Migración de XAML y la interfaz de usuario de Windows Runtime 8.x a UWP
El tema anterior era Solución de problemas.
La práctica de definir la interfaz de usuario en forma de marcado XAML declarativo se traduce muy bien de aplicaciones universales 8.1 a aplicaciones de Plataforma universal de Windows (UWP). Encontrará que la mayor parte del marcado es compatible, aunque es posible que tenga que realizar algunos ajustes en las claves de recurso del sistema o plantillas personalizadas que esté usando. El código imperativo de los modelos de vista requerirá poco o ningún cambio. Incluso gran parte del código de la capa de presentación que manipula los elementos de la interfaz de usuario también debe ser sencillo de portar.
Código imperativo
Si solo desea llegar a la fase en la que se compila el proyecto, puede comentar o quitar código auxiliar de cualquier código no esencial. A continuación, itera un problema cada vez y consulte los temas siguientes de esta sección (y el tema anterior: Solución de problemas), hasta que se solucionen los problemas de compilación y tiempo de ejecución y se complete el puerto.
Interfaz de usuario adaptable/con capacidad de respuesta
Dado que la aplicación puede ejecutarse en una gama potencialmente amplia de dispositivos(cada uno con su propio tamaño y resolución de pantalla), querrás ir más allá de los pasos mínimos para migrar la aplicación y querrás adaptar tu interfaz de usuario para que se vea mejor en esos dispositivos. Puede usar la característica Visual State Manager adaptable para detectar dinámicamente el tamaño de la ventana y cambiar el diseño en respuesta, y un ejemplo de cómo hacerlo se muestra en la sección Interfaz de usuario adaptable del tema de caso práctico Bookstore2.
Control del botón Atrás
En el caso de las aplicaciones universales 8.1, las aplicaciones de Windows Runtime 8.x y las aplicaciones de Windows Phone Store tienen enfoques diferentes a la interfaz de usuario que muestras y los eventos que controlas para el botón Atrás. Sin embargo, para las aplicaciones de Windows 10, puedes usar un único enfoque en tu aplicación. En los dispositivos móviles, el botón se proporciona para usted como un botón capacitivo en el dispositivo o como un botón en el shell. En un dispositivo de escritorio, agregas un botón al cromo de la aplicación siempre que la navegación hacia atrás sea posible dentro de la aplicación, y esto aparece en la barra de título de las aplicaciones con ventanas o en la barra de tareas para el modo Tableta (solo Windows 10). El evento de botón Atrás es un concepto universal en todas las familias de dispositivos y los botones implementados en hardware o en software generan el mismo evento BackRequested.
El ejemplo siguiente funciona para todas las familias de dispositivos y es bueno para los casos en los que el mismo procesamiento se aplica a todas las páginas y donde no es necesario confirmar la navegación (por ejemplo, para advertir sobre los cambios no guardados).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
También hay un enfoque único para todas las familias de dispositivos para salir mediante programación de la aplicación.
Windows.UI.Xaml.Application.Current.Exit();
Encantos
No es necesario cambiar ninguno de tus códigos que se integren con accesos, pero necesitas agregar alguna interfaz de usuario a tu aplicación para que tome el lugar de la barra De accesos, que no forma parte del shell de Windows 10. Una aplicación universal 8.1 que se ejecuta en Windows 10 tiene su propia interfaz de usuario de reemplazo proporcionada por cromo representado por el sistema en la barra de título de la aplicación.
Controles y estilos y plantillas de control
Una aplicación universal 8.1 que se ejecuta en Windows 10 conservará la apariencia y el comportamiento 8.1 con respecto a los controles. Sin embargo, al migrar esa aplicación a una aplicación de Windows 10, hay algunas diferencias en la apariencia y el comportamiento que se deben tener en cuenta. La arquitectura y el diseño de los controles no se modifican básicamente para las aplicaciones de Windows 10, por lo que los cambios se encuentran principalmente en torno al lenguaje de diseño, la simplificación y las mejoras de facilidad de uso.
Nota El estado visual PointerOver es relevante en estilos o plantillas personalizados en aplicaciones de Windows 10 y en aplicaciones de Windows Runtime 8.x, pero no en Windows Phone aplicaciones de la Tienda. Por este motivo (y debido a las claves de recursos del sistema compatibles con las aplicaciones de Windows 10), se recomienda volver a usar los estilos o plantillas personalizados de las aplicaciones de Windows Runtime 8.x al migrar la aplicación a Windows 10. Si quieres estar seguro de que tus estilos o plantillas personalizados usan el conjunto más reciente de estados visuales y se benefician de las mejoras de rendimiento realizadas en los estilos o plantillas predeterminados, edita una copia de la nueva plantilla predeterminada de Windows 10 y vuelve a aplicar la personalización a eso. Un ejemplo de una mejora del rendimiento es que se ha quitado cualquier borde que anteriormente incluye un ContentPresenter o un Panel y un elemento secundario ahora representa el borde.
Estos son algunos ejemplos más específicos de cambios en los controles.
| Nombre del control | Cambio |
|---|---|
| AppBar | Si usas el control AppBar (se recomienda CommandBar en su lugar), no se oculta de forma predeterminada en una aplicación de Windows 10. Puede controlarlo con la propiedad AppBar.ClosedDisplayMode. |
| AppBar, CommandBar | En una aplicación de Windows 10, AppBar y CommandBar tienen un botón Ver más (los puntos suspensivos). |
| CommandBar | En una aplicación de Windows Runtime 8.x, los comandos secundarios de una barra de comandos siempre están visibles. En una aplicación de la Tienda Windows Phone y en una aplicación de Windows 10, no aparecerá hasta que se abra la barra de comandos. |
| CommandBar | Para una aplicación de Windows Phone Store, el valor de CommandBar.IsSticky no afecta si la barra es descartable o no. En el caso de una aplicación de Windows 10, si IsSticky está establecido en true, commandBar omita un gesto de cierre de luz. |
| CommandBar | En una aplicación de Windows 10, CommandBar no controla los eventos EdgeGesture.Completed ni UIElement.RightTapped. Tampoco responde a una pulsación ni a un deslizamiento hacia arriba. Todavía tiene la opción de controlar estos eventos y establecer IsOpen. |
| DatePicker, TimePicker | Revise el aspecto de la aplicación con los cambios visuales en DatePicker y TimePicker. Para una aplicación de Windows 10 que se ejecuta en un dispositivo móvil, estos controles ya no navegan a una página de selección, sino que usan un elemento emergente descartable con luz. |
| DatePicker, TimePicker | En una aplicación de Windows 10, no puedes colocar DatePicker ni TimePicker dentro de un control flotante. Si desea que esos controles se muestren en un control de tipo emergente, puede usar DatePickerFlyout y TimePickerFlyout. |
| GridView, ListView | Para GridView ListView, consulte Cambios de GridView/y ListView. |
| Hub | En una aplicación de Windows Phone Store, un control Hub se ajusta desde la última sección hasta la primera. En una aplicación de Windows Runtime 8.x y en una aplicación de Windows 10, las secciones centrales no se ajustan. |
| Hub | En una aplicación Windows Phone Store, la imagen de fondo de un control hub se mueve en parallax en relación con las secciones del centro. En una aplicación de Windows Runtime 8.x y en una aplicación de Windows 10, no se usa parallax. |
| Hub | En una aplicación Universal 8.1, la propiedad HubSection.IsHeaderInteractive hace que el encabezado de sección (y un glifo de contenido adicional representado junto a él) se conviertan en interactivos. En una aplicación de Windows 10, hay una prestación interactiva "Ver más" junto al encabezado, pero el propio encabezado no es interactivo. IsHeaderInteractive todavía determina si la interacción genera el evento Hub.SectionHeaderClick . |
| MessageDialog | Si usa MessageDialog, considere la posibilidad de usar contentDialog más flexible. Consulta también el ejemplo de conceptos básicos de la interfaz de usuario XAML. |
| ListPickerFlyout, PickerFlyout | ListPickerFlyout y PickerFlyout están en desuso para una aplicación de Windows 10. Para un control flotante de selección única, use MenuFlyout; para experiencias más complejas, use Flyout. |
| PasswordBox | La propiedad PasswordBox.IsPasswordRevealButtonEnabled está en desuso en una aplicación de Windows 10 y la configuración no tiene ningún efecto. Usa PasswordBox.PasswordRevealMode en su lugar, que tiene como valor predeterminado Peek (en el que se muestra un glifo ocular, como en una aplicación de Windows Runtime 8.x). Consulte también Directrices para los cuadros de contraseña. |
| Dinamización | El control dinámico ahora es universal, ya no se limita a su uso en dispositivos móviles. |
| SearchBox | Aunque SearchBox se implementa en la familia de dispositivos universales, no es totalmente funcional en dispositivos móviles. Consulta SearchBox en desuso en favor de AutoSuggestBox. |
| SemanticZoom | Para SemanticZoom, consulte Cambios de SemanticZoom. |
| ScrollViewer | Algunas propiedades predeterminadas de ScrollViewer han cambiado. HorizontalScrollMode es Auto, VerticalScrollMode es Auto y ZoomMode está deshabilitado. Si los nuevos valores predeterminados no son adecuados para la aplicación, puede cambiarlos en un estilo o como valores locales en el propio control. |
| TextBox | En una aplicación de Windows Runtime 8.x, la revisión ortográfica está desactivada de forma predeterminada para un TextBox. En una aplicación Windows Phone Store y en una aplicación de Windows 10, está activada de forma predeterminada. |
| TextBox | El tamaño de fuente predeterminado para un TextBox ha cambiado de 11 a 15. |
| TextBox | El valor predeterminado de TextBox.TextReadingOrder ha cambiado de Default a DetectFromContent. Si no es deseable, use UseFlowDirection. El valor predeterminado está en desuso. |
| Varios | El color de énfasis se aplica a las aplicaciones de Windows Phone Store y a las aplicaciones de Windows 10, pero no a las aplicaciones de Windows Runtime 8.x. |
Para obtener más información sobre los controles de aplicaciones para UWP, consulta Controls by function, Controls list y Guidelines for controls.
Lenguaje de diseño en Windows 10
Hay algunas diferencias pequeñas pero importantes en el lenguaje de diseño entre las aplicaciones universales 8.1 y las aplicaciones de Windows 10. Para obtener todos los detalles, consulte Diseño. A pesar de los cambios en el lenguaje de diseño, nuestros principios de diseño siguen siendo coherentes: sean atentos a los detalles, pero siempre se esfuerzan por simplificar a través de centrarse en el contenido no cromo, lo que reduce ferocmente los elementos visuales y permanecen auténticos en el dominio digital; usar jerarquía visual especialmente con tipografía; diseño en una cuadrícula; y llevar tus experiencias a la vida con animaciones fluidas.
Píxeles efectivos, distancia de visualización y factores de escala
Anteriormente, los píxeles de vista eran la manera de abstraer el tamaño y el diseño de los elementos de la interfaz de usuario fuera del tamaño físico real y la resolución de los dispositivos. Los píxeles de vista ahora han evolucionado en píxeles efectivos y aquí se muestra una explicación de ese término, lo que significa y el valor adicional que ofrece.
El término "resolución" hace referencia a una medida de densidad de píxeles y no, como se suele pensar, recuento de píxeles. "Resolución eficaz" es la forma en que los píxeles físicos que componen una imagen o glifo se resuelven en el ojo dadas las diferencias en la distancia de visualización y el tamaño de píxel físico del dispositivo (la densidad de píxeles es la recíproca del tamaño de píxel físico). La resolución eficaz es una buena métrica para crear una experiencia en torno a porque está centrada en el usuario. Al comprender todos los factores y controlar el tamaño de los elementos de la interfaz de usuario, puede hacer que la experiencia del usuario sea buena.
Diferentes dispositivos son un número diferente de píxeles efectivos de ancho, que van desde 320 epx para los dispositivos más pequeños, hasta 1024 epx para un monitor de tamaño modesto, y mucho más allá de anchos mucho más altos. Todo lo que tiene que hacer es seguir usando elementos de tamaño automático y paneles de diseño dinámico como siempre lo tiene. También habrá algunos casos en los que establecerás las propiedades de los elementos de la interfaz de usuario en un tamaño fijo en el marcado XAML. Un factor de escala se aplica automáticamente a la aplicación en función del dispositivo en el que se ejecuta y de la configuración de visualización realizada por el usuario. Y ese factor de escala sirve para mantener cualquier elemento de interfaz de usuario con un tamaño fijo que presente un destino táctil de tamaño más o menos constante (y lectura) al usuario en una amplia variedad de tamaños de pantalla. Además, junto con el diseño dinámico, la interfaz de usuario no solo se escalará ópticamente en diferentes dispositivos. En su lugar, hará lo necesario para ajustarse a la cantidad adecuada de contenido en el espacio disponible.
Para que la aplicación tenga la mejor experiencia en todas las pantallas, se recomienda crear cada recurso de mapa de bits en un intervalo de tamaños, cada uno adecuado para un factor de escala determinado. Proporcionar recursos a escala 100%, escala 200%y 400%-escala (en ese orden de prioridad) le dará excelentes resultados en la mayoría de los casos en todos los factores de escala intermedios.
Nota Si, por cualquier motivo, no puede crear recursos en más de un tamaño y, a continuación, crear recursos de escalado del 100 %. En Microsoft Visual Studio, la plantilla de proyecto predeterminada para aplicaciones para UWP proporciona recursos de personalización de marca (imágenes de mosaico y logotipos) en un solo tamaño, pero no son de escala del 100 %. Al crear recursos para su propia aplicación, siga las instrucciones de esta sección y proporcione un 100 %, un 200 % y un 400 % de tamaños y use paquetes de recursos.
Si tienes obras de arte complejas, es posible que quieras proporcionar tus recursos incluso más tamaños. Si empieza con el arte vectorial, es relativamente fácil generar recursos de alta calidad en cualquier factor de escala.
No te recomendamos que intentes admitir todos los factores de escala, pero la lista completa de factores de escala para aplicaciones de Windows 10 es del 100 %, 125 %, 150 %, 200 %, 250 %, 300 % y 400 %. Si los proporcionas, la Tienda elegirá los activos de tamaño correcto para cada dispositivo y solo se descargarán esos recursos. La Tienda selecciona los recursos que se van a descargar en función del PPP del dispositivo. Puedes volver a usar los recursos de tu aplicación de Windows Runtime 8.x a escala factores como el 140 % y el 220 %, pero la aplicación se ejecutará en uno de los nuevos factores de escala y, por tanto, cierto escalado de mapa de bits será inevitable. Pruebe la aplicación en una variedad de dispositivos para ver si está satisfecho con los resultados en su caso.
Es posible que vuelvas a usar el marcado XAML desde una aplicación de Windows Runtime 8.x donde se usan valores de dimensión literales en el marcado (quizás para ajustar el tamaño de las formas u otros elementos, quizás para la tipografía). Pero, en algunos casos, se usa un factor de escala mayor en un dispositivo para una aplicación de Windows 10 que para una aplicación universal 8.1 (por ejemplo, se usa un 150 % donde se usaba el 140 % y se usa el 200 % donde se usaba el 180 %). Por lo tanto, si encuentra que estos valores literales ahora son demasiado grandes en Windows 10, intente multiplicarlos por 0,8. Para obtener más información, consulta Diseño dinámico 101 para aplicaciones para UWP.
Cambios en GridView y ListView
Se han realizado varios cambios en los establecedores de estilo predeterminados para GridView para que el control se desplace verticalmente (en lugar de horizontalmente, como hizo anteriormente de forma predeterminada). Si editó una copia del estilo predeterminado en el proyecto, la copia no tendrá estos cambios, por lo que deberá realizarlos manualmente. Esta es una lista de los cambios.
- El establecedor de ScrollViewer.HorizontalScrollBarVisibility ha cambiado de Automático a Deshabilitado.
- El establecedor de ScrollViewer.VerticalScrollBarVisibility ha cambiado de Deshabilitado a Automático.
- El establecedor de ScrollViewer.HorizontalScrollMode ha cambiado de Habilitado a Deshabilitado.
- El establecedor de ScrollViewer.VerticalScrollMode ha cambiado de Deshabilitado a Habilitado.
- En el establecedor de ItemsPanel, el valor de ItemsWrapGrid.Orientation ha cambiado de Vertical a Horizontal.
Si ese último cambio (el cambio a Orientación) parece contradictorio, recuerde que estamos hablando de una cuadrícula de ajuste. Una cuadrícula de ajuste orientada horizontalmente (el nuevo valor) es similar a un sistema de escritura en el que el texto fluye horizontalmente y se divide en la siguiente línea hacia abajo al final de una página. Página de texto similar a la que se desplaza verticalmente. Por el contrario, una cuadrícula de ajuste orientada verticalmente (el valor anterior) es similar a un sistema de escritura donde el texto fluye verticalmente y, por lo tanto, se desplaza horizontalmente.
Estos son los aspectos de GridView y ListView que tienen cambios o que no se admiten en Windows 10.
- La propiedad IsSwipeEnabled (solo aplicaciones de Windows Runtime 8.x) no es compatible con las aplicaciones de Windows 10. La API sigue estando presente, pero la configuración no tiene ningún efecto. Todos los gestos de selección anteriores se admiten excepto el deslizar hacia abajo (que no se admite porque los datos muestran que no se puede detectar) y hacer clic con el botón derecho (que está reservado para mostrar un menú contextual).
- La propiedad ReorderMode (solo Windows Phone Aplicaciones de la Tienda) no se admite para las aplicaciones de Windows 10. La API sigue estando presente, pero la configuración no tiene ningún efecto. En su lugar, establezca AllowDrop y CanReorderItems en true en gridView o ListView y, a continuación, el usuario podrá reordenar mediante un gesto de pulsación y suspensión (o hacer clic y arrastrar).
- Al desarrollar para Windows 10, usa ListViewItemPresenter en lugar de GridViewItemPresenter en el estilo de contenedor de elementos, tanto para ListView como para GridView. Si edita una copia de los estilos de contenedor de elementos predeterminados, obtendrá el tipo correcto.
- Los objetos visuales de selección han cambiado para una aplicación de Windows 10. Si establece SelectionMode en Múltiple, de forma predeterminada, se representa una casilla para cada elemento. La configuración predeterminada para los elementos ListView significa que la casilla está alineada junto al elemento y, como resultado, el espacio ocupado por el resto del elemento se reducirá ligeramente y se desplazará. En el caso de los elementos GridView , la casilla se superpone encima del elemento de forma predeterminada. Pero, en cualquier caso, puede controlar el diseño (insertado o superpuesto) de las casillas (con la propiedad CheckMode) y si se muestran en absoluto (con la propiedad SelectionCheckMarkVisualEnabled) en el elemento ListViewItemPresenter dentro del estilo de contenedor de elementos como en el ejemplo siguiente.
- En Windows 10, el evento ContainerContentChanging se genera dos veces por elemento durante la virtualización de la interfaz de usuario: una vez para la reclamación y una vez para la reutilización. Si el valor de InRecycleQueue es true y no tiene ningún trabajo de reclamación especial que hacer, puede salir del controlador de eventos inmediatamente con la garantía de que se volverá a escribir cuando se vuelva a usar ese mismo elemento (en cuyo momento InRecycleQueue será false).
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

Casilla ListViewItemPresenter con inline

Una listViewItemPresenter con una casilla superpuesta
- Con la eliminación de gestos de deslizar hacia abajo y hacer clic con el botón derecho para la selección (por los motivos indicados anteriormente), el modelo de interacción ha cambiado, una consecuencia de lo cual es que los eventos ItemClick y SelectionChanged ya no son mutuamente excluyentes. Para tu aplicación de Windows 10, revisa tus escenarios y decide si adoptar el modelo de interacción de "selección" o "invocar". Para obtener más información, consulte Cómo cambiar el modo de interacción.
- Hay algunos cambios en las propiedades que se usan para aplicar estilo a ListViewItemPresenter. Las propiedades nuevas son CheckBoxBrush, PressedBackground, SelectedPressedBackground y FocusSecondaryBorderBrush. Las propiedades que se omiten para una aplicación de Windows 10 son Padding (usa ContentMargin en su lugar), CheckHintBrush, CheckSelectingBrush, PointerOverBackgroundMargin, ReorderHintOffset, SelectedBorderThickness y SelectedPointerOverBorderBrush.
En esta tabla se describen los cambios realizados en los estados visuales y los grupos de estados visuales de las plantillas de control ListViewItem y GridViewItem.
| 8.1 | Estado de la característica | Windows 10/11 | Estado de la característica |
|---|---|---|---|
| CommonStates | CommonStates | ||
| Normal | Normal | ||
| PointerOver | PointerOver | ||
| Presionado | Presionado | ||
| PointerOverPressed | [no disponible] | ||
| Deshabilitado | [no disponible] | ||
| [no disponible] | PointerOverSelected | ||
| [no disponible] | Seleccionada | ||
| [no disponible] | PressedSelected | ||
| [no disponible] | DisabledStates | ||
| [no disponible] | Deshabilitado | ||
| [no disponible] | habilitado | ||
| SelectionHintStates | [no disponible] | ||
| VerticalSelectionHint | [no disponible] | ||
| HorizontalSelectionHint | [no disponible] | ||
| NoSelectionHint | [no disponible] | ||
| [no disponible] | MultiSelectStates | ||
| [no disponible] | MultiSelectDisabled | ||
| [no disponible] | MultiSelectEnabled | ||
| SelectionStates | [no disponible] | ||
| Anulación de la selección | [no disponible] | ||
| No seleccionado | [no disponible] | ||
| UnselectedPointerOver | [no disponible] | ||
| No seleccionadoSwiping | [no disponible] | ||
| Seleccionar | [no disponible] | ||
| Seleccionada | [no disponible] | ||
| SelectedSwiping | [no disponible] | ||
| SelectedUnfocused | [no disponible] |
Si tiene una plantilla de control ListViewItem o GridViewItem personalizada, revise esta plantilla de control a la luz de los cambios anteriores. Se recomienda empezar de nuevo editando una copia de la nueva plantilla predeterminada y volver a aplicar la personalización a ella. Si, por cualquier motivo, no puede hacerlo y necesita editar la plantilla existente, aquí se muestran algunas instrucciones generales sobre cómo hacerlo.
- Agregue el nuevo grupo de estados visuales MultiSelectStates.
- Agregue el nuevo estado visual MultiSelectDisabled.
- Agregue el nuevo estado visual MultiSelectEnabled.
- Agregue el nuevo grupo de estados visuales DisabledStates.
- Agregue el nuevo estado visual Habilitado.
- En el grupo de estado visual CommonStates, quite el estado visual PointerOverPressed.
- Mueva el estado visual Deshabilitado al grupo de estado visual DisabledStates.
- Agregue el nuevo estado visual PointerOverSelected.
- Agregue el nuevo estado visual PressedSelected.
- Quite el grupo de estado visual SelectedHintStates.
- En el grupo estado visual SelectionStates, mueva el estado visual Seleccionado al grupo estado visual CommonStates.
- Quite todo el grupo de estados visuales SelectionStates.
Localización y globalización
Puedes volver a usar los archivos Resources.resw desde tu proyecto universal 8.1 en tu proyecto de aplicación para UWP. Después de copiar el archivo, agréguelo al proyecto y establezca Acción de compilación en PRIResource y Copiar en el directorio de salida en No copiar. En el tema ResourceContext.QualifierValues se describe cómo cargar recursos específicos de la familia de dispositivos en función del factor de selección de recursos de la familia de dispositivos.
Reproducir a
Las API del espacio de nombres Windows.Media.PlayTo están en desuso para las aplicaciones de Windows 10 en favor de las API de Windows.Media.Casting.
Tamaños de estilo TextBlock y claves de recursos
El lenguaje de diseño ha evolucionado para Windows 10 y, por tanto, ciertos estilos del sistema han cambiado. En algunos casos, querrá revisar los diseños visuales de las vistas para que estén en armonía con las propiedades de estilo que han cambiado.
En otros casos, ya no se admiten claves de recursos. El editor de marcado XAML de Visual Studio resalta las referencias a las claves de recursos que no se pueden resolver. Por ejemplo, el editor de marcado XAML resaltará una referencia a la clave ListViewItemTextBlockStyle de estilo con un subrayado ondulado rojo. Si no se corrige, la aplicación finalizará inmediatamente cuando intente implementarla en el emulador o en el dispositivo. Por lo tanto, es importante asistir a la corrección del marcado XAML. Y encontrará que Visual Studio es una excelente herramienta para detectar estos problemas.
En el caso de las claves que todavía se admiten, los cambios en el lenguaje de diseño significan que las propiedades establecidas por algunos estilos han cambiado. Por ejemplo, TitleTextBlockStyle establece FontSize en 14.667px en una aplicación de Windows Runtime 8.x y 18.14px en una aplicación de Windows Phone Store. Sin embargo, el mismo estilo establece FontSize en un tamaño de 24 píxeles mucho mayor en una aplicación de Windows 10. Revise los diseños y diseños y use los estilos adecuados en los lugares adecuados. Para obtener más información, consulta Directrices para fuentes y Diseñar aplicaciones para UWP.
Esta es una lista completa de las claves que ya no se admiten.
- CheckBoxAndRadioButtonMinWidthSize
- CheckBoxAndRadioButtonTextPaddingThickness
- ComboBoxFlyoutListPlaceholderTextOpacity
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxHighlightedBackgroundThemeBrush
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity
- ComboBoxItemHighContrastBackgroundThemeMargin
- ComboBoxItemMinHeightThemeSize
- ComboBoxPlaceholderTextBlockStyle
- ComboBoxPlaceholderTextThemeMargin
- CommandBarBackgroundThemeBrush
- CommandBarForegroundThemeBrush
- ContentDialogButton1HostPadding
- ContentDialogButton2HostPadding
- ContentDialogButtonsMinHeight
- ContentDialogContentLandscapeWidth
- ContentDialogContentMinHeight
- ContentDialogDimmingColor
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- GrabberMargin
- GridViewItemMargin
- GridViewItemPlaceholderBackgroundThemeBrush
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- HighContrastBlack
- HighContrastWhite
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- HubSectionHeaderMarginThickness
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- ItemTemplate
- LeftFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- ListViewItemMargin
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- MediaControlPanelAudioThemeBrush
- MediaControlPanelPhoneVideoThemeBrush
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- MediaErrorBackgroundThemeBrush
- MediaTextThemeBrush
- MenuFlyoutBackgroundThemeBrush
- MenuFlyoutBorderThemeBrush
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- MenuFlyoutPortraitBorderThemeThickness
- MenuFlyoutPortraitThemePadding
- MenuFlyoutRightLandscapeBorderThemeThickness
- MessageDialogContentStyle
- MessageDialogTitleStyle
- MinimalWindowMargin
- PasswordBoxCheckBoxThemeMargin
- PhoneAccentBrush
- PhoneBackgroundBrush
- PhoneBackgroundColor
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- PhoneBaseLowSolidColor
- PhoneBaseMediumHighColor
- PhoneBaseMediumMidColor
- PhoneBaseMediumMidSolidColor
- PhoneBaseMidColor
- PhoneBaseWhiteColor
- PhoneBorderThickness
- PhoneButtonBasePressedForegroundBrush
- PhoneButtonContentPadding
- PhoneButtonFontWeight
- PhoneButtonMinHeight
- PhoneButtonMinWidth
- PhoneChromeBrush
- PhoneChromeColor
- PhoneControlBackgroundColor
- PhoneControlDisabledColor
- PhoneControlForegroundColor
- PhoneDisabledBrush
- PhoneDisabledColor
- PhoneFontFamilyLight
- PhoneFontFamilySemiBold
- PhoneForegroundBrush
- PhoneForegroundColor
- PhoneHighContrastSelectedBackgroundThemeBrush
- PhoneHighContrastSelectedForegroundThemeBrush
- PhoneImagePlaceholderColor
- PhoneLowBrush
- PhoneMidBrush
- PhonePageBackgroundColor
- PhonePivotLockedTranslation
- PhonePivotUnselectedItemOpacity
- PhoneRadioCheckBoxBorderBrush
- PhoneRadioCheckBoxBrush
- PhoneRadioCheckBoxCheckBrush
- PhoneRadioCheckBoxPressedBrush
- PhoneStrokeThickness
- PhoneTextHighColor
- PhoneTextLowColor
- PhoneTextMidColor
- PhoneTextOverAccentColor
- PhoneTouchTargetLargeOverhang
- PhoneTouchTargetOverhang
- PivotHeaderItemPadding
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- ProgressRingActiveBackgroundOpacity
- ProgressRingElipseThemeMargin
- ProgressRingElipseThemeSize
- ProgressRingTextForegroundThemeBrush
- ProgressRingTextThemeMargin
- ProgressRingThemeSize
- RichEditBoxTextThemeMargin
- RightFullWindowMargin
- RightMargin
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- ScrollBarPanningThumbThemeHeight
- ScrollBarPanningThumbThemeWidth
- SliderThumbDisabledBorderThemeBrush
- SliderTrackBorderThemeBrush
- SliderTrackDisabledBorderThemeBrush
- TextBoxBackgroundColor
- TextBoxBorderColor
- TextBoxDisabledHeaderForegroundThemeBrush
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- TextBoxPlaceholderColor
- TextControlHeaderMarginThemeThickness
- TextControlHeaderMinHeightSize
- TextStyleExtraExtraLargeFontSize
- TextStyleExtraLargePlusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- TimeRemainingElementMargin
SearchBox en desuso en favor de AutoSuggestBox
Aunque SearchBox se implementa en la familia de dispositivos universales, no es totalmente funcional en dispositivos móviles. Use AutoSuggestBox para su experiencia de búsqueda universal. Aquí se muestra cómo implementar normalmente una experiencia de búsqueda con AutoSuggestBox.
Una vez que el usuario empieza a escribir, se genera el evento TextChanged , por un motivo de UserInput. A continuación, rellene la lista de sugerencias y establezca ItemsSource del AutoSuggestBox. A medida que el usuario navega por la lista, se genera el evento SuggestionChosen (y si ha establecido TextMemberDisplayPath, el cuadro de texto se rellena automáticamente con la propiedad especificada). Cuando el usuario envía una opción con la clave Entrar, se genera el evento QuerySubmitted , en cuyo punto puede tomar medidas sobre esa sugerencia (en este caso, lo más probable es que vaya a otra página con más detalles sobre el contenido especificado). Tenga en cuenta que las propiedades LinguisticDetails y Language de SearchBoxQuerySubmittedEventArgs ya no se admiten (hay API equivalentes para admitir esa funcionalidad). Ya no se admite KeyModifiers .
AutoSuggestBox también admite editores de métodos de entrada (IME). Y, si desea mostrar un icono de "buscar", también puede hacerlo (la interacción con el icono hará que se genere el evento QuerySubmitted ).
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
Consulte también ejemplo de portabilidad de AutoSuggestBox.
Cambios de SemanticZoom
El gesto de zoom de un SemanticZoom ha convergedo en el modelo de Windows Phone, que consiste en pulsar o hacer clic en un encabezado de grupo (por lo que, en los equipos de escritorio, la prestación del botón menos para alejar ya no se muestra). Ahora, obtenemos el mismo comportamiento coherente y gratuito en todos los dispositivos. Una diferencia estética del modelo de Windows Phone es que la vista alejada (la lista de accesos directos) reemplaza la vista ampliada en lugar de superponerla. Por este motivo, puede quitar cualquier fondo semi opaco de las vistas alejadas.
En una aplicación Windows Phone Store, la vista alejada se expande al tamaño de la pantalla. En una aplicación de Windows Runtime 8.x y en una aplicación de Windows 10, el tamaño de la vista alejada está restringido a los límites del control SemanticZoom .
En una aplicación de Windows Phone Store, el contenido detrás de la vista alejada (en orden z) se muestra a través de si la vista alejada tiene alguna transparencia en su fondo. En una aplicación de Windows Runtime 8.x y en una aplicación de Windows 10, no hay nada visible detrás de la vista alejada.
En una aplicación de Windows Runtime 8.x, cuando la aplicación está desactivada y reactivada, la vista alejada se descarta (si se mostraba) y la vista ampliada se muestra en su lugar. En una aplicación de la Tienda Windows Phone y en una aplicación de Windows 10, la vista alejada permanecerá mostrando si se mostraba.
En una aplicación de Windows Phone Store y en una aplicación de Windows 10, la vista alejada se descarta cuando se presiona el botón Atrás. En el caso de una aplicación de Windows Runtime 8.x, no hay ningún procesamiento de botón atrás integrado, por lo que la pregunta no se aplica.
Configuración
La clase SettingsPane de Windows Runtime 8.x no es adecuada para Windows 10. En su lugar, además de crear una página configuración, debes proporcionar a los usuarios una manera de acceder a ella desde dentro de la aplicación. Se recomienda exponer esta página configuración de la aplicación en el nivel superior, como el último elemento anclado en el panel de navegación, pero este es el conjunto completo de opciones.
- Panel de navegación. La configuración debe ser el último elemento de la lista de opciones de navegación y anclado a la parte inferior.
- Barra de aplicaciones/barra de herramientas (dentro de una vista de pestañas o diseño dinámico). La configuración debe ser el último elemento de la barra de aplicaciones o el control flotante del menú de la barra de herramientas. No se recomienda que La configuración sea uno de los elementos de nivel superior dentro de la navegación.
- Hub. La configuración debe encontrarse dentro del control flotante del menú (puede estar en el menú de la barra de aplicaciones o en el menú de la barra de herramientas dentro del diseño del centro).
Tampoco se recomienda enterrar la configuración en un panel maestro-detalle.
La página Configuración debe rellenar toda la ventana de la aplicación y la página Configuración también es donde deben estar Los comentarios y acerca de la aplicación. Para obtener instrucciones sobre el diseño de la página Configuración, consulta Directrices para la configuración de la aplicación.
Texto
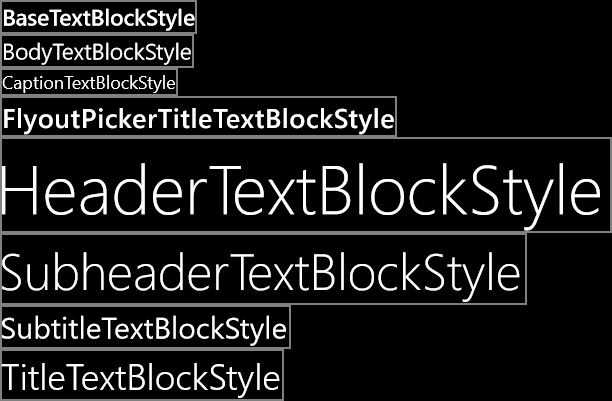
Texto (o tipografía) es un aspecto importante de una aplicación para UWP y, al migrar, es posible que quieras volver a visitar los diseños visuales de tus vistas para que estén en armonía con el nuevo lenguaje de diseño. Usa estas ilustraciones para encontrar los estilos del sistema TextBlock de Plataforma universal de Windows (UWP) que están disponibles. Busque los que corresponden a los estilos de Windows Phone Silverlight que usó. Como alternativa, puede crear sus propios estilos universales y copiar las propiedades de los estilos del sistema de Windows Phone Silverlight en ellos.

Estilos textBlock del sistema para aplicaciones de Windows 10
En las aplicaciones de Windows Runtime 8.x y Windows Phone aplicaciones de la Tienda, la familia de fuentes predeterminada es interfaz de usuario global. En una aplicación de Windows 10, la familia de fuentes predeterminada es Segoe UI. Como resultado, las métricas de fuente de la aplicación pueden tener un aspecto diferente. Si desea reproducir el aspecto del texto 8.1, puede establecer sus propias métricas mediante propiedades como LineHeight y LineStackingStrategy.
En las aplicaciones de Windows Runtime 8.x y Windows Phone aplicaciones de la Tienda, el idioma predeterminado para el texto se establece en el idioma de la compilación o en-us. En una aplicación de Windows 10, el idioma predeterminado se establece en el idioma de la aplicación superior (reserva de fuentes). Puede establecer FrameworkElement.Language explícitamente, pero disfrutará de un mejor comportamiento de reserva de fuentes si no establece un valor para esa propiedad.
Para obtener más información, consulta Directrices para fuentes y Diseñar aplicaciones para UWP. Consulte también la sección Controles anterior para ver los cambios en los controles de texto.
Cambios de tema
Para una aplicación universal 8.1, el tema predeterminado es oscuro de forma predeterminada. En el caso de los dispositivos Windows 10, el tema predeterminado ha cambiado, pero puedes controlar el tema usado declarando un tema solicitado en App.xaml. Por ejemplo, para usar un tema oscuro en todos los dispositivos, agregue RequestedTheme="Dark" al elemento Application raíz.
Iconos y notificaciones del sistema
En el caso de iconos y notificaciones del sistema, las plantillas que usas seguirán funcionando en tu aplicación de Windows 10. Sin embargo, hay nuevas plantillas adaptables disponibles para su uso y se describen en Notificaciones, iconos, notificaciones del sistema y distintivos.
Anteriormente, en los equipos de escritorio, una notificación del sistema era un mensaje transitorio. Desaparecería y ya no se puede recuperar, una vez que se perdió o se omitió. En Windows Phone, si se omite o se descarta temporalmente una notificación del sistema, entraría en el Centro de actividades. Ahora, el Centro de actividades ya no está limitado a la familia de dispositivos móviles.
Para enviar una notificación del sistema, ya no es necesario declarar una funcionalidad.
Tamaño de la ventana
Para una aplicación universal 8.1, el elemento de manifiesto de la aplicación ApplicationView se usa para declarar un ancho de ventana mínimo. En tu aplicación para UWP, puedes especificar un tamaño mínimo (ancho y alto) con código imperativo. El tamaño mínimo predeterminado es 500x320epx y también es el tamaño mínimo más pequeño aceptado. El tamaño mínimo más grande aceptado es 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
El tema siguiente es Migración de E/S, dispositivo y modelo de aplicación.