CompositionNineGridBrush Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Pinta un SpriteVisual con un CompositionBrush después de aplicar Nine-Grid Stretch al contenido del pincel source. El origen de la extensión de nueve cuadrículas puede ser cualquier CompositionBrush de tipo CompositionColorBrush, CompositionSurfaceBrush o CompositionEffectBrush.
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.LiftedContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.WindowsAppSDKContract, 65536)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.LiftedContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrush[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.WindowsAppSDKContract), 65536)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Herencia
- Atributos
Ejemplos
Aplicar Nine-Grid Stretch to a button asset (CompositionSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Crear un borde de color sólido (CompositionColorBrushSource)
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Uso de expressionAnimation para actualizar dinámicamente las escalas de conjuntos
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Aplicar un efecto a Nine-Grid contenido extendido (CompositionNineGridBrush como entrada a un CompositionEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Aplicar Nine-Grid stretch a una máscara de opacidad (CompositionNineGridBrush como entrada a compositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Comentarios
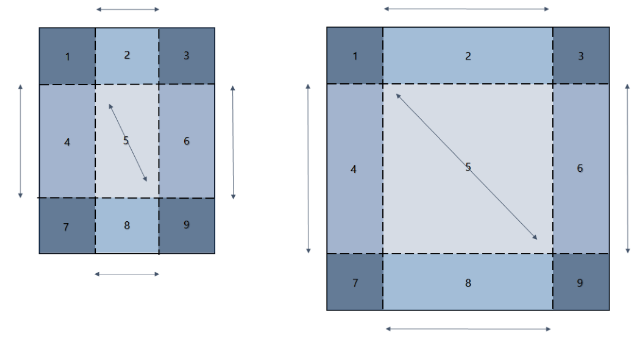
Nine-Grid estirar hace referencia a la creación de particiones del contenido visual (el contenido del pincel de origen que se va a pintar en una SpriteVisual) en una cuadrícula de nueve rectángulos para que los tamaños de los rectángulos de esquina se conserven al cambiar el tamaño, como se muestra en el diagrama siguiente:

Cuando un SpriteVisual pintado con un CompositionNineGridBrush se cambia o se escala, los márgenes izquierdo y derecho (rectángulos 4 y 6) se extienden a lo largo del eje vertical, los rectángulos superior e inferior (rectángulos 2 y 8) a lo largo del eje horizontal y el centro (rectángulo 5) se extiende a lo largo de ambos ejes mientras que las esquinas (rectángulos 1,3,7, y 9) no estirar.
La propiedad Source de CompositionNineGridBrush acepta pinceles de uno de dos tipos:
- CompositionSurfaceBrush: aplique Nine-Grid Stretch a una superficie de imagen con textura.
- CompositionColorBrush: crear bordes de color sólidos.
Notas sobre compositionSurfaceBrush Source
Los conjuntos se especifican como valores de píxel que se miden en el espacio de coordenadas del ICompositionSurface que está asociado a la CompositionSurfaceBrush. La relación entre un conjunto especificado en el espacio de coordenadas de una superficie y el conjunto tal como aparece cuando se pinta en un SpriteVisual es el siguiente:
Inset_Surface*InsetScale=Inset_SpriteVisual
The CompositionSurfaceBrush.propiedad Stretch especifica cómo se extiende el contenido del centro del Nine-Grid.

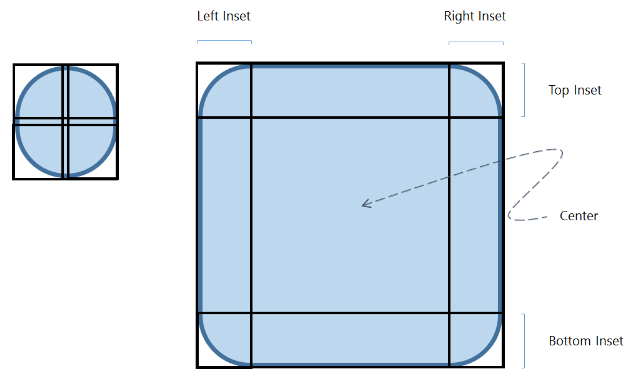
NineGridBrush Insets especificados en un recurso de rectángulo redondeado con CompositionStretch.Fill; Los conjuntos se especifican en píxeles (medidos en el espacio de coordenadas de ICompositionSurface que contiene el recurso)
CompositionNineGridBrush no está diseñado para aplicar Nine-Grid Scaling a un origen
- CompositionSurfaceBrush.AnchorPoint
- CompositionSurfaceBrush.CenterPoint
- CompositionSurfaceBrush.Offset
- CompositionSurfaceBrush.RotationAngle
- CompositionSurfaceBrush.RotationAngleInDegrees
- CompositionSurfaceBrush.Scale
- CompositionSurfaceBrush.TransformMatrix No se dibujará ningún contenido de píxeles si hay una operación de transformación aplicada a la CompositionSurfaceBrush origen a compositionNineGridBrush.
Aplicar Nine-Grid estirar a una máscara de opacidad
El contenido de la CompositionSurfaceBrush origen también puede ser una superficie de máscara de opacidad. El objeto CompositionNineGridBrush resultante se puede establecer como Mask en un CompositionMaskBrush. Esto permitiría que el contenido que se enmascara se escalase según lo deseado, mientras que la máscara de opacidad está sujeta a Nine-Grid Extendido.
Del mismo modo, el source de
Aplicar un efecto a CompositionNineGridBrush
Un CompositionNineGridBrush puede establecerse como origen en un CompositionEffectBrush para aplicar un IGraphics o Windows.UI.Composition.Effect a su contenido extendido Nine-Grid.
Notas sobre el origen compositionColorBrush
Junto con la propiedad IsCenterHollow, una CompositionColorBrushSource permite la creación de bordes de color sólidos. Tenga en cuenta que los conjuntos de un CompositionColorBrushSource se miden en el espacio de coordenadas de la SpriteVisual.
Notas sobre el grosor del conjunto de entrada y la escala de conjuntos
El grosor del conjunto de un objeto CompositionNineGridBrush no cambia si se cambia la propiedad Size size de la spriteVisual asociada.
Las propiedades de escala de conjunto proporcionan un mecanismo para escalar Nine-Grid conjuntos de insets del espacio de coordenadas del pincel (como el espacio de píxeles de una imagen) al de la SpriteVisual. Por ejemplo, las propiedades de escala de conjuntos se pueden usar para controlar el grosor del conjunto en respuesta a la transformación de escala heredada de la SpriteVisual que nineGridBrush se pinta en o en un antecesor arbitrario en su árbol visual (como en los casos de escala de PPP, etcetera.). En este caso, ExpressionAnimationproporcionan un medio para actualizar dinámicamente los valores de la escala de conjuntos.
Propiedades
| BottomInset |
Se establece desde el borde inferior del contenido de origen que especifica el grosor de la fila inferior. El valor predeterminado es 0.0f. |
| BottomInsetScale |
Escala que se va a aplicar a BottomInset. El valor predeterminado es 1.0f. |
| Comment |
Cadena que se va a asociar con compositionObject. (Heredado de CompositionObject) |
| Compositor |
El compositor de |
| DispatcherQueue |
Obtiene dispatcherQueue para CompositionObject. (Heredado de CompositionObject) |
| ImplicitAnimations |
Colección de animaciones implícitas adjuntas a este objeto. (Heredado de CompositionObject) |
| IsCenterHollow |
Indica si se dibuja el centro del Nine-Grid. |
| LeftInset |
Se establece desde el borde izquierdo del contenido de origen que especifica el grosor de la columna izquierda. El valor predeterminado es 0.0f. |
| LeftInsetScale |
Escala que se va a aplicar a LeftInset. El valor predeterminado es 1.0f. |
| Properties |
Colección de propiedades asociadas al CompositionObject. (Heredado de CompositionObject) |
| RightInset |
Se establece desde el borde derecho del contenido de origen que especifica el grosor de la columna derecha. El valor predeterminado es 0.0f. |
| RightInsetScale |
Escala que se va a aplicar a RightInset. El valor predeterminado es 1.0f. |
| Source |
Pincel cuyo contenido se va a Nine-Grid estirar. Puede ser de tipo CompositionSurfaceBrush o CompositionColorBrush. |
| TopInset |
Se establece desde el borde superior del contenido de origen que especifica el grosor de la fila superior. El valor predeterminado es 0.0f. |
| TopInsetScale |
Escala que se va a aplicar a TopInset. El valor predeterminado es 1.0f. |
Métodos
| Close() |
Cierra compositionObject y libera los recursos del sistema. (Heredado de CompositionObject) |
| Dispose() |
Realiza tareas definidas por la aplicación asociadas a la liberación, liberación o restablecimiento de recursos no administrados. (Heredado de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Define una propiedad que se puede animar. (Heredado de CompositionObject) |
| SetInsets(Single, Single, Single, Single) |
Establece los conjuntos de un compositionNineGridBrush con los valores especificados para la parte superior, inferior, izquierda y derecha. El valor predeterminado es 0.0f. |
| SetInsets(Single) |
Establece los conjuntos de un compositionNineGridBrush con el mismo valor para la parte superior, inferior, izquierda y derecha. El valor predeterminado es 0.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Establece la escala que se va a aplicar a los conjuntos de entrada izquierdo, superior, derecho e inferior, respectivamente. El valor predeterminado es 1.0f. |
| SetInsetScales(Single) |
Establece la escala (igual) que se va a aplicar a los conjuntos izquierdo, superior, derecho e inferior. El valor predeterminado es 1.0f. |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Conecta una animación con la propiedad especificada del objeto e inicia la animación. (Heredado de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Conecta una animación con la propiedad especificada del objeto e inicia la animación. (Heredado de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Inicia un grupo de animación. El método StartAnimationGroup de CompositionObject permite iniciar CompositionAnimationGroup. Todas las animaciones del grupo se iniciarán al mismo tiempo en el objeto . (Heredado de CompositionObject) |
| StopAnimation(String) |
Desconecta una animación de la propiedad especificada y detiene la animación. (Heredado de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Detiene un grupo de animación. (Heredado de CompositionObject) |
| TryGetAnimationController(String) |
Devuelve un AnimationController para la animación que se ejecuta en la propiedad especificada. (Heredado de CompositionObject) |
Se aplica a
Consulte también
- CompositionBrush
- IClosable