Selector de colores de Drop-Down
El marco de la cinta de Opciones de Windows proporciona un control de selector de colores Drop-Down especializado que expone una variedad de opciones de color a través de un botón de división y un selector de colores desplegable personalizable.
Introducción
Al simular la apariencia y la funcionalidad del selector de colores de Microsoft Office, el marco de la cinta de opciones puede beneficiarse y contribuir a la coherencia y familiaridad en una amplia gama de aplicaciones.
marcado
Al igual que todos los controles de la cinta de opciones, el selector de colores de Drop-Down se implementa y personaliza fácilmente a través del marcado. El marco proporciona una serie de atributos de elemento para el selector de colores de Drop-Down para exponer varios niveles de funcionalidad. En la tabla siguiente se enumeran los atributos Drop-Down Selector de colores.
| Atributo | Descripción |
|---|---|
| ColorTemplate | Plantillas de diseño que especifican el tipo de selector de colores de Drop-Down. Hay tres plantillas, cada una de las cuales especifica un diseño de control y valores predeterminados para los atributos asociados y las claves de propiedad.
|
| ChipSize | Tamaño de cada chip de color (o muestra).
|
| Columnas | Número de columnas de chip de color (o muestra). |
| CommandName | Nombre de la declaración Command asociada. |
| IsAutomaticColorButtonVisible | Muestra (u oculta) el botón Automático . Válido solo cuando ColorTemplate tiene un valor de ThemeColors o StandardColors. |
| IsNoColorButtonVisible | Muestra (u oculta) el botón Sin color . Válido para todos los valores de ColorTemplate . |
| RecentColorGridRows | Número de filas de chip de color (o muestra) en el área Colores recientes . Válido solo cuando ColorTemplate tiene un valor de ThemeColors. |
| StandardColorGridRows | Número de filas de chip de color (o muestra) en el área Colores estándar . |
| ThemeColorGridRows | Número de filas de chip de color (o muestra) en el área Colores del tema . Válido solo cuando ColorTemplate tiene un valor de ThemeColors. |
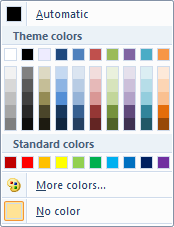
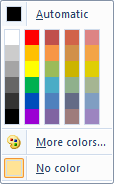
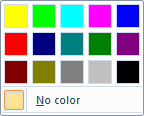
Las siguientes capturas de pantalla muestran los diseños predeterminados del selector de colores Drop-Down para las tres plantillas de color.
ThemeColorsCaptura de pantalla :[newline]  [nueva línea] [nueva línea] |
standardcolorsCaptura de pantalla :[newline]  [nueva línea] [nueva línea] |
highlightcolorsCaptura de pantalla :[newline]  |
El marcado básico necesario para cada tipo de selector de colores de Drop-Down se muestra en los ejemplos siguientes:
Nota:
El selector de colores Drop-Down es un control Button válido en una plantilla SizeDefinition .
<!-- DropDownColorPickers -->
<Command Name="cmdDropDownColorPickerGroup"
Symbol="cmdDropDownColorPickerGroup"
Comment="DropDownColorPicker Group"
Id="55000"/>
<Command Name="cmdDropDownColorPickerThemeColors"
Symbol="cmdDropDownColorPickerThemeColors"
Comment="DropDownColorPicker ThemeColors"
Id="55010"
LabelTitle="ThemeColors"
LabelDescription="ThemeColors\ndescription."/>
<Command Name="cmdDropDownColorPickerStandardColors"
Symbol="cmdDropDownColorPickerStandardColors"
Comment="DropDownColorPicker StandardColors"
Id="55011"
LabelTitle="StandardColors"/>
<Command Name="cmdDropDownColorPickerHighlightColors"
Symbol="cmdDropDownColorPickerHighlightColors"
Comment="DropDownColorPicker HighlightColors"
Id="55012"
LabelTitle="HighlightColors"/>
<Group CommandName="cmdDropDownColorPickerGroup"
SizeDefinition="ThreeButtons">
<DropDownColorPicker
CommandName="cmdDropDownColorPickerThemeColors"
ColorTemplate="ThemeColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerStandardColors"
ColorTemplate="StandardColors"/>
<DropDownColorPicker
CommandName="cmdDropDownColorPickerHighlightColors"
ColorTemplate="HighlightColors"
StandardColorGridRows="1"/>
</Group>
Código
Como control especializado que admite la personalización, cualquier implementación del selector de colores de Drop-Down que aproveche estas funcionalidades requiere código de aplicación especializado para administrar propiedades y controlar los comandos emitidos por el control.
Propiedades
El marco de la cinta define una colección de claves de propiedad para el control Selector de colores de Drop-Down.
Normalmente, una propiedad selector de colores de Drop-Down se actualiza en la interfaz de usuario de la cinta de opciones invalidando el comando asociado al control a través de una llamada al método IUIFramework::InvalidateUICommand . El evento de invalidación se controla y la propiedad se actualiza definida por el método de devolución de llamada IUICommandHandler::UpdateProperty .
El método de devolución de llamada IUICommandHandler::UpdateProperty no se ejecuta y la aplicación consulta para obtener un valor de propiedad actualizado, hasta que el marco requiera la propiedad. Por ejemplo, cuando se activa una pestaña y se muestra un control en la interfaz de usuario de la cinta de opciones, o cuando se muestra una información sobre herramientas.
Nota
En algunos casos, se puede recuperar una propiedad a través del método IUIFramework::GetUICommandProperty y establecer con el método IUIFramework::SetUICommandProperty .
En la tabla siguiente se enumeran las claves de propiedad asociadas al control selector de colores de Drop-Down.
| Clave de propiedad | Descripción | Notas |
|---|---|---|
| UI_PKEY_AutomaticColorLabel | Define la etiqueta para el botón Color automático . Solo es válido cuando ColorTemplate tiene un valor de ThemeColors o StandardColors. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_Color | Define el valor de color seleccionado como COLORREF. Solo es válido cuando UI_PKEY_ColorType tiene un valor de UI_SWATCHCOLORTYPE_RGB. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_ColorType | Define el tipo de color seleccionado. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_Enabled | Define la capacidad de un control para responder a la interacción del usuario. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_Keytip | Solo se puede actualizar a través de la invalidación. | |
| UI_PKEY_Label | Define la cadena de caracteres de una etiqueta de control. |
Solo se puede actualizar a través de la invalidación. |
| UI_PKEY_LargeHighContrastImage | Define la imagen de contraste alto grande que se va a mostrar para un control. |
Solo se puede actualizar a través de la invalidación. Para obtener más información sobre los formatos de imagen, vea Especificar recursos de imagen de la cinta de opciones. |
| UI_PKEY_LargeImage | Define la imagen grande que se va a mostrar para un control . |
Solo se puede actualizar a través de la invalidación. Para obtener más información sobre los formatos de imagen, vea Especificar recursos de imagen de la cinta de opciones. |
| UI_PKEY_MoreColorsLabel | Define la etiqueta para el botón Más colores... Solo es válido cuando ColorTemplate tiene un valor de ThemeColors o StandardColors. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_NoColorLabel | Define la etiqueta para el botón Sin color . Válido para todos los valores de ColorTemplate . |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_RecentColorsCategoryLabel | Define la etiqueta para la categoría Colores recientes . Solo es válido cuando ColorTemplate tiene un valor de ThemeColors. Esta es la única plantilla que contiene categorías etiquetadas. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_SmallHighContrastImage | Define la imagen de contraste alto pequeña que se va a mostrar para un control. |
Solo se puede actualizar a través de la invalidación. Para obtener más información sobre los formatos de imagen, vea Especificar recursos de imagen de la cinta de opciones. |
| UI_PKEY_SmallImage | Define la imagen pequeña que se va a mostrar para un control. |
Solo se puede actualizar a través de la invalidación. Para obtener más información sobre los formatos de imagen, vea Especificar recursos de imagen de la cinta de opciones. |
| UI_PKEY_StandardColors | Define una matriz de valores COLORREF para las muestras de un selector de colores de Drop-Down. Cada Drop-Down Selector de colores ColorTemplate contiene una StandardColors cuadrícula. Nota: Se muestran los valores COLORREF de las columnas StandardColorGridRows x iniciales de la matriz. Si la matriz define menos colores que el número de StandardColors muestras declaradas en marcado, se muestran espacios vacíos para los chips que faltan. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_StandardColorsCategoryLabel | Define la etiqueta para la categoría Colores estándar . Solo es válido cuando ColorTemplate tiene un valor de ThemeColors. Esta es la única plantilla que contiene categorías etiquetadas. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_StandardColorsTooltips | Define una matriz de cadenas de información sobre herramientas de muestra de color para la StandardColors cuadrícula.Cada Drop-Down Selector de colores ColorTemplate contiene una StandardColors cuadrícula. Nota: Solo se usan las sugerencias de herramientas necesarias para etiquetar las muestras de color mostradas en la StandardColors cuadrícula. Si se proporcionan menos etiquetas que el número de muestras de la StandardColors cuadrícula, se proporciona un valor predeterminado para las muestras que permanecen. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_ThemeColors | Define una matriz de valores COLORREF para las muestras de un selector de colores de Drop-Down. Solo es válido cuando ColorTemplate tiene un valor de ThemeColors. Nota: Se muestran los valores COLORREF de las columnas ThemeColorGridRows x iniciales de la matriz. Si la matriz define menos colores que el número de ThemeColors muestras declaradas en marcado, se muestran espacios vacíos para los chips que faltan. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_ThemeColorsTooltips | Define la matriz de cadenas de información sobre herramientas de la muestra de colores para la ThemeColors cuadrícula.Solo es válido cuando ColorTemplate tiene un valor de ThemeColors. Nota: Solo se usan las sugerencias de herramientas necesarias para etiquetar las muestras de color mostradas en la ThemeColors cuadrícula. Si se proporcionan menos etiquetas que el número de muestras de la ThemeColors cuadrícula, se proporciona un valor predeterminado para las muestras que permanecen. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_ThemeColorsCategoryLabel | Define la etiqueta para la categoría Colores del tema . Solo es válido cuando ColorTemplate tiene un valor de ThemeColors. Esta es la única plantilla que contiene categorías etiquetadas. |
Admite IUIFramework::GetUICommandProperty e IUIFramework::SetUICommandProperty. |
| UI_PKEY_TooltipDescription | Define la cadena de caracteres de una descripción de información sobre herramientas asociada a un UI_PKEY_TooltipTitle. |
Solo se puede actualizar a través de la invalidación. |
| UI_PKEY_TooltipTitle | Define la cadena de caracteres para una información sobre herramientas de comando. |
Solo se puede actualizar a través de la invalidación. |
Controladores de comandos
El método IUICommandHandler::UpdateProperty se usa para personalizar un selector de color de Drop-Down a través de las claves de propiedad enumeradas anteriormente. En el ejemplo siguiente se muestra cómo establecer las muestras de color de un selector de colores de Drop-Down, en función de una preferencia de estilo personalizada o una cuadrícula de muestra personalizada que se declara en marcado.
STDMETHODIMP DropDownColorPickerHandler::UpdateProperty(
UINT nCmdID,
__in REFPROPERTYKEY key,
__in_opt const PROPVARIANT* ppropvarCurrentValue,
__out PROPVARIANT* ppropvarNewValue)
{
HRESULT hr = E_NOTIMPL;
if (key == UI_PKEY_ThemeColors)
{
COLORREF rThemeColors[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeColors); i++)
{
// any COLORREF
rThemeColors[i] = RGB(0, 255, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rThemeColors, ARRAYSIZE(rThemeColors), ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColors)
{
ULONG rStandardColors[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rStandardColors); i++)
{
// any COLORREF
rStandardColors[i] = RGB(255, 0, 0);
}
hr = InitPropVariantFromUInt32Vector(
&rStandardColors, ARRAYSIZE(rStandardColors),ppropvarNewValue);
}
else if (key == UI_PKEY_ThemeColorsTooltips)
{
BSTR rThemeTooltips[TOT_THEME_COLORS];
for (LONG i = 0; i < ARRAYSIZE(rThemeTooltips); i++)
{
// any constant character string
rThemeTooltips[i] = L"Green";
}
hr = InitPropVariantFromStringVector((PCWSTR *)&rThemeTooltips, 50, ppropvarNewValue);
}
else if (key == UI_PKEY_StandardColorsTooltips)
{
static BSTR rStandardTooltips[TOT_STANDARD_COLORS];
for (LONG i = 0; i < ARRAYSize(rStandardTooltips); i++)
{
// any constant character string
rStandardTooltips[i] = L"Red";
}
hr = InitPropVariantFromStringVector(
(PCWSTR *)&rStandardTooltips, 20, ppropvarNewValue);
}
return hr;
}
En el ejemplo siguiente se muestra una implementación del método IUICommandHandler::Execute que expone los colores de la muestra del selector de colores de Drop-Down a la aplicación Ribbon.
STDMETHODIMP DropDownColorPickerHandler::Execute(
UINT nCmdID,
UI_EXECUTIONVERB verb,
__in_opt const PROPERTYKEY* key,
__in_opt const PROPVARIANT* ppropvarValue,
__in_opt IUISimplePropertySet* pCommandExecutionProperties)
{
HRESULT hr = E_NOTIMPL;
if (*key == UI_PKEY_ColorType)
{
UI_SWATCHCOLORTYPE uType =
(UI_SWATCHCOLORTYPE)PropVariantToUInt32WithDefault(
*ppropvarValue,
UI_SWATCHCOLORTYPE_NOCOLOR);
COLORREF color;
switch(uType)
{
case UI_SWATCHCOLORTYPE_RGB:
PROPVARIANT var;
pCommandExecutionProperties->GetValue(UI_PKEY_Color, &var);
color = PropVariantToUInt32WithDefault(var, 0);
break;
case UI_SWATCHCOLORTYPE_AUTOMATIC:
color = COLOR_WINDOWTEXT;
break;
case UI_SWATCHCOLORTYPE_NOCOLOR:
color = MSONoFill;
break;
}
// do with your color what you will...
gInternalColor = color;
hr = S_OK;
}
return hr;
}