Inicio rápido: Adición de marcas de características a una aplicación de consola de Node.js
En este inicio rápido, incorporará Azure App Configuration en una aplicación de consola de Node.js para crear una implementación de un extremo a otro de la administración de características. Puede usar App Configuration para almacenar en una ubicación central todas las marcas de características y controlar sus estados.
Las bibliotecas de administración de características de JavaScript amplían la plataforma con compatibilidad con las marcas de características. Se integran sin problemas con App Configuration mediante su proveedor de configuración de JavaScript. Por ejemplo, en este tutorial se muestra cómo usar el proveedor de JavaScript en una aplicación Node.js.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. cree una de forma gratuita.
- Un almacén de App Configuration. Crear un almacén.
- Versiones de LTS de Node.js. Para más información sobre cómo instalar Node.js directamente en Windows o mediante Subsistema de Windows para Linux (WSL), consulte Introducción a Node.js.
Agregar marca de características
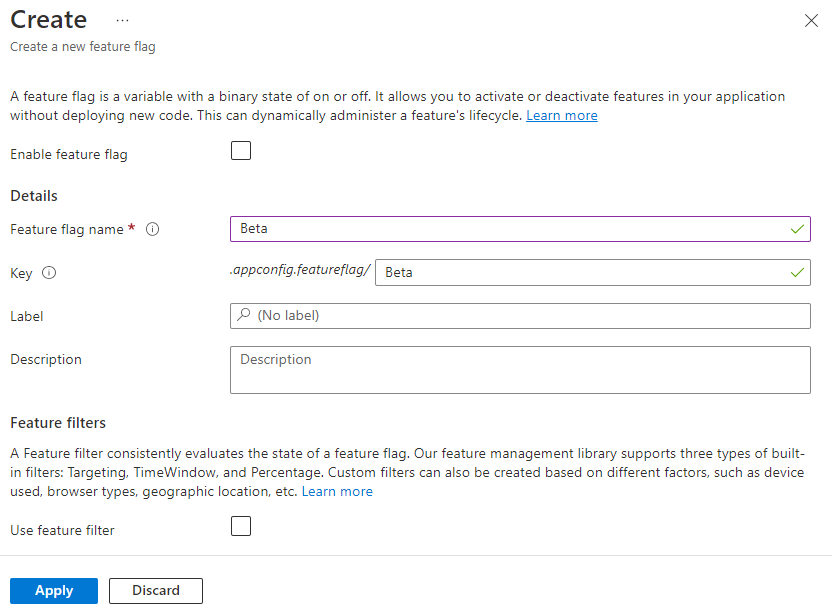
Agregue una marca de característica denominada Beta al almacén de App Configuration y deje Etiqueta y descripción con sus valores predeterminados. Para obtener más información sobre cómo agregar marcas de características a un almacén mediante Azure Portal o la CLI, vaya a Creación de una marca de característica.

Uso de la marca de características
Instale la Administración de características mediante el comando
npm install.npm install @microsoft/feature-managementCree un archivo llamado app.js y agregue el siguiente código.
Use
DefaultAzureCredentialpara autenticarse en el almacén de App Configuration. Siga las instrucciones para asignar la credencial al rol Lector de datos de App Configuration. Asegúrese de dejar tiempo suficiente para que el permiso se propague antes de ejecutar la aplicación.const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Ejecución de la aplicación
Establezca la variable de entorno .
Establezca la variable de entorno denominada AZURE_APPCONFIG_ENDPOINT en el punto de conexión del almacén de App Configuration que se encuentra en la Información general del almacén en Azure Portal.
Si usa el símbolo del sistema de Windows, ejecute el siguiente comando y reinícielo para que se aplique el cambio:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"Si usa PowerShell, ejecute el siguiente comando:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Si usa macOS o Linux, ejecute el siguiente comando:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'Ejecute el siguiente comando para ejecutar la aplicación localmente:
node app.jsVerá las siguientes salidas de la consola porque la marca de característica Beta está deshabilitada.
Beta is enabled: falseInicie sesión en Azure Portal. Seleccione Todos los recursos y, después, elija el almacén de App Configuration que creó.
Seleccione Administrador de características y busque la marca de características Beta. Habilite la marca activando la casilla situada debajo de Habilitado.
Espere unos segundos y verá que las salidas de la consola cambian.
Beta is enabled: true
Pasos siguientes
En el siguiente documento encontrará la lista completa de características de la biblioteca de administración de características de JavaScript.NET.
Aunque una marca de característica permite activar o desactivar la funcionalidad en la aplicación, es posible que quieras personalizar una marca de característica en función de la lógica de la aplicación. Los filtros de características permiten habilitar una marca de característica condicionalmente. Para obtener más información, continúe con el siguiente tutorial.
Azure App Configuration ofrece filtros de características integrados que permiten activar una marca de característica solo durante un período específico o para un público específico de la aplicación. Para obtener más información, continúe con el siguiente tutorial.