Inicio del Lector inmersivo
En la introducción, ha obtenido información sobre Immersive Reader y cómo implementa técnicas demostradas para mejorar la comprensión lectora de nuevos lectores, alumnos de idiomas y alumnos con diferencias de aprendizaje. En este artículo se muestra cómo iniciar Immersive Reader mediante JavaScript, Python, Android o iOS.
Requisitos previos
- Suscripción a Azure. Puede crear una de forma gratuita.
- Un recurso del Lector inmersivo configurado para la autenticación de Microsoft Entra. Siga estas instrucciones para realizar la configuración. Guarde la salida de la sesión en un archivo de texto para que pueda configurar las propiedades del entorno.
- Node.js y Yarn.
- Un IDE como Visual Studio Code.
Crear una aplicación web de Node.js con Express
Cree una aplicación web de Node.js con la herramienta express-generator.
npm install express-generator -g
express --view=pug myapp
cd myapp
Instale las dependencias de yarn y agregue las dependencias request y dotenv, que se usan más adelante en el tutorial.
yarn
yarn add request
yarn add dotenv
Puede instalar las bibliotecas axios y qs con el comando siguiente:
npm install axios qs
Configuración de la autenticación
A continuación, escriba una API de back-end para recuperar un token de autenticación de Microsoft Entra.
Necesita algunos valores del paso de requisitos previos de configuración de autenticación de Microsoft Entra para esta parte. Vuelva al archivo de texto que guardó de esa sesión.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Cree un nuevo archivo denominado . env en la raíz del proyecto. Pegue en él el siguiente código, y proporcione los valores especificados al crear el recurso del Lector inmersivo. No incluya comillas ni los caracteres { y }.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Asegúrese de no confirmar este archivo en el control de código fuente, ya que contiene secretos que no deben hacerse públicos.
Después, abra el archivo app.js y agregue lo siente en la parte superior. Esto carga las propiedades definidas en el archivo .env como variables de entorno en el nodo.
require('dotenv').config();
Abra el archivo routes\index.jsy reemplace su contenido por el código siguiente.
Este código crea un punto de conexión de API que adquiere un token de autenticación de Microsoft Entra mediante la contraseña de la entidad de servicio. También recupera el subdominio. Luego, devuelve un objeto que contiene el token y el subdominio.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
El punto de conexión de la API getimmersivereaderlaunchparams debe estar protegido mediante algún tipo de autenticación (por ejemplo, OAuth) para evitar que usuarios no autorizados obtengan tokens para utilizarlos contra el servicio Lector inmersivo y su facturación; este trabajo está fuera del ámbito de este tutorial.
Iniciar el Lector inmersivo con contenido de muestra
Abra views\layout.pug y agregue el siguiente código bajo la etiqueta
head, antes de la etiquetabody. Estas etiquetasscriptcargan el DSK de Lector inmersivo y jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Abra el archivo views\index.pug y reemplace el contenido por el código siguiente. Este código rellena la página con algún contenido de muestra y agrega un botón que inicia el Lector inmersivo.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Nuestra aplicación web ya está lista. Inicie la aplicación; para ello, ejecute:
npm startAbra el explorador web y vaya a
http://localhost:3000. Debería ver el contenido anterior en la página. Seleccione el botón Immersive Reader (Lector inmersivo) para iniciar Immersive Reader con el contenido.
Especificar el idioma del contenido
El Lector inmersivo es compatible con numerosos lenguajes diferentes. Puede especificar el idioma del contenido siguiendo estos pasos.
Abra views\index.pug y agregue el código siguiente bajo la etiqueta
p(id=content)que agregó en el paso anterior. Este código agrega contenido en español a la página.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.En views\index.pug, agregue el siguiente código encima de la llamada a
ImmersiveReader.launchAsync. Este código pasa el contenido en español al Lector inmersivo.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Vaya de nuevo a
http://localhost:3000. Debería ver el texto en español en la página y, al seleccionar Immersive Reader, se mostrará en Immersive Reader también.
Especificar el idioma de la interfaz del Lector inmersivo
De forma predeterminada, el idioma de la interfaz del Lector inmersivo coincide con la configuración de idioma del explorador. También puede especificar el idioma de la interfaz del Lector inmersivo con el código siguiente.
En views\index.pug, reemplace la llamada a
ImmersiveReader.launchAsync(token, subdomain, content)por el código siguiente.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Vaya a
http://localhost:3000. Al iniciar Immersive Reader, la interfaz se muestra en francés.
Iniciar el Lector inmersivo con contenido de matemáticas
Puede incluir contenido de matemáticas en el Lector inmersivo mediante MathML.
Modifique views\index.pug para incluir el código siguiente encima de la llamada a
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Vaya a
http://localhost:3000. Al iniciar el Lector inmersivo y desplazarse hasta la parte inferior, verá la fórmula matemática.
Paso siguiente
Requisitos previos
- Suscripción a Azure. Puede crear una de forma gratuita.
- Un recurso del Lector inmersivo configurado para la autenticación de Microsoft Entra. Siga estas instrucciones para realizar la configuración. Guarde la salida de la sesión en un archivo de texto para que pueda configurar las propiedades del entorno.
- Un IDE como Visual Studio Code.
- Git.
- Clone el SDK de Immersive Reader desde GitHub.
Puede instalar las siguientes herramientas como parte de las instrucciones de esta guía:
- Python y pip. A partir de Python 3.4, pip se incluye de forma predeterminada con los instaladores binarios de Python.
- Flask
- Jinja
- virtualenv y virtualenvwrapper-win para Windows o virtualenvwrapper para OSX
- El módulo de solicitudes
Configuración de las credenciales de autenticación
Cree un nuevo archivo denominado .env en el directorio raíz del proyecto. Pegue los siguientes nombres y valores en él. Proporcione los valores especificados al crear el recurso del Lector inmersivo.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
No confirme este archivo en el control de código fuente, ya que contiene secretos que no deben hacerse públicos.
Proteja el punto de conexión de API de getimmersivereadertoken detrás de algún tipo de autenticación, como OAuth. La autenticación impide que usuarios no autorizados obtengan tokens para usarlos en el servicio de Lector inmersivo y su facturación. Este escenario queda fuera del alcance de este tutorial.
Creación de una aplicación web de Python en Windows
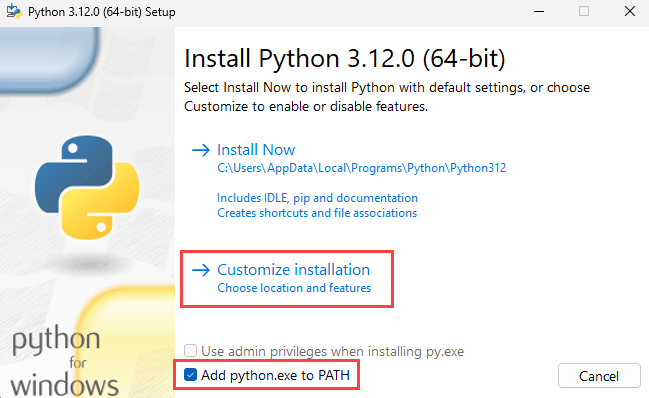
Instale Python.
Active la casilla Agregar Python a PATH y seleccione Instalación personalizada.

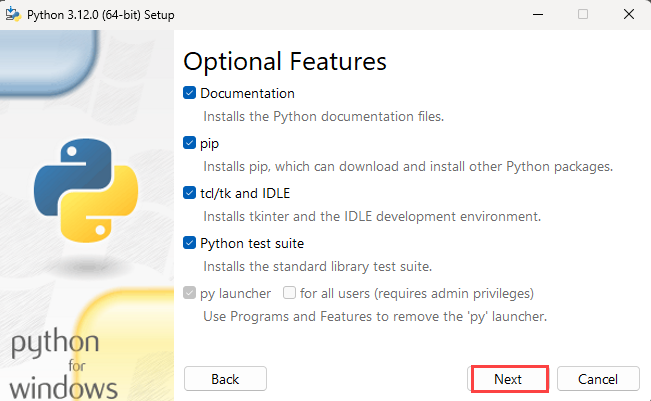
Seleccione las casillas correspondientes para agregar Características opcionales y seleccione Siguiente.

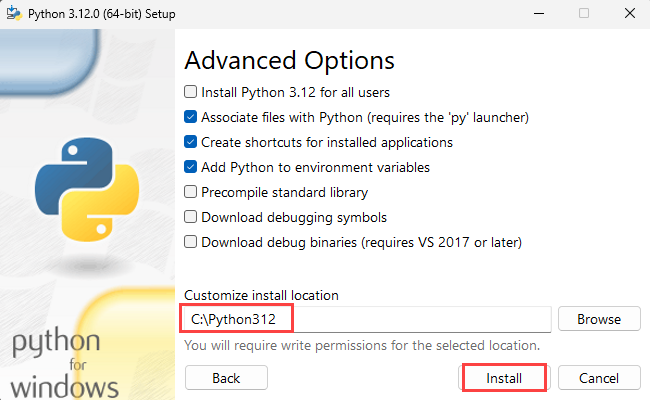
En Opciones avanzadas, establezca la ruta de instalación como la carpeta raíz, por ejemplo, C:\Python312. A continuación, seleccione Instalar.
Sugerencia
Al establecer una ruta de instalación personalizada, es posible que la variable PATH apunte a la ruta de instalación predeterminada. Compruebe que PATH apunta a la carpeta personalizada.

Una vez finalizada la instalación de Python, abra un símbolo del sistema y use cd para ir a la carpeta Scripts de Python.
cd C:\Python312\Scripts
Instale Flask.
pip install flask
Instale Jinja2. Se trata de un motor de plantillas completo para Python.
pip install jinja2
Instale virtualenv. Se trata de una herramienta para crear entornos de Python aislados.
pip install virtualenv
Instale virtualenvwrapper-win. Con virtualenvwrapper se quiere facilitar el uso de virtualenv.
pip install virtualenvwrapper-win
Instale el módulo requests. Requests es una biblioteca HTTP con licencia de Apache2, escrita en Python.
pip install requests
Instale el módulo python-dotenv. Este módulo lee el par clave-valor del archivo .env y lo agrega a la variable de entorno.
pip install python-dotenv
Cree un entorno virtual.
mkvirtualenv.bat quickstart-python
Use cd para ir a la carpeta raíz del proyecto de ejemplo.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Conecte el proyecto de ejemplo con el entorno. De este modo se asigna el entorno virtual recién creado a la carpeta raíz del proyecto de ejemplo.
setprojectdir .
Active el entorno virtual.
activate
Ahora el proyecto debe estar activo; verá algo parecido a (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> en el símbolo del sistema.
Desactive el entorno.
deactivate
El prefijo (quickstart-python) habrá desaparecido, ya que el entorno se ha desactivado.
Para volver a activar el entorno, ejecute workon quickstart-python desde la carpeta raíz del proyecto de ejemplo.
workon quickstart-python
Inicio del Lector inmersivo con contenido de ejemplo
Cuando el entorno esté activo, ejecute el proyecto de ejemplo escribiendo flask run en la carpeta raíz del proyecto de ejemplo.
flask run
Abra el explorador web y vaya a http://localhost:5000.
Creación de una aplicación web de Python en OSX
Instale Python.
La carpeta raíz de Python, Python312, por ejemplo, debe estar ahora en la carpeta de aplicaciones. Abra Terminal y use cd para ir a la carpeta Python.
cd Python312
Instale PIP.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Ejecute el código siguiente para instalar pip para el usuario que tiene actualmente iniciada la sesión para evitar problemas de permisos.
python get-pip.py --user
sudo nano /etc/paths
- Escriba la contraseña cuando se le solicite.
- Agregue la ruta de acceso de la instalación de pip a la variable PATH.
- Vaya al final del archivo y escriba la ruta de acceso que desea agregar como último elemento de la lista, por ejemplo,
PATH=$PATH:/usr/local/bin. - Seleccione CTRL + X para salir.
- Escriba Y para guardar el búfer modificado.
Eso es todo. Para probarlo, escriba echo $PATH en una nueva ventana del terminal.
Instale Flask.
pip install flask --user
Instale Jinja2. Se trata de un motor de plantillas completo para Python.
pip install Jinja2 --user
Instale virtualenv. Se trata de una herramienta para crear entornos de Python aislados.
pip install virtualenv --user
Instale virtualenvwrapper. Con virtualenvwrapper se quiere facilitar el uso de virtualenv.
pip install virtualenvwrapper --user
Instale el módulo requests. Requests es una biblioteca HTTP con licencia de Apache2, escrita en Python.
pip install requests --user
Instale el módulo python-dotenv. Este módulo lee el par clave-valor del archivo .env y lo agrega a la variable de entorno.
pip install python-dotenv --user
Elija la carpeta donde desea conservar los entornos virtuales y ejecute este comando:
mkdir ~/.virtualenvs
Use cd para ir a la carpeta de aplicación de ejemplo de Python del SDK del Lector inmersivo.
cd immersive-reader-sdk/js/samples/quickstart-python
Cree un entorno virtual.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Conecte el proyecto de ejemplo con el entorno. De este modo se asigna el entorno virtual recién creado a la carpeta raíz del proyecto de ejemplo.
setprojectdir .
Active el entorno virtual.
activate
Ahora el proyecto debe estar activo; verá algo parecido a (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> en el símbolo del sistema.
Desactive el entorno.
deactivate
El prefijo (quickstart-python) habrá desaparecido, ya que el entorno se ha desactivado.
Para volver a activar el entorno, ejecute workon quickstart-python desde la carpeta raíz del proyecto de ejemplo.
workon quickstart-python
Inicio del Lector inmersivo con contenido de ejemplo
Cuando el entorno esté activo, ejecute el proyecto de ejemplo escribiendo flask run en la carpeta raíz del proyecto de ejemplo.
flask run
Abra el explorador web y vaya a http://localhost:5000.
Paso siguiente
Requisitos previos
- Suscripción a Azure. Puede crear una de forma gratuita.
- Un recurso del Lector inmersivo configurado para la autenticación de Microsoft Entra. Siga estas instrucciones para realizar la configuración. Guarde la salida de la sesión en un archivo de texto para que pueda configurar las propiedades del entorno.
- Git.
- Clone el SDK de Immersive Reader desde GitHub.
- Android Studio.
Configuración de las credenciales de autenticación
Inicie Android Studio y abra el proyecto SDK de Immersive Reader desde el directorio immersive-reader-sdk/js/samples/quickstart-java-android (Java) o immersive-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Sugerencia
Es posible que tenga que permitir que el sistema actualice los complementos de Gradle a al menos la versión 8.
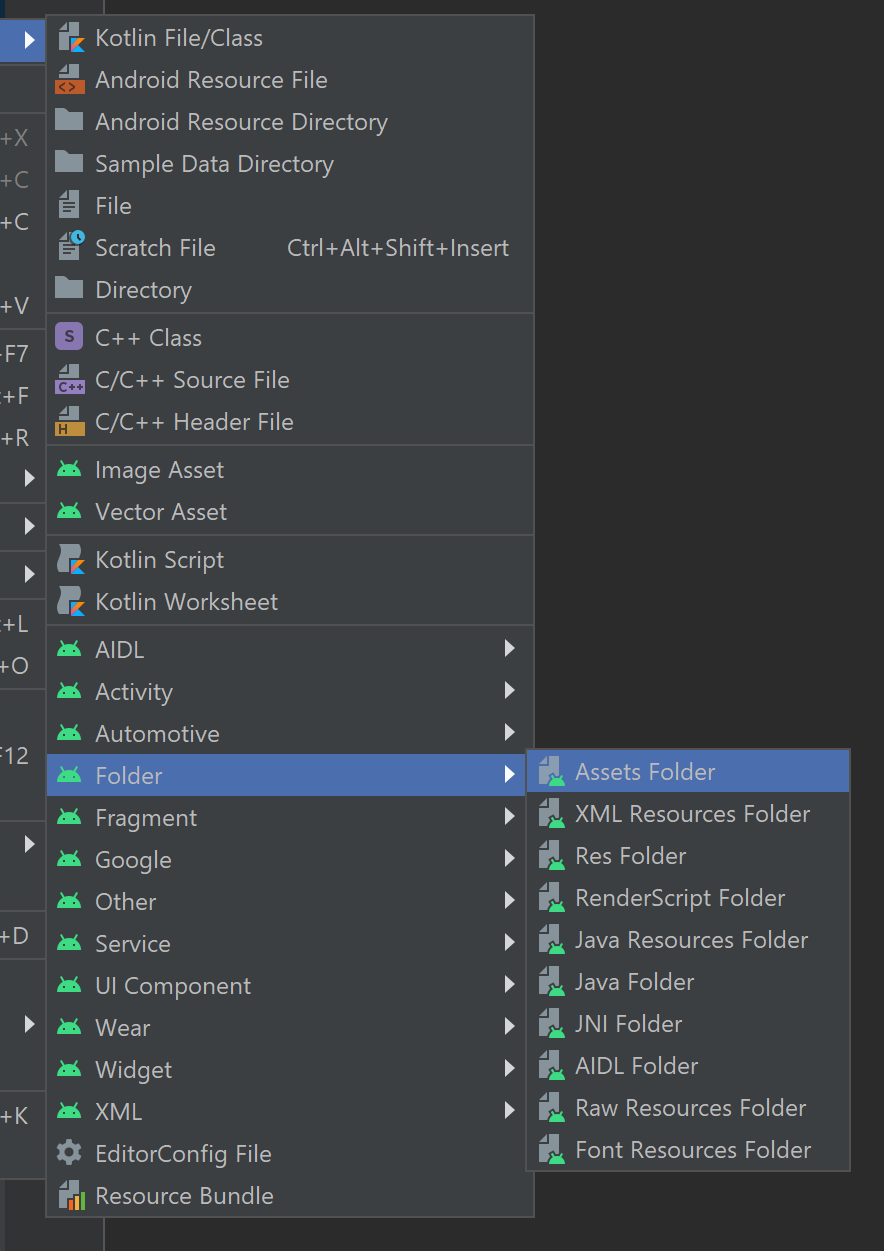
Para crear una carpeta de recursos, haga clic con el botón derecho en la aplicación y seleccione Carpeta ->Carpeta de recursos en la lista desplegable.

Haga clic con el botón derecho en recursos y seleccione Nuevo ->Archivo. Asigne al archivo el nombre env.

Agregue los siguientes nombres y valores y proporcione los valores según corresponda. No confirme este archivo en el control de código fuente, ya que contiene secretos que no deben hacerse públicos.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Inicio del Lector inmersivo con contenido de ejemplo
Elija un emulador de dispositivos de AVD Manager y ejecute el proyecto.
Pasos siguientes
Requisitos previos
- Suscripción a Azure. Puede crear una de forma gratuita.
- Un recurso del Lector inmersivo configurado para la autenticación de Microsoft Entra. Siga estas instrucciones para realizar la configuración. Guarde la salida de la sesión en un archivo de texto para que pueda configurar las propiedades del entorno.
- macOS y Xcode.
- Git.
- Clone el SDK de Immersive Reader desde GitHub.
Configuración de las credenciales de autenticación
En Xcode, seleccione Abrir proyecto existente. Abra el archivo immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
En el menú superior, seleccione Product>Scheme>Edit Scheme (Producto > Esquema > Editar esquema).
En la vista Run (Ejecutar), seleccione la pestaña Arguments (Argumentos).
En la sección Environment Variables (Variables de entorno), agregue los siguientes nombres y valores. Proporcione los valores especificados al crear el recurso del Lector inmersivo.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
No confirme este cambio en el control de código fuente, ya que contiene secretos que no deben hacerse públicos.
Inicio del Lector inmersivo con contenido de ejemplo
En Xcode, seleccione un simulador de dispositivos y ejecute el proyecto desde los controles o escriba Ctrl+R.