Una de las características clave de la interfaz de usuario de Windows Internet Explorer es la barra de herramientas. No solo proporciona a los usuarios acceso a una amplia gama de características, sino que también permite a los usuarios personalizar su diseño según sus preferencias personales.
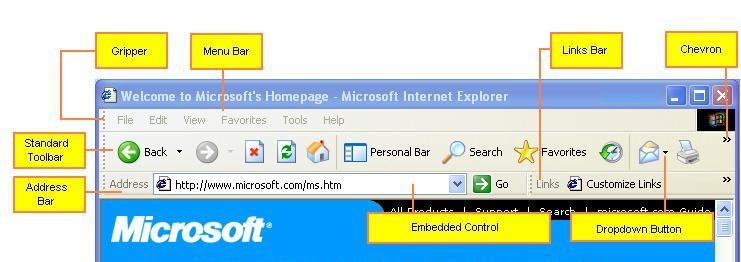
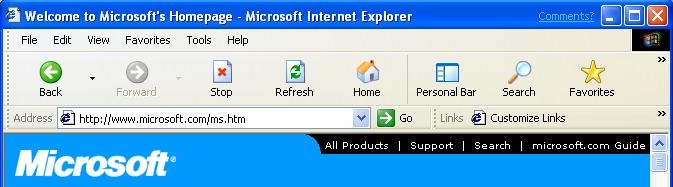
En la captura de pantalla siguiente se muestra la barra de herramientas de Internet Explorer y se resaltan algunas de las características clave.

Esta barra de herramientas consiste básicamente en un control de barra de rebar con cuatro bandas: tres barras de herramientas y una barra de menús. Dado que se implementa con la API de controles comunes, los desarrolladores pueden crear barras de herramientas con cualquiera o todas sus características. En este tema se describen las características esenciales de la barra de herramientas de Internet Explorer y cómo implementarlas en la aplicación.
The Rebar Control
Un control de barra de herramientas proporciona la estructura subyacente de la barra de herramientas de Internet Explorer. Este control proporciona una manera para que los usuarios personalicen la organización de una colección de herramientas. Cada barra contiene una o varias bandas, que suelen ser rectángulos largos y estrechos que contienen una ventana secundaria, normalmente un control de barra de herramientas.
El control rebar muestra sus bandas en un área rectangular, normalmente en la parte superior de la ventana. Este rectángulo se subdivide en una o varias franjas que son el alto de una banda. Cada banda puede estar en una franja independiente, o se pueden colocar varias bandas en la misma franja.
Un control rebar proporciona a los usuarios dos maneras de organizar sus herramientas:
- Cada banda normalmente tiene una pinza en su borde izquierdo. Las pinzas se usan cuando dos o más bandas en una sola tira superan el ancho de la ventana. Al arrastrar la pinza a la izquierda o a la derecha, los usuarios pueden controlar cuánto espacio se asigna a cada banda.
- Los usuarios pueden mover las bandas dentro del rectángulo de visualización de la barra arrastrando y colocando. A continuación, el control rebar cambia la pantalla para adaptarse a la nueva disposición de las bandas. Si todas las bandas se quitan de una franja, se reducirá la altura de la barra, aumentando la zona de visualización.
Una aplicación puede agregar o quitar bandas según sea necesario. Normalmente, las aplicaciones permiten a los usuarios seleccionar las bandas que quieren que se muestren a través del menú Ver o un menú contextual.
Si el ancho combinado de las bandas de una franja supera el ancho de la ventana, el control de barra ajustará sus anchos según sea necesario. Algunas de las herramientas podrían estar cubiertas por la banda adyacente.
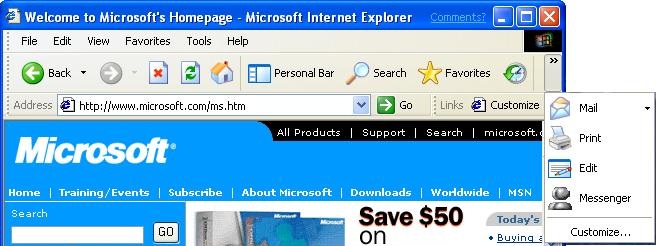
La versión 5.80 de los controles comunes proporciona una manera de hacer que las herramientas cubiertas por otra banda sean accesibles para el usuario. Si establece la marca RBBS_USECHEVRON en el miembro fStyle de la estructura REBARBANDINFO de la banda, se mostrará un botón de contenido adicional para las barras de herramientas que se han cubierto. Cuando un usuario hace clic en el botón de contenido adicional, se muestra un menú que le permite usar las herramientas ocultas. La siguiente captura de pantalla de Microsoft Internet Explorer 6 muestra el menú que se muestra cuando se trata parte de la barra de herramientas estándar.

Dado que cada banda contiene un control, puede proporcionar flexibilidad adicional a través de la API del control. Por ejemplo, puede implementar la personalización de la barra de herramientas para permitir que el usuario agregue, mueva o elimine botones en una barra de herramientas.
Implementación del control Rebar
La mayoría de las características de la barra de herramientas de Internet Explorer se implementan realmente en las bandas individuales. La implementación del propio control de barra es sencilla y se muestra a continuación.
Cree el control de barra de rebar con CreateWindowEx. Establezca dwExStyleen WS_EX_TOOLWINDOW y lpClassName en REBARCLASSNAME. Internet Explorer usa los siguientes estilos de ventana:
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
Establezca los demás parámetros según corresponda para la aplicación.
Cree un control con CreateWindowEx o una función de creación de controles especializada, como CreateToolbarEx.
Inicialice una banda para el control rellenando los miembros de REBARBANDINFO. Incluya el estilo RBBS_USECHEVRON con el miembro fStyle para habilitar los comillas angulares.
Agregue la banda al control rebar con un mensaje de RB_INSERTBAND .
Repita los pasos del 2 al 4 para las bandas restantes.
Implemente controladores para las notificaciones de rebar. En concreto, deberá controlar RBN_CHEVRONPUSHED para mostrar un menú desplegable cuando se haga clic en un botón de contenido adicional. Para obtener más información, consulte Control de comillas angulares.
Las pinzas se incluyen de forma predeterminada. Para omitir la pinza para una banda, establezca la marca RBBS_NOGRIPPER en el miembro fStyle de la estructura REBARBANDINFO de la banda. Para obtener más información sobre la implementación de controles de barra, vea Acerca de los controles de barra de rebar.
Control de los comillas angulares
Cuando un usuario hace clic en un botón de contenido adicional, el control de barra de barras envía a la aplicación una notificación RBN_CHEVRONPUSHED . La estructura NMREBARCHEVRON que se pasa con la notificación contiene el identificador de la banda y una estructura RECT con el rectángulo ocupado por el botón de contenido adicional. El controlador debe determinar qué botones están ocultos y mostrar los comandos asociados en un menú emergente.
En el procedimiento siguiente se describe cómo controlar una notificación de RBN_CHEVRONPUSHED :
- Recupere el rectángulo delimitador actual para la banda seleccionada mediante el envío del control rebar un mensaje de RB_GETRECT .
- Recupere el número total de botones enviando al control de la barra de herramientas de la banda un mensaje TB_BUTTONCOUNT .
- A partir del botón situado más a la izquierda, recupere el rectángulo delimitador del botón enviando al control de la barra de herramientas un mensaje TB_GETITEMRECT .
- Pase los rectángulos de banda y botón a la función IntersectRect . Esta función devolverá una estructura RECT que corresponde a la parte visible del botón.
- Pase el rectángulo del botón y el rectángulo de la parte visible del botón a la función EqualRect .
- Si EqualRect devuelve TRUE, todo el botón está visible. Repita los pasos del 3 al 5 para el botón siguiente de la barra de herramientas. Si EqualRect devuelve FALSE, el botón está al menos parcialmente oculto y todos los botones restantes estarán completamente ocultos. Continúe con el paso siguiente.
- Cree un menú emergente con elementos para cada uno de los botones ocultos.
- Muestra el menú emergente mediante la función TrackPopupMenu . Use el rectángulo de contenido adicional que se pasó con la notificación de RBN_CHEVRONPUSHED para colocar el menú. El menú debe estar inmediatamente debajo del botón de contenido adicional, con los bordes izquierdos alineados.
- Controle los comandos de menú.
Barras de herramientas
La mayor parte de la complejidad de la barra de herramientas de Internet Explorer se encuentra en la implementación de controles que componen las bandas de barras de barras. Internet Explorer suele mostrar cuatro bandas:
- Barra de menús
- Barra de herramientas estándar
- Barra de herramientas de vínculos
- Barra de herramientas de direcciones
Todas estas bandas, incluida la barra de menús, contienen realmente controles de barra de herramientas. En esta sección se describe la implementación de las barras de herramientas estándar y de vínculos. La barra de menús es algo más complicada y se describe por separado en How to Create an Internet Explorer-Style Menu Bar.
Los procedimientos básicos para implementar controles de barra de herramientas se describen en Acerca de los controles de barra de herramientas. Esta sección se centra en algunas de las características más recientes de la barra de herramientas que usa Internet Explorer para aumentar la facilidad de uso del control.
Botones desplegables
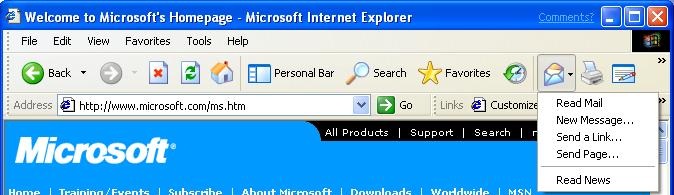
Los botones desplegables admiten varios comandos. Cuando el usuario hace clic en un botón desplegable, el botón muestra un menú emergente en lugar de iniciar un comando. El usuario inicia un comando seleccionándolo en el menú. En la siguiente captura de pantalla se muestra un botón desplegable y un menú de la barra de herramientas estándar de Internet Explorer.

La funcionalidad desplegable se puede agregar a cualquier estilo de botón agregando una marca de estilo al miembro fStyle de la estructura TBBUTTON del botón. Hay tres estilos de botón desplegable, todos los cuales se usan en Internet Explorer:
Los botones desplegables sin formato tienen el estilo BTNS_DROPDOWN . Tienen un aspecto similar a los botones normales, pero muestran un menú cuando se hace clic en lugar de iniciar un comando.
Los botones de flecha desplegable simples tienen el estilo BTNS_WHOLEDROPDOWN . Tienen una flecha que se muestra junto a la imagen o el texto del botón. Aparte de la diferencia en apariencia, son idénticos a los botones desplegables sin formato. El botón Correo usado como ejemplo en la ilustración anterior es un botón de flecha desplegable.
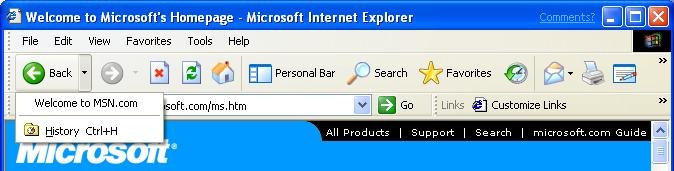
Los botones de flecha desplegable que agregan el estilo extendido TBSTYLE_EX_DRAWDDARROWS a BTNS_DROPDOWN tienen una flecha separada del texto o la imagen. Este estilo de botón combina la funcionalidad de los botones de lista desplegable y estándar. Si el usuario hace clic en la flecha, se muestra un menú y el usuario puede elegir entre varios comandos. Si el usuario hace clic en el botón adyacente, inicia un comando predeterminado. En la captura de pantalla siguiente se muestra el botón Atrás de Internet Explorer, que usa una flecha separada.

Cuando el usuario hace clic en un botón desplegable con los estilos de flecha simple o sin formato, el control de barra de herramientas envía a la aplicación una notificación de TBN_DROPDOWN . Cuando la aplicación recibe este mensaje, es responsable de crear y mostrar el menú y para controlar el comando seleccionado.
Cuando el usuario hace clic en una flecha separada, el control de la barra de herramientas envía a la aplicación una notificación de TBN_DROPDOWN . La aplicación debe controlarla de la misma manera que controla los otros dos tipos de botones desplegables. Si el usuario hace clic en el botón principal, la aplicación recibe un mensaje de WM_COMMAND con el identificador de comando del botón, como si fuera un botón estándar. Las aplicaciones suelen responder iniciando el comando superior en el menú desplegable, pero es libre de responder de cualquier manera adecuada.
botones de List-Style
Con botones estándar, si agrega texto, se muestra debajo del mapa de bits. En la captura de pantalla siguiente se muestran los botonesBúsqueday Favoritos de Internet Explorer con texto de botón estándar.

Microsoft Internet Explorer 5 y versiones posteriores usan el estilo TBSTYLE_LIST . El texto está a la derecha del mapa de bits, lo que reduce el alto del botón y aumenta la región de visualización. En la ilustración siguiente se muestran los botonesBúsqueda y Favoritos de Internet Explorer 6 con el estilo TBSTYLE_LIST.

Galones
Cuando el usuario reorganiza las bandas en el control de barra de rebar, es posible que parte de una barra de herramientas esté cubierta. Si la banda se creó con el estilo RBBS_USECHEVRON, el control de barra de rebar mostrará un botón de contenido adicional en el borde derecho de la barra de herramientas. El usuario hace clic en el botón de contenido adicional para mostrar un menú con las herramientas ocultas.
Hot-Tracking
Cuando se habilita el seguimiento activo, un botón se activa cuando el cursor está sobre él. Normalmente, el botón activo se distingue de los demás botones de la barra de herramientas por una imagen distintiva. De forma predeterminada, aparece un botón activo sobre el resto de la barra de herramientas. Cuando se activa un botón nuevo, la aplicación recibe una notificación de TBN_HOTITEMCHANGE . En la ilustración siguiente se muestran los botonesBúsqueda y Favoritos de Internet Explorer 5, con un botón de búsqueda activa. Además de tener una apariencia elevada, el mapa de bits gris del botón se ha reemplazado por uno coloreado.

Para habilitar el seguimiento activo, cree un control de barra de herramientas con el estilo TBSTYLE_FLAT o TBSTYLE_LIST . Estos se conocen como barras de herramientas planas porque los botones individuales normalmente no se resaltan de ninguna manera. Los mapas de bits se muestran simplemente junto a los demás. Toman una apariencia similar a un botón solo cuando están calientes. Estos dos estilos también son transparentes, lo que significa que el fondo de los iconos será el color de la ventana del cliente subyacente.
Para que se muestre un mapa de bits diferente cuando el botón esté activo, cree una segunda lista de imágenes que contenga imágenes activas para todos los botones de la barra de herramientas. El tamaño y el orden de estas imágenes deben ser los mismos que en la lista de imágenes predeterminadas. Envíe el control de la barra de herramientas a un mensaje de TB_SETHOTIMAGELIST para establecer la lista de imágenes activas.