RadioMenuFlyoutItem.AreCheckStatesEnabledProperty Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Identifica la propiedad de dependencia AreCheckStatesEnabled.
Esta documentación se aplica a WinUI 2 para UWP (para WinUI en la SDK de Aplicaciones para Windows, consulta los espacios de nombres SDK de Aplicaciones para Windows).
public:
static property DependencyProperty ^ AreCheckStatesEnabledProperty { DependencyProperty ^ get(); };/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
static DependencyProperty AreCheckStatesEnabledProperty();[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
public static DependencyProperty AreCheckStatesEnabledProperty { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")] [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")] get; }Public Shared ReadOnly Property AreCheckStatesEnabledProperty As DependencyPropertyValor de propiedad
Identificador de la propiedad de dependencia AreCheckStatesEnabled. (No se admite).
- Atributos
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodNameAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
Ejemplos
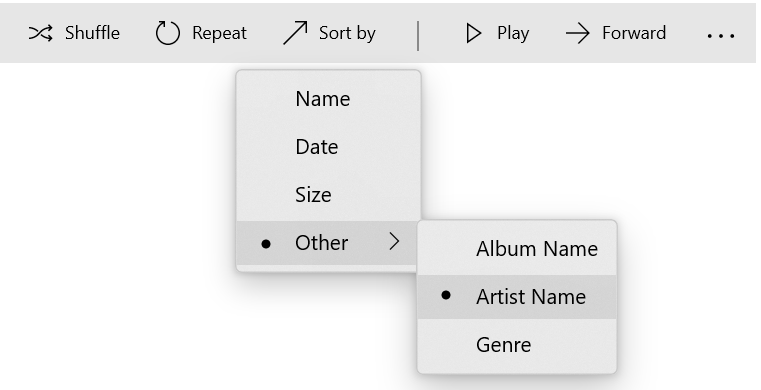
En el ejemplo siguiente, una barra de comandos tiene un botón "Ordenar por" que enumera las opciones de ordenación en un MenuFlyout. Este MenuFlyout tiene un submenú "Otros" que contiene RadioMenuFlyoutItems. Cuando se selecciona uno de esos elementos, el submenú "Otro" también muestra el objeto visual de selección.
<CommandBar DefaultLabelPosition="Right" Grid.Row="1" Margin="50">
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" />
<AppBarSeparator/>
<AppBarButton Icon="Back" />
<AppBarButton Icon="Stop" />
<AppBarButton Icon="Go" Label="Sort by">
<AppBarButton.Flyout>
<MenuFlyout>
<RadioMenuFlyoutItem Text="Name" GroupName="SortGroup"/>
<RadioMenuFlyoutItem Text="Date" GroupName="SortGroup"/>
<RadioMenuFlyoutItem Text="Size" GroupName="SortGroup"/>
<MenuFlyoutSubItem Text="Other" Style="{StaticResource RadioMenuFlyoutSubItemStyle}">
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Album Name"/>
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Artist Name"/>
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Genre"/>
</MenuFlyoutSubItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarSeparator/>
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" />
<AppBarButton Label="Dislike" />
</CommandBar.SecondaryCommands>
</CommandBar>

Comentarios
Representa si MenuFlyoutSubItem tiene RadioMenuFlyoutItems como elementos secundarios.
Esta propiedad solo se debe usar junto con un MenuFlyoutSubItem que tenga aplicado RadioMenuFlyoutSubItemStyle . Puesto que establece RadioMenuFlyoutSubItemStyle automáticamente esta propiedad en true, esta propiedad no tendrá que establecerse manualmente.
Al usar objetos RadioMenuFlyoutItem como elementos secundarios de un MenuFlyoutSubItem, debe establecer el estilo MenuFlyoutSubItem en RadioMenuFlyoutSubItemStyle. Esto se establecerá AreCheckStatesEnabled en true y se asegurará de que, cuando se selecciona cualquiera de sus radioMenuFlyoutItems secundarios, menuFlyoutSubItem también mostrará un indicador de comprobación visual.
Si se selecciona un elemento secundario RadioMenuFlyoutItem y se abre MenuFlyout, tanto el elemento primario como el secundario mostrarán el indicador de selección.