Habilite tanto JavaScript como las versiones de diseño de página en Azure Active Directory B2C
Antes de comenzar, use el selector Elección de un tipo de directiva para elegir el tipo de directiva que va a configurar. Azure Active Directory B2C ofrece dos métodos para definir el modo en que los usuarios interactúan con las aplicaciones: por medio de flujos de usuario predefinidos o de directivas personalizadas totalmente configurables. Los pasos necesarios en este artículo son diferentes para cada método.
Con las plantillas HTML de Azure Active Directory B2C (Azure AD B2C), puede crear experiencias de identidad de los usuarios. Las plantillas HTML solo pueden contener determinados atributos y etiquetas HTML. Se permiten las etiquetas HTML básicas, como <b>, <i>, <u>, <h1> y <hr>, etc. Las etiquetas más avanzadas, como <script> e <iframe>, se quitan por motivos de seguridad, pero la etiqueta <script> debe agregarse en la etiqueta <head>.
La etiqueta <script> debe agregarse de dos maneras en la etiqueta <head>:
Agregar el atributo
defer, que especifica que el script se descarga en paralelo para analizar la página y, a continuación, el script se ejecuta después de que la página haya terminado de analizar:<script src="my-script.js" defer></script>Añadir un atributo
asyncque especifique que el script se descarga en paralelo al análisis de la página, entonces el script se ejecuta tan pronto como esté disponible (antes de que finalice el análisis):<script src="my-script.js" async></script>
Para habilitar etiquetas y atributos de JavaScript y de HTML avanzado:
- Seleccione un diseño de página
- Habilítelo en el flujo de usuario mediante Azure Portal
- Use b2clogin.com en las solicitudes
- Seleccione un diseño de página
- Agregue un elemento a la directiva personalizada
- Use b2clogin.com en las solicitudes
Requisitos previos
- Cree un flujo de usuario para que los usuarios se registren e inicien sesión en la aplicación.
- Registre una aplicación web.
- Siga los pasos que se describen en Tutorial: Creación de flujos de usuario y directivas personalizadas en Azure Active Directory B2C.
- Registro de una aplicación web.
Empezar a configurar una versión del diseño de página
Si tiene pensado habilitar el código cliente de JavaScript, los elementos en los que se basa el código JavaScript deben ser inmutables. Si no son inmutables, cualquier cambio podría provocar un comportamiento inesperado en las páginas de usuario. Para evitar estos problemas, exija el uso de un diseño de página y especifique una versión de este para garantizar que las definiciones de contenido en las que ha basado JavaScript sean inmutables. Incluso si no piensa habilitar JavaScript, puede especificar una versión del diseño de página para las páginas.
Para especificar una versión de diseño de página para las páginas de flujo de usuario:
- En el inquilino de Azure AD B2C, seleccione Flujos de usuario.
- Haga clic en la directiva (por ejemplo, "B2C_1_SignupSignin") para abrirla.
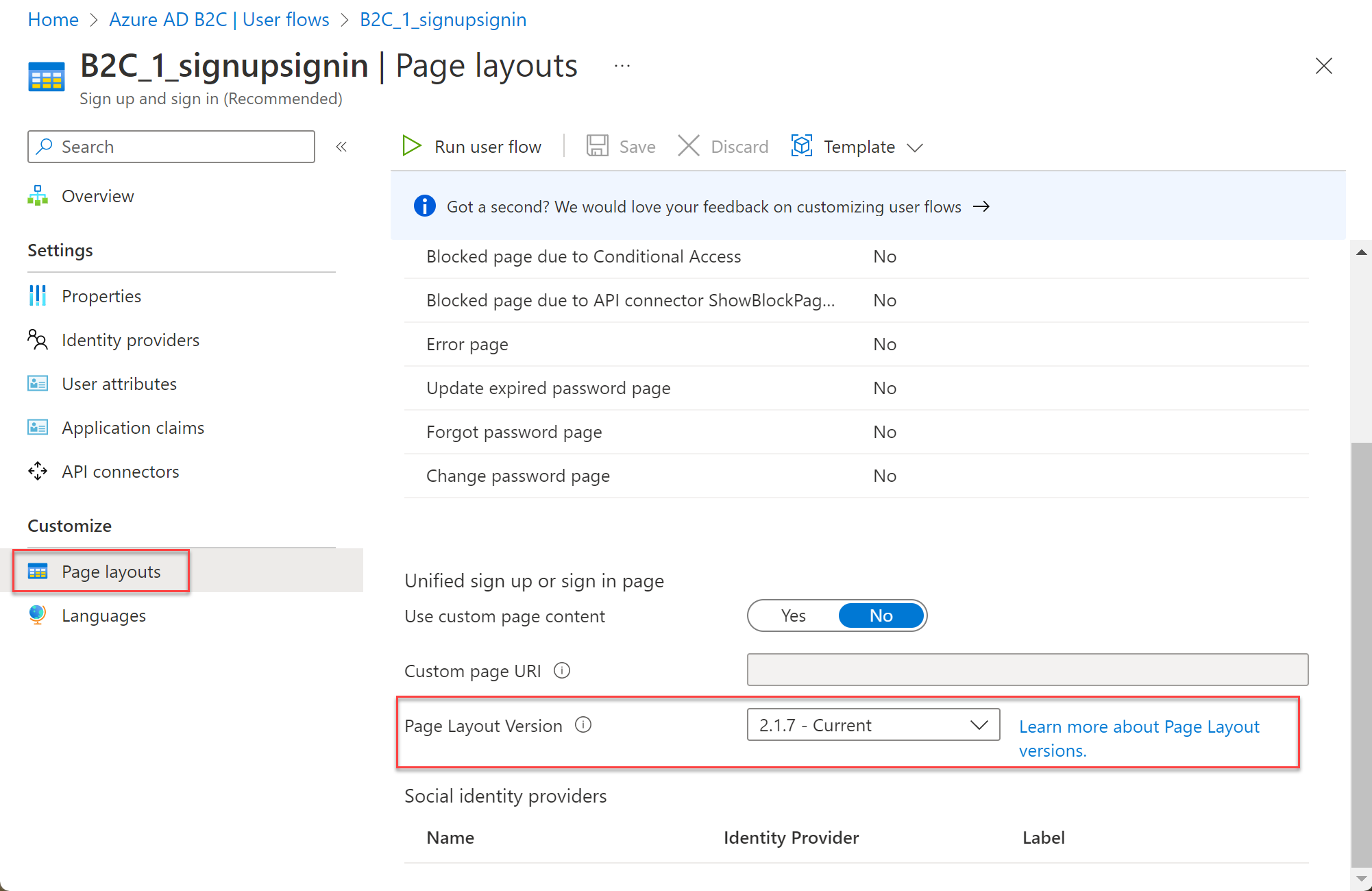
- Seleccione Diseños de página. Elija un Nombre de diseño y, a continuación, elija la Versión de Diseño de página.
Para información sobre los distintos diseños de página, consulte el registro de cambios en los diseños de página.

Para especificar una versión del diseño de página para las páginas de la directiva personalizada:
- Seleccione un diseño de página para los elementos de la interfaz de usuario de su aplicación.
- Defina una versión de diseño de página con la versión
contractde página para todas las definiciones de contenido de la directiva personalizada. El formato del valor debe contener la palabracontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
En el ejemplo siguiente se muestran los identificadores de definición de contenido y el elemento DataUri correspondiente con el contrato de página:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Habilitar JavaScript
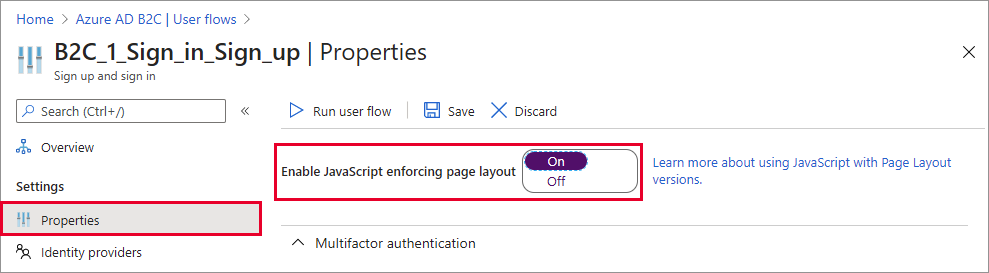
En Propiedades del flujo de usuario puede habilitar JavaScript. La habilitación de JavaScript también exige el uso de un diseño de página. Después, puede establecer la versión del diseño de página para el flujo de usuario tal y como se describe en la sección siguiente.

Habilite la ejecución del script agregando el elemento ScriptExecution al elemento RelyingParty.
Abra el archivo de la directiva personalizada. Por ejemplo, SignUpOrSignin.xml.
Agregue el elemento ScriptExecution al elemento RelyingParty:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Guarde y cargue el archivo.
Directrices para usar JavaScript
Siga estas directrices cuando personalice la interfaz de la aplicación con JavaScript:
- No:
- Enlazar un evento de clic con elementos HTML
<a>. - Tomar una dependencia del código Azure AD B2C o de los comentarios.
- Cambie el orden o la jerarquía de los elementos HTML de Azure AD B2C. Use una directiva de Azure AD B2C para controlar el orden de los elementos de la interfaz de usuario.
- Enlazar un evento de clic con elementos HTML
- Puede llamar a cualquier servicio RESTful con estas consideraciones:
- Deberá establecer el servicio RESTful CORS para que permita llamadas HTTP del lado cliente.
- Asegúrese de que el servicio RESTful es seguro y solo usa el protocolo HTTPS.
- No use JavaScript directamente para llamar a puntos de conexión de Azure AD B2C.
- Puede incrustar el archivo JavaScript o puede vincular archivos JavaScript externos. Cuando use un archivo JavaScript externo, asegúrese de usar la dirección URL absoluta y no una relativa.
- Marcos de JavaScript:
- Azure AD B2C usa una versión específica de jQuery. No incluya otra versión de jQuery. Usar más de una versión en la misma página provoca problemas.
- No se admite el uso de RequireJS.
- Azure AD B2C no admite la mayoría de los marcos de JavaScript.
- La configuración de Azure AD B2C puede leerse mediante una llamada a los objetos
window.SETTINGSywindow.CONTENT, como el idioma actual de la interfaz de usuario. No cambie el valor de estos objetos. - Para personalizar el mensaje de error de Azure AD B2C, use la localización en una directiva.
- Si se puede lograr algo con una política, es la forma recomendada.
- Se recomienda usar nuestros controles de interfaz de usuario existentes, como botones, en lugar de ocultarlos e implementar enlaces de clic en sus propios controles de interfaz de usuario. Este enfoque garantiza que la experiencia del usuario siga funcionando correctamente incluso cuando se publiquen nuevas actualizaciones de contrato de página.
Ejemplos de JavaScript
Mostrar u ocultar una contraseña
Una forma habitual de ayudar a sus clientes para que se registren correctamente es permitirles ver la contraseña que escriben. Esta opción permite que los usuarios se registren permitiéndoles ver y realizar correcciones en su contraseña si es necesario. Cualquier campo de contraseña escrita tiene una casilla con la etiqueta Mostrar contraseña. Esto permite al usuario ver la contraseña en texto sin formato. Incluya este fragmento de código en la plantilla de registro o de inicio de sesión para una página autoafirmada:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Agregar términos de uso
Incluya el código siguiente en la página donde quiera la casilla Términos de uso. Normalmente, esta casilla suele ser necesaria en las páginas de registro de cuenta sociales o de cuentas locales.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
En el código, reemplace termsOfUseUrl con el vínculo al contrato de los términos de uso. Para su directorio, cree un nuevo atributo de usuario denominado termsOfUse y, después, incluya termsOfUse como un atributo de usuario.
Como alternativa, puede agregar un vínculo en la parte inferior de las páginas autoafirmadas, sin usar JavaScript. Use la siguiente localización:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Reemplace termsOfUseUrl por el vínculo a la directiva de privacidad y las condiciones de uso de su organización.
Pasos siguientes
Busque más información acerca de cómo personalizar la interfaz de usuario de la aplicación en Azure Active Directory B2C.