SDK de píxeles universal para iOS
En este artículo se proporcionan instrucciones sobre cómo los publicadores pueden integrar e instalar el SDK universal de píxeles (SDK de Pixie) para iOS.
Instrucciones de integración
Requisitos
El SDK requiere los siguientes componentes:
- macOS Mojave 10.14.4+
- iOS 9+
- Swift 5+
- Xcode 11+
Para usar el SDK de Pixie, debe tener un identificador de píxel unificado Xandr válido. Se trata de un identificador alfanumérico que representa un píxel en la aplicación.
Guía de instalación
Hay dos maneras de instalar el SDK:
Uso de CocoaPods
CocoaPods es un administrador de dependencias para proyectos de Cocoa. Si no está familiarizado con CocoaPods, revise sus guías de instalación y de usuario.
Una vez que haya instalado CocoaPods, mediante el terminal o el editor de línea de comandos que prefiera, vaya al directorio raíz del proyecto y cree un podfile.
pod initCon un editor de texto, abra el podfile recién creado. Establezca la versión de la plataforma en 9.0 y agregue el pod
PixieSDKal destino.# iOS: Podfile config to include our SDK platform :ios, '9.0' project 'SampleApp' target 'SampleApp' do pod 'PixieSDK' endGuarde los cambios y vuelva a Terminal y escriba:
pod installCocoaPods descargará el SDK de Pixie y creará un área de trabajo en el directorio del proyecto. Si el proyecto está abierto actualmente, ciérrelo y abra el área de trabajo.
Uso de Xandr Unified Pixel SDK XCFramework
Nota:
Estamos distribuyendo PixieSDK.xcframework, que puede descargar aquí. Descargue el archivo y agréguelo a la carpeta Marcos .
Create carpeta Frameworks.
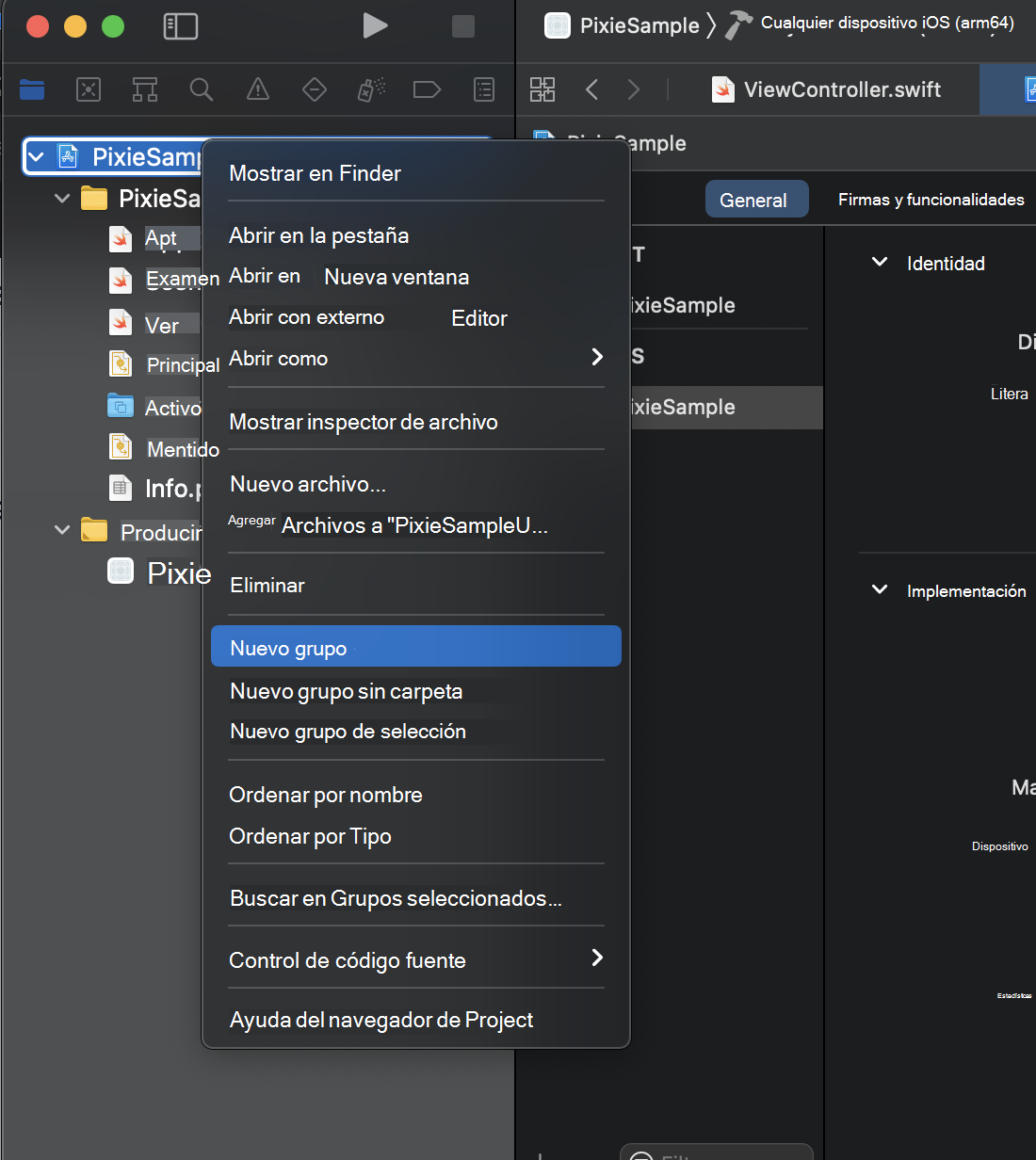
Haga clic con el botón derecho en el proyecto en el navegador del proyecto (entrada superior) y seleccione Nuevo grupo. Asigne al nuevo grupo el nombre Marcos.

Agregue
PixieSDK.xcframeworka la carpeta Marcos.Arrastre y coloque
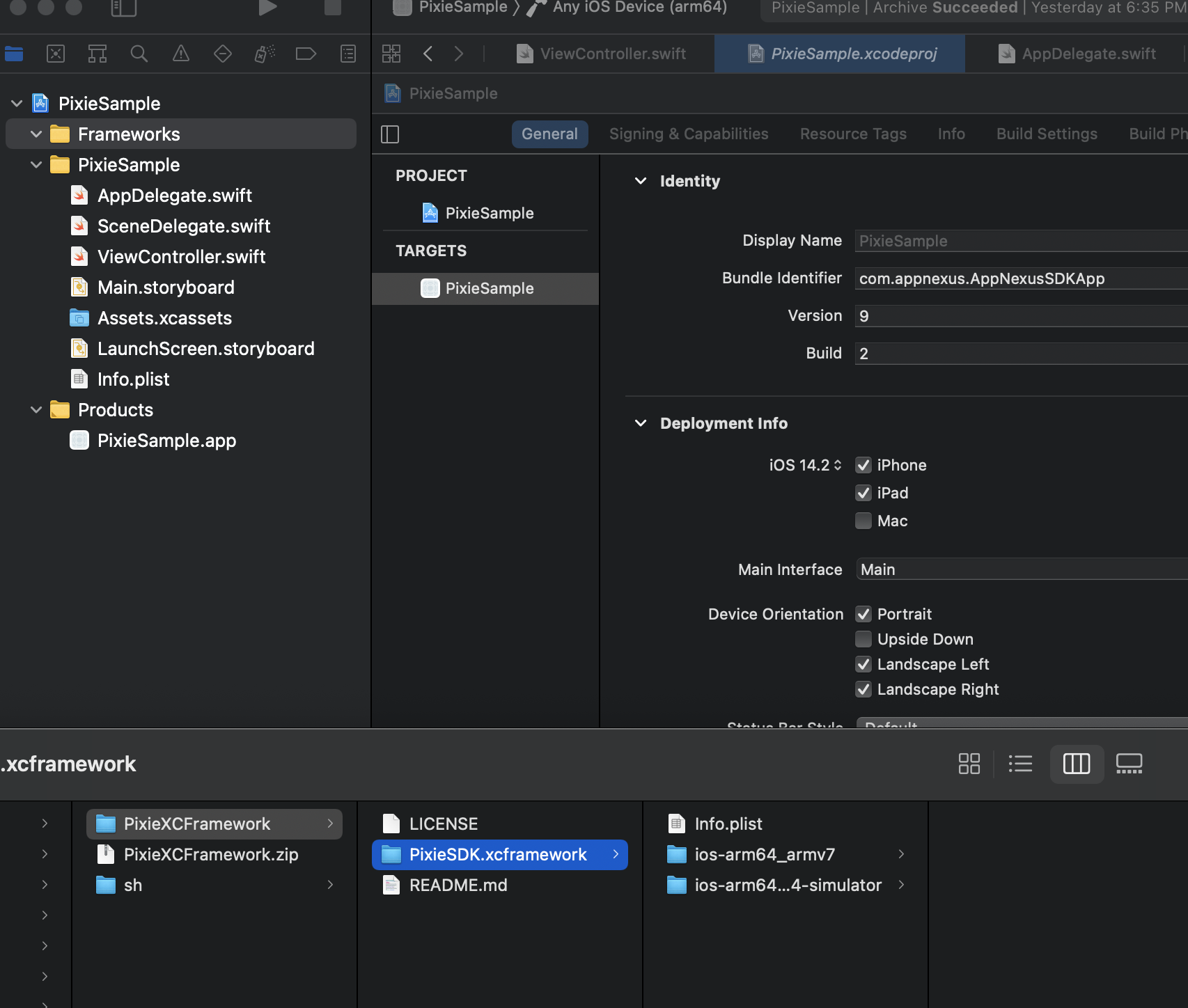
PixieSDK.xcframeworkdesde Finder a la carpeta Frameworks . Asegúrese de que el destino de arrastrar está justo debajo de Marcos.
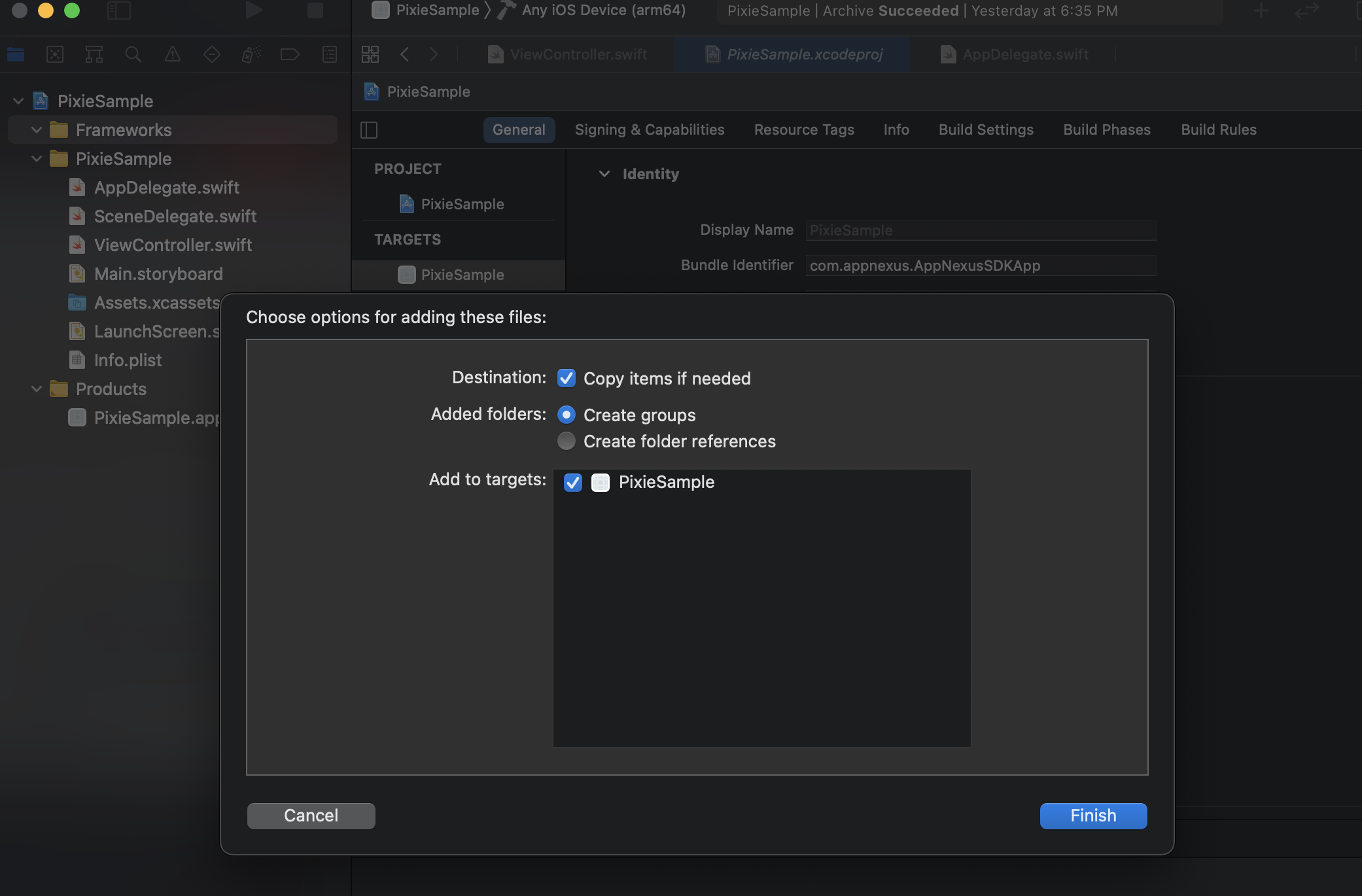
Asegúrese de que las opciones Copiar elementos si es necesario y Create grupos están activadas y seleccionadas para agregar archivos. Haga clic en Finalizar.

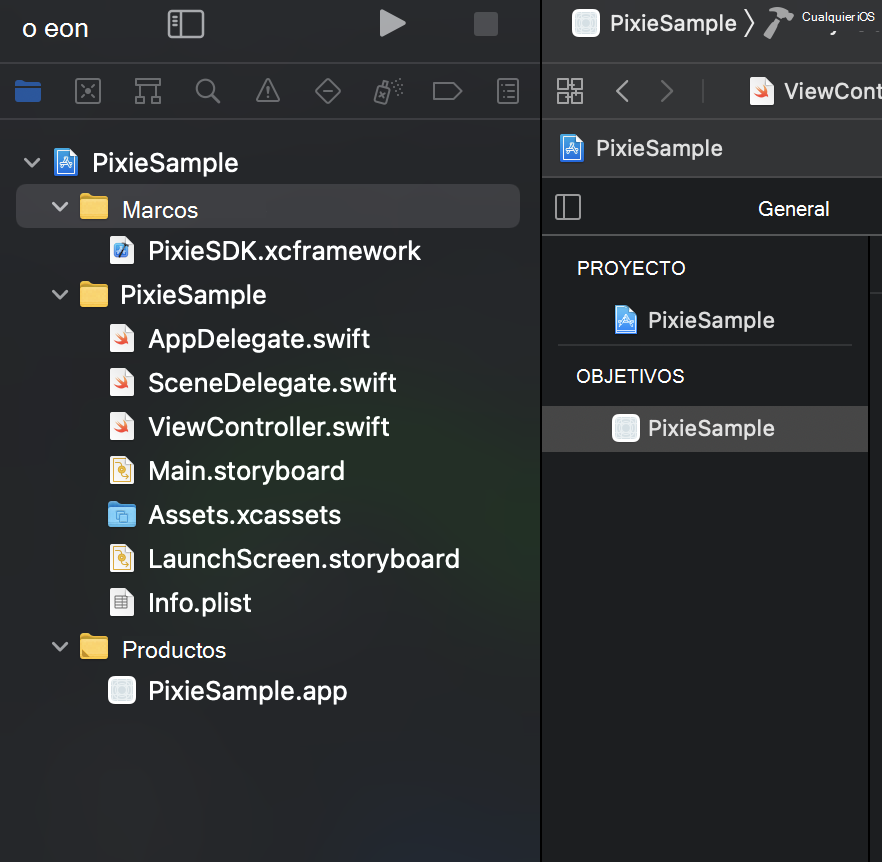
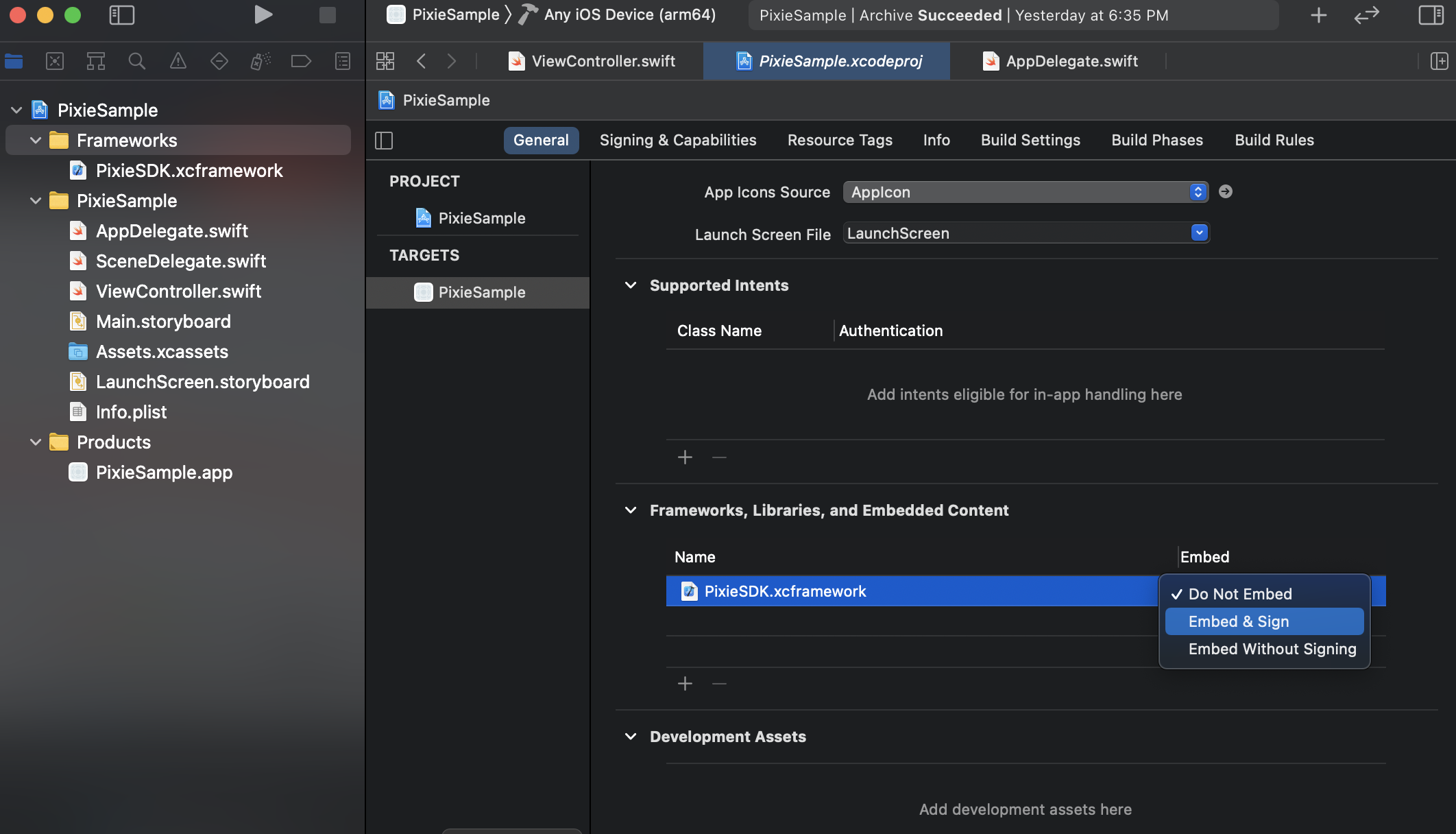
Una vez completado este paso, el resultado aparece como se muestra a continuación:

PixieSDK.xcframework insertado en el destino del proyecto
Vaya a la configuración del proyecto haciendo clic en él en el navegador del proyecto.
Asegúrese de que el destino está seleccionado y que la pestaña General está abierta.
Seleccione Insertar & Firmar para el XCFramework recién agregado.

Guía de implementación
Inicialización del SDK
Inicialice el SDK llamando a su método initialize dentro del método didFinishLaunchingWithOptions dentro del archivo del delegado de la aplicación:
Pixie.initialize(pixelId:String)`
Seguimiento del evento
Una vez inicializado el SDK, los eventos se pueden realizar un seguimiento y enviar mediante el método fireEvent.
Nota:
Se rechazarán los eventos de los que se realice el seguimiento antes de la inicialización.
Pixie.fireEvent(eventName : String, eventParams : PixieParams?)
El método fireEvent toma la cadena event y PixieParams(opcional) como parámetros.
eventName:String
Las cadenas de eventos estándar se definen dentro de la clase Event. Consulte la sección Eventos estándar a continuación para ver las cadenas de eventos estándar disponibles. También tiene la opción de definir cadenas de eventos personalizados en la interfaz de usuario de píxeles universales y usarlas en la aplicación.
Las cadenas de eventos personalizadas deben registrarse previamente mediante la interfaz de usuario de píxeles universales.
eventParams:PixieParams
Los datos del evento se representan mediante la clase PixieParams. Todos los parámetros son opcionales.
Nota:
Si no se pasa ningún parámetro, se debe enviar un objeto nil si se usa Objective C.
| Nombre | Descripción |
|---|---|
| Propiedades | |
| currency: String | Moneda para el value especificado. |
| itemId : String | Identificador genérico del elemento representado. Los identificadores también se pueden pasar como una matriz de elementos separados por comas. Ejemplo: "itemId1, itemId2" |
| itemName : String | Nombre del elemento representado. Los nombres también se pueden pasar como una matriz de elementos separados por comas. Ejemplo: "itemName1, itemName2" |
| itemType : String | Tipo genérico del elemento representado. Los tipos también se pueden pasar como una matriz de elementos separados por comas. Ejemplo: "itemType1, itemType2" |
| value : String | Valor de un usuario que realiza este evento en la empresa. |
| Función | |
| put (clave : String, value : String) | Datos arbitrarios definidos por el publicador. Habilita el paso de datos de eventos personalizados a través de pares clave-valor. Las claves deben registrarse previamente mediante la interfaz de usuario de píxeles universales. Los valores pueden ser una matriz separada por una coma. Consulte la sección Eventos personalizados a continuación para obtener más detalles. |
Ejemplos de código
Ejemplo de código de inicialización
Veloz
import PixieSDK
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
Pixie.initialize("b63be84e-d95b-4c67-8242-d9c9c026ed30")
return true
}
Objetivo C
@import PixieSDK;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Pixie initialize:@"b63be84e-d95b-4c67-8242-d9c9c026ed30"];
return YES;
}
Seguimiento de la vista de página
Event.PAGE_VIEW`
Página específica que se visitó.
Ejemplos de código
Veloz
Pixie.fireEvent(Event.PAGE_VIEW)
Objetivo C
[Pixie fireEvent:Event.PAGE_VIEW eventParams:nil];
Seguimiento de las vistas de página de aterrizaje
Event.LANDING_PAGE`
Realizar un seguimiento de las vistas de las páginas de aterrizaje.
Ejemplos de código
Veloz
let landingPageParams = PixieParams(value: "5.99", currency: "USD", itemId: "product_5,product_6", itemType: "apparel,accessory", itemName: "shirt,belt")
Pixie.fireEvent(Event.LANDING_PAGE, eventParams:landingPageParams)
Objetivo C
PixieParams *landingPageParams = [[PixieParams alloc] initWithValue:@"5.99" currency:@"USD" itemId:@"product_5,product_6" itemType:@"apparel,accessory" itemName:@"shirt,belt"]; [Pixie fireEvent:Event.LANDING_PAGE eventParams:landingPageParams];
Seguimiento de la vista de elementos
Event.ITEM_VIEW`
Realizar un seguimiento de las vistas de página clave (por ejemplo: página de producto, página de aterrizaje, artículo).
Ejemplos de código
Veloz
let itemViewParams = PixieParams(value: "5.99", currency: "USD", itemId: "product_5,product_6", itemType: "apparel,accessory", itemName: "shirt,belt")
Pixie.fireEvent(Event.ITEM_VIEW, eventParams:itemViewParams)
Objetivo C
PixieParams *itemViewParams = [[PixieParams alloc] initWithValue:@"5.99" currency:@"USD" itemId:@"product_5,product_6" itemType:@"apparel,accessory" itemName:@"shirt,belt"];
[Pixie fireEvent:Event.ITEM_VIEW eventParams:itemViewParams];
Seguimiento del evento de adición al carro
Event.ADD_TO_CART`
Realice un seguimiento de cuándo se agregan artículos a un carro de la compra (por ejemplo: haga clic en la página de aterrizaje en el botón Agregar al carro ).
Ejemplo de código
Veloz
let addToCartParams = PixieParams(value: "5.99", currency: "USD", itemId: "product_5,product_6", itemType: "apparel,accessory", itemName: "shirt,belt")
Pixie.fireEvent(Event.ADD_TO_CART, eventParams:addToCartParams)
Objetivo C
PixieParams *addToCartParams = [[PixieParams alloc] initWithValue:@"5.99" currency:@"USD" itemId:@"product_5,product_6" itemType:@"apparel,accessory" itemName:@"shirt,belt"];
[Pixie fireEvent:Event.ADD_TO_CART eventParams:addToCartParams];
Seguimiento del inicio de la compra
Event.INITIATE_CHECKOUT
Realice un seguimiento de cuándo las personas entran en el flujo de pago (por ejemplo: haga clic en la página de aterrizaje en el botón Desprotección).
Ejemplo de código
Veloz
let initiateCheckOutParams = PixieParams(value: "5.99", currency: "USD", itemId: "product_5,product_6", itemType: "apparel,accessory", itemName: "shirt,belt")
Pixie.fireEvent(Event.INITIATE_CHECKOUT, eventParams: initiateCheckOutParams)
Objetivo C
PixieParams *initiateCheckOutParams = [[PixieParams alloc] initWithValue:@"5.99" currency:@"USD" itemId:@"product_5,product_6" itemType:@"apparel,accessory" itemName:@"shirt,belt"];
[Pixie fireEvent:Event.INITIATE_CHECKOUT eventParams:initiateCheckOutParams];
Seguimiento del evento agregar información de pago
Event.ADD_PAYMENT_INFO`
Realice un seguimiento de cuándo se agrega información de pago en el flujo de pago (por ejemplo: haga clic en la página de aterrizaje de la información de facturación).
Ejemplo de código
Veloz
let addPaymentInfoParams = PixieParams(value: "5.99", currency: "USD", itemId: "product_5,product_6", itemType: "apparel,accessory", itemName: "shirt,belt")
Pixie.fireEvent(Event.ADD_PAYMENT_INFO, eventParams: addPaymentInfoParams)
Objetivo C
PixieParams *addPaymentInfo = [[PixieParams alloc] initWithValue:@"5.99" currency:@"USD" itemId:@"product_5,product_6" itemType:@"apparel,accessory" itemName:@"shirt,belt"];
[Pixie fireEvent:Event.ADD_PAYMENT_INFO eventParams:addPaymentInfo];
Seguimiento de la compra
Event.PURCHASE`
Realice un seguimiento de las compras o las finalizaciones del flujo de pago (por ejemplo: Aterrizaje en la página De agradecimiento o confirmación).
Ejemplo de código
Veloz
let purchaseParams = PixieParams(value: "5.99", currency: "USD", itemId: "product_5,product_6", itemType: "apparel,accessory", itemName: "shirt,belt")
Pixie.fireEvent(Event.PURCHASE, eventParams: purchaseParams)
Objetivo C
PixieParams *purchaseParams = [[PixieParams alloc] initWithValue:@"5.99" currency:@"USD" itemId:@"product_5,product_6" itemType:@"apparel,accessory" itemName:@"shirt,belt"];
[Pixie fireEvent:Event.PURCHASE eventParams:purchaseParams];
Seguimiento de clientes potenciales
Event.LEAD
Realice un seguimiento cuando alguien exprese interés en su oferta (por ejemplo: envío de formularios, registro para la prueba y registro).
Ejemplo de código
Veloz
let leadParams = PixieParams(value: "5.99", currency: "USD")
Pixie.fireEvent(Event.LEAD, eventParams: leadParams)
Objetivo C
PixieParams *leadParams = [[PixieParams alloc] init];
leadParams.value = @"5.99";
leadParams.currency = @"USD";
[Pixie fireEvent:Event.LEAD eventParams:leadParams];
Seguimiento de eventos personalizados
Los eventos personalizados permiten a los publicadores crear sus propios eventos para realizar un seguimiento y enviarlos. Para crear un evento personalizado, inicie un objeto PixelParams con los datos que se van a enviar y pase ese objeto, junto con un identificador de cadena al método fireEvent del SDK de Pixie. Los datos de eventos personalizados también se pueden enviar en pares clave-valor mediante el método put del objeto PixelParams.
Ejemplos de código
Veloz
let customPixieParams = PixieParams()
customPixieParams.value = "5.99"
customPixieParams.itemName = "shirt,belt"
//passing key value pairs with the put method
customPixieParams.put("name", "Form Submission")
customPixieParams.put("email", "user@appnexus.com")
customPixieParams.put("type", "subscribe,newuser")
Pixie.fireEvent("TestCustomEvent", eventParams: customPixieParams) ```
Objetivo C
PixieParams *customPixieParams = [[PixieParams alloc] init];
customPixieParams.value = @"5.99";
customPixieParams.itemName = @"shirt,belt";
//passing key value pairs with the put method
[customPixieParams put:@"name" :@"Form Submission"];
[customPixieParams put:@"email" :@"user@appnexus.com"];
[customPixieParams put:@"type" :@"subscribe,newuser"];
[Pixie fireEvent:@"TestCustomEvent" eventParams:customPixieParams];
Habilitación del registro
El SDK de Pixie incluye una característica de modo de depuración que permite el registro durante el desarrollo. Esto se puede activar estableciendo la variable debugMode en true. Todo el registro se deshabilitará en la compilación de versión.
Veloz
Pixie.shared.debugMode = true
Objetivo C
Pixie.shared.debugMode = true;