Adición de una capa de imagen a un mapa
En este artículo se explica cómo superponer una imagen a un conjunto fijo de coordenadas. Estos son algunos ejemplos de diferentes tipos de imágenes que se pueden superponer en los mapas:
- Imágenes capturadas por drones
- Planos de edificios
- Imágenes de mapa históricas u otras imágenes de mapa especializadas
- Planos técnicos de sitios de trabajo
- Imágenes de radar meteorológico
Sugerencia
ImageLayer es un modo sencillo de superponer una imagen en un mapa. Tenga en cuenta que los exploradores pueden tener dificultades para cargar una imagen grande. En este caso, considere la posibilidad de dividir la imagen en mosaicos y cargarlos en el mapa como TileLayer.
La capa de imagen admite los siguientes formatos de imagen:
- JPEG
- PNG
- BMP
- GIF (sin animaciones)
Adición de una capa de imagen
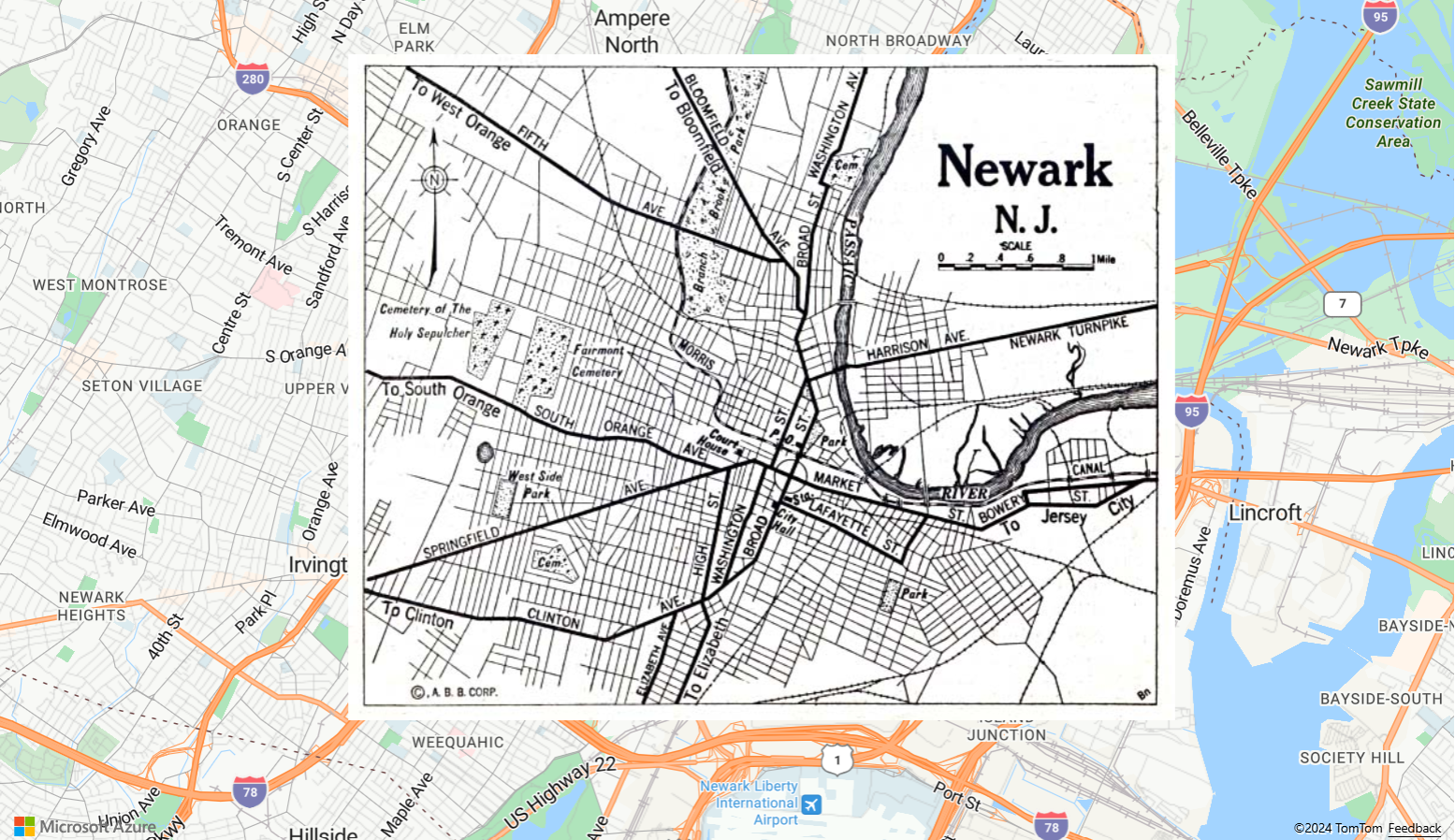
En el código siguiente se superpone una imagen de un mapa de Newark, Nueva Jersey, de 1922 en el mapa. Se crea un elemento ImageLayer pasando una dirección URL a una imagen y las coordenadas de las cuatro esquinas en el formato [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Para obtener un ejemplo totalmente funcional que muestre cómo superponer una imagen de un mapa de Newark New Jersey de 1922 como una capa de imagen, vea Capa de imagen simple en los Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de capa de imagen simple.
Importación de un archivo KML como una superposición de suelo
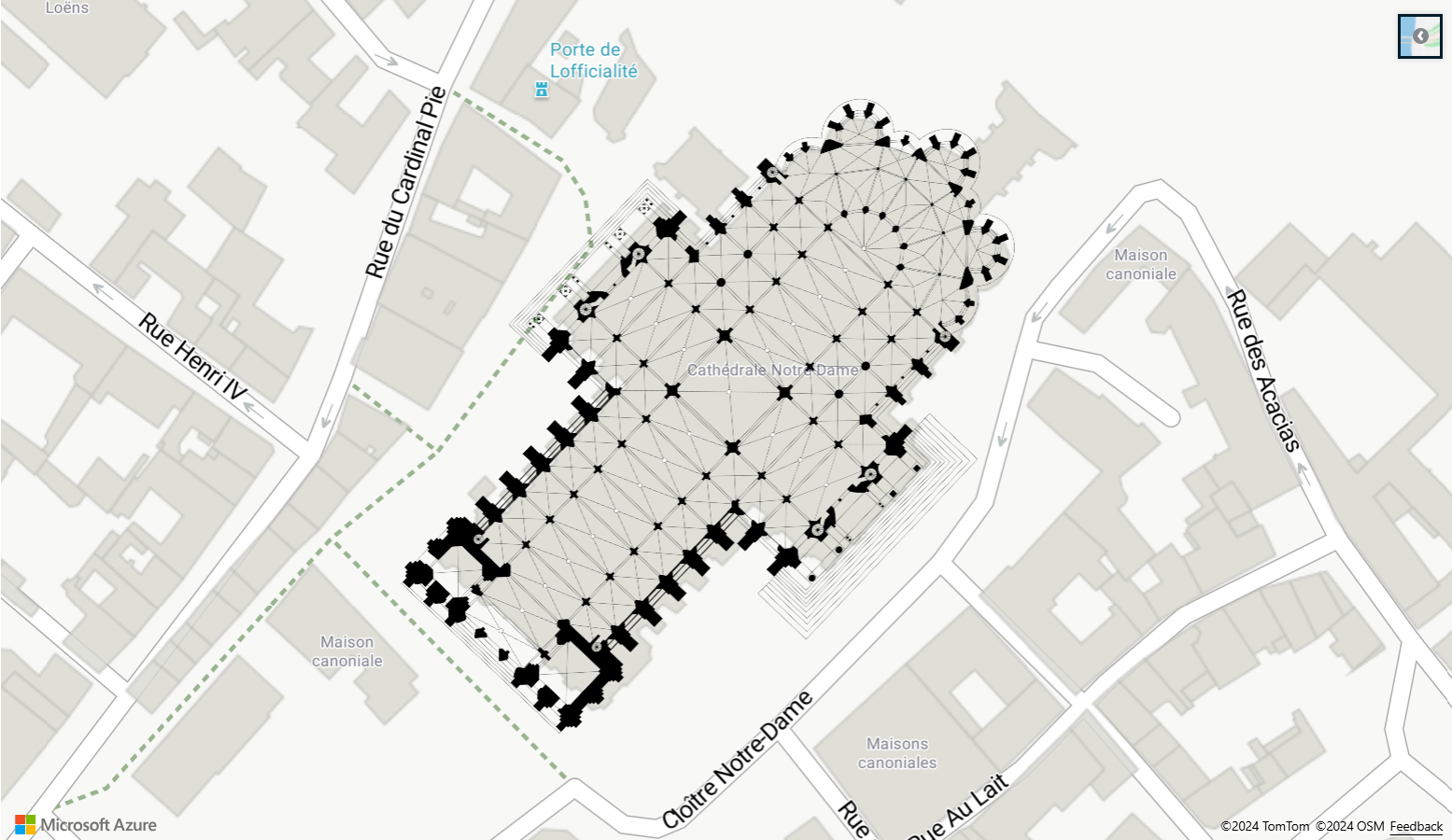
En este ejemplo se muestra cómo agregar la información de superposición de suelo KML como una capa de imagen en el mapa. Las superposiciones de suelo KML proporcionan las coordenadas norte, sur, este y oeste, y una rotación en el sentido contrario al reloj. Pero la capa de imagen espera coordenadas para cada esquina de la imagen. La superposición de suelo KML de este ejemplo se corresponde con la catedral de Chartres, cuya fuente es Wikimedia.
En el código se usa la función getCoordinatesFromEdges estática de la clase ImageLayer. Este calcula las cuatro esquinas de la imagen a partir de la información de norte, sur, este, oeste y rotación procedente de la superposición de suelo KML.
Para obtener un ejemplo totalmente funcional que muestre cómo usar una superposición de suelo KML como capa de imagen, consulte Superposición de suelo KML como capa de imagen en los Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, vea Superposición de suelo KML como código fuente de capa de imagen).
Sugerencia
Use las funciones getPixels y getPositions de la clase de capa de imagen para la conversión entre las coordenadas geográficas de la capa de imagen posicionada y las coordenadas de píxeles de la imagen local.
Personalización de una capa de imagen
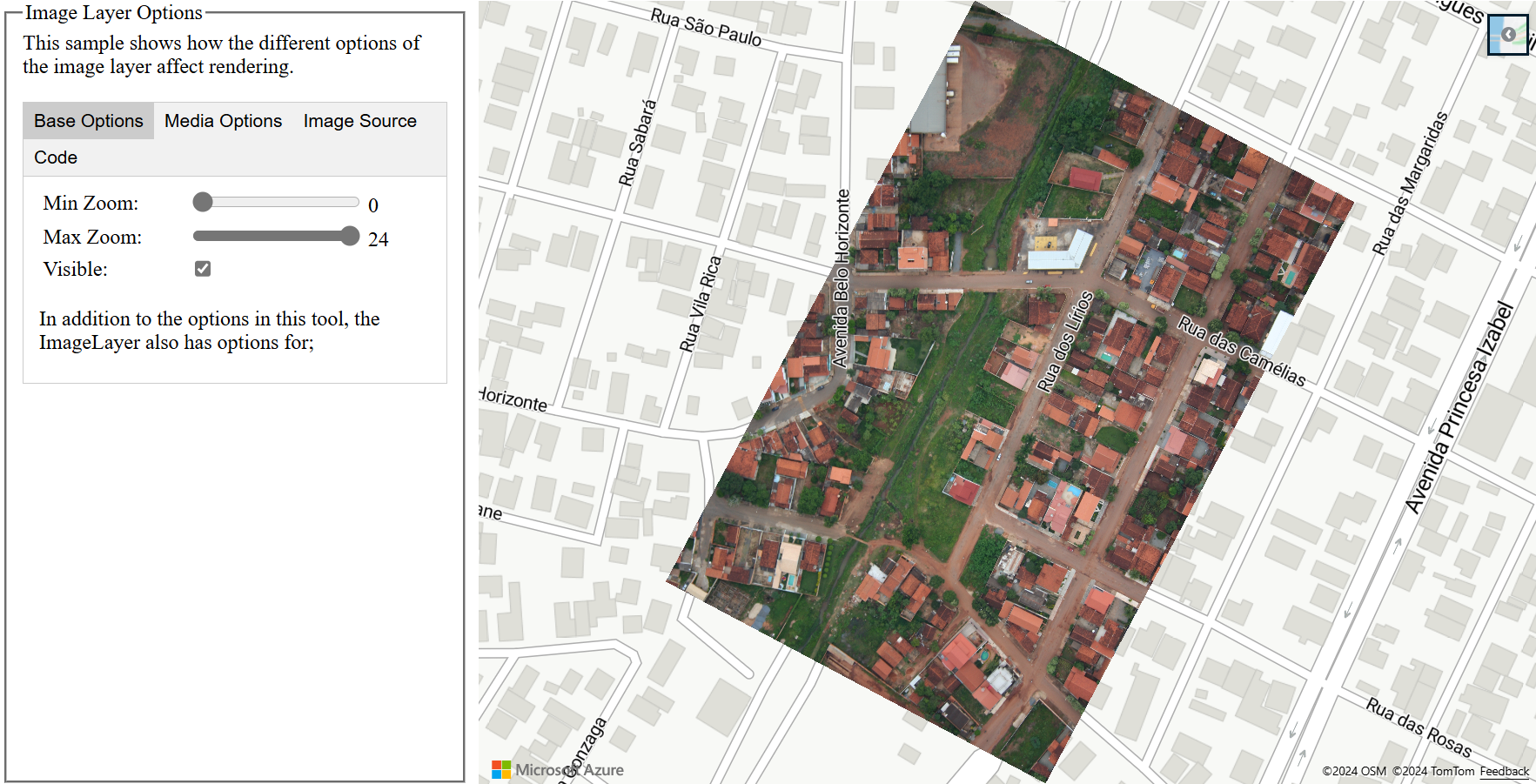
La capa de imagen tiene muchas opciones de estilo. Para obtener un ejemplo totalmente funcional que muestre cómo afectan las distintas opciones de la capa de imagen a la representación, consulte Opciones de capa de imagen en los Ejemplos de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de Opciones de capa de imagen.
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Para obtener más ejemplos de código para agregar a los mapas: