Shape.StrokeDashArray Propiedad
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
Valor de propiedad
Colección de valores Double que especifica el patrón de guiones y huecos.
Ejemplos
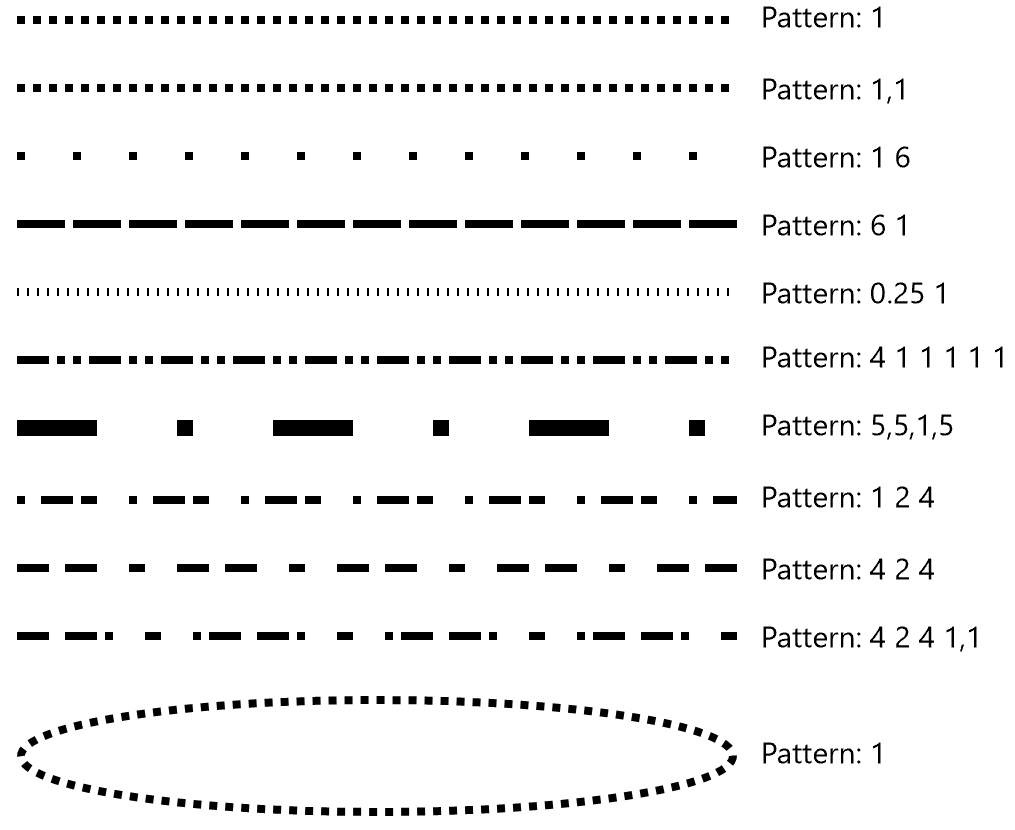
En estos ejemplos se muestran los efectos de diferentes valores StrokeDashArray aplicados a Lines y un elipse.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

Comentarios
Un strokeDashString válido para la propiedad StrokeDashArray describe un patrón de repetición de trazos y huecos. Cada double de la colección especifica la longitud de un guión o un hueco en relación con el grosor del lápiz. Por ejemplo, un valor de 1 crea un guión o un hueco que tiene la misma longitud que el grosor del lápiz (un cuadrado). Puede usar un espacio, una coma o una combinación de ambos como separador.
Dado que el patrón se repite, StrokeDashArray="1" tiene el mismo resultado que StrokeDashArray="1 1". Si la colección tiene un número impar de valores, el patrón alterna entre comenzar con un trazo y comenzar con un intervalo, como se muestra en los ejemplos.
Normalmente, debe usar valores numéricos enteros. Los valores no enteros pueden provocar la representación de subpíxeles y pueden modificar el color aparente del trazo.