CompositionRadialGradientBrush Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Representa un pincel que pinta un área con un degradado radial.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.LiftedContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.WindowsAppSDKContract, 65536)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.LiftedContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrush[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.WindowsAppSDKContract), 65536)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Herencia
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Atributos
Ejemplos
Creación de un pincel de degradado radial
En este ejemplo se muestra cómo crear un pincel degradado radial, agregar 2 paradas de color y pintar un SpriteVisual con él.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
También puede condensar los pasos para crear y agregar el color deja de usar esta sintaxis más corta:
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Animar un pincel de degradado radial
En este ejemplo se muestra cómo animar el color de la primera parada de degradado de un pincel de degradado radial.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Comentarios
Este pincel pinta un SpriteVisual con un degradado radial.
El degradado se dibuja dentro de una elipse definida por las propiedades EllipseCenter y EllipseRadius . Los colores del degradado se inician en el centro de la elipse y terminan en el radio.
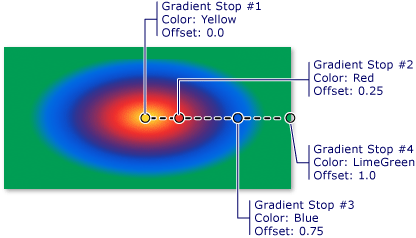
Los colores para el degradado radial se definen mediante paradas de color. Cada punto de color especifica un color y una ubicación a lo largo del degradado.

Propiedades
| AnchorPoint |
Obtiene o establece el punto del pincel que se va a colocar en el desplazamiento del pincel. (Heredado de CompositionGradientBrush) |
| CenterPoint |
Obtiene o establece el punto sobre el que se gira y se escala el pincel. (Heredado de CompositionGradientBrush) |
| ColorStops |
Obtiene las paradas de degradado del pincel. (Heredado de CompositionGradientBrush) |
| Comment |
Cadena que se va a asociar con CompositionObject. (Heredado de CompositionObject) |
| Compositor |
Compositor usado para crear este CompositionObject. (Heredado de CompositionObject) |
| DispatcherQueue |
Obtiene dispatcherQueue para CompositionObject. (Heredado de CompositionObject) |
| EllipseCenter |
Obtiene o establece las coordenadas bidimensionales del centro de la elipse que contiene el degradado. |
| EllipseRadius |
Obtiene o establece los radios de la elipse que contiene el degradado. |
| ExtendMode |
Obtiene o establece un valor que especifica cómo dibujar el degradado fuera del vector o espacio de degradado del pincel. (Heredado de CompositionGradientBrush) |
| GradientOriginOffset |
Obtiene o establece las coordenadas bidimensionales del origen del degradado. |
| ImplicitAnimations |
Colección de animaciones implícitas adjuntas a este objeto. (Heredado de CompositionObject) |
| InterpolationSpace |
Obtiene o establece un valor que especifica cómo se interpolan los colores del degradado. (Heredado de CompositionGradientBrush) |
| MappingMode |
Obtiene o establece un valor que indica si las coordenadas de posicionamiento del pincel de degradado (StartPoint, EndPoint) son absolutas o relativas al área de salida. (Heredado de CompositionGradientBrush) |
| Offset |
Obtiene o establece el desplazamiento del pincel en relación con el objeto que se está pintando. (Heredado de CompositionGradientBrush) |
| Properties |
Colección de propiedades asociadas a CompositionObject. (Heredado de CompositionObject) |
| RotationAngle |
Obtiene o establece el ángulo de rotación del pincel en radianes. (Heredado de CompositionGradientBrush) |
| RotationAngleInDegrees |
Obtiene o establece el ángulo de rotación del pincel en grados. (Heredado de CompositionGradientBrush) |
| Scale |
Obtiene o establece la escala que se va a aplicar al pincel. (Heredado de CompositionGradientBrush) |
| TransformMatrix |
Obtiene o establece la matriz de transformaciones que se van a aplicar al pincel. (Heredado de CompositionGradientBrush) |
Métodos
| Close() |
Cierra compositionObject y libera los recursos del sistema. (Heredado de CompositionObject) |
| Dispose() |
Realiza tareas definidas por la aplicación asociadas a la liberación o al restablecimiento de recursos no administrados. (Heredado de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define una propiedad que se puede animar. (Heredado de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Conecta una animación con la propiedad especificada del objeto e inicia la animación. (Heredado de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Conecta una animación con la propiedad especificada del objeto e inicia la animación. (Heredado de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Inicia un grupo de animación. El método StartAnimationGroup en CompositionObject le permite iniciar CompositionAnimationGroup. Todas las animaciones del grupo se iniciarán al mismo tiempo en el objeto . (Heredado de CompositionObject) |
| StopAnimation(String) |
Desconecta una animación de la propiedad especificada y detiene la animación. (Heredado de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Detiene un grupo de animación. (Heredado de CompositionObject) |
| TryGetAnimationController(String) |
Devuelve un AnimationController para la animación que se ejecuta en la propiedad especificada. (Heredado de CompositionObject) |