Reconfiguración de la cinta de opciones con modos de aplicación
El marco de la cinta de opciones de Windows admite la reconfiguración dinámica y la exposición de elementos principales de la interfaz de usuario de la cinta en tiempo de ejecución, en función del estado de la aplicación (también denominado contexto). Declarados y asociados a elementos específicos en el marcado, los distintos estados admitidos por una aplicación se conocen como modos de aplicación.
- Introducción
- Interfaz de usuario contextual
- Implementación de modos de aplicación
- Comentarios:
- Temas relacionados
Introducción
Los modos de aplicación constan de grupos lógicos de controles que exponen algunas funciones principales de la aplicación en la interfaz de usuario de la cinta de opciones. La aplicación habilita o deshabilita dinámicamente estos modos mediante una llamada al método de marco IUIFramework::SetModes, que activa o desactiva la visibilidad de uno o varios modos de aplicación.
Interfaz de usuario contextual
El marco de la cinta de opciones proporciona una experiencia de usuario enriquecida mediante la incorporación de controles dinámicos que responden sin problemas a la interacción del usuario y al contexto de la aplicación. Esta interfaz de usuario contextual enriquecida se proporciona mediante una combinación de los siguientes mecanismos:
- Galerías: controles basados en colecciones que admiten la manipulación dinámica de sus colecciones de elementos.
- Pestañas contextuales: pestañas de la cinta de opciones que tienen su visibilidad determinada por un cambio en el contexto del área de trabajo, como la selección de una imagen en un documento.
- Modos de aplicación: funcionalidad básica de la aplicación que depende del contexto de la aplicación.
En algunos aspectos, los modos de aplicación aparecen funcionalmente similares a las pestañas contextuales. Sin embargo, la distinción fundamental se encuentra en la intención y el ámbito de cada uno.
Los controles contextuales se activan en respuesta a un cambio de contexto dentro de una aplicación. Por ejemplo, en Microsoft Paint para Windows 7, se muestra una pestaña contextual que contiene grupos de comandos relacionados con texto cuando un usuario inserta un área de texto en el área de trabajo. Esta pestaña contextual no contiene comandos principales para la aplicación y solo se expone en la interfaz de usuario porque el contexto de la aplicación ha cambiado. La funcionalidad principal de la aplicación (los comandos de edición de imágenes) sigue siendo relevante y está disponible para el usuario, incluso con la pestaña contextual visible.
Los modos de aplicación difieren de los controles contextuales en que vuelven a configurar la funcionalidad en respuesta a los cambios en el contexto en el que la aplicación funciona. Los modos de aplicación se encuentran en un nivel superior de abstracción; proporcionan una manera de volver a configurar la funcionalidad principal de una aplicación en lugar de exponer temporalmente la funcionalidad que no es un componente principal de la interfaz de usuario. Por ejemplo, en Microsoft Paint para Windows 7, se produce un modificador en modo de aplicación cuando se invoca el comando Vista previa de impresión. Cuando Microsoft Paint cambia a Vista previa de impresión, el contexto en el que la aplicación está funcionando cambia de edición a vista previa. Como resultado, la funcionalidad principal de la aplicación cambia hasta que se cancela la vista previa de impresión y la aplicación vuelve a escribir el contexto de edición.
Un escenario de modo de aplicación simple
En el escenario siguiente se muestra cómo se usan los modos de aplicación, en una aplicación denominada RibbonApp, para exponer aspectos discretos de la funcionalidad básica.
Dos modos de aplicación se definen en RibbonApp:
- El modo simple expone comandos básicos en toda la interfaz de usuario de la cinta de opciones. Estos comandos aparecen en todo momento, independientemente del modo de aplicación que esté activo.
- El modo avanzado expone comandos complejos destinados a usuarios expertos de la aplicación. Estos comandos avanzados aparecen en toda la interfaz de usuario de la cinta de opciones, además de los comandos simples.
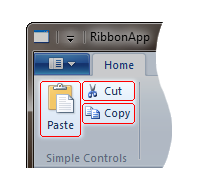
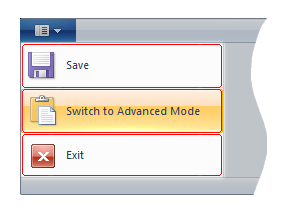
De forma predeterminada, RibbonApp se establece para abrirse en modo simple y los comandos requeridos por los usuarios principiantes se muestran en el menú de la aplicación y en la pestaña Inicio . Las capturas de pantalla siguientes muestran el menú Aplicación RibbonApp y la pestaña Inicio en modo simple , resaltando los controles modales.


Aunque estos comandos pueden ser suficientes para los usuarios principiantes, ribbonApp también admite usuarios expertos a través de un modo avanzado que, cuando se activa haciendo clic en el botón Cambiar al modo avanzado en el menú de la aplicación, muestra funcionalidad básica adicional.
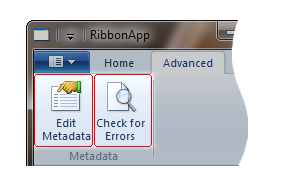
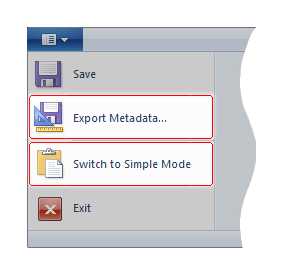
Este escenario se implementa fácilmente mediante el enlace de varios elementos en el marcado a modos de aplicación discretos que se pueden activar y desactivar según sea necesario. Las capturas de pantalla siguientes muestran el menú Aplicación RibbonApp y la pestaña Inicio en modo avanzado , resaltando los controles modales.


Implementación de modos de aplicación
En esta sección se describen los tres pasos necesarios normalmente para la implementación de los modos de aplicación del marco de la cinta de opciones. RibbonApp se usa para proporcionar un ejemplo para cada paso.
Identificación de los modos
Cada modo de una aplicación debe representar un conjunto lógico de funcionalidades que depende del contexto en el que una aplicación pueda funcionar. Por ejemplo, si una aplicación muestra controles que solo son relevantes cuando se detecta una conexión de red, esos controles funcionan dentro de un contexto de red que podría justificar la creación de un modo de red.
RibbonApp tiene dos contextos que pueden estar activos en cualquier momento dado: Simple y Avanzado. Por lo tanto, RibbonApp requiere dos modos: Simple y Avanzado.
Asignar controles a modos de aplicación
Una vez identificados los modos de aplicación, asigne cada control de cinta a un modo declarando un atributo ApplicationModes en marcado para esos elementos de control que admiten modos de aplicación.
La vista de cinta de opciones permite especificar los modos en los siguientes elementos de control:
Elementos Tab principales.
Agrupar elementos que son elementos secundarios de un elemento Tab principal.
Elementos Button, SplitButton y DropDownButton asignados a un MenuGroup dentro del menú de la aplicación.
Nota
Los elementos Button, SplitButton y DropDownButton no se pueden asignar a un modo a menos que se hospede en el menú aplicación.
En el marco de la cinta de opciones, estos elementos de control se conocen como controles modales. Solo aparecen si un modo al que están enlazados está activo en la interfaz de usuario.
Los elementos de control contenidos en un control modal heredan el comportamiento del modo de aplicación. Por ejemplo, si se asigna un control modal de grupo a un modo avanzado y el modo avanzado no está activo, ese grupo y los controles de él, modal o de otro modo, no estarán visibles en la interfaz de usuario de la cinta de opciones.
Con el uso del atributo ApplicationModes , los modos se asignan a los controles modales en una relación 1:N (uno a varios), donde un único control modal se puede asociar a varios modos.
El marco de la cinta de opciones hace referencia a los modos numéricamente, de 0 a 31, con el modo 0 considerado el modo predeterminado que se activa automáticamente cuando se inicia una aplicación de cinta. Cualquier control modal que no especifique un atributo ApplicationModes se considera miembro del modo predeterminado.
En RibbonApp, Simple es el modo predeterminado, con la funcionalidad modo avanzado que se muestra solo cuando el usuario la inicia.
En el ejemplo siguiente se muestra el marcado necesario para RibbonApp.
<Application.Views>
<Ribbon>
<!--Application Menu-->
<Ribbon.ApplicationMenu>
<ApplicationMenu CommandName='cmdAppMenu'>
<MenuGroup>
<Button CommandName='cmdSave'/>
<Button CommandName='cmdExportMetadata' ApplicationModes='1'/>
</MenuGroup>
<MenuGroup>
<Button CommandName='cmdSwitchModes' ApplicationModes ='0,1'/>
<Button CommandName='cmdExit'/>
</MenuGroup>
</ApplicationMenu>
</Ribbon.ApplicationMenu>
<!--Tabs-->
<Ribbon.Tabs>
<!--Home Tab-->
<Tab CommandName='cmdHomeTab'>
<!--Scaling Policy for Home tab-->
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group='cmdSimpleControlsGroup' Size='Medium'/>
</ScalingPolicy.IdealSizes>
</ScalingPolicy>
</Tab.ScalingPolicy>
<!--Simple Controls Group-->
<Group CommandName='cmdSimpleControlsGroup' SizeDefinition='ThreeButtons-OneBigAndTwoSmall'>
<Button CommandName="cmdPaste" />
<Button CommandName='cmdCut'/>
<Button CommandName='cmdCopy'/>
</Group>
</Tab>
<!--Advanced Tab-->
<Tab CommandName='cmdAdvancedTab' ApplicationModes='1'>
<!--Advanced Controls Group-->
<Group CommandName='cmdMetadataGroup' ApplicationModes='1' SizeDefinition='TwoButtons'>
<Button CommandName='cmdEditMetadata' />
<Button CommandName='cmdCheckErrors' />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
En este ejemplo se muestra lo siguiente:
- No es necesario declarar explícitamente el modo predeterminado 0. Dado que los controles modales que no especifican el atributo ApplicationModes se enlazan automáticamente al modo 0 (modo simple en el ejemplo ribbonApp), no es necesario declarar explícitamente el atributo para los controles modales predeterminados.
- Los controles se pueden enlazar a varios modos. Para RibbonApp, la única necesidad del atributo ApplicationModes en un control modo simple es el
cmdSwitchModesbotón , ya que forma parte de los modos Simple y Avanzado . Si alguno de los modos está activo, este control aparecerá en el menú Aplicación. - Los controles modales no heredan de sus elementos primarios. La pestaña Opciones avanzadas de RibbonApp contiene un grupo de metadatos ; Ambos controles modales se asignan al modo 1 (modo avanzado ). La asignación de la pestaña Opciones avanzadas al modo 1 no asigna automáticamente controles secundarios, como el grupo Metadatos , al modo 1. Esto permite que cualquier grupo de una pestaña se habilite o deshabilite de forma independiente en tiempo de ejecución.
- Los controles no modales pueden seguir dependiendo de los conmutadores de modo. Los botones Editar metadatos y Comprobar errores de RibbonApp son para usuarios avanzados y solo están disponibles cuando el usuario cambia al modo Avanzado . Los controles de botón que no están hospedados dentro del menú de la aplicación no son modales; Sin embargo, dado que estos botones se hospedan dentro de un control modal (el grupo metadatos ), son visibles cuando el grupo está visible. Por lo tanto, estos botones aparecen cuando se activa el modo avanzado y el grupo Metadatos se expone en la interfaz de usuario de la cinta de opciones.
Cambiar modos en tiempo de ejecución
Una vez definidos los modos en el marcado, se pueden habilitar o deshabilitar fácilmente en respuesta a eventos contextuales. Como se mencionó anteriormente, las aplicaciones de la cinta de opciones siempre se inician en el modo predeterminado 0. Una vez que la aplicación se ha inicializado y el modo 0 está activo, el conjunto de modos activos se puede cambiar llamando a la función IUIFramework::SetModes . Esta función toma un entero de 32 bits como una representación bit a bit de los modos que deben estar activos; el bit menos significativo representa el modo 0 y el bit más significativo representa el modo 31. Si un bit se establece en cero, el modo no está activo en la interfaz de usuario de la cinta de opciones.
En RibbonApp, cuando un usuario habilita el modo Avanzado , los comandos avanzados se muestran junto con los comandos simples. El controlador de comandos del botón Cambiar al modo avanzado llama a IUIFramework::SetModes para establecer los modos 0 (Simple) y 1 (Avanzado) como activos en la interfaz de usuario. El ejemplo siguiente es el código RibbonApp para esta llamada de función :
const int SIMPLE_MODE = 0;
const int ADVANCED_MODE = 1;
pFramework->SetModes( UI_MAKEAPPMODE(SIMPLE_MODE) | UI_MAKEAPPMODE(ADVANCED_MODE) );
Nota
El marco de la cinta de opciones UI_MAKEAPPMODE macro simplifica la tarea de establecer estos bits correctamente como preparación para la llamada a IUIFramework::SetModes.
En este ejemplo se muestra lo siguiente:
- Use la macro UI_MAKEAPPMODE para crear un conjunto de modo.
- Los modos se establecen explícita y atómicamente. El valor entero que se pasa a IUIFramework::SetModes representa los modos que se activarán después de que la función devuelva. Aunque el modo Simple estaba activo anteriormente, IUIFramework::SetModes debe indicar que el modo Simple permanece activo cuando se activa el modo Avanzado .
- Se puede quitar el modo predeterminado. Aunque en RibbonApp el modo predeterminado (modo 0) nunca se quita, se puede quitar con la siguiente llamada:
g_pFramework->SetModes(UI_MAKEAPPMODE(ADVANCED_MODE)), exponiendo solo los comandos avanzados en la interfaz de usuario.
Nota
Cuando se vuelven a configurar los modos de una aplicación, la cinta de opciones intentará conservar la pestaña seleccionada anteriormente en la interfaz de usuario. Si el nuevo conjunto de modos ya no contiene la pestaña seleccionada antes de la llamada, la cinta de opciones seleccionará la pestaña en su diseño más cercana al menú de la aplicación. Esta pestaña está pensada para contener los comandos más relevantes para el usuario. Para obtener más información, vea Guías de experiencia del usuario de la cinta de opciones.
Observaciones
La cinta de opciones debe tener al menos un modo activo en todo momento. Si una aplicación intenta desactivar todos los modos llamando a IUIFramework::SetModes con un valor de modo 0, se devuelve E_FAIL y el conjunto de modo activo permanece sin cambios.
El marco requiere que exista al menos una pestaña en la interfaz de usuario de la cinta de opciones en todo momento. Como resultado, debe haber al menos una pestaña expuesta por el modo predeterminado (modo 0) y después de cada modificador de modo.
No todas las áreas de la interfaz de usuario de la cinta se ven afectadas por los modos de aplicación. Por ejemplo, si deshabilitar un modo provoca la desaparición de los botones de la cinta de opciones que se agregaron anteriormente a la barra de herramientas de acceso rápido, esos botones permanecen en la barra de herramientas de acceso rápido, lo que permite a los usuarios ejecutar los comandos enlazados a los botones. Como regla general, si un comando pertenece a uno o varios modos inactivos, ese comando también debe deshabilitarse estableciendo la propiedad UI_PKEY_Enabled en 0 (VARIANT_FALSE).
Temas relacionados