SDK del lado cliente de Web PubSub para JavaScript
Nota:
Los detalles sobre los términos usados aquí se describen en el artículo Conceptos clave.
El SDK del lado cliente tiene como objetivo acelerar el flujo de trabajo del desarrollador; más concretamente,
- simplifica la administración de conexiones de cliente
- simplifica el envío de mensajes entre clientes
- realiza reintentos automáticos después de caídas no deseadas de la conexión de cliente
- entrega mensajes de forma confiable en número y en orden después de recuperarse de caídas de conexión
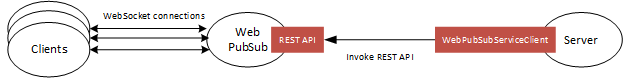
Como se muestra en el diagrama, los clientes establecen conexiones de WebSocket con el recurso de Web PubSub.

Importante
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración.
Una cadena de conexión incluye la información de autorización necesaria para que la aplicación acceda al servicio Azure Web PubSub. La clave de acceso dentro de la cadena de conexión es similar a una contraseña raíz para el servicio. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con WebPubSubServiceClient.
Evite distribuirlas a otros usuarios, codificarlas de forma rígida o guardarlas en un archivo de texto sin formato al que puedan acceder otros usuarios. Rote sus claves si cree que se han puesto en peligro.
Introducción
Requisitos previos
- Versiones de LTS de Node.js
- Una suscripción de Azure
- Un recurso de Web PubSub
1. Instale el paquete @azure/web-pubsub-client.
npm install @azure/web-pubsub-client
2. Conexión con el recurso de Web PubSub
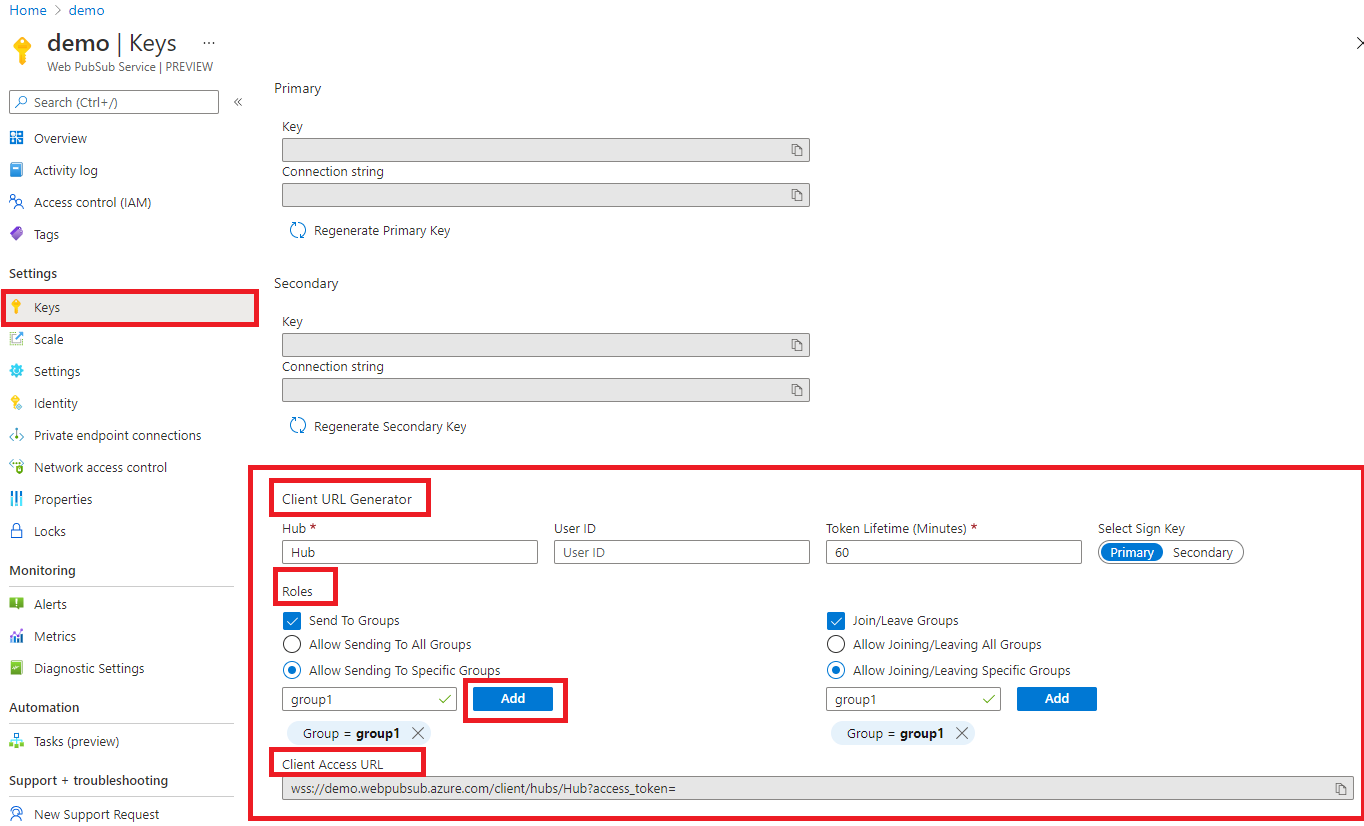
Un cliente usa una dirección Client Access URL para conectarse al servicio y autenticarse en él, que sigue un patrón de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Un cliente puede tener varias maneras de obtener Client Access URL. Para esta guía rápida, puede copiar y pegar una de Azure Portal. (Para producción, los clientes suelen obtener Client Access URL generados en el servidor de aplicaciones. Ver detalles )

Como se muestra en el diagrama, el cliente tiene los permisos para enviar mensajes a un grupo específico denominado group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Unión a grupos
Un cliente solo puede recibir mensajes de grupos a los que se ha unido. Puede agregar una devolución de llamada para especificar la lógica de qué hacer al recibir mensajes.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Enviar mensajes a un grupo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Ejemplos
Controlar los eventos connected, disconnected y stopped
Azure Web PubSub desencadena eventos del sistema como connected, disconnected y stopped. Puede registrar controladores de eventos para decidir qué debe hacer el programa cuando se desencadenan los eventos.
- Cuando un cliente se conecta correctamente al recurso de Web PubSub, se desencadena el evento
connected. Este fragmento de código simplemente imprime el id. de conexión
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Cuando un cliente está desconectado y no puede recuperar la conexión, se desencadena el evento
disconnected. Este fragmento de código simplemente imprime el mensaje.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- El evento
stoppedse desencadena cuando el cliente está desconectado y el cliente deja de intentar volver a conectarse. Esto suele ocurrir después de llamar aclient.stop(), o se deshabiliteautoReconnecto se alcance un límite especificado para intentar reconectarse. Si quiere reiniciar el cliente, puede llamar aclient.start()en el evento detenido.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Usar un servidor de aplicaciones para generar Client Access URL mediante programación
En producción, los clientes suelen capturar Client Access URL desde un servidor de aplicaciones. El servidor contiene el connection string al recurso de Web PubSub y genera el Client Access URL con ayuda de la biblioteca del lado servidor @azure/web-pubsub.
1. Servidor de aplicaciones
El fragmento de código es un ejemplo de un servidor de aplicaciones que expone un punto de conexión /negotiate y devuelve Client Access URL.
Las cadenas de conexión sin procesar solo aparecen en este artículo con fines de demostración. En entornos de producción, proteja siempre las claves de acceso. Use Azure Key Vault para administrar y rotar las claves de forma segura y proteja la conexión con WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. En el cliente
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Nota:
Para ver el código completo de este ejemplo, consulte samples-browser.
Un cliente consume mensajes del servidor de aplicaciones o grupos unidos
Un cliente puede agregar devoluciones de llamada para consumir mensajes de un servidor de aplicaciones o grupos.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Nota:
Para el evento group-message, el cliente solo puede recibir mensajes de los grupos a los que se ha unido.
Controlar error de reincorpación
Cuando un cliente está desconectado y no se puede recuperar, todos los contextos de grupo se limpian en el recurso de Web PubSub. Esto significa que cuando el cliente se vuelve a conectar, debe volver a unirse a grupos. De forma predeterminada, el cliente tiene la opción autoRejoinGroup habilitada.
Sin embargo, debe tener en cuenta las limitaciones de autoRejoinGroup.
- El cliente solo puede volver a unir grupos a los que ha unido el código de cliente no por el código del lado servidor.
- Es posible que se produzca un error en las operaciones de "Volver a unirse" debido a varios motivos, por ejemplo, el cliente no tiene permiso para unirse a los grupos. En tales casos, debe agregar una devolución de llamada para controlar este error.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Volver a intentar
De manera predeterminada, la operación, como client.joinGroup(), client.leaveGroup(), client.sendToGroup() o client.sendEvent(), tiene tres reintentos. Puede configurarse a través de messageRetryOptions. Si se han producido errores en todos los reintentos, se produce un error. Puede seguir intentando si pasa el mismo ackId que los reintentos anteriores para que el servicio Web PubSub pueda desduplicar la operación.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Agrupación de JavaScript
Para usar esta biblioteca cliente en el explorador, debe usar un agrupador. Para obtener más información sobre cómo crear una agrupación, consulte nuestra documentación de agrupación.
Solución de problemas
Habilitamiento de registros
Puede establecer la siguiente variable de entorno para obtener los registros de depuración cuando se usa esta biblioteca.
export AZURE_LOG_LEVEL=verbose
Para obtener instrucciones más detalladas sobre cómo habilitar los registros, consulte los documentos del paquete @azure/logger.
Seguimiento en vivo
Use la herramienta Live Trace de Azure Portal para inspeccionar el tráfico de mensajes en directo por medio del recurso de Web PubSub.