Conceptos básicos
Nota
En el caso de las aplicaciones de Windows 10, se recomienda usar las API de Windows.UI.Composition en lugar de DirectComposition. Para obtener más información, consulta Modernize your desktop app using the Visual layer (Modernización de la aplicación de escritorio mediante la capa visual).
En este tema se proporciona información general sobre los conceptos básicos de Microsoft DirectComposition. Contiene las secciones siguientes:
- Composición
- Objetos visuales
- Objeto de dispositivo
- Ventana de destino de composición
- Composición transaccional
- Temas relacionados
Composición
DirectComposition define una composición como una colección de mapas de bits que se combinan y manipulan aplicando diversas transformaciones, efectos y animaciones para generar un resultado visual en una interfaz de usuario de la aplicación. DirectComposition solo funciona con contenido de mapa de bits; no admite vectores ni texto. DirectComposition no proporciona contenido de mapa de bits. En su lugar, proporciona interfaces en las que los usuarios pueden dibujar con D2D, DXGI o cargar su propio contenido de textura.
Una aplicación DirectComposition crea dos conjuntos de objetos para componer una escena: mapas de bits que se componen juntos y objetos visuales que definen las relaciones espaciales entre los mapas de bits. Para obtener más información sobre los objetos de mapa de bits admitidos por DirectComposition, vea Objetos de mapa de bits.
Objetos visuales
Losobjetos visuales (o objetos visuales) son los elementos fundamentales de DirectComposition. Son los bloques de creación básicos que se usan para crear composiciones y animaciones en la interfaz de usuario de la aplicación.
En términos de programación, un objeto visual es un objeto que tiene un conjunto de propiedades y expone una interfaz que se usa para establecer el valor de las propiedades. La propiedad Content de un objeto visual asocia un mapa de bits determinado con el objeto visual, mientras que otras propiedades controlan cómo DirectComposition coloca y manipula el objeto visual a medida que se representa en la pantalla.
Para obtener más información, vea Propiedades de un objeto visual.
Árbol visual
DirectComposition crea una composición a partir de una colección jerárquica de objetos visuales denominado árbol visual. El objeto visual de la raíz de un árbol se denomina objeto visual raíz y puede tener uno o varios objetos visuales secundarios asociados a él. Un objeto visual secundario puede tener uno o varios objetos visuales secundarios propios. Cualquier objeto visual que tenga objetos visuales secundarios asociados se denomina objeto visual primario y todos los objetos visuales secundarios que comparten el mismo elemento primario se denominan objetos visuales del mismo nivel. Un objeto visual determinado junto con todos sus objetos visuales secundarios y descendientes se denomina subárbol visual.
La ubicación de un objeto visual en el árbol ayuda a determinar su posición de pantalla y el orden z en relación con los demás objetos visuales de la composición. El objeto visual raíz se coloca en relación con la esquina superior izquierda del área de cliente de la ventana de destino donde se representa la composición. Todos los objetos visuales secundarios se colocan en relación con la esquina superior izquierda de su objeto visual primario (o el objeto visual especificado por la propiedad TransformParent) y siempre aparecen delante de su elemento primario en el orden z.
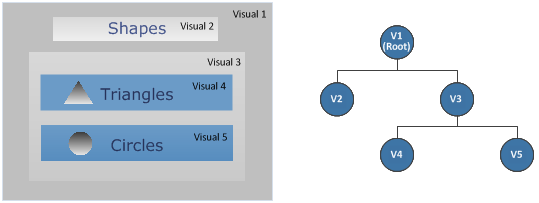
En la ilustración siguiente se muestra una composición de objetos visuales y la estructura del árbol visual utilizado para generar la composición. Visual 1 es el objeto visual raíz y también es el elemento primario de los objetos visuales secundarios 2 y 3, que son objetos visuales del mismo nivel. Visual 3 tiene dos objetos visuales secundarios propios, Visuals 4 y 5. Juntos, los objetos visuales de 3 a 5 constituyen un subárbol visual.

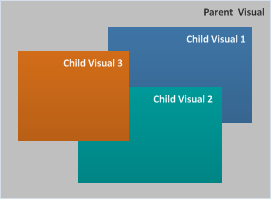
Un objeto visual primario mantiene una lista ordenada de sus objetos visuales secundarios. Cuando los objetos visuales del mismo nivel se colocan de forma que se superponen entre sí, DirectComposition establece el orden z de los elementos del mismo nivel en función del orden en que aparecen en la lista de elementos secundarios del objeto visual primario. Un elemento relacionado que aparece más adelante en la lista se coloca delante de todos los elementos del mismo nivel que aparecen anteriormente en la lista. En la ilustración siguiente se muestra el orden z de los objetos visuales secundarios superpuestos.

Propiedades de un objeto visual
Un objeto visual expone un conjunto de propiedades que permiten establecer el contenido del mapa de bits para el objeto visual y controlar cómo DirectComposition coloca y manipula el contenido visual. En las secciones siguientes se describe cada propiedad en detalle.
- Propiedad de contenido
- Clip (propiedad)
- Propiedad BorderMode
- Propiedad BitmapInterpolationMode
- CompositeMode ,propiedad
- Propiedades OffsetX y OffsetY
- Propiedad Effect
- Transform (propiedad)
- TransformParent (propiedad)
Propiedad de contenido
La propiedad Content de un objeto visual especifica el contenido del mapa de bits asociado al objeto visual. Este es el mapa de bits que Usa DirectComposition cuando se incluye el objeto visual en una composición.
Para establecer la propiedad Content de un objeto visual, llame al método IDCompositionVisual::SetContent .
Para obtener más información sobre los tipos de contenido de mapa de bits admitidos por DirectComposition, vea Objetos de mapa de bits.
Clip (propiedad)
La propiedad Clip de un objeto visual especifica un área rectangular denominada región de recorte (o rectángulo de recorte). Cuando se representa un objeto visual, solo se muestra la parte del objeto visual que se encuentra dentro de la región de recorte, mientras que cualquier contenido que se extiende fuera de la región de recorte se recorta (es decir, no se muestra). DirectComposition admite regiones de recorte que tienen esquinas redondeadas o cuadradas.
Para establecer la propiedad Clip de un objeto visual, llame al método IDCompositionVisual::SetClip .
Para obtener más información, vea Recorte.
Propiedad BorderMode
La propiedad BorderMode especifica cómo componer los bordes de los mapas de bits y los clips asociados a este objeto visual, o con objetos visuales del subárbol raíz en este objeto visual.
El modo de borde afecta a cómo se componen los bordes de un mapa de bits cuando el mapa de bits se transforma de modo que los bordes no estén alineados con coordenadas enteras. También afecta a cómo se recorta el contenido en las esquinas de un clip que tiene esquinas redondeadas y en el borde de un clip que se transforma de modo que los bordes no estén alineados con coordenadas enteras.
Para obtener más información, vea IDCompositionVisual::SetBorderMode.
Propiedad BitmapInterpolationMode
La propiedad BitmapInterpolationMode indica a DirectComposition cómo crear un mapa de bits cuando se transforma de modo que no haya correspondencia uno a uno entre píxeles del mapa de bits y los píxeles de la pantalla.
Para establecer la propiedad BitmapInterpolationMode de un objeto visual, llame al método IDCompositionVisual::SetBitmapInterpolationMode .
CompositeMode ,propiedad
La propiedad CompositeMode indica a DirectComposition cómo combinar el contenido de mapa de bits de un objeto visual con el destino de representación. Para obtener una descripción de los modos compuestos admitidos, consulte DCOMPOSITION_COMPOSITE_MODE.
Para establecer la propiedad CompositeMode de un objeto visual, llame al método IDCompositionVisual::SetCompositeMode .
Propiedades OffsetX y OffsetY
Las propiedades OffsetX y OffsetY indican a DirectComposition dónde colocar un objeto visual horizontal y verticalmente. Definen la posición fija bidimensional a partir de la cual se calculan todas las transformaciones y efectos del objeto visual.
Para un objeto visual raíz, las propiedades OffsetX y OffsetY definen la coordenada x e y de un punto con respecto a la esquina superior izquierda de la ventana que hospeda el objeto visual. Para un objeto visual secundario, las coordenadas son relativas a la esquina superior izquierda del elemento primario o, si se especifica la propiedad TransformParent , la esquina superior izquierda del objeto visual especificado. Cuando se representa un objeto visual, se coloca de forma que la esquina superior izquierda del objeto visual coincida con las coordenadas especificadas.
Las propiedades OffsetX y OffsetY de un objeto visual se establecen llamando a los métodos IDCompositionVisual::SetOffsetX y SetOffsetY .
Propiedad Effect
La propiedad Effect permite especificar un efecto, o un grupo de efectos, que modificará cómo se compone un objeto visual y su subárbol. Por ejemplo, puede especificar efectos que controlen la opacidad de un objeto visual, combine el objeto visual con otro mapa de bits de varias maneras y aplique transformaciones de perspectiva al objeto visual.
Para establecer la propiedad Effect de un objeto visual, llame al método IDCompositionVisual::SetEffect .
Para obtener más información, consulte Effects (Efectos).
Transform (propiedad)
La propiedad Transform especifica una transformación bidimensional (2D) o un grupo de transformaciones 2D, para que DirectComposition se realice en el objeto visual. Una transformación (o transformación) es una operación que modifica el sistema de coordenadas de un objeto visual con respecto a su elemento primario o relativo al objeto visual especificado por la propiedad TransformParent. Puede usar transformaciones para modificar la posición, el tamaño o la naturaleza de un objeto visual si la mueve a otra ubicación (traducción), lo que hace que sea mayor o menor (escalado), lo que la gire (rotación), distorsionando su forma (escalonamiento), etc.
Para establecer la propiedad Transform de un objeto visual, llame al método IDCompositionVisual::SetTransform .
Para obtener más información, consulte Transformaciones.
TransformParent (propiedad)
Las propiedades OffsetX, OffsetY y Transform modifican el sistema de coordenadas de un objeto visual. Normalmente, estas propiedades definen el sistema de coordenadas de un objeto visual con respecto a su elemento primario inmediato. Para usar algún objeto visual distinto del elemento primario como base para el sistema de coordenadas de un objeto visual secundario, use la propiedad TransformParent para especificar un objeto visual diferente como "primario" con fines de transformación.
Para establecer la propiedad TransformParent de un objeto visual, llame al método IDCompositionVisual::SetTransformParent .
Objeto de dispositivo
Para usar DirectComposition, debe crear y manipular una variedad de objetos Component Object Model (COM). El primer objeto que necesita crear es el objeto de dispositivo DirectComposition porque actúa como generador para crear todos los demás objetos usados en una composición.
Para crear un objeto de dispositivo, llame a la función DCompositionCreateDevice , que devuelve un puntero de interfaz IDCompositionDevice . Esta interfaz expone un conjunto de métodos que se usan para crear objetos visuales, objetos clip, objetos de animación, objetos de transformación, objetos de efecto, etc.
El objeto de dispositivo sirve otro propósito además de ser un generador para crear otros objetos. Expone un método denominado Commit que pasa un árbol visual a DirectComposition para su procesamiento. Para obtener más información, vea Composición transaccional.
Recuerde que, aunque puede crear varias instancias del objeto de dispositivo en la aplicación, todos los objetos que usa en una composición determinada deben crearse mediante el mismo objeto de dispositivo, con una excepción: puede combinar objetos visuales de distintos objetos de dispositivo en el mismo árbol visual. Al hacerlo, DirectComposition trata el árbol visual como lo haría normalmente, salvo que los cambios realizados en un objeto visual determinado del árbol surten efecto solo cuando se llama al método Commit en el objeto de dispositivo que creó el objeto visual.
La capacidad de usar objetos visuales de diferentes dispositivos en el mismo árbol visual permite que varios subprocesos creen y manipulen un único árbol visual, a la vez que mantienen dos dispositivos independientes que se pueden usar para confirmar los cambios de forma asincrónica. Para obtener más información, vea Árboles visuales entre dispositivos.
Ventana de destino de composición
Un árbol visual debe enlazarse a una ventana antes de que cualquiera de los objetos visuales del árbol se pueda mostrar en la pantalla. La ventana, denominada ventana de destino de composición, puede ser una ventana de nivel superior o una ventana secundaria. Además, la ventana de destino de composición puede ser una ventana superpuesta; es decir, puede tener el estilo de ventana WS_EX_LAYERED .
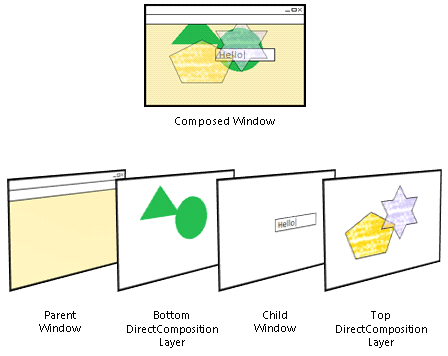
DirectComposition permite a una aplicación enlazar un máximo de dos árboles visuales a cada ventana. Los árboles visuales incluyen uno que se compone en la parte superior de la ventana, pero detrás de todas las ventanas secundarias de la ventana, y otra que se compone en la parte superior de la ventana y en la parte superior de las ventanas secundarias. En otras palabras, cada ventana tiene cuatro capas conceptuales y todas las capas se recortan en la región visible de la ventana de destino. En la ilustración siguiente se muestran las cuatro capas conceptuales de una ventana.

Composición transaccional
DirectComposition usa un modelo transaccional donde se crea un conjunto por lotes de cambios en un objeto visual y, a continuación, se "confirma" el conjunto en DirectComposition para procesarlo todo a la vez. Puede modificar el mismo objeto visual DirectComposition y confirmar los cambios en cualquier número de veces. Cuando el Administrador de ventanas de escritorio (DWM) recoge lotes, toma todos los lotes pendientes y los aplica al siguiente fotograma en el orden en que se han confirmado.
Se garantiza que todos los cambios dentro de una sola confirmación se aplican a un solo fotograma. Dado que DWM recopila lotes una vez por fotograma, puede modificar cualquier objeto determinado una sola vez por fotograma. Las confirmaciones posteriores que modifican objetos diferentes también se pueden aplicar al marco actual, pero DirectComposition no garantiza que los cambios se produzcan en el mismo marco.
Los métodos IDCompositionSurface::BeginDraw e IDCompositionSurface::EndDraw permiten sincronizar las actualizaciones de representación con las actualizaciones visuales. Por ejemplo, puede llamar a IDCompositionSurface::BeginDraw, actualizar las propiedades OffsetX y Clip de un objeto visual, llamar a IDCompositionDevice::Commit, dibujar contenido con Microsoft DirectX y, a continuación, llamar a IDCompositionSurface::EndDraw. En este caso, Microsoft DirectComposition garantiza que el contenido del mapa de bits y las propiedades visuales se actualicen al mismo tiempo.
Lotes
Puede confirmar varios cambios en el mismo objeto visual, o varios cambios en objetos visuales diferentes, dentro del mismo marco. Al realizar varios cambios en el mismo objeto visual dentro del mismo marco, tenga en cuenta los siguientes puntos:
Si realiza varios cambios en la misma propiedad de un objeto visual, solo se aplica el último cambio. Por ejemplo, si establece la opacidad en 0, después en 0,5 y, por último, en 1,0, solo se aplica una opacidad de 1,0 al objeto visual.
Si cambia varias propiedades del mismo objeto visual, DirectComposition aplica primero los cambios al objeto visual y, a continuación, a los objetos visuales secundarios. Las propiedades se aplican en el orden siguiente, independientemente del orden en el que se especifiquen:
- Offset
- Transformación
- Recortar
- Efecto
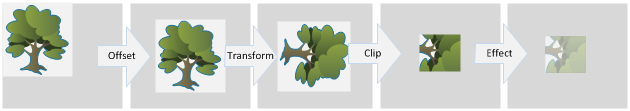
En la ilustración siguiente se muestra el resultado de aplicar las cuatro propiedades a un objeto visual.

Recuerde que todos los cambios se aplican al objeto visual a la vez dentro del contexto del mismo marco. Esto significa que, desde la perspectiva del usuario, los cambios en el objeto visual se producen instantáneamente.
Para la propiedad Transform, puede usar IDCompositionDevice::CreateTransformGroup para crear un grupo de transformaciones que se aplicarán a un objeto visual a la vez. DirectComposition aplica las transformaciones en el orden especificado.
Para la propiedad Effect, puede usar IDCompositionEffectGroup para aplicar un grupo de efectos. DirectComposition aplica los efectos en el orden especificado. Además, las transformaciones de perspectiva 3D dan lugar a la aplanación del árbol visual después de aplicar todas las transformaciones 3D del objeto visual actual. Esto ayuda a garantizar que el objeto visual resultante tenga el aspecto más cercano posible a 3D.
Synchronization
La aplicación puede llamar a DirectComposition desde varios subprocesos al mismo tiempo. El orden de ejecución se garantiza para las llamadas secuenciales, pero no para las llamadas simultáneas. Por ejemplo, si el subproceso A modifica un objeto visual y el subproceso B confirma el lote al mismo tiempo, no se define si ese cambio visual se incluye en el lote confirmado o si inicia un nuevo lote. Por otro lado, si la aplicación usa otros mecanismos de sincronización para asegurarse de que se llama a un método antes del otro, DirectComposition respeta el orden de llamada y los procesa como si ambas llamadas se emitan en ese orden desde un único subproceso.
Árboles visuales entre dispositivos
Los objetos DirectComposition no están enlazados a subprocesos; Puede usar varios subprocesos para modificar el mismo conjunto de objetos. Sin embargo, tenga en cuenta los siguientes problemas al compartir el mismo objeto de dispositivo.
- Ambos subprocesos deben poder llamar a IDCompositionDevice::Commit. Si solo uno de los subprocesos llama a IDCompositionDevice::Commit, el otro subproceso no puede confirmar ninguno de sus cambios en DirectComposition.
- Es posible que se pierda el comportamiento transaccional si un subproceso llama a IDCompositionDevice::Commit mientras el otro subproceso sigue realizando cambios destinados a formar parte de la misma transacción.
Si necesita confirmar varias transacciones simultáneas en DirectComposition, debe usar varios objetos de dispositivo, posiblemente desde varios subprocesos. En este escenario, ambos objetos de dispositivo comparten el mismo árbol visual y cada objeto de dispositivo confirma sus propias transacciones.
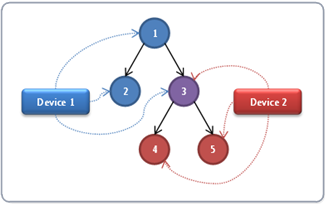
En la ilustración siguiente se muestra un árbol visual compartido por dos objetos de dispositivo. Los objetos visuales 1, 2, 4 y 5 son propiedad de un dispositivo u otro, pero el objeto visual 3 lo comparten ambos dispositivos y, por tanto, se pueden usar para conectar dos subárboles en un único árbol visual más grande. Compartir el árbol visual permite que los dos dispositivos se manipulen de dos subprocesos diferentes de forma asincrónica.

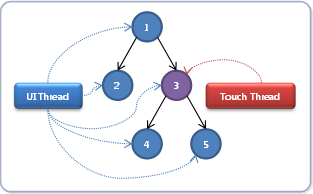
Para ilustrar la utilidad de compartir un árbol visual entre dos dispositivos, considere una arquitectura que permita la entrada táctil de baja latencia. La arquitectura podría usar dos subprocesos, uno que controla la mayoría de las tareas de la interfaz de usuario y un segundo subproceso dedicado al procesamiento de eventos de entrada táctil. El subproceso táctil actualiza la transformación de un objeto visual determinado en función del gesto de entrada del usuario. Al actualizar la transformación, el subproceso táctil puede hacer que todo el subárbol bajo ese objeto visual siga el dedo del usuario, escale o reduzca verticalmente a medida que el usuario ejecute un gesto multitáctil, etc. El subproceso de interfaz de usuario conserva la propiedad de la mayoría del árbol de composición, con el subproceso táctil que posee solo los pocos objetos visuales etiquetados para la respuesta táctil asincrónica. En la ilustración siguiente se muestra una versión simplificada de este tipo de árbol de composición:

Normalmente, el subproceso de la interfaz de usuario modifica solo los objetos visuales que posee exclusivamente y el subproceso táctil solo modifica el objeto visual compartido. La única excepción se produce al crear o destruir un subárbol habilitado para entrada táctil.
Temas relacionados