Conexión de Azure Functions a Azure SQL Database mediante Visual Studio Code
Azure Functions le permite conectar servicios de Azure y otros recursos a funciones sin tener que escribir su propio código de integración. Estos enlaces, que representan la entrada y la salida, se declaran dentro de la definición de función. Los datos de los enlaces se proporcionan a la función como parámetros. Un desencadenador es un tipo especial de enlace de entrada. Si bien una función tiene un único desencadenador, puede tener varios enlaces de entrada y salida. Para más información, consulte Conceptos básicos sobre los enlaces y desencadenadores de Azure Functions.
En este artículo se muestra cómo usar Visual Studio Code para conectar Azure SQL Database a la función que creó en el artículo de inicio rápido anterior. El enlace de salida que se agrega a esta función escribe datos de la solicitud HTTP en una tabla de Azure SQL Database.
Antes de empezar, debe completar el Inicio rápido: Creación de una función de C# en Azure mediante Visual Studio Code. Si ya ha limpiado los recursos al final de ese artículo, vuelva a recorrer los pasos para crear de nuevo la aplicación de función y los recursos relacionados en Azure.
Antes de empezar, debe completar el Inicio rápido: Creación de una función de JavaScript en Azure mediante Visual Studio Code. Si ya ha limpiado los recursos al final de ese artículo, vuelva a recorrer los pasos para crear de nuevo la aplicación de función y los recursos relacionados en Azure.
Antes de empezar, debe completar el Inicio rápido: Creación de una función de Python en Azure mediante Visual Studio Code. Si ya ha limpiado los recursos al final de ese artículo, vuelva a recorrer los pasos para crear de nuevo la aplicación de función y los recursos relacionados en Azure.
Encontrará más detalles sobre la configuración de Azure SQL enlaces y desencadenadores para Azure Functions en la documentación de Azure Functions.
Creación de su instancia de Azure SQL Database
Siga el inicio rápido para crear de Azure SQL Database para crear una base de datos Azure SQL sin servidor. La base de datos puede estar vacía o creada a partir del conjunto de datos de ejemplo AdventureWorksLT.
Escriba la siguiente información cuando se le indique:
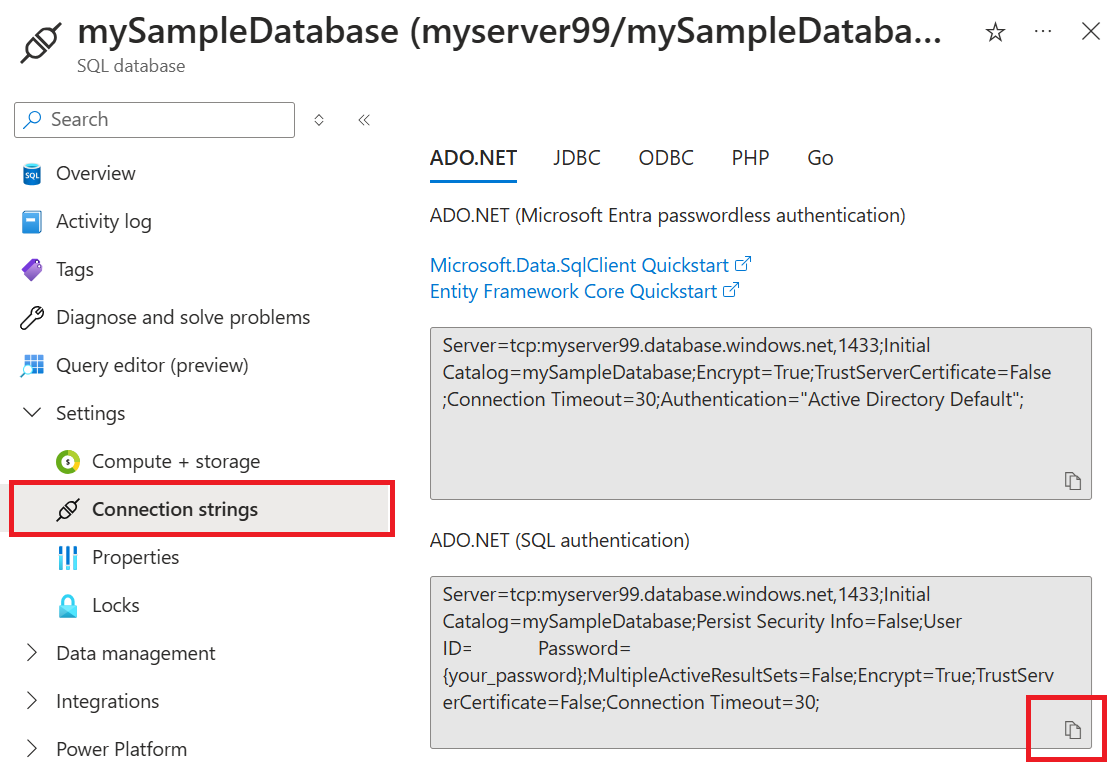
Prompt Número de selección Grupos de recursos Elija el grupo de recursos en el que creó la aplicación de funciones en el artículo anterior. Nombre de la base de datos Escriba mySampleDatabase.Nombre del servidor Escriba un nombre único para el servidor. No se puede proporcionar un nombre de servidor exacto para usar porque los nombres de los servidores deben ser globalmente únicos para todos los servidores en Azure, no solo únicos dentro de una suscripción. Método de autenticación Seleccione Autenticación de SQL Server. Inicio de sesión del administrador del servidor Escriba azureuser.Contraseña Escriba una contraseña que cumpla los requisitos de complejidad. Permitir que los servicios y recursos de Azure accedan a este servidor Seleccione Sí. Después de completar la creación, vaya a la hoja de bases de datos de Azure Portal y, en Configuración, seleccione Cadenas de conexión. Copie la cadena de conexión ADO.NET para la autenticación de SQL. Pegue la cadena de conexión en un documento temporal para usarla más tarde.

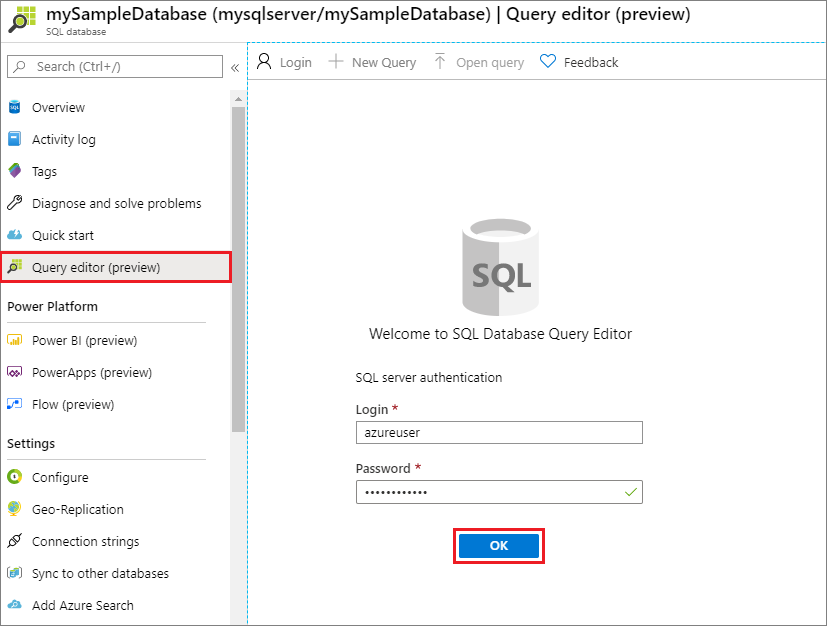
Cree una tabla para almacenar los datos de la solicitud HTTP. En el Azure Portal, vaya a la hoja base de datos y seleccione Editor de consultas. Escriba la siguiente consulta para crear una tabla llamada
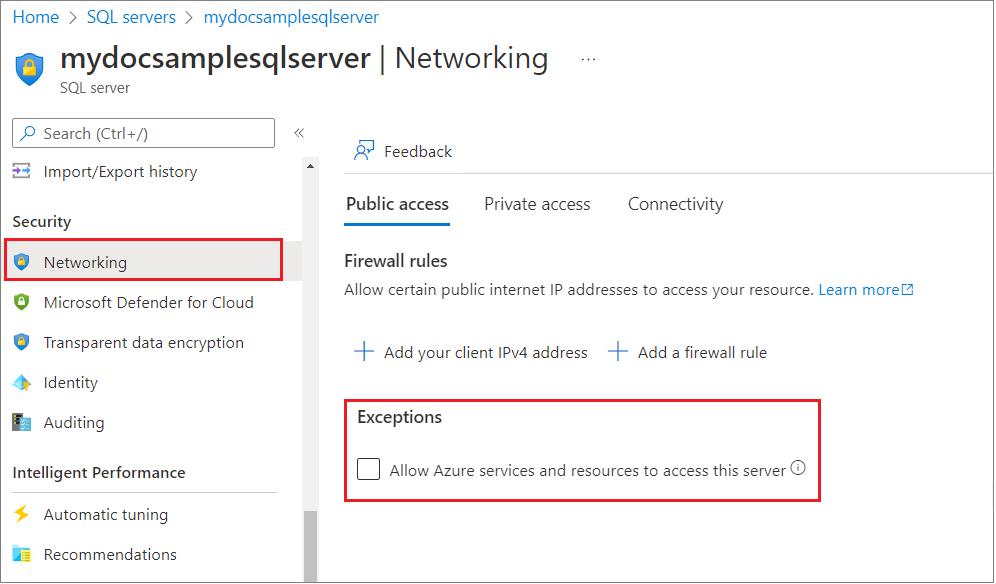
dbo.ToDo:CREATE TABLE dbo.ToDo ( [Id] UNIQUEIDENTIFIER PRIMARY KEY, [order] INT NULL, [title] NVARCHAR(200) NOT NULL, [url] NVARCHAR(200) NOT NULL, [completed] BIT NOT NULL );Compruebe que la función de Azure podrá acceder a la base de datos de Azure SQL comprobando la configuración del firewall del servidor. Vaya a la hoja del servidor en el Azure Portal y, en Seguridad, seleccione Redes. Se debe comprobar la excepción permitir que los servicios y recursos de Azure accedan a este servidor.

Actualización de la configuración de la aplicación de funciones
En el artículo del inicio rápido anterior, creó una aplicación de funciones en Azure. En este artículo, se actualiza la aplicación para que escriba datos en el contenedor de Azure SQL Database que acaba de crear. Para conectarse a su Azure SQL Database, debe agregar su cadena de conexión a la configuración de la aplicación. Después, descargue la nueva configuración en el archivo local.settings.json para que pueda conectarse a su cuenta de Azure SQL Database cuando realice la ejecución en un entorno local.
Edite la cadena de conexión en el documento temporal que creó anteriormente. Reemplace el valor de
Passwordcon la contraseña que usó al crear la base de datos de Azure SQL. Copie la cadena de conexión actualizada.Presione Ctrl/Cmd+Mayús+P para abrir la paleta de comandos y busque y ejecute el comando
Azure Functions: Add New Setting....Elija la aplicación de funciones que creó en el artículo anterior. Escriba la siguiente información cuando se le indique:
Prompt Número de selección Escriba el nombre de la nueva configuración de la aplicación Escriba SqlConnectionString.Escriba el valor de "SqlConnectionString" Pegue la cadena de conexión de la cuenta de Azure SQL Database que acaba de copiar. De esta forma se crea una configuración de la aplicación denominada conexión
SqlConnectionStringen la aplicación de funciones de Azure. Ahora, puede descargar esta configuración en el archivo local.settings.json.Presione de nuevo Ctrl/Cmd+Mayús+P para abrir la paleta de comandos y busque y ejecute el comando
Azure Functions: Download Remote Settings....Elija la aplicación de funciones que creó en el artículo anterior. Seleccione Sí a todo para sobrescribir la configuración local existente.
Esto descarga toda la configuración de Azure al proyecto local, incluida la nueva configuración de la cadena de conexión. La mayoría de la configuración descargada no se usa cuando se ejecuta localmente.
Registro de extensiones de enlace
Dado que va a utilizar un enlace de salida de Azure SQL, para poder ejecutar el proyecto debe tener instalada la extensión de enlaces correspondiente.
A excepción de los desencadenadores HTTP y el temporizador, los enlaces se implementan como paquetes de extensión. Ejecute el siguiente comando dotnet add package en la ventana de terminal para agregar el paquete de extensión de Azure SQL al proyecto.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Sql
El proyecto se ha configurado para usar conjuntos de extensiones, que instalan automáticamente un conjunto predefinido de paquetes de extensiones.
El uso de conjuntos de extensiones se habilita en el archivo host.json, que se ubica en la raíz del proyecto y tiene un aspecto similar al siguiente:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
}
}
:::
Ya puede agregar el enlace de salida de Azure SQL a su proyecto.
Adición de un enlace de salida
En Functions, para cada tipo de enlace es necesario definir los elementos direction, type y un valor único de name en el archivo function.json. La manera de definir estos atributos depende del lenguaje de la aplicación de funciones.
Abra el archivo de proyecto HttpExample.cs y agregue la siguiente ToDoItem clase, que define el objeto escrito en la base de datos:
namespace AzureSQL.ToDo
{
public class ToDoItem
{
public Guid Id { get; set; }
public int? order { get; set; }
public string title { get; set; }
public string url { get; set; }
public bool? completed { get; set; }
}
}
En un proyecto de biblioteca de clases de C#, los enlaces se definen como atributos de enlace en el método de función. Después se genera automáticamente el archivo function.json, que necesita Functions, en función de estos atributos.
Abra el archivo de proyecto HttpExample.cs y agregue la siguiente clase de tipo de salida, que define los objetos combinados que se generarán de nuestra función para la respuesta HTTP y la salida SQL:
public static class OutputType
{
[SqlOutput("dbo.ToDo", connectionStringSetting: "SqlConnectionString")]
public ToDoItem ToDoItem { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Agregue una instrucción using a la biblioteca de Microsoft.Azure.Functions.Worker.Extensions.Sql de la parte superior del archivo:
using Microsoft.Azure.Functions.Worker.Extensions.Sql;
Los atributos de enlace se definen directamente en el código. La configuración de salida de Azure SQL describe los campos necesarios para un enlace de salida de Azure SQL.
Para este escenario MultiResponse, debe agregar un enlace de salida extraOutputs a la función.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
Agregue las siguientes propiedades a la configuración de enlace:
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
Los atributos de enlace se definen directamente en el archivo function_app.py. Use el decorador generic_output_binding para agregar un enlace de salida de Azure SQL:
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString"
data_type=DataType.STRING)
En este código, arg_name identifica el parámetro de enlace al que se hace referencia en el código, type indica que el enlace de salida es un enlace de salida SQL, CommandText es la tabla en la que escribe el enlace y ConnectionStringSetting es el nombre de una configuración de aplicación que contiene la cadena de conexión Azure SQL. La cadena de conexión se encuentra en el valor SqlConnectionString del archivo local.settings.json.
Adición de código que utilice el enlace de salida
Reemplace el método Run existente por el código siguiente:
[Function("HttpExample")]
public static OutputType Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure SQL output binding.
return new OutputType()
{
ToDoItem = new ToDoItem
{
id = System.Guid.NewGuid().ToString(),
title = message,
completed = false,
url = ""
},
HttpResponse = response
};
}
Agregue código que use el objeto de enlace de salida extraInputs en context para enviar un documento JSON a la función de enlace de salida con nombre, sendToSql. Agregue este código antes de la instrucción return.
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
Para usar el módulo crypto, agregue la siguiente línea a la parte superior del archivo:
const crypto = require("crypto");
En este momento, la función debe tener el aspecto siguiente:
const { app, output } = require('@azure/functions');
const crypto = require('crypto');
const sendToSql = output.sql({
commandText: 'dbo.ToDo',
connectionStringSetting: 'SqlConnectionString',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToSql],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Stringified array of objects to be inserted into the database
const data = JSON.stringify([
{
// create a random ID
Id: crypto.randomUUID(),
title: name,
completed: false,
url: '',
},
]);
// Output to Database
context.extraOutputs.set(sendToSql, data);
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Actualice HttpExample\function_app.py para que coincida con el código siguiente. Agregue el parámetro toDoItems a la definición de la función y toDoItems.set() bajo la instrucción if name::
import azure.functions as func
import logging
from azure.functions.decorators.core import DataType
import uuid
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.generic_output_binding(arg_name="toDoItems", type="sql", CommandText="dbo.ToDo", ConnectionStringSetting="SqlConnectionString",data_type=DataType.STRING)
def test_function(req: func.HttpRequest, toDoItems: func.Out[func.SqlRow]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.get_json().get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
toDoItems.set(func.SqlRow({"Id": str(uuid.uuid4()), "title": name, "completed": False, "url": ""}))
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Ejecución local de la función
Visual Studio Code se integra con Azure Functions Core Tools para que pueda ejecutar este proyecto en un equipo de desarrollo local antes de publicarlo en Azure. Si aún no tiene instalado localmente Core Tools, se le pedirá que lo instale la primera vez que ejecute el proyecto.
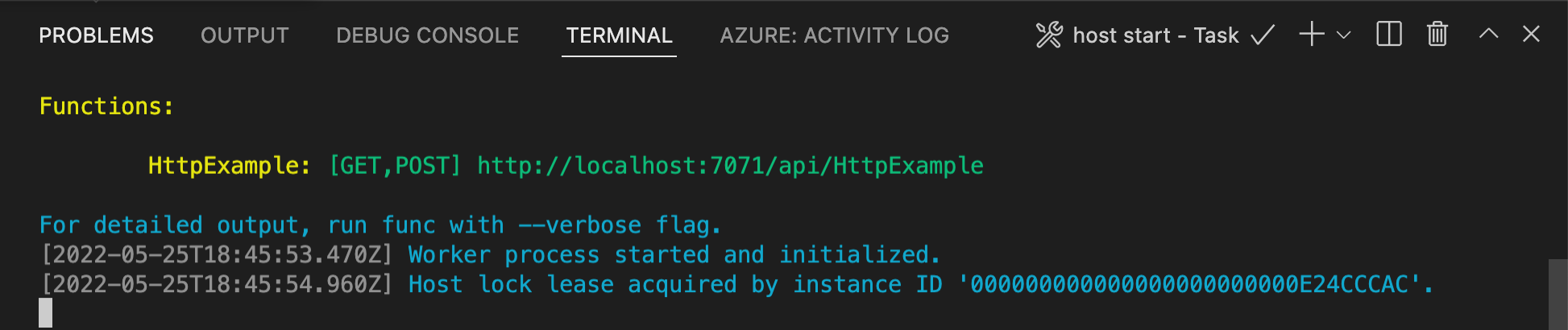
Para llamar a la función, presione F5 para iniciar el proyecto de aplicación de funciones. El panel Terminal muestra la salida de Core Tools. La aplicación se inicia en el panel Terminal. Puede ver el punto de conexión de la dirección URL de la función desencadenada por HTTP que se ejecuta localmente.

Si aún no tiene Core Tools instalado, seleccione Instalar para instalar Core Tools cuando se le pida que lo haga.
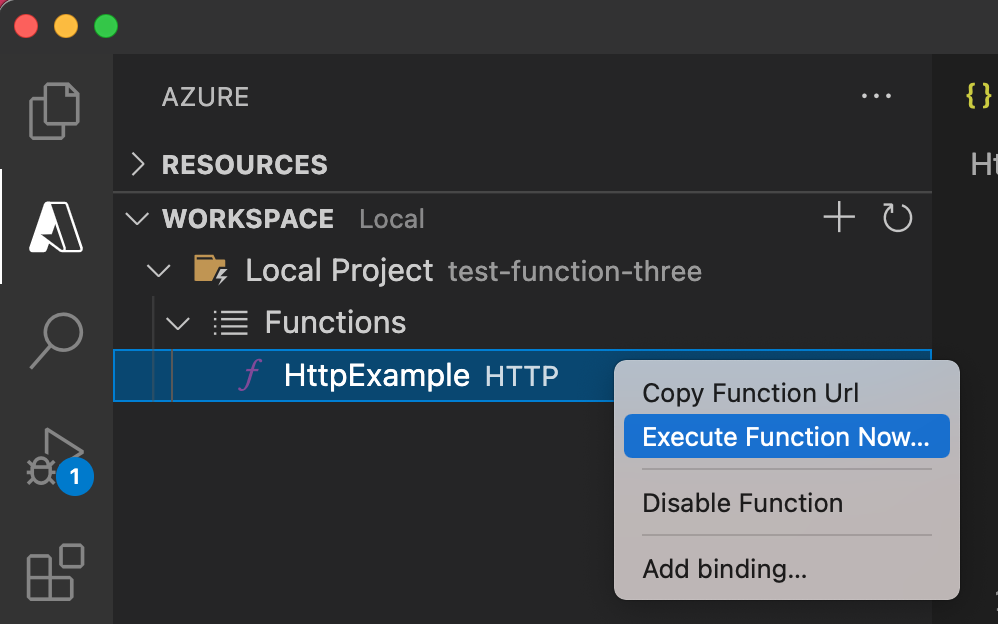
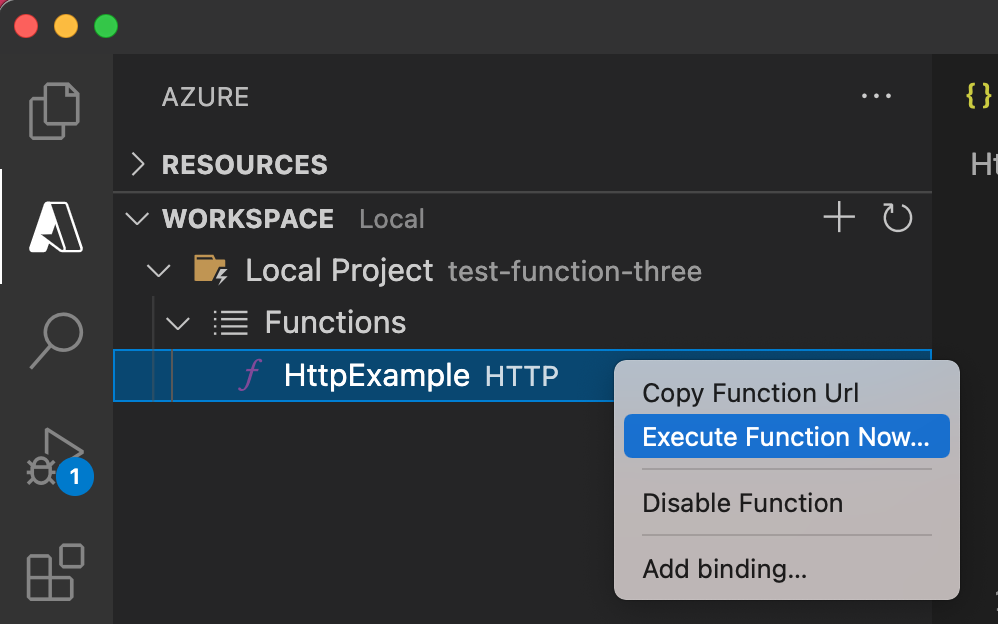
Si tiene problemas para ejecutarlo en Windows, asegúrese de que el terminal predeterminado de Visual Studio Code no esté establecido en WSL Bash.Mientras se ejecuta Core Tools, vaya al área Azure: Funciones. En Functions, expanda Proyecto local>Functions. Haga clic con el botón derecho (Windows) o Ctrl + clic en (macOS) en la función
HttpExampley elija Execute Function Now... (Ejecutar la función ahora...).
En Escribir el cuerpo de la solicitud, presione la tecla ENTRAR para enviar un mensaje de solicitud a la función.
Cuando la función se ejecuta localmente y devuelve una respuesta, se genera una notificación en Visual Studio Code. La información sobre la ejecución de la función se mostrará en el panel Terminal.
Presione Ctrl + C para detener Core Tools y desconectar el depurador.
Ejecución local de la función
Como en el artículo anterior, presione F5 para iniciar el proyecto de aplicación de función y Core Tools.
Mientras se ejecuta Core Tools, vaya al área de Azure: Área Functions. En Functions, expanda Proyecto local>Functions. Haga clic con el botón derecho (Ctrl + clic en Mac) en la función
HttpExampley elija Execute Function Now... (Ejecutar la función ahora...).
En Enter request body (Especificar el cuerpo de la solicitud) verá el valor del cuerpo del mensaje de solicitud de
{ "name": "Azure" }. Presione Entrar para enviar este mensaje de solicitud a la función.Una vez que se haya devuelto una respuesta, presione Ctrl + C para detener Core Tools.
Comprobar que la información se ha escrito en la base de datos
En el Azure Portal, vuelva a la base de datos de Azure SQL y seleccione Editor de consultas.

Conéctese a la base de datos y expanda el nodo Tablas en el Explorador de objetos de la izquierda. Haga clic con el botón derecho en la tabla
dbo.ToDoy seleccione Seleccionar las primeras 1000 filas.Compruebe que el enlace de salida ha escrito la nueva información en la base de datos.
Reimplementación y comprobación de la aplicación actualizada
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
Azure Functions: Deploy to function app....Elija la aplicación de funciones que creó en el primer artículo. Dado que va a volver a implementar el proyecto en la misma aplicación, seleccione Implementar para descartar la advertencia sobre la sobrescritura de archivos.
Una vez finalizada la implementación, puede volver a usar la característica Execute Function Now... (Ejecutar la función ahora...) para desencadenar la función en Azure.
Vuelva a comprobar los datos escritos en el Azure SQL Database para tener la certeza de que el enlace de salida vuelve a generar un nuevo documento JSON.
Limpieza de recursos
En Azure, los recursos son aplicaciones de funciones, funciones o cuentas de almacenamiento, entre otros. Se agrupan en grupos de recursos y se puede eliminar todo el contenido de un grupo si este se elimina.
Ha creado recursos para completar estas guías de inicio rápido. Se le pueden facturar por estos recursos, dependiendo del estado de la cuentade los y precios de los servicios. Si ya no necesita los recursos, aquí se indica cómo eliminarlos:
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
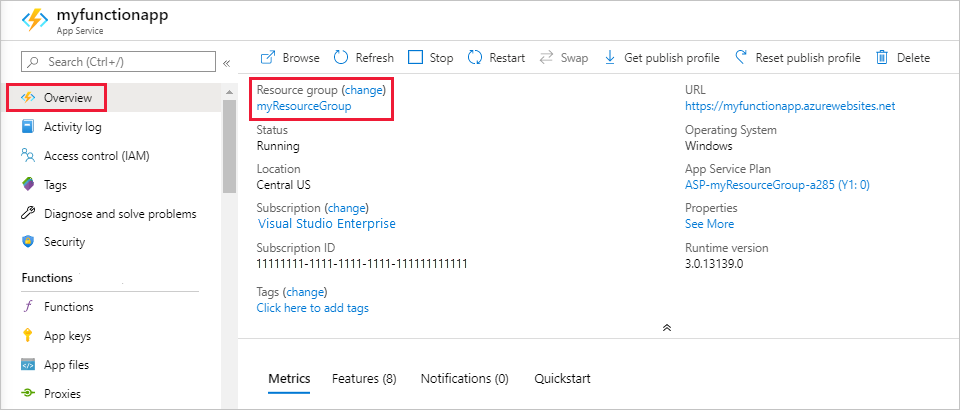
Azure: Open in portal.Elija una aplicación de funciones y presione la tecla ENTRAR. La página de la aplicación de funciones se abre en Azure Portal.
En la pestaña Información general, seleccione el vínculo con nombre junto a Grupo de recursos.

En la página Grupo de recursos, revise la lista de recursos incluidos y compruebe que estos sean los que desea eliminar.
Seleccione Eliminar grupo de recursos y siga las instrucciones.
El proceso de eliminación tardará un par de minutos. Cuando termine, aparece una notificación durante unos segundos. También puede seleccionar el icono de campana en la parte superior de la página para ver la notificación.
Pasos siguientes
Ha actualizado la función desencadenada por HTTP para escribir datos en Azure SQL Database. Ahora, puede obtener más información sobre el desarrollo de Functions mediante Visual Studio Code: