Cuadros de grupo
Nota:
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
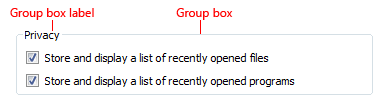
Un cuadro de grupo es un marco rectangular etiquetado que rodea un conjunto de controles relacionados. Un cuadro de grupo es una forma de mostrar las relaciones visualmente; aparte de proporcionar posiblemente una clave de acceso para un grupo de controles, no proporciona ninguna funcionalidad.

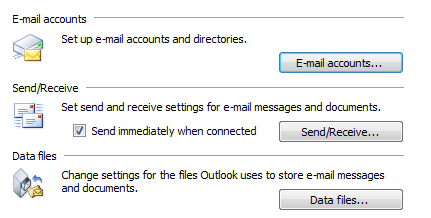
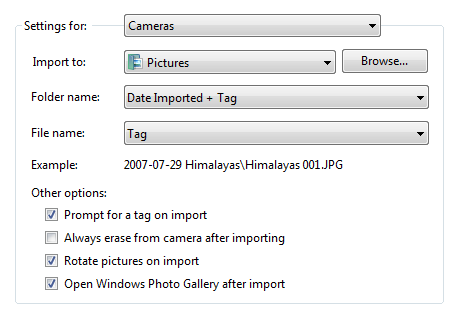
Una caja de grupo típica.
Nota:
Directrices relacionadas con diseño se presentan en un artículo separado.
¿Es este el control adecuado?
Aunque los cuadros de grupo son un potente medio visual para indicar relaciones, su uso excesivo añade desorden visual y reduce enormemente el espacio disponible en una superficie. Son visualmente pesados y deben usarse solo cuando no haya una solución mejor.
Una tendencia de diseño en Windows es una apariencia más sencilla y limpia mediante la eliminación de líneas innecesarias.
Para decidir si es necesaria una caja de grupo, plantéate estas preguntas:
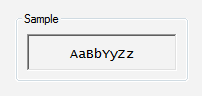
- ¿Hay más de un control en el grupo? En caso contrario, utilice una etiqueta de texto sin formato. Una rara excepción es utilizar un cuadro de grupo con un único control para mantener la coherencia con otros cuadros de grupo de la misma superficie..
Incorrecto: 
En este ejemplo, el cuadro de grupo solo tiene un control.
- ¿Están relacionados los controles? ¿Mostrar la relación aporta claridad? En caso contrario, presente los controles por separado fuera de una caja de grupo.
- ¿Están todos los controles dentro del grupo? Si es así, indique la relación en la superficie mayor, como el cuadro de diálogo o la página principal.
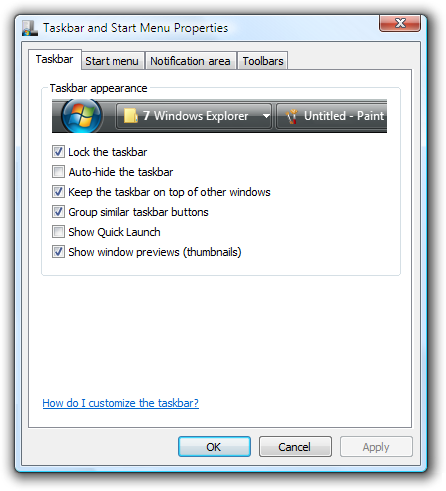
Incorrecto: 
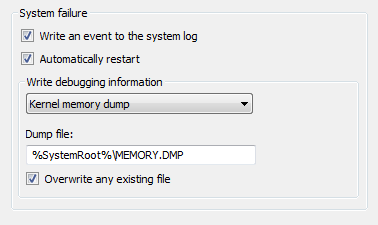
En este ejemplo, todos los controles (excepto los botones de confirmación) del cuadro de diálogo están dentro del cuadro de grupo.
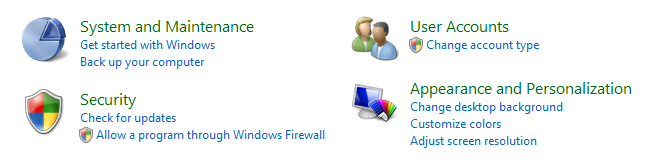
- ¿Puede comunicar eficazmente las relaciones utilizando solo el diseño? Si es así, utilice un diseño en su lugar Puede colocar los controles relacionados uno al lado del otro y poner un espacio extra entre los controles no relacionados. También puede utilizar títulos y sangrías para mostrar las relaciones jerárquicas.

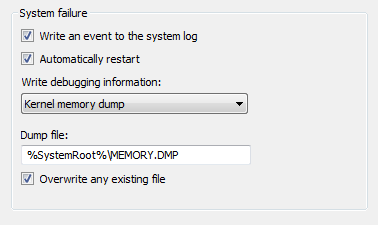
En este ejemplo, solo se utiliza el diseño para mostrar las relaciones de control.
- ¿Puede comunicar eficazmente las relaciones utilizando un separador Si es así, utilice un separador en su lugar. Un separador es una línea horizontal que unifica los controles situados debajo. Los separadores proporcionan un aspecto más sencillo y limpio. Sin embargo, a diferencia de los cuadros de grupo, funcionan mejor cuando abarcan toda la anchura de la superficie.
- Desarrolladores: Puede implementar un separador con un rectángulo grabado con una altura de uno.

En este ejemplo, se utilizan separadores etiquetados para mostrar las relaciones de control.

En este ejemplo, se utilizan separadores sin etiquetar para mostrar las relaciones de control.
- ¿Puede comunicar eficazmente las relaciones sin texto? Si es así, considere la posibilidad de utilizar elementos gráficos como fondos or agregadores.
Directrices
- No anide cajas de grupo. Utilice el diseño para mostrar las relaciones dentro de un cuadro de grupo.
Incorrecto: 
En este ejemplo, los cuadros de grupo anidados producen un desorden visual innecesario.
Correcto: 
En este ejemplo, la misma relación de control se muestra utilizando el diseño en su lugar.
- No coloques controles en las etiquetas de los cuadros de grupo.
- Excepción: Puede utilizar una casilla de verificación como etiqueta de cuadro de grupo si todos los controles dentro del cuadro están activados y desactivados por la casilla de verificación.
Incorrecto: 
En este ejemplo, una lista desplegable está colocada incorrectamente en un cuadro de grupo. Este ejemplo debería usar pestañas en su lugar.
- No desactive cajas de grupo. Para indicar que un grupo de controles no se aplica actualmente, desactive todos los controles dentro del cuadro de grupo, pero no el propio cuadro de grupo. Este enfoque es más accesible y puede ser compatible con todos los marcos de interfaz de usuario.
Etiquetas
- Etiquete todas las cajas de grupo.
- No asigne una clave de acceso a la etiqueta. Hacerlo es innecesario y dificulta la asignación de las demás claves de acceso. En su lugar, asigne claves de acceso a los controles dentro del cuadro de grupo.
- Excepción: Si una superficie tiene muchos controles, puede que no haya suficientes claves de acceso disponibles. Si es así, reduzca el número de claves de acceso asignándolas a cuadros de grupo en lugar de a los controles dentro de los cuadros de grupo.
- Utilice mayúsculas en las frases.
- Escriba la etiqueta utilizando un sustantivo o una frase nominal, no como una oración, y no utilice signos de puntuación finales, incluidos los dos puntos.
- Utilice frases paralelas para las etiquetas de cajas de grupo dentro de la misma superficie.
- Las etiquetas de las cajas de grupo deben ser concisas. No utilice texto instructivo como etiqueta. Sin embargo, puede incluir texto instructivo dentro del cuadro de grupo.
- No repita la etiqueta de la caja de grupo en las etiquetas de control dentro de la caja. Por ejemplo, si el cuadro de grupo se denomina Alineación, etiquete los botones de opción Izquierda, Derecha, etc., no Alineación izquierda o Alineación derecha.
- No hagas referencia a los cuadros de grupo en el texto de la interfaz de usuario.
Documentación
Al referirse a los cuadros de grupos:
- Refiérase a los cuadros de grupo solo en la documentación del programador y otra documentación técnica. Para la caja de grupo, utilice dos palabras minúsculas.
- En todos los demás casos, no es necesario incluir el nombre del cuadro de grupo en un procedimiento, a menos que un cuadro de diálogo contenga más de una opción con el mismo nombre. En estos casos, utilice bajo con el nombre del cuadro de grupo.
- Cuando sea posible, formatee la etiqueta del título utilizando negrita. En caso contrario, ponga la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: Bajo Efectos, seleccione ocultos.