Elemento de interfaz de usuario Microsoft.Common.DropDown
Control de selección con una lista desplegable. Puede permitir la selección de un solo elemento o de varios. De forma opcional, también puede incluir una descripción con los elementos.
Ejemplo de interfaz de usuario
El DropDown elemento tiene diferentes opciones que determinan su apariencia en el portal.
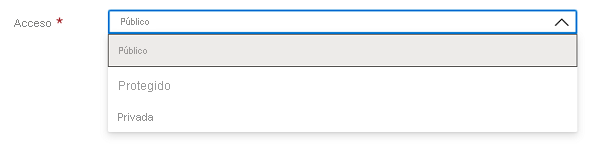
Cuando solo se permite la selección de un elemento, el control aparece como:

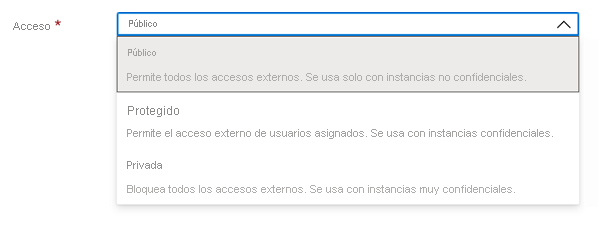
Cuando se incluyen descripciones, el control aparece como:

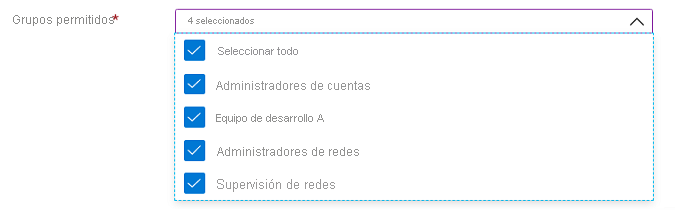
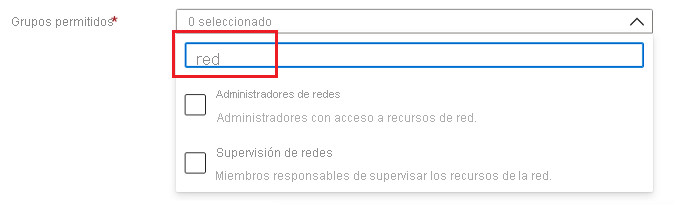
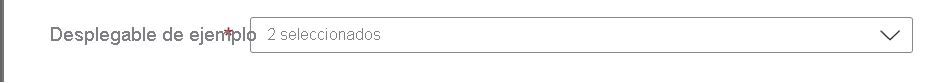
Cuando la selección múltiple está habilitada, el control agrega una opción Seleccionar todo y casillas para activar más de un elemento:

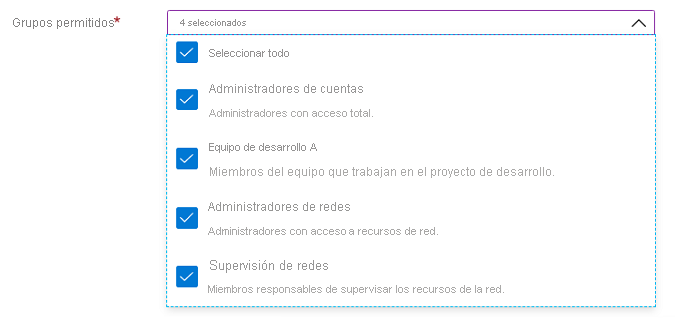
Se pueden incluir descripciones con la selección múltiple habilitada.

Cuando el filtrado está habilitado, el control incluye un cuadro de texto para agregar el valor de filtrado.

Schema
{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": ["Value two"],
"toolTip": "",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Salida de ejemplo
"two"
Observaciones
- Use
multiselectpara especificar si los usuarios pueden seleccionar más de un elemento. - De forma predeterminada,
selectAllestruecuando la selección múltiple está habilitada. - La propiedad
filterpermite a los usuarios buscar en una larga lista de opciones. - La etiqueta de
constraints.allowedValueses el texto para mostrar de un elemento, y su valor es el valor de salida del elemento cuando se selecciona. - Si se especifica, el valor predeterminado debe ser una etiqueta presente en
constraints.allowedValues. Si no se especifica, se selecciona el primer elemento deconstraints.allowedValues. El valor predeterminado esnull. constraints.allowedValuesdebe tener al menos un elemento.- Para emular un valor que no es obligatorio, agregue un elemento con una etiqueta y el valor
""(cadena vacía) aconstraints.allowedValues. - La propiedad
defaultDescriptionse usa para los elementos que no tienen una descripción. - La propiedad
placeholderes el texto de ayuda que desaparece cuando el usuario comienza a editar. Si se definen tantoplaceholdercomodefaultValue,defaultValuetiene prioridad y se muestra.
Ejemplo
En el ejemplo siguiente, defaultValue se define mediante los valores de allowedValues en lugar de las etiquetas. El valor predeterminado puede contener varios valores cuando multiselect está habilitado.

{
"name": "element1",
"type": "Microsoft.Common.DropDown",
"label": "Example drop down",
"placeholder": "",
"defaultValue": [{"value": "one"}, {"value": "two"}],
"toolTip": "Multiple values can be selected",
"multiselect": true,
"selectAll": true,
"filter": true,
"filterPlaceholder": "Filter items ...",
"multiLine": true,
"defaultDescription": "A value for selection",
"constraints": {
"allowedValues": [
{
"label": "Value one",
"description": "The value to select for option 1.",
"value": "one"
},
{
"label": "Value two",
"description": "The value to select for option 2.",
"value": "two"
}
],
"required": true
},
"visible": true
}
Pasos siguientes
- Para ver una introducción sobre la creación de definiciones de interfaz de usuario, consulte Introducción a CreateUiDefinition.
- Para ver una descripción de las propiedades comunes de los elementos de interfaz de usuario, consulte Elementos CreateUiDefinition.