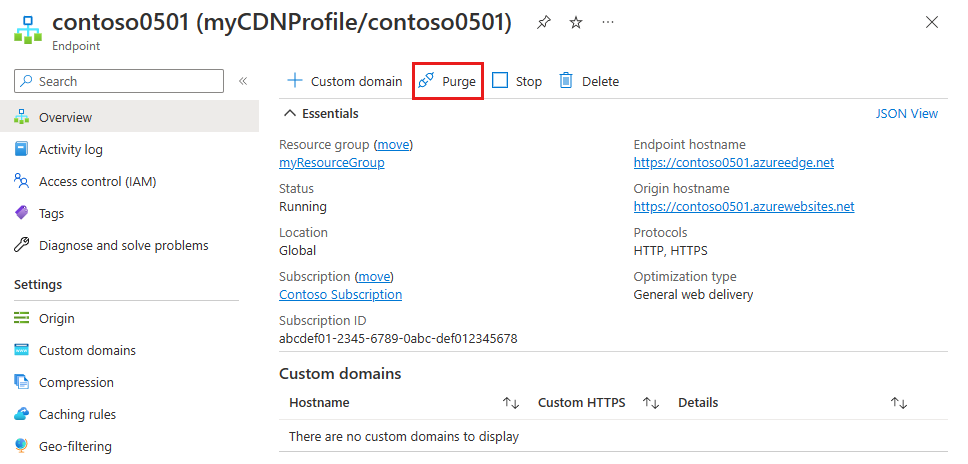
En la parte superior de la página Punto de conexión, seleccione Purgar.

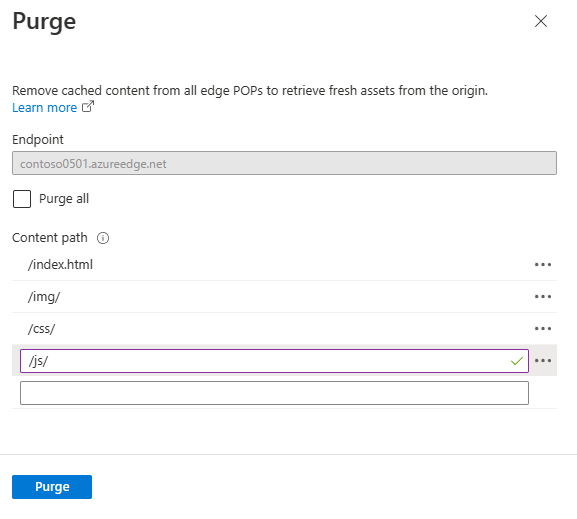
Escriba las rutas de acceso al contenido que desea purgar. Puede pasar una ruta de acceso de archivo completa para purgar un archivo individual, o un segmento de ruta de acceso para purgar y actualizar todo el contenido de una carpeta. Debido a que cambió index.html, asegúrese de que está en una de las rutas de acceso. En la parte inferior de la página, seleccione Purgar.

Compruebe que la red de entrega de contenido esté actualizada
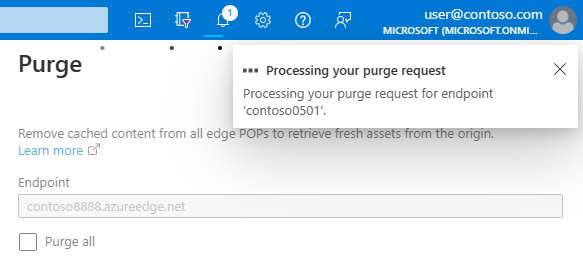
Espere hasta que la solicitud de purga finalice el procesamiento; por lo general, un par de minutos. Para ver el estado actual, seleccione el icono de campana en la parte superior de la página.

Al examinar la dirección URL del punto de conexión de la red de entrega de contenido para index.html, verá la V2 que agregó al título de la página principal, lo que indica que se ha actualizado la caché de la red de entrega de contenido.
http://<endpointname>.azureedge.net/index.html

Para obtener más información, consulte Purga de un punto de conexión de Azure Content Delivery Network.
Utilizar cadenas de consulta para versiones del contenido
Azure Content Delivery Network ofrece las siguientes opciones de comportamiento de almacenamiento en caché:
- Pasar por alto las cadenas de consulta
- Omitir el almacenamiento en caché de cadenas de consulta
- Almacenar en caché todas las URL únicas
La primera opción es la predeterminada, lo que significa que solo hay una versión almacenada en caché de un recurso, independientemente de la cadena de consulta utilizada en la dirección URL.
En esta sección del tutorial, cambiará el comportamiento de almacenamiento en caché para almacenar en caché todas las direcciones URL únicas.
Cambio del comportamiento de la memoria caché
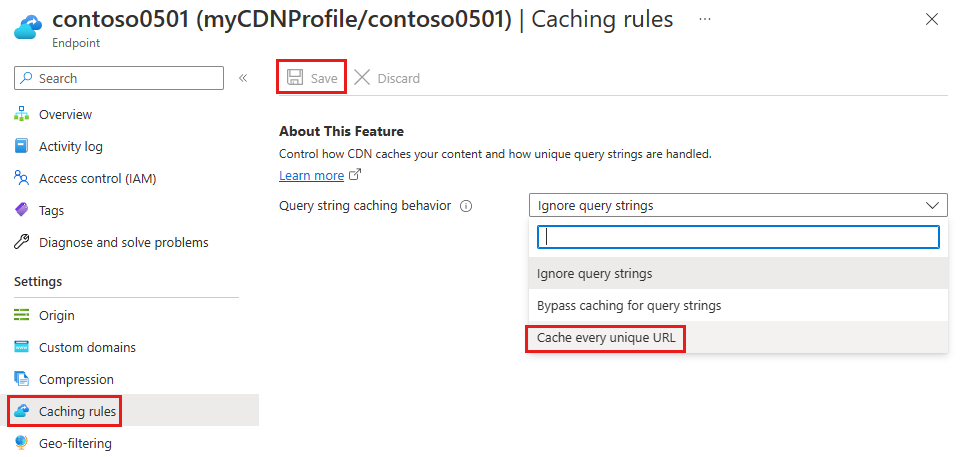
En la página Punto de conexión de CDN de Azure Portal, seleccione Caché.
Seleccione Almacenar en caché todas las URL únicas en la lista desplegable Comportamiento del almacenamiento en caché de cadenas de consulta.
Seleccione Guardar.

Compruebe que las direcciones URL únicas se almacenan en caché por separado
En un explorador, vaya a la página principal en el punto de conexión de red de entrega de contenido e incluya una cadena de consulta:
http://<endpointname>.azureedge.net/index.html?q=1
Azure Content Delivery Network devuelve el contenido actual de la aplicación web, que incluye V2 en el encabezado.
Para asegurarse de que esta página está almacenada en caché en la red de entrega de contenido, actualice la página.
Abra index.html, cambie V2 a V3 y, a continuación, implemente el cambio.
git commit -am "version 3"
git push azure main
En un explorador, vaya a la dirección URL del punto de conexión de la red de entrega de contenido con una nueva cadena de consulta, como q=2. Azure Content Delivery Network obtiene el archivo index.html actual y muestra V3. Sin embargo, si navega al punto de conexión de la red de entrega de contenido con la cadena de consulta q=1, verá V2.
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

Este resultado muestra que cada cadena de consulta se trata de manera diferente:
- q = 1 se usó antes, por lo que se devuelve contenido almacenado en caché (V2).
- q = 2 es nuevo, por lo que se recupera y se devuelve el contenido de aplicación web más reciente (V3).
Para obtener más información, consulte Control del comportamiento del almacenamiento en caché de Azure Content Delivery Network con cadenas de consulta.
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. Si prevé que no necesitará estos recursos en el futuro, elimine el grupo de recursos ejecutando el siguiente comando en Cloud Shell:
az group delete --name myResourceGroup
Este comando puede tardar varios segundos en ejecutarse.
Pasos siguientes
¿Qué ha aprendido?
- Cree un punto de conexión de red de entrega de contenido.
- Actualizar los recursos en caché.
- Utilizar cadenas de consulta para controlar las versiones en caché.
Obtenga información sobre cómo optimizar el rendimiento de la red de entrega de contenido en los siguientes artículos: