Creación de una aplicación de React Native para agregar usuarios a un servicio de Face
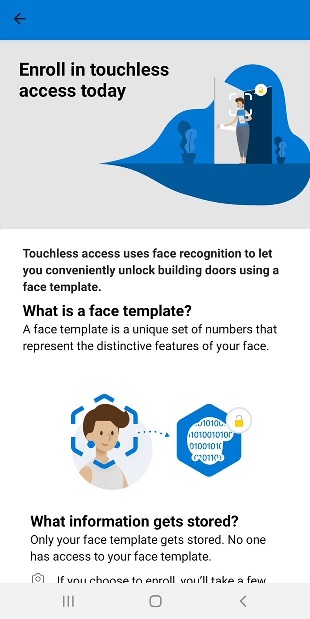
En este tutorial, empezará a trabajar con una aplicación de inscripción de Face de ejemplo. La aplicación muestra los procedimientos recomendados para obtener un consentimiento significativo para agregar usuarios a un servicio de reconocimiento facial y adquirir datos faciales de alta calidad. Un sistema integrado podría usar una aplicación como esta para proporcionar control de acceso sin contacto, identificación, seguimiento de la asistencia o una pantalla completa de personalización, en función de los datos faciales.
Cuando los usuarios inician la aplicación, muestra una pantalla de consentimiento detallada. Si el usuario da su consentimiento, la aplicación le solicita un nombre de usuario y una contraseña y, a continuación, captura una imagen facial de alta calidad mediante la cámara del dispositivo.
La aplicación de ejemplo está escrita en JavaScript y el marco React Native. Se puede implementar en dispositivos Android e iOS.
Requisitos previos
- Una suscripción a Azure (cree una cuenta gratuita).
- Una vez que tenga la suscripción de Azure, cree un recurso de Face en Azure Portal para obtener la clave y el punto de conexión. Tras su implementación, seleccione Ir al recurso.
- Necesitará la clave y el punto de conexión del recurso creado para conectar la aplicación a Face API.
Importante
Consideraciones de seguridad
- Para el desarrollo local y las pruebas limitadas iniciales, es aceptable (aunque no es un procedimiento recomendado) usar variables de entorno para contener la clave de API y el punto de conexión. En el caso de las implementaciones piloto y finales, la clave de API debe almacenarse de forma segura, lo que probablemente implica el uso de un servicio intermedio para validar un token de usuario generado durante el inicio de sesión.
- No almacene nunca la clave de API ni el punto de conexión en el código ni los confíe a un sistema de control de versiones (por ejemplo, Git). Si esto ocurre por error, debe generar inmediatamente una nueva clave o punto de conexión de API y revocar los anteriores.
- Como procedimiento recomendado, considere la posibilidad de tener claves de API independientes para desarrollo y producción.
Configuración del entorno de desarrollo
Clone el repositorio de Git para la aplicación de ejemplo.
Para configurar el entorno de desarrollo, siga la React Native documentation . Seleccione React Native CLI Quickstart (Inicio rápido de la CLI de React Native). Seleccione el sistema operativo de desarrollo y Android como sistema operativo de destino. Complete las secciones Installing dependencies (Instalación de dependencias) y Android development environment (Entorno de desarrollo de Android).
Descargue el editor de texto que prefiera, como Visual Studio Code.
Recupere el punto de conexión de FaceAPI y la clave en Azure Portal en la pestaña Información general del recurso. No inserte su clave de Face API en el repositorio remoto.
Advertencia
Solo para desarrollo y pruebas locales, puede introducir la clave de API y el punto de conexión como variables de entorno. Para la implementación final, almacene la clave de API en una ubicación segura y nunca en el código o las variables de entorno. Consulte la guía de autenticación de los servicios Azure AI para conocer otras formas de autenticar el servicio.
Ejecute la aplicación mediante el emulador de dispositivo virtual Android desde Android Studio o con su propio dispositivo Android. Para probar la aplicación en un dispositivo físico, siga la React Native documentation .
Personalización de la aplicación para su empresa
Ahora que ha configurado la aplicación de ejemplo, puede adaptarla a sus propias necesidades.
Por ejemplo, es posible que desee agregar información específica de la situación en la página de consentimiento:

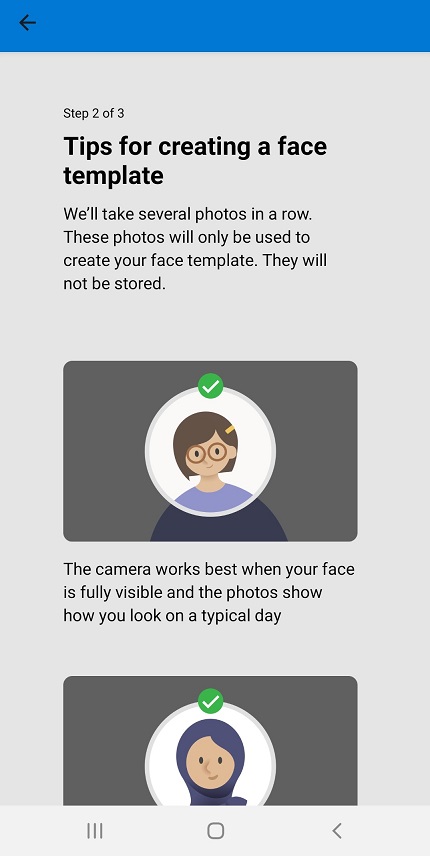
Agregue más instrucciones para mejorar la precisión de la comprobación.
Muchos de los problemas de reconocimiento facial se deben a la baja calidad de las imágenes de referencia. Los siguientes son algunos de los factores que pueden degradar el rendimiento del modelo:
- Tamaño de la cara (caras alejadas de la cámara)
- Orientación de la cara (caras giradas o inclinadas con respecto a la cámara)
- Condiciones de iluminación deficientes (poca luz o contraluz) que hacen que la imagen pueda quedar mal expuesta o tener demasiado ruido
- Oclusión (caras parcialmente ocultas o obstruidas), incluidos accesorios como sombreros o gafas de borde grueso
- Desenfoque (por ejemplo, por un rápido movimiento de la cara al tomar la fotografía).
El servicio proporciona comprobaciones de calidad de la imagen para ayudarle a elegir si la imagen tiene una calidad suficiente en base a los factores previamente mencionados para agregar al cliente o intentar el reconocimiento facial. Esta aplicación muestra cómo acceder a fotogramas desde la cámara del dispositivo, detectar la calidad, mostrar mensajes de la interfaz de usuario al usuario para ayudarle a capturar una imagen de mayor calidad, seleccionar los fotogramas de mayor calidad y agregar la cara detectada al servicio Face API.

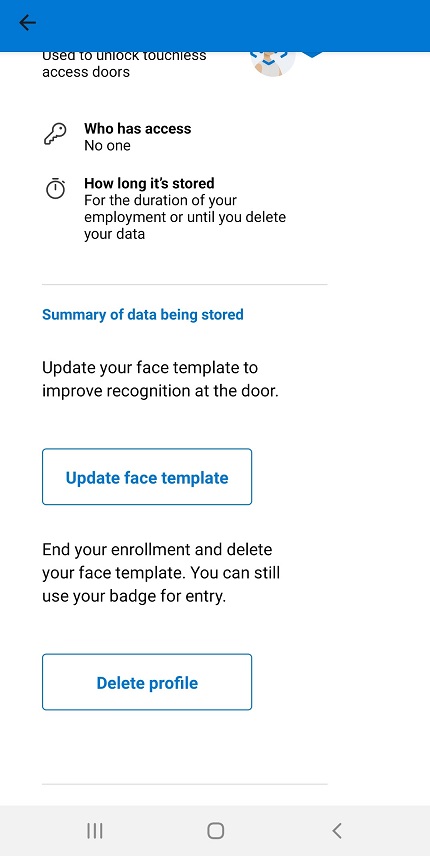
La aplicación de muestra ofrece funcionalidad para eliminar la información del usuario y la opción de volver a agregarlo. Puede habilitar o deshabilitar estas operaciones en función de sus requisitos empresariales.

Para ampliar la funcionalidad de la aplicación para abarcar la experiencia completa, consulte la información general para familiarizarse con otras características de implementación y procedimientos recomendados.
Configuración de la base de datos para asignar cada persona con su identificador
Debe usar una base de datos para almacenar la imagen facial junto con los metadatos del usuario. El número del seguro social u otro identificador personal único se puede usar como clave para buscar su identificador facial.
Puede consultar los métodos seguros para pasar la clave de suscripción y el punto de conexión al servicio Face en la guía de seguridad de servicios de Azure AI.
Implementar la aplicación
En primer lugar, asegúrese de que la aplicación está lista para la implementación de producción: quite cualquier clave o secreto del código de la aplicación y asegúrese de que ha seguido los procedimientos recomendados de seguridad.
Cuando todo esté listo para publicar la aplicación para producción, generará un archivo APK listo para la publicación, que es el formato de archivo de paquete para aplicaciones Android. Este archivo APK debe estar firmado con una clave privada. Con esta versión de lanzamiento, puede empezar a distribuir la aplicación directamente a sus dispositivos.
Siga la documentación de Prepare for release para obtener información sobre cómo generar una clave privada, firmar la aplicación y generar un archivo APK de publicación.
Una vez creado un archivo APK firmado, consulte la documentación de Publish your app para obtener más información sobre cómo publicar la aplicación.
Contenido relacionado
En esta guía, ha aprendido a configurar el entorno de desarrollo y a empezar a trabajar con la aplicación de ejemplo. Si no está familiarizado con React Native, puede leer su documentación de introducción para obtener más información general. También puede ser útil familiarizarse con Face API. Consulte las demás secciones sobre la adición de usuarios antes de comenzar con el desarrollo.