Procedimiento para crear un pincel de degradado lineal
Para crear un pincel de degradado lineal, use el método CreateLinearGradientBrush y especifique las propiedades del pincel de degradado lineal y la colección de delimitador de degradado. Algunas sobrecargas permiten especificar las propiedades del pincel. En el código siguiente se muestra cómo crear un pincel de degradado lineal para rellenar un cuadrado y un pincel negro sólido para dibujar el contorno del cuadrado.
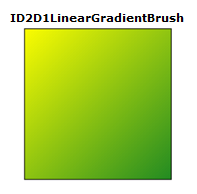
En la siguiente ilustración se muestra el resultado que produce el código.

Declare una variable de tipo ID2D1LinearGradientBrush.
ID2D1LinearGradientBrush *m_pLinearGradientBrush;Use el método ID2D1RenderTarget::CreateGradientStopCollection para crear la colección ID2D1GradientStopCollection con una matriz declarada de estructuras de D2D1_GRADIENT_STOP, como se muestra en el código siguiente.
Nota:
A partir de Windows 8, puedes usar el método ID2D1DeviceContext::CreateGradientStopCollection para crear en su lugar una colección ID2D1GradientStopCollection1. Esta interfaz agrega degradados de alto color y la interpolación de degradados en colores rectos o premultiplicados. Consulte la página ID2DDeviceContext::CreateGradientStopCollection para obtener más información.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Use el ID2D1RenderTarget::CreateLinearGradientBrush para crear un pincel degradado lineal, rellenar el cuadrado con el pincel y dibujar el cuadrado con el pincel de color negro.
// The line that determines the direction of the gradient starts at // the upper-left corner of the square and ends at the lower-right corner. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateLinearGradientBrush( D2D1::LinearGradientBrushProperties( D2D1::Point2F(0, 0), D2D1::Point2F(150, 150)), pGradientStops, &m_pLinearGradientBrush ); }m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush); m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
Temas relacionados