Usar color en Direct2D
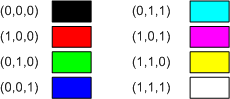
Direct2D usa el modelo de color RGB, en el que los colores se forman combinando diferentes valores de rojo, verde y azul. Un cuarto componente, alfa, mide la transparencia de un píxel. En Direct2D, cada uno de estos componentes es un valor de punto flotante con un intervalo de [0.0 1.0]. Para los tres componentes de color, el valor mide la intensidad del color. Para el componente alfa, 0,0 significa completamente transparente y 1,0 significa completamente opaco. En la tabla siguiente se muestran los colores resultantes de varias combinaciones de intensidad del 100 %.
| Rojo | Verde | Azul | Color |
|---|---|---|---|
| 0 | 0 | 0 | Negro |
| 1 | 0 | 0 | Rojo |
| 0 | 1 | 0 | Verde |
| 0 | 0 | 1 | Azul |
| 0 | 1 | 1 | Cian |
| 1 | 0 | 1 | Fucsia |
| 1 | 1 | 0 | Amarillo |
| 1 | 1 | 1 | Blanco |

Los valores de color entre 0 y 1 dan lugar a diferentes tonos de estos colores puros. Direct2D usa la estructura D2D1_COLOR_F para representar colores. Por ejemplo, el código siguiente especifica magenta.
// Initialize a magenta color.
D2D1_COLOR_F clr;
clr.r = 1;
clr.g = 0;
clr.b = 1;
clr.a = 1; // Opaque.
También puede especificar un color mediante la clase D2D1::ColorF , que deriva de la estructura D2D1_COLOR_F .
// Equivalent to the previous example.
D2D1::ColorF clr(1, 0, 1, 1);
Combinación alfa
La combinación alfa crea áreas translúcidas mezclando el color de primer plano con el color de fondo, utilizando la fórmula siguiente.
- color = af * Cf + (1 - af) * Cb
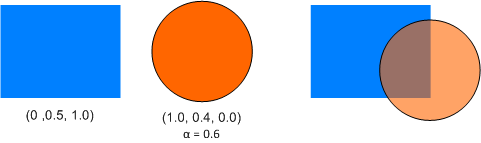
donde Cb es el color de fondo, Cf es el color de primer plano y af es el valor alfa del color de primer plano. Esta fórmula se aplica en pares a cada componente de color. Por ejemplo, supongamos que el color de primer plano es (R = 1,0, G = 0,4, B = 0,0), con alfa = 0,6 y el color de fondo es (R = 0,0, G = 0,5, B = 1,0)). El color alfa combinado resultante es:
R = (1,0 * 0,6 + 0 * 0,4) = .6
G = (0,4 * 0,6 + 0,5 * 0,4) = .44
B = (0 * 0,6 + 1,0 * 0,4) = .40
En la imagen siguiente se muestra el resultado de esta operación de fusión.

Formatos de píxeles
La estructura D2D1_COLOR_F no describe cómo se representa un píxel en la memoria. En la mayoría de los casos, eso no importa. Direct2D controla todos los detalles internos de la traducción de información de color en píxeles. Pero es posible que necesite conocer el formato de píxeles si está trabajando directamente con un mapa de bits en la memoria, o si combina Direct2D con Direct3D o GDI.
La enumeración DXGI_FORMAT define una lista de formatos de píxeles. La lista es bastante larga, pero solo algunas de ellas son relevantes para Direct2D. (Direct3D usa los demás).
| Formato de píxel | Descripción |
|---|---|
|
DXGI_FORMAT_B8G8R8A8_UNORM |
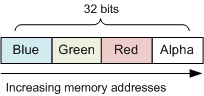
Este es el formato de píxel más común. Todos los componentes de píxeles (rojo, verde, azul y alfa) son enteros de 8 bits sin signo. Los componentes se organizan en orden BGRA en memoria. (Vea la ilustración siguiente). |
|
DXGI_FORMAT_R8G8B8A8_UNORM |
Los componentes de píxeles son enteros sin signo de 8 bits, en orden RGBA . En otras palabras, se intercambian los componentes rojo y azul, en relación con DXGI_FORMAT_B8G8R8A8_UNORM. Este formato solo se admite para dispositivos de hardware. |
|
DXGI_FORMAT_A8_UNORM |
Este formato contiene un componente alfa de 8 bits, sin componentes RGB. Resulta útil para crear máscaras de opacidad. Para obtener más información sobre el uso de máscaras de opacidad en Direct2D, consulte Información general sobre destinos de representación de A8 compatibles. |
En la ilustración siguiente se muestra el diseño de píxeles BGRA.

Para obtener el formato de píxel de un destino de representación, llame a ID2D1RenderTarget::GetPixelFormat. Es posible que el formato de píxel no coincida con la resolución de pantalla. Por ejemplo, la pantalla puede establecerse en color de 16 bits, aunque el destino de representación use el color de 32 bits.
Modo alfa
Un destino de representación también tiene un modo alfa, que define cómo se tratan los valores alfa.
| Modo alfa | Descripción |
|---|---|
| D2D1_ALPHA_MODE_IGNORE | No se realiza ninguna combinación alfa. Los valores alfa se omiten. |
| D2D1_ALPHA_MODE_STRAIGHT | Alfa recto. Los componentes de color del píxel representan la intensidad del color antes de la combinación alfa. |
| D2D1_ALPHA_MODE_PREMULTIPLIED | Alfa premultiplicado. Los componentes de color del píxel representan la intensidad del color multiplicada por el valor alfa. Este formato es más eficaz para representar que el alfa recto, ya que el término (af Cf) de la fórmula de combinación alfa se calcula previamente. Sin embargo, este formato no es adecuado para almacenar en un archivo de imagen. |
Este es un ejemplo de la diferencia entre alfa recto y alfa premultiplicado. Supongamos que el color deseado es rojo puro (intensidad del 100 %) con un 50 % alfa. Como tipo Direct2D, este color se representaría como (1, 0, 0, 0,0,5). Con alfa recto, y suponiendo que los componentes de color de 8 bits, el componente rojo del píxel se 0xFF. Con el alfa premultipado, el componente rojo se escala un 50 % para que sea igual a 0x80.
El tipo de datos D2D1_COLOR_F siempre representa los colores mediante alfa recto. Direct2D convierte píxeles en formato alfa premultipado si es necesario.
Si sabe que el programa no realizará ninguna combinación alfa, cree el destino de representación con el modo alfa D2D1_ALPHA_MODE_IGNORE . Este modo puede mejorar el rendimiento, ya que Direct2D puede omitir los cálculos alfa. Para obtener más información, vea Mejorar el rendimiento de las aplicaciones de Direct2D.