Inicio rápido: Creación de una función de JavaScript con Visual Studio Code
Use Visual Studio Code para crear una función de JavaScript que responda a solicitudes HTTP. Pruebe el código localmente y, a continuación, impleméntelo en el entorno sin servidor de Azure Functions.
Importante
El contenido de este artículo cambiará en función de la elección del modelo de programación de Node.js en el selector de la parte superior de la página. El modelo v4 está disponible de forma general y está diseñado para que los desarrolladores de JavaScript y TypeScript tengan una experiencia más flexible e intuitiva. Obtenga más información sobre las diferencias entre v3 y v4 en la guía de migración.
Completar este inicio rápido supone un pequeño costo de algunos céntimos de USD en su cuenta de Azure.
También hay una versión basada en la CLI de este artículo.
Configurar su entorno
Antes de empezar, asegúrese de que cumple los siguientes requisitos:
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Node.js 14.x o una versión posterior. Use el comando
node --versionpara comprobar la versión.Visual Studio Code en una de las plataformas admitidas.
La extensión de Azure Functions para Visual Studio Code. Esta extensión instala Azure Functions Core Tools por primera vez que ejecuta localmente las funciones.
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Node.js 18.x o superior. Use el comando
node --versionpara comprobar la versión.Visual Studio Code en una de las plataformas admitidas.
Extensión de Azure Functions v1.10.4 o superior para Visual Studio Code. Esta extensión instala Azure Functions Core Tools por primera vez que ejecuta localmente las funciones. Node.js v4 requiere la versión 4.0.5382 o una versión posterior de Core Tools.
Instalación o actualización de Core Tools
La extensión Azure Functions para Visual Studio Code se integra con Azure Functions Core Tools para que pueda ejecutar y depurar las funciones localmente en Visual Studio Code mediante el entorno de ejecución de Azure Functions. Antes de empezar, es recomendable instalar Core Tools localmente o actualizar una instalación existente para usar la versión más reciente.
En Visual Studio Code, seleccione F1 para abrir la paleta de comandos y, a continuación, busque y ejecute el comando Azure Functions: Instalar o actualizar Core Tools.
Este comando intenta iniciar una instalación basada en paquetes de la versión más reciente de Core Tools o bien actualizar una instalación basada en paquetes existente. Si no tiene npm o Homebrew instalado en el equipo local, en su lugar debe instalar o actualizar manualmente Core Tools.
Creación del proyecto local
En esta sección se usa Visual Studio Code para crear un proyecto local de Azure Functions en JavaScript. Más adelante en este artículo, publicará el código de función en Azure.
En Visual Studio Code, presione F1 para abrir la paleta de comandos y busque y ejecute el comando
Azure Functions: Create New Project....Elija una ubicación de directorio para el área de trabajo del proyecto y, después, seleccione el botón Seleccionar. Debe crear una nueva carpeta o elegir una carpeta vacía en la que ubicar el área de trabajo del proyecto. No elija una carpeta de proyecto que ya forme parte de un área de trabajo.
Escriba la siguiente información cuando se le indique:
Prompt Número de selección Seleccionar un lenguaje para el proyecto de funciones Elija JavaScript.Selección de un modelo de programación de JavaScript Elija Model V3Seleccionar una plantilla para la primera función de su proyecto Elija HTTP trigger.Proporcionar un nombre de función Escriba HttpExample.Nivel de autorización Elija Anonymous, que permite que cualquier llame al punto de conexión de la función. Para más información, consulte Nivel de autorización.Seleccionar cómo desea que se abra el proyecto Elija Open in current window.Con esta información, Visual Studio Code genera un proyecto de Azure Functions con un desencadenador HTTP. Los archivos del proyecto locales se pueden ver en Explorer. Para obtener más información sobre los archivos que se crean, consulte Archivos del proyecto generados.
Escriba la siguiente información cuando se le indique:
Prompt Número de selección Seleccionar un lenguaje para el proyecto de funciones Elija JavaScript.Selección de un modelo de programación de JavaScript Elija Model V4Seleccionar una plantilla para la primera función de su proyecto Elija HTTP trigger.Proporcionar un nombre de función Escriba HttpExample.Seleccionar cómo desea que se abra el proyecto Elija Open in current windowCon esta información, Visual Studio Code genera un proyecto de Azure Functions con un desencadenador HTTP. Los archivos del proyecto locales se pueden ver en Explorer. Para más información sobre los archivos creados, consulte la Guía para desarrolladores de JavaScript de Azure Functions.
Ejecución local de la función
Visual Studio Code se integra con Azure Functions Core Tools para que pueda ejecutar este proyecto en un equipo de desarrollo local antes de publicarlo en Azure.
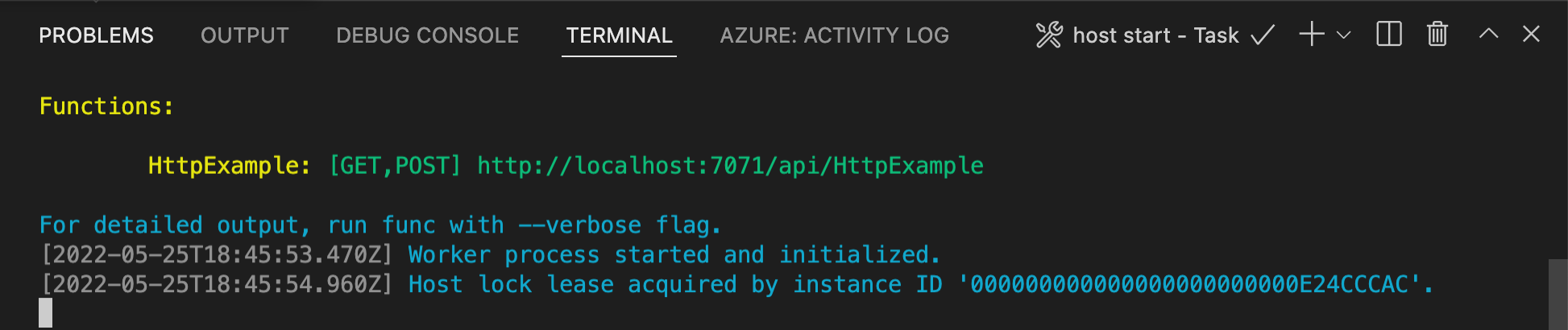
Para iniciar la función localmente, presione F5 o el icono Ejecutar y depurar en la barra de actividad del lado izquierdo. En el panel Terminal se mostrará la salida de Core Tools. La aplicación se inicia en el panel Terminal. Puede ver el punto de conexión de la dirección URL de la función desencadenada por HTTP que se ejecuta localmente.

Si tiene problemas para ejecutarlo en Windows, asegúrese de que el terminal predeterminado de Visual Studio Code no esté establecido en WSL Bash.
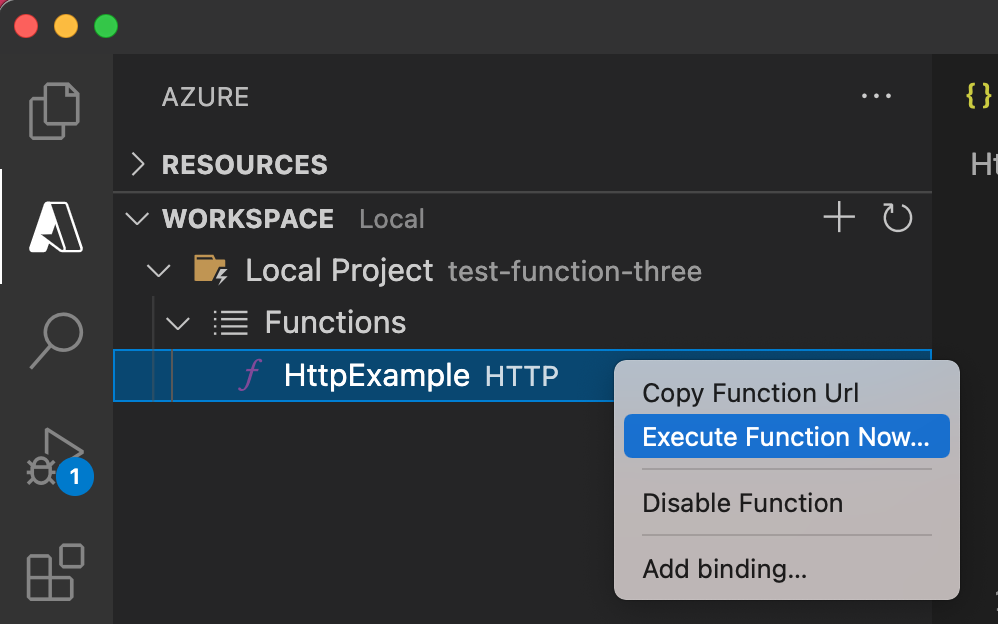
Mientras Core Tools todavía se ejecuta en el Terminal, elija el icono de Azure en la barra de actividades. En el Área de trabajo, expanda el desplegable Proyecto local>Funciones. Haga clic con el botón derecho (Windows) o Ctrl - clic (macOS) en la nueva función y seleccione Ejecutar función ahora....

En Enter request body (Especificar el cuerpo de la solicitud) verá el valor del cuerpo del mensaje de solicitud de
{ "name": "Azure" }. Presione Entrar para enviar este mensaje de solicitud a la función.Cuando la función se ejecuta localmente y devuelve una respuesta, se genera una notificación en Visual Studio Code. La información sobre la ejecución de la función se muestra en el panel Terminal.
Con el panel Terminal enfocado, presione Ctrl + C para detener Core Tools y desconectar el depurador.
Después de comprobar que la función se ejecuta correctamente en el equipo local, es el momento de usar Visual Studio Code para publicar el proyecto directamente en Azure.
Inicio de sesión en Azure
Para poder crear recursos de Azure o publicar la aplicación, debe iniciar sesión en Azure.
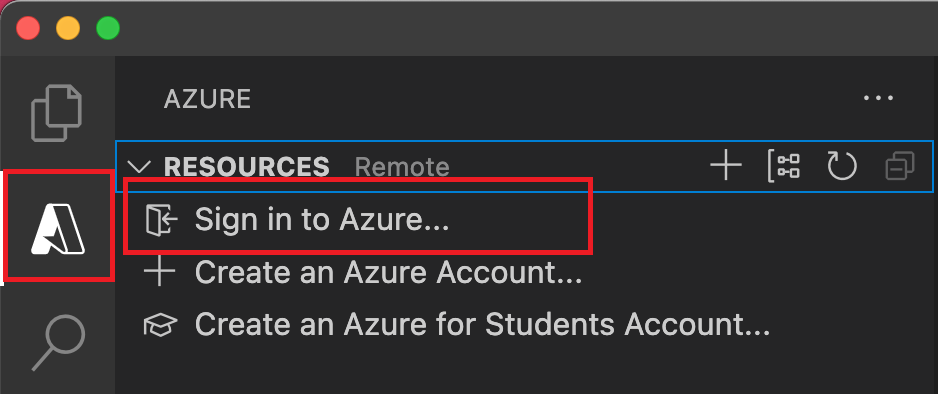
Si aún no ha iniciado sesión, en la barra de actividad, seleccione el icono de Azure. A continuación, en Recursos, seleccione Iniciar sesión en Azure.

Si ya ha iniciado sesión y puede ver las suscripciones existentes, vaya a la siguiente sección. Si aún no tiene una cuenta de Azure, seleccione Crear una cuenta de Azure. Los alumnos pueden seleccionar Crear una cuenta de Azure for Students.
Cuando se le solicite en el explorador, seleccione su cuenta de Azure e inicie sesión con las credenciales de la cuenta de Azure. Si opta por crear una cuenta, podrá iniciar sesión una vez que haya completado el proceso de creación.
Después de iniciar sesión correctamente, puede cerrar la nueva ventana del explorador. Las suscripciones que pertenecen a su cuenta de Azure se muestran en la barra lateral.
Cree la aplicación de funciones en Azure
Durante el transcurso de esta sección, podrá crear una aplicación de funciones y los recursos relacionados con esta en la suscripción de Azure. Muchas de las decisiones de creación de recursos se toman en función de los comportamientos predeterminados. Para obtener más control sobre los recursos creados, en su lugar debe crear la aplicación de funciones con opciones avanzadas.
En Visual Studio Code, seleccione F1 para abrir la paleta de comandos. En el símbolo del sistema (
>), escriba y seleccione Azure Functions: Crear aplicación de funciones en Azure.Escriba la siguiente información cuando se le indique:
Prompt Action Seleccionar suscripción Seleccione la suscripción de Azure que se va a usar. El símbolo del sistema no aparece cuando solo tiene una suscripción visible en Recursos. Escribir un nombre único global para la aplicación de funciones Escriba un nombre válido en una ruta de acceso de dirección URL. El nombre que escriba se valida para asegurarse de que es único en Azure Functions. Seleccione una pila en tiempo de ejecución Seleccione la versión de idioma que se ejecuta actualmente localmente. Seleccionar una ubicación para los nuevos recursos Seleccionar una región de Azure. Para mejorar el rendimiento, seleccione una región cerca de usted. En el panel Azure: Registro de actividad, la extensión de Azure muestra el estado de los recursos individuales a medida que se crean en Azure.

Cuando se crea la aplicación de funciones, se crean los siguientes recursos relacionados en la suscripción de Azure. Los recursos se denominan en función del nombre especificado para la aplicación de funciones.
- Un grupo de recursos, que es un contenedor lógico de recursos relacionados.
- Una cuenta de Azure Storage estándar, que mantiene información de estado y de otro tipo sobre los proyectos.
- Una aplicación de funciones, que proporciona el entorno para ejecutar el código de función. Una aplicación de funciones permite agrupar funciones como una unidad lógica para facilitar la administración, la implementación y el uso compartido de recursos en el mismo plan de hospedaje.
- Un plan de Azure App Service, que define el host subyacente para la aplicación de funciones.
- Una instancia de Application Insights conectada a la aplicación de funciones y que realiza un seguimiento del uso de las funciones en la aplicación.
Una vez que se haya creado la aplicación de función se mostrará una notificación y se aplicará el paquete de implementación.
Sugerencia
De forma predeterminada, los recursos de Azure necesarios para la aplicación de funciones se crean según el nombre que escriba para la aplicación de funciones. De manera predeterminada, los recursos se crean con la aplicación de funciones en el mismo grupo de recursos nuevo. Si desea personalizar los nombres de los recursos asociados o reutilizar los recursos existentes, publique el proyecto con opciones de creación avanzadas.
Implementar el proyecto en Azure
Importante
Los procesos de implementación en aplicaciones de funciones existentes siempre sobrescriben el contenido de esas aplicaciones en Azure.
En la paleta de comandos, escriba y seleccione Azure Functions: implementar la aplicación de funciones.
Seleccione la aplicación de funciones que acaba de crear. Cuando se le solicite sobrescribir las implementaciones anteriores, seleccione Implementar para implementar el código de función en el nuevo recurso de aplicación de funciones.
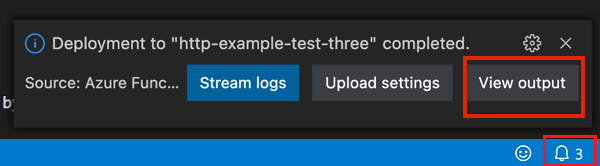
Cuando se complete la implementación, seleccione Ver la salida para ver los resultados de creación e implementación, incluidos los recursos de Azure que creó. Si se pierde la notificación, seleccione el icono de campana en la esquina inferior derecha para verlo de nuevo.

Ejecución de la función en Azure
Presione F1 para mostrar la paleta de comandos y luego busque y ejecute el comando
Azure Functions:Execute Function Now.... Si se le solicita, seleccione la suscripción.Seleccione el nuevo recurso de la aplicación de funciones y
HttpExamplecomo función.En Escriba el cuerpo de la solicitud escriba
{ "name": "Azure" }, y presione Entrar para enviar este mensaje de solicitud a la función.Cuando la función se ejecuta en Azure, la respuesta se muestra en el área de notificación. Expanda la notificación para revisar la respuesta completa.
Cambio del código y nueva implementación en Azure
En la vista del explorador de Visual Studio Code, seleccione el archivo
./HttpExample/index.js.Reemplace el archivo por el código siguiente para construir un objeto JSON y devolverlo.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }Vuelva a ejecutar la aplicación de funciones de forma local.
En el mensaje Escribir el cuerpo de la solicitud, cambie el cuerpo del mensaje de la solicitud a { "name": "Tom","sport":"basketball" }. Presione Entrar para enviar este mensaje de solicitud a la función.
Observe la respuesta en la notificación:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }Vuelva a implementar la función en Azure.
Solución de problemas
Use la tabla siguiente para resolver los problemas más comunes que se encuentran al usar este inicio rápido.
| Problema | Solución |
|---|---|
| ¿No puede crear un proyecto de función local? | Asegúrese de tener instalada la extensión de Azure Functions. |
| ¿No puede ejecutar la función localmente? | Asegúrese de tener instalada la última versión de Azure Functions Core Tools. En la ejecución en Windows, asegúrese de que el shell del terminal predeterminado de Visual Studio Code no se haya establecido en WSL Bash. |
| ¿No puede implementar la función en Azure? | Revise la salida para obtener información sobre el error. El icono de campana que aparece en la esquina inferior derecha también permite ver la salida. ¿Ha realizado la publicación en una aplicación de funciones existente? Esa acción sobrescribe el contenido de la aplicación en Azure. |
| ¿No se pudo ejecutar la aplicación de funciones basada en la nube? | No olvide usar la cadena de consulta para enviar parámetros. |
Limpieza de recursos
Si va al paso siguiente y agrega un enlace de cola de Azure Storage a una función, tendrá que conservar todos los recursos intactos para basarse en lo que ya ha hecho.
De lo contrario, puede usar los pasos siguientes para eliminar la aplicación de funciones y sus recursos relacionados para evitar incurrir en costos adicionales.
- En Visual Studio Code, seleccione el icono de Azure para abrir el explorador de Azure.
- En la sección Grupos de recursos, busque el grupo de recursos.
- Haga clic con el botón derecho en el grupo de recursos y seleccione Eliminar.
Para más información sobre los costos de Functions, consulte Estimación de los costos según el plan de consumo.
Pasos siguientes
Ha usado Visual Studio Code para crear una aplicación de función con una función simple desencadenada por HTTP. En el siguiente artículo, va a expandir esa función mediante la conexión a Azure Cosmos DB o Azure Storage. Para más información sobre cómo conectarse a otros servicios de Azure, consulte Incorporación de enlaces a una función existente de Azure Functions. Si desea más información sobre la seguridad, consulte Protección de Azure Functions.
Ha usado Visual Studio Code para crear una aplicación de función con una función simple desencadenada por HTTP.