Transformaciones globales y locales
Una transformación global es una transformación que se aplica a cada elemento dibujado por un objeto Graphics determinado. Para crear una transformación global, construya un objeto Graphics y, a continuación, llame a su método Graphics::SetTransform . El método Graphics::SetTransform manipula un objeto Matrix asociado al objeto Graphics . La transformación almacenada en ese objeto Matrix se denomina transformación mundial. La transformación mundial puede ser una transformación afín simple o una secuencia compleja de transformaciones afín, pero independientemente de su complejidad, la transformación mundial se almacena en un único objeto Matrix .
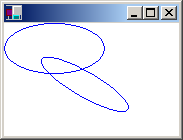
La clase Graphics proporciona varios métodos para crear una transformación del mundo compuesto: Graphics::MultiplyTransform, Graphics::RotateTransform, Graphics::ScaleTransform y Graphics::TranslateTransform. En el ejemplo siguiente se dibuja una elipse dos veces: una antes de crear una transformación global y otra después. La transformación se escala primero por un factor de 0,5 en la dirección Y; después, traduce 50 unidades en la dirección X y, por último, gira 30 grados.
myGraphics.DrawEllipse(&myPen, 0, 0, 100, 50);
myGraphics.ScaleTransform(1.0f, 0.5f);
myGraphics.TranslateTransform(50.0f, 0.0f, MatrixOrderAppend);
myGraphics.RotateTransform(30.0f, MatrixOrderAppend);
myGraphics.DrawEllipse(&myPen, 0, 0, 100, 50);
En la ilustración siguiente se muestran la elipse original y la elipse transformada.

Nota
En el ejemplo anterior, la elipse se gira sobre el origen del sistema de coordenadas, que se encuentra en la esquina superior izquierda del área de cliente. Esto produce un resultado diferente que al girar la elipse sobre su propio centro.
Una transformación local es una transformación que se aplica a un elemento específico que se va a dibujar. Por ejemplo, un objeto GraphicsPath tiene un método GraphicsPath::Transform que permite transformar los puntos de datos de esa ruta de acceso. En el ejemplo siguiente se dibuja un rectángulo sin transformación y un trazado con una transformación de rotación. (Supongamos que no hay ninguna transformación global).
Matrix myMatrix;
myMatrix.Rotate(45.0f);
myGraphicsPath.Transform(&myMatrix);
myGraphics.DrawRectangle(&myPen, 10, 10, 100, 50);
myGraphics.DrawPath(&myPen, &myGraphicsPath);
Puede combinar la transformación global con transformaciones locales para lograr una variedad de resultados. Por ejemplo, puede usar la transformación global para revisar el sistema de coordenadas y usar transformaciones locales para girar y escalar objetos dibujados en el nuevo sistema de coordenadas.
Supongamos que quiere un sistema de coordenadas que tenga sus 200 píxeles de origen desde el borde izquierdo del área de cliente y 150 píxeles desde la parte superior del área de cliente. Además, supongamos que quiere que la unidad de medida sea el píxel, con el eje X que apunta a la derecha y el eje Y hacia arriba. El sistema de coordenadas predeterminado tiene el eje Y que apunta hacia abajo, por lo que debe realizar una reflexión en el eje horizontal. En la ilustración siguiente se muestra la matriz de este tipo de reflexión.

Después, supongamos que necesita realizar una traslación de 200 unidades a la derecha y 150 unidades hacia abajo.
En el ejemplo siguiente se establece el sistema de coordenadas que se acaba de describir estableciendo la transformación mundial de un objeto Graphics .
Matrix myMatrix(1.0f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f);
myGraphics.SetTransform(&myMatrix);
myGraphics.TranslateTransform(200.0f, 150.0f, MatrixOrderAppend);
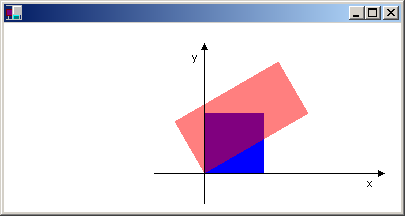
El código siguiente (colocado después del código del ejemplo anterior) crea una ruta de acceso que consta de un único rectángulo con su esquina inferior izquierda en el origen del nuevo sistema de coordenadas. El rectángulo se rellena una vez sin transformación local y una vez con una transformación local. La transformación local consta de un escalado horizontal por un factor de 2 seguido de una rotación de 30 grados.
// Create the path.
GraphicsPath myGraphicsPath;
Rect myRect(0, 0, 60, 60);
myGraphicsPath.AddRectangle(myRect);
// Fill the path on the new coordinate system.
// No local transformation
myGraphics.FillPath(&mySolidBrush1, &myGraphicsPath);
// Transform the path.
Matrix myPathMatrix;
myPathMatrix.Scale(2, 1);
myPathMatrix.Rotate(30, MatrixOrderAppend);
myGraphicsPath.Transform(&myPathMatrix);
// Fill the transformed path on the new coordinate system.
myGraphics.FillPath(&mySolidBrush2, &myGraphicsPath);
En la ilustración siguiente se muestra el nuevo sistema de coordenadas y los dos rectángulos.