Texturas alfa opacas y de 1 bits
El formato de textura BC1 es para texturas que son opacas o tienen un solo color transparente.
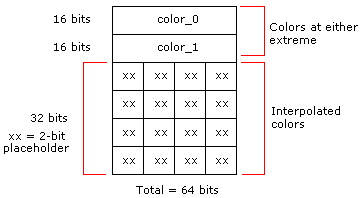
Para cada bloque alfa opaco o de 1 bits, se almacenan dos valores de 16 bits (formato RGB 5:6:5) y un mapa de bits de 4x4 con 2 bits por píxel. Esto totaliza 64 bits para 16 elementos de textura, o cuatro bits por elemento de textura. En el mapa de bits de bloque, hay 2 bits por elemento de textura para seleccionar entre los cuatro colores, dos de los cuales se almacenan en los datos codificados. Los otros dos colores se derivan de estos colores almacenados por interpolación lineal. Este diseño se muestra en el diagrama siguiente.

El formato alfa de 1 bits se distingue del formato opaco comparando los dos valores de color de 16 bits almacenados en el bloque. Se tratan como enteros sin signo. Si el primer color es mayor que el segundo, implica que solo se definen los elementos de textura opacos. Esto significa que se usan cuatro colores para representar los elementos de textura. En la codificación de cuatro colores, hay dos colores derivados y los cuatro colores se distribuyen igualmente en el espacio de colores RGB. Este formato es análogo al formato RGB 5:6:5. De lo contrario, para la transparencia alfa de 1 bits, se usan tres colores y el cuarto está reservado para representar texturas transparentes.
En la codificación de tres colores, hay un color derivado y el cuarto código de 2 bits está reservado para indicar un elemento de textura transparente (información alfa). Este formato es análogo a RGBA 5:5:5:1, donde se usa el bit final para codificar la máscara alfa.
En el ejemplo de código siguiente se muestra el algoritmo para decidir si se selecciona la codificación de tres o cuatro colores:
if (color_0 > color_1)
{
// Four-color block: derive the other two colors.
// 00 = color_0, 01 = color_1, 10 = color_2, 11 = color_3
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (2 * color_0 + color_1 + 1) / 3;
color_3 = (color_0 + 2 * color_1 + 1) / 3;
}
else
{
// Three-color block: derive the other color.
// 00 = color_0, 01 = color_1, 10 = color_2,
// 11 = transparent.
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (color_0 + color_1) / 2;
color_3 = transparent;
}
Se recomienda establecer los componentes RGBA del píxel de transparencia en cero antes de mezclarse.
En las tablas siguientes se muestra el diseño de memoria del bloque de 8 bytes. Se supone que el primer índice corresponde a la coordenada Y y y la segunda corresponde a la coordenada x. Por ejemplo, Texel[1][2] hace referencia al píxel del mapa de textura en (x,y) = (2,1).
A continuación se muestra el diseño de memoria del bloque de 8 bytes (64 bits):
| Dirección de Word | Palabra de 16 bits |
|---|---|
| 0 | Color_0 |
| 1 | Color_1 |
| 2 | Word_0 de mapa de bits |
| 3 | Word_1 de mapa de bits |
Color_0 y Color_1, los colores en los dos extremos, se disponen de la siguiente manera:
| bits | Color |
|---|---|
| 4:0 (LSB*) | Componente de color azul |
| 10:5 | Componente de color verde |
| 15:11 | Componente de color rojo |
*bit menos significativo
El Word_0 de mapa de bits se establece de la siguiente manera:
| bits | Elemento de textura |
|---|---|
| 1:0 (LSB) | Texel[0][0] |
| 3:2 | Texel[0][1] |
| 5:4 | Texel[0][2] |
| 7:6 | Texel[0][3] |
| 9:8 | Texel[1][0] |
| 11:10 | Texel[1][1] |
| 13:12 | Texel[1][2] |
| 15:14 (MSB*) | Texel[1][3] |
*bit más significativo (MSB)
El Word_1 de mapa de bits se establece de la siguiente manera:
| bits | Elemento de textura |
|---|---|
| 1:0 (LSB) | Texel[2][0] |
| 3:2 | Texel[2][1] |
| 5:4 | Texel[2][2] |
| 7:6 | Texel[2][3] |
| 9:8 | Texel[3][0] |
| 11:10 | Texel[3][1] |
| 13:12 | Texel[3][2] |
| 15:14 (MSB) | Texel[3][3] |
Ejemplo de codificación de color opaco
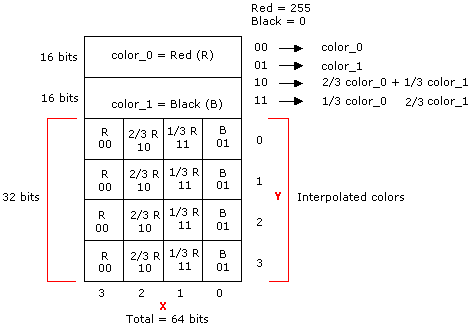
Como ejemplo de codificación opaca, supongamos que los colores rojo y negro están en los extremos. Rojo es color_0, y negro es color_1. Hay cuatro colores interpolados que forman el degradado distribuido uniformemente entre ellos. Para determinar los valores del mapa de bits 4x4, se usan los cálculos siguientes:
00 ? color_0
01 ? color_1
10 ? 2/3 color_0 + 1/3 color_1
11 ? 1/3 color_0 + 2/3 color_1
A continuación, el mapa de bits es similar al diagrama siguiente.

Este aspecto es similar a la siguiente serie de colores ilustrada.
Nota En una imagen, el píxel (0,0) aparece en la parte superior izquierda.

Ejemplo de codificación alfa de 1 bits
Este formato se selecciona cuando el entero de 16 bits sin signo, color_0, es menor que el entero de 16 bits sin signo, color_1. Un ejemplo de dónde se puede usar este formato es hojas en un árbol, que se muestran en un cielo azul. Algunos elementos de textura se pueden marcar como transparentes, mientras que tres tonos de verde siguen estando disponibles para las hojas. Dos colores fijan los extremos, y el tercero es un color interpolado.
La ilustración siguiente es un ejemplo de este tipo de imagen.

Donde la imagen se muestra como blanca, el elemento de textura se codificará como transparente. Los componentes RGBA de los elementos de textura transparentes deben establecerse en cero antes de mezclarse.
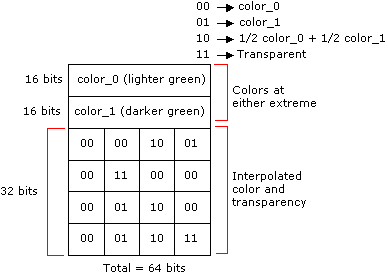
La codificación de mapa de bits para los colores y la transparencia se determina mediante los siguientes cálculos.
00 ? color_0
01 ? color_1
10 ? 1/2 color_0 + 1/2 color_1
11 ? Transparent
A continuación, el mapa de bits es similar al diagrama siguiente.

Temas relacionados
Recursos de textura comprimidos