Información general de los guiones gráficos
Esta información general se centra en cómo se utilizan las transiciones y los guiones gráficos en las animaciones de Windows. Para obtener información general de los componente de animación de Windows, consulte Información general de animación de Windows.
Este tema contiene las siguientes secciones:
Transiciones
Una transición define cómo cambia una única variable de animación durante un intervalo de tiempo particular. La animación de Windows incluye una biblioteca de transiciones comunes que los desarrolladores pueden aplicar a una o más variables de animación. Diferentes tipos de transiciones tienen diferentes conjuntos de parámetros, que pueden incluir el valor de la variable cuando se completa la transición, la duración de la transición o cantidades únicas de la función matemática subyacente, como la aceleración o el intervalo de oscilación.
Todas las transiciones comparten dos parámetros implícitos: el valor inicial y la velocidad inicial (pendiente) de la función matemática. La aplicación puede especificarlos explícitamente, pero el administrador de animaciones suele establecerlos en el valor y la velocidad de la variable de animación cuando comienza la transición.
Biblioteca de transiciones
La biblioteca de transiciones proporcionan actualmente las siguientes transiciones. Si una aplicación requiere un efecto que no se puede especificar mediante la biblioteca de transiciones, los desarrolladores pueden crear otros tipos de transiciones implementando un interpolador personalizado para la aplicación o mediante una biblioteca de transición de un tercero.
| Nombre de transición | Descripción |
|---|---|
| aceleración-desaceleración |
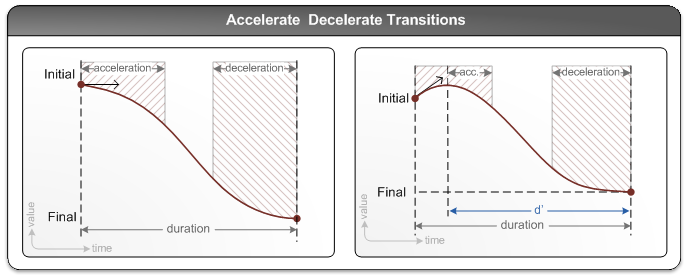
La variable de animación se acelera y después se ralentiza durante una duración determinada. |
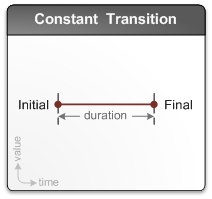
| constant |
La variable de animación permanece en su valor inicial durante la transición. |
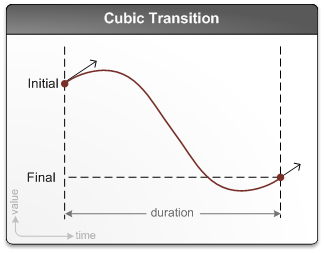
| cúbica |
La variable de animación cambia de su valor inicial a un valor final especificado, con una velocidad final especificada, durante una duración determinada. |
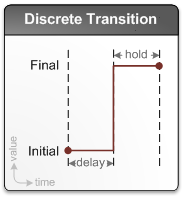
| discreta |
La variable de animación permanece con su valor inicial por un tiempo de retraso especificado, después cambia instantáneamente a un valor final especificado y permanece en ese valor durante un tiempo de retención determinado. |
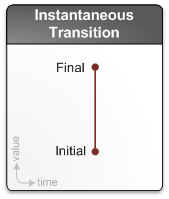
| instantánea |
La variable de animación cambia al instante de su valor actual a un valor final especificado. |
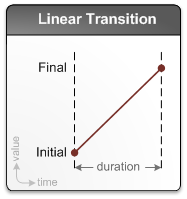
| linear |
La variable de animación pasa linealmente de su valor inicial a un valor final especificado durante una duración determinada. |
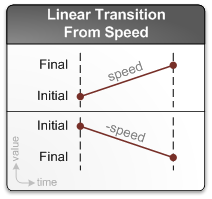
| lineal a partir de la velocidad |
La variable de animación pasa linealmente de su valor inicial a un valor final especificado con una velocidad determinada. |
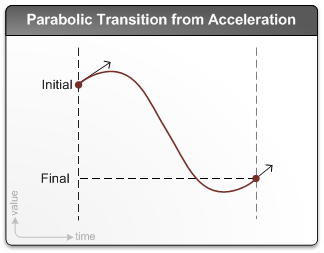
| parabólica a partir de la aceleración |
La variable de animación pasa de su valor inicial a un valor final especificado, con una velocidad final especificada, cambiando su velocidad con una aceleración determinada. |
| cambio |
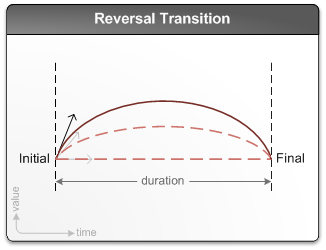
La variable cambia de dirección durante una duración determinada. El valor final será el mismo que el valor inicial y la velocidad final será la negativa de la velocidad inicial. |
| sinusoidal a partir del rango |
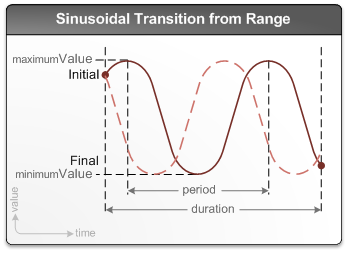
La variable oscila dentro de un intervalo determinado de valores, con un período de oscilación especificado, durante una duración determinada. |
| sinusoidal a partir de la velocidad |
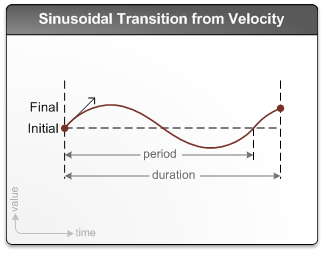
La variable oscila con un período de oscilación especificado, durante una duración determinada. La amplitud de la oscilación está determinada por la velocidad inicial de la variable. |
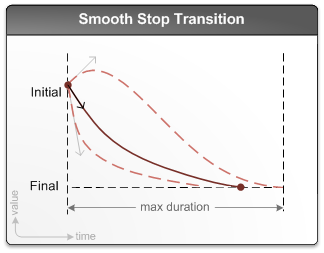
| detención suave |
La variable de animación llega a una parada suave en un valor final especificado, dentro de una duración máxima de tiempo. |
La tabla siguiente contiene ilustraciones para cada una de estas transiciones.
| Ilustraciones |
|---|
     |
   |
   |
 |
Transiciones personalizadas
Un interpolador define la función matemática que determina cómo cambia una variable de animación a lo largo del tiempo a medida que avanza de su valor inicial a un valor final. Cada transición de la biblioteca de transiciones tiene un objeto interpolador asociado proporcionado por el sistema e implementa la función de interpolador. Si una aplicación requiere un efecto que no se puede especificar mediante la biblioteca de transiciones, puede implementar una o varias transiciones personalizadas mediante la implementación de un objeto interpolador para cada nueva transición. Las aplicaciones no pueden usar directamente los objetos interpoladores y, en su lugar, deben encapsularse en una transición asociada. Se usa un generador de transición para generar transiciones desde un objeto interpolador. Consulte IUIAnimationInterpolator e IUIAnimationTransitionFactory para obtener más detalles.
Tenga en cuenta que la mayoría de las aplicaciones tendrán todas las transiciones que necesitan mediante la biblioteca de transiciones y, por lo tanto, no se tendría que implementar un interpolador.
Storyboards
Un guión gráfico es una colección de transiciones aplicadas a una o varias variables de animación a lo largo del tiempo. Se garantiza que las transiciones de un guión gráfico permanezcan sincronizadas entre sí y que el guión gráfico se programe o cancele como una unidad. Después de crear las transiciones deseadas, una aplicación crea un guión gráfico mediante el administrador de animaciones, agrega las transiciones al guión gráfico, configura el guión gráfico correctamente y lo programa para que se reproduzca lo antes posible. El administrador de animaciones determina la hora de inicio real del guión gráfico, ya que puede haber contención con otros guiones gráficos que actualmente animen a las mismas variables.
La duración total de un guión gráfico depende de la duración de las transiciones dentro del guión gráfico. No es necesario corregir la duración de una transición; se puede determinar mediante el valor y la velocidad de las variables animadas cuando comienza la transición. Por lo tanto, la duración de un guión gráfico también pude depender del estado de las variables que anima.
En los ejemplos siguientes se supone que se ha creado un administrador de animaciones, una biblioteca de transiciones y un temporizador. Para obtener más información, consulte Crear los objetos de animación principales. En los ejemplos también se supone que la aplicación ha creado tres variables de animación (X, Y y Z) mediante el método IUIAnimationManager::CreateAnimationVariable y cinco transiciones (T1, T2, T3, T4 y T5) mediante el uso de uno de los métodos de la interfaz IUIAnimationTransitionLibrary.
- Creación de un guión gráfico simple
- Uso de una duración contextual
- Creación de un guión gráfico más complejo
- Uso de fotogramas clave
- Mantener variables
- Programación de un guión gráfico
Creación de un guión gráfico simple
Para crear un guión gráfico simple, use el método IUIAnimationManager::CreateStoryboard para crear un nuevo guión gráfico, el método IUIAnimationTransitionLibrary::CreateLinearTransition para crear una transición lineal, T1 y el método IUIAnimationStoryboard::AddTransition para aplicar la transición T1 a la variable X y agregar la transición resultante al guión gráfico.
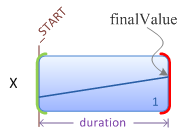
Este proceso da como resultado un guión gráfico simple, como se muestra en la siguiente ilustración. El guión gráfico contiene una transición, T1, de modo que el valor de la variable X cambia linealmente durante una duración fija de tiempo.

Tenga en cuenta que para un escenario tan sencillo, una opción alternativa sería usar el método IUIAnimationManager::ScheduleTransition.
Uso de una duración contextual
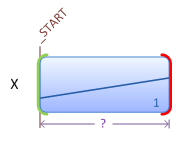
Aunque algunas transiciones tienen una duración fija, la duración de otras transiciones depende del valor inicial o la velocidad de la variable animada cuando comienza la transición. Por ejemplo, el método IUIAnimationTransitionLibrary::CreateLinearTransitionFromSpeed crea una transición con una duración proporcional a la diferencia entre el valor inicial de la variable de animación y el valor final especificado. En esta ilustración, y en las demás ilustraciones, estas transiciones con duraciones arbitrarias se muestran con un signo de interrogación (?) y sus duraciones reales se determinan cuando se reproduce el guión gráfico.

Creación de un guión gráfico más complejo
Después de crear un guión gráfico y agregar una sola transición, T1, puede anexar una segunda transición para la variable X llamando de nuevo al método IUIAnimationStoryboard::AddTransition, pero con T2 en lugar de T1.
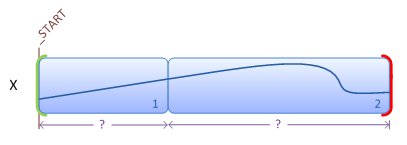
Suponiendo que la transición de T2 tiene una duración contextual, el guión gráfico ahora contiene dos transiciones consecutivas de duración arbitraria que afectan a la variable X.

Al llamar a AddTransition de nuevo con la variable Y y la transición T3, se agrega una tercera transición al principio del guión gráfico. Dependiendo de los valores de X e Y cuando se reproduce el guión gráfico, T3 puede terminar después de T1 o incluso después de T2.

Uso de fotogramas clave
Para agregar una transición con un desplazamiento desde el principio del guión gráfico, primero debe agregar un fotograma clave. Los fotogramas clave representan instantes en el tiempo y, por sí mismos, no tienen ningún efecto en el comportamiento del guión gráfico. Cada guión gráfico tiene un fotograma clave implícito que representa el inicio del guión gráfico, UI_ANIMATION_KEYFRAME_STORYBOARD_START; puede agregar nuevos fotogramas clave con desplazamientos desde el principio llamando al método IUIAnimationStoryboard::AddKeyframeAtOffset con UI_ANIMATION_KEYFRAME_STORYBOARD_START.
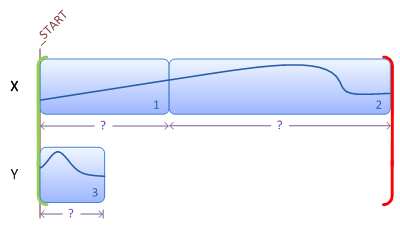
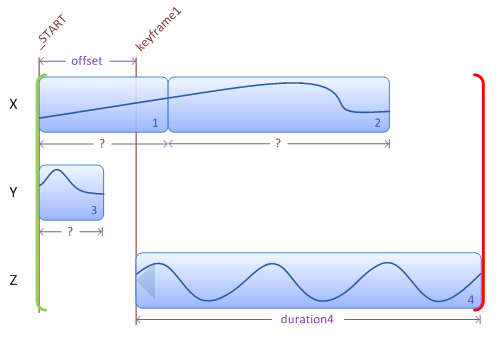
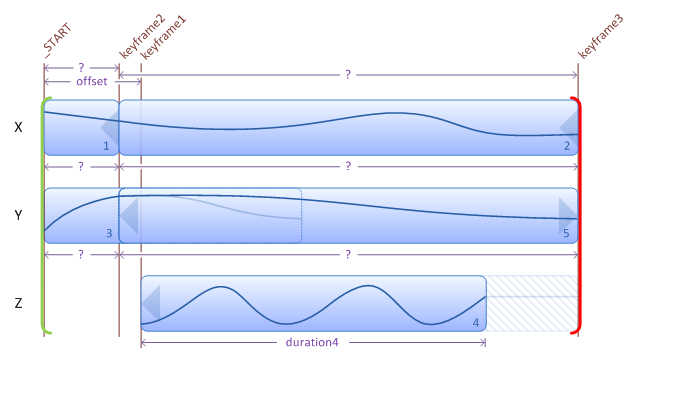
El desplazamiento en el que se agrega un fotograma clave siempre es relativo a otro fotograma clave. En el diagrama siguiente se muestra el resultado de agregar keyframe1 y transición T4, que se aplica a la variable Z, alineada con keyframe1 y se crea con una duración fija. Por supuesto, como aún no se conocen las duraciones de las otras transiciones, es posible que T4 no sea la última transición en finalizar.

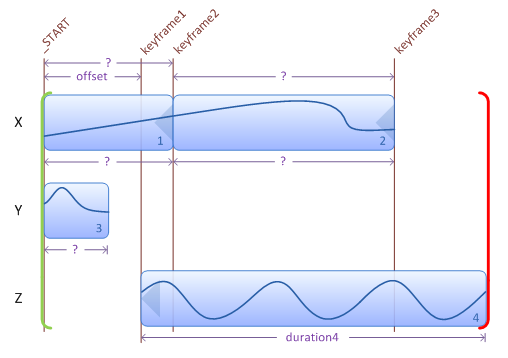
Los fotogramas clave también se pueden colocar en los extremos de las transiciones mediante el método IUIAnimationStoryboard::AddKeyframeAfterTransition. En el diagrama siguiente se muestra el resultado de agregar keyframe2 después de T1 y keyframe3 después de T2.

Dado que las duraciones de T1 y T2 no se conocen hasta que se reproduce el guión gráfico, los desplazamientos de keyframe2 y keyframe3 tampoco se determinan hasta entonces. Por lo tanto, keyframe2 e incluso keyframe3 pueden producirse antes que keyframe1.
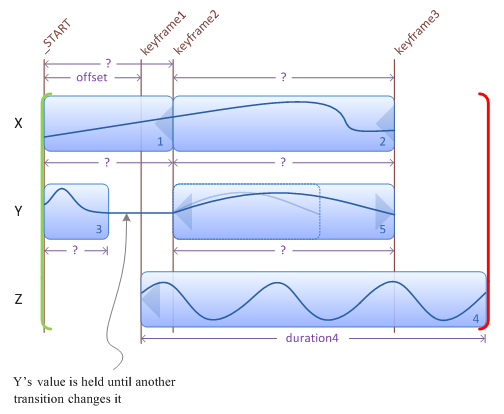
Tanto el inicio como el final de una transición se pueden alinear con fotogramas clave mediante el método IUIAnimationStoryboard::AddTransitionBetweenKeyframes. En el diagrama siguiente se muestra el resultado de agregar una quinta transición, T5, en la variable Y, entre keyframe2 y keyframe3. Esto modifica la duración de T5, lo que hace que sea más larga o más corta en función de los desplazamientos relativos de keyframe2 y keyframe3.

Mantener variables
Si T4 termina después de T2 y T5, el guión gráfico deja de animar las variables X e Y, dejándolas disponibles para que otros guiones gráficos las animen. Sin embargo, la aplicación pude llamar al método IUIAnimationStoryboard::HoldVariable para solicitar que el guión gráfico contenga algunas o todas las variables que anima en sus valores finales hasta que el guión gráfico se haya completado. En el diagrama siguiente se muestra el resultado de mantener X y Z cuando T4 finaliza por última vez. Observe que el guión gráfico contiene X en su valor final hasta que se haya completado el guión gráfico. La retención no tiene ningún efecto en Z porque el guión gráfico termina cuando finaliza T4.

Aunque este guión gráfico no mantiene Y, su valor no cambia después de que se complete T5 a menos que otro guión gráfico lo anime. Dado que no se mantiene Y, cualquier otro guión gráfico, independientemente de la prioridad, puede animar Y después de que T5 haya finalizado. Por el contrario, dado que se mantiene X, un guión gráfico de prioridad inferior no puede animar X hasta que finalice este guión gráfico.
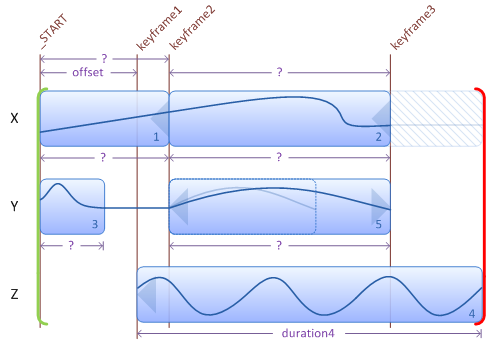
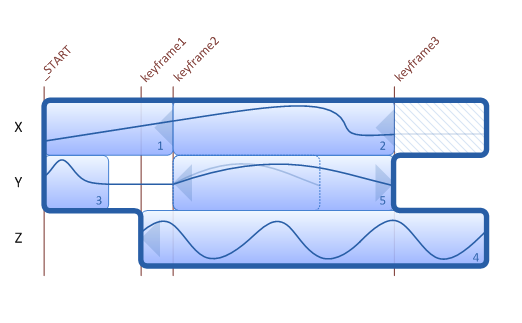
Todas estas ilustraciones han asumido un conjunto arbitrario de valores actuales para las variables cuando el guión gráfico comienza a reproducirse. Si se encuentran otros valores, es probable que las duraciones de las transiciones contextuales sean diferentes, como se muestra en la siguiente ilustración.

En este escenario, T5 empieza antes de que finalice T3 y, por lo tanto, se recorta T3. Puesto que T4 finaliza antes que T2 y T5, el valor de Z se mantiene hasta que finalice el guión gráfico. En general, los valores y velocidades de las variables cuando un guión gráfico comienza a reproducirse, pueden afectar al orden de los fotogramas clave y a la longitud y forma generales del guión gráfico.
Programación de un guión gráfico
Al programar un guión gráfico, su hora de inicio viene determinada por su contorno y los contornos de los guiones gráficos que se encuentran actualmente en la programación. En concreto, los primeros y los últimos momentos en los que el guión gráfico anima cada variable individual determinan si dos guiones gráficos entran en conflicto y cuándo lo hacen, pero los detalles internos de las transiciones no son importantes.
En la ilustración siguiente se muestra el esquema de un guión gráfico con cinco transiciones que animan tres variables.

Una piedra angular de la plataforma de animación de Windows es su soporte para permitir que una animación se complete antes de que comience otra, cuando sea necesario. Aunque esto elimina muchos problemas lógicos, también presenta una latencia arbitraria en la interfaz de usuario. Para solucionar esto, las aplicaciones pueden especificar el retraso aceptable más lardo para que se inicie un guión gráfico mediante el método IUIAnimationStoryboard::SetLongestAcceptableDelay, y el administrador de animaciones usará esta información para programar el guión gráfico antes de que transcurra el período de latencia especificado. Cuando se programa un guión gráfico, el administrador de animaciones determina si otros guiones gráficos deben cancelarse, recortarse, concluirse o comprimirse.
Una aplicación puede registrar un controlador al que se llamará cuando cambie el estado de un guión gráfico. Esto permite que la aplicación responda cuando el guión gráfico comienza a reproducirse, se ejecuta hasta la finalización, se elimina por completo de la programación o no puede completarse debido a la interrupción de un guión gráfico de mayor prioridad. Para identificar los guiones gráficos pasados a controladores de eventos de guiones gráficos (o comparaciones de prioridades), una aplicación puede usar el método IUIAnimationStoryboard::SetTag para aplicar etiquetas a los guiones gráficos, similares a las que se pueden usar para identificar variables. Al igual que con la reutilización de guiones gráficos, los desarrolladores deben tener cuidado al usar etiquetas para identificar guiones gráficos y asegurarse de que no surjan ambigüedades cuando las acciones del usuario den lugar a que muchos guiones gráficos se pongan en la cola.
En los ejemplos siguientes se muestran dos variaciones de un intento de programar el guión gráfico creado en las secciones anteriores de este tema.
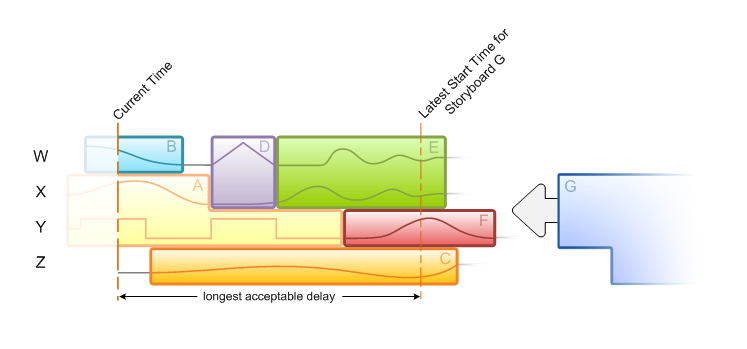
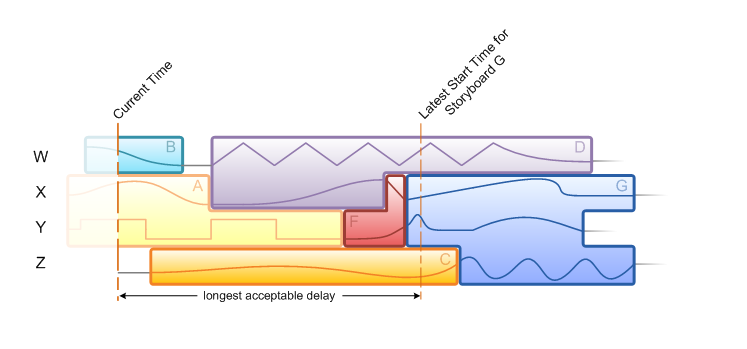
En este escenario, ya se han programado seis guiones gráficos, A a F, para animar las variables W, X, Y y Z, pero solo A y B han comenzado a reproducirse. El nuevo guión gráfico, con la etiqueta G, tiene su retraso máximo aceptable establecido en la duración que se muestra en la siguiente ilustración.

La aplicación ha registrado comparaciones de prioridades que incluyen la siguiente lógica:
- G solo puede cancelar C y E, y solo para evitar errores.
- G solo puede recortar A, C, E y F, y solo para evitar errores.
- Cualquier guión gráfico puede comprimir cualquier otro guión gráfico (la compresión siempre se realiza solo para evitar errores).
Nota:
El calificador "solo para evitar errores" significa que las comparaciones de prioridad registradas devuelven S_OK solo cuando el parámetro priorityEffect es UI_ANIMATION_PRIORITY_EFFECT_FAILURE. Consulte el método IUIAnimationPriorityComparison::HasPriority para obtener detalles.
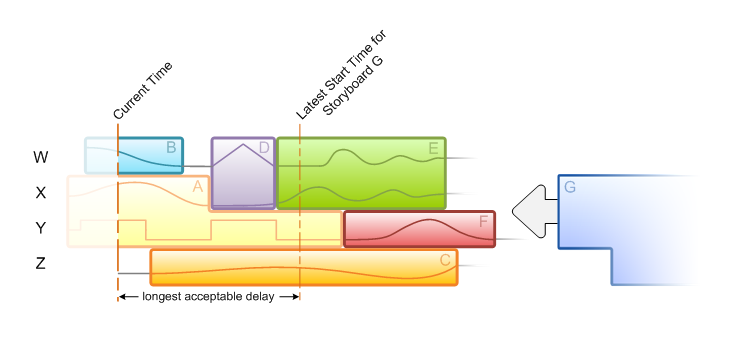
Para iniciar G antes de que transcurra el retraso máximo aceptable, el administrador de animaciones debe hacer lo siguiente:
- Recortar F
- Cancelar E
Cuando se cancela E, D y F quedan descubiertos y vuelven a sus contornos originales:

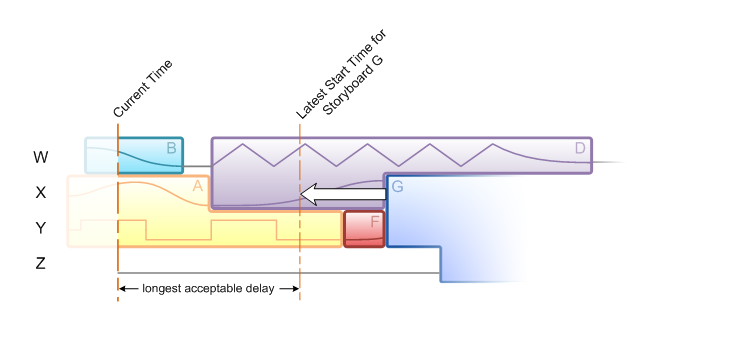
El administrador de animaciones no necesita cancelar o recortar C para programar antes de que haya transcurrido su retraso máximo aceptable, por lo que el encuentro de C y G determina cuándo se inicia G.

Una vez que G se ha programado correctamente, se pueden determinar las duraciones de sus transiciones y, por tanto, se conoce el resto de su contorno. Sin embargo, el contorno puede cambiar si posteriormente se elimina otro guión gráfico de la programación.
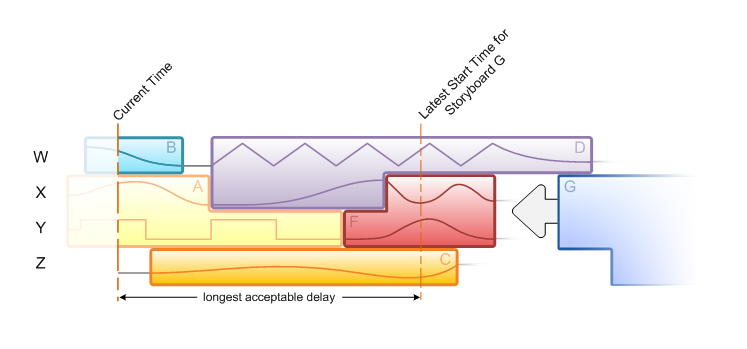
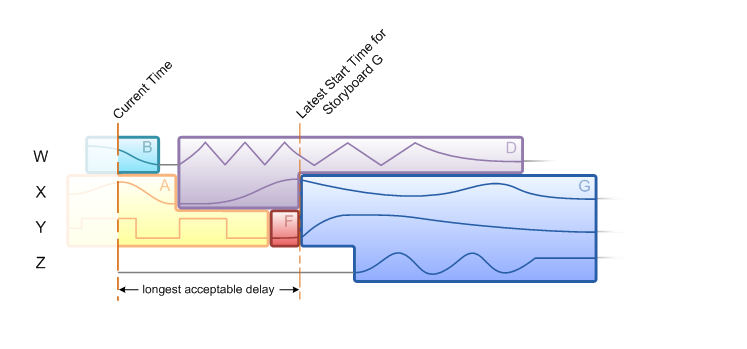
Como segundo ejemplo, considere un escenario como el anterior, pero con un retraso máximo aceptable más corto especificado para G.

En este caso, se realizan las siguientes acciones:
- Recortar F
- Cancelar E
- Cancelar C
Además, el administrador de animaciones debe comprimir D en la cantidad que se muestra para permitir que G se inicie después de su retraso máximo aceptable, y no más tarde.

También se comprimen los intervalos relativos A, B y F.

Sin embargo, los guiones gráficos en variables no relacionadas (no mostradas) no se comprimen.
Una vez más, ahora se conoce el contorno de G y es diferente del obtenido en el primer escenario porque las variables tienen valores diferentes cuando comienza G.