Cómo crear un pincel de degradado radial
Para crear un pincel de degradado radial, use el método ID2DRenderTarget::CreateRadialGradientBrush y especifique las propiedades del pincel de degradado radial y la colección de delimitador de degradado. Algunas sobrecargas permiten especificar las propiedades del pincel. En el código siguiente se muestra cómo crear un pincel degradado radial para rellenar un círculo y un pincel negro sólido para dibujar el contorno del círculo.
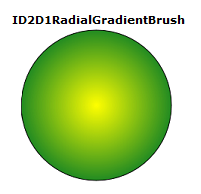
En la siguiente ilustración se muestra el resultado que produce el código.

Declare una variable de tipo ID2D1RadialGradientBrush.
ID2D1RadialGradientBrush *m_pRadialGradientBrush;Cree una matriz de estructuras de D2D1_GRADIENT_STOP para colocar en la colección de delimitador de degradado. La estructura D2D1_GRADIENT_STOP contiene la posición y el color de un delimitador de degradado. La posición indica la posición relativa del delimitador de degradado en el pincel. El valor está en el intervalo [0.0f, 1.0f], como se muestra en el código siguiente.
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );Use el método ID2D1RenderTarget::CreateGradientStopCollection para crear la colección ID2D1GradientStopCollection a partir de una matriz declarada previamente de estructuras D2D1_GRADIENT_STOP. A continuación, use CreateRadialGradientBrush para crear un pincel de degradado radial.
Nota:
A partir de Windows 8, puedes usar el método ID2D1DeviceContext::CreateGradientStopCollection para crear una colección ID2D1GradientStopCollection1 en lugar del método ID2D1RenderTarget::CreateGradientStopCollection. Esta interfaz agrega degradados de alto color y la interpolación de degradados en colores rectos o premultiplicados. Consulte la página ID2DDeviceContext::CreateGradientStopCollection para obtener más información.
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
Temas relacionados