Aspectos básicos de las interfaces de usuario de Light-Aware
El término interfaz de usuario con reconocimiento de la luz hace referencia a un programa que usa datos del sensor de luz para optimizar su contenido, controles y otros gráficos para una experiencia de usuario óptima en muchas condiciones de iluminación, que van desde la oscuridad hasta la luz solar directa. Quizás las optimizaciones más importantes son legibilidad, legibilidad e interacciones en la luz solar directa, ya que las pantallas normalmente no funcionan bien en estas condiciones. En esta sección, nos centramos en tres propiedades de interfaz de usuario: escala, contraste y color. Estas propiedades se pueden cambiar para optimizar la experiencia del usuario visual.
Escala y brillo
En general, los objetos más grandes son más fáciles de ver. Cuando el equipo está en condiciones de iluminación adversas (como en la luz solar directa), hacer que el contenido sea mayor puede ayudar a mejorar la legibilidad y la interactiva de ese contenido.
Las siguientes fotografías comparan un portátil en luz solar directa con el brillo típico de la pantalla y los niveles de zoom a un portátil en las mismas condiciones de iluminación con interfaz de usuario con reconocimiento de la luz. La primera fotografía muestra la pantalla establecida en un brillo del 40 % con niveles de zoom normales. La segunda fotografía muestra la pantalla establecida en un brillo del 100 % con mayores niveles de zoom.


Tamaño de fuente variable
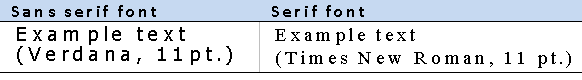
Si aumenta el tamaño de la fuente que se usa para mostrar texto, el texto es más legible en condiciones de iluminación adversas. El estilo de fuente, la cara de fuente y otras características también pueden variar para optimizar la legibilidad y la legibilidad. Por ejemplo, las fuentes sans serif suelen ser más fáciles de leer que las fuentes serif.

Zooming Content
Si el programa implementa zoom, se puede usar para escalar el contenido. El zoom mejora la legibilidad mientras que el zoom permite al programa mostrar más contenido.
Modificar las propiedades de representación de gráficos vectoriales
Si el programa representa primitivos gráficos vectoriales (como líneas, círculos, etc.), las características de la representación se pueden modificar para optimizar la legibilidad. Por ejemplo, si el programa representa rectángulos, el ancho de las líneas que se usan para representar los rectángulos se podría escalar (más ancho para exteriores y más estrecho para interiores) para optimizar la apariencia y legibilidad del contenido gráfico vectorial.
Compare
Cuando las pantallas LCD se usan en condiciones de iluminación luminosa, se reduce el contraste general de la pantalla. Cuando la pantalla se inunda con luz (desde el sol, por ejemplo), se reduce la percepción del usuario de las áreas oscuras en la pantalla. En general, esto hace que sea importante aumentar el contraste del contenido y la interfaz de usuario cuando la luz ambiente es brillante. Puede ser conveniente usar una combinación de colores monocromática para maximizar el contraste en estas condiciones de iluminación. Otra manera de aumentar el contraste es reemplazar el contenido de contraste bajo (por ejemplo, un modo de foto aérea en un programa de asignación) por elementos de contraste alto (como el modo de gráficos vectoriales de calle negro en blanco).
Color
Los colores que usa un programa para mostrar su contenido pueden tener un efecto drástico en la experiencia general del usuario y la legibilidad del contenido representado. Al cambiar el contraste de color en función de la luz ambiente, puede hacer que el contenido sea más legible en condiciones de iluminación adversas, como luz exterior brillante o luz interior oscura.
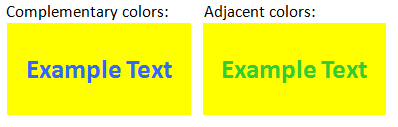
Una manera de aumentar el contraste de color es a través de la saturación del color. Otra manera es usar colores complementarios en lugar de colores adyacentes para mejorar la legibilidad. Los colores complementarios son pares de colores que son de matiz opuesto, como azul y amarillo. En el siguiente ejemplo en paralelo se muestra cómo el uso de colores complementarios puede ayudar a mejorar el contraste de color.