Rotación de colores
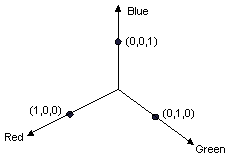
La rotación en un espacio de colores de cuatro dimensiones es difícil de visualizar. Podemos facilitar la visualización de la rotación si mantenemos fijo uno de los componentes de color. Supongamos que mantenemos fijo el componente alfa en 1 (totalmente opaco). Después, podemos visualizar un espacio de colores tridimensional con los ejes rojo, verde y azul, como se muestra en la ilustración siguiente.

Un color se puede considerar como un punto en el espacio 3D. Por ejemplo, el punto (1, 0, 0) en el espacio representa el color rojo, mientras que el punto (0, 1, 0) en el espacio representa el color verde.
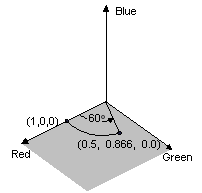
En la ilustración siguiente se muestra lo que significa girar el color (1, 0, 0) con un ángulo de 60 grados en el plano rojo-verde. La rotación en un plano paralelo al plano rojo-verde se puede considerar una rotación sobre el eje azul.

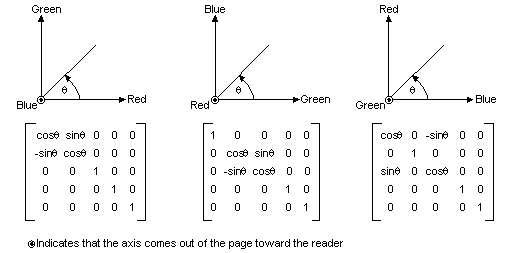
En la ilustración siguiente se muestra cómo inicializar una matriz de colores para realizar rotaciones sobre cada uno de los tres ejes de coordenadas (rojo, verde, azul).

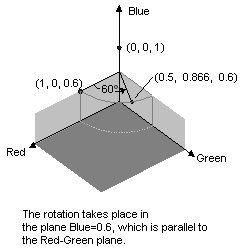
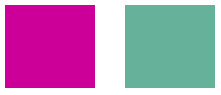
En el ejemplo siguiente se toma una imagen que es todo un color (1, 0, 0.6) y se aplica una rotación de 60 grados sobre el eje azul. El ángulo del giro se arrastra en un plano paralelo al plano Red-Green.
Image image(L"RotationInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
REAL degrees = 60;
REAL pi = acos(-1); // the angle whose cosine is -1.
REAL r = degrees * pi / 180; // degrees to radians
ColorMatrix colorMatrix = {
cos(r), sin(r), 0.0f, 0.0f, 0.0f,
-sin(r), cos(r), 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(130, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
En la ilustración siguiente se muestra la imagen original a la izquierda y la imagen girada por colores a la derecha.

La rotación de colores realizada en el ejemplo de código anterior se puede visualizar de la siguiente manera.