Interfaz de usuario volumétrica con Canvas: MRTK3



Nota
Se trata de una visión general conceptual de cómo se compila la interfaz de usuario híbrida basada en Canvas. Para obtener documentación sobre los objetos prefabricados individuales de la experiencia de usuario, consulte la documentación de componentes de la experiencia de usuario.
MRTK3 presenta una interfaz de usuario volumétrica integrada con el sistema RectTransform y Canvas de Unity. Aunque este sistema se ha usado históricamente para la interfaz de usuario plana 2D, es capaz de representar y diseñar la interfaz de usuario 3D volumétrica. Esto puede acelerar la iteración de diseño y aumentar la fidelidad de los diseños que se pueden crear con la interfaz de usuario volumétrica.
Nota
La biblioteca de componentes basada en lienzo está en desarrollo activo y cambiará rápidamente con nuevas características, apariencia, diseño y arquitectura.
Los sistemas de interfaz de usuario no de Canvas de MRTK 2.x eran muy difíciles de diseñar, ya que carecían de muchas de las características básicas esperadas de un sistema de diseño de interfaz.
- ✘ Falta de unidades de diseño no físicas
- ✘ Sin alineación
- ✘ Sin margen / espaciado
- ✘ Sin diseño flexible o dinámico
- ✘ Objetos prefabricados distintos para cada permutación de diseño, tamaño y configuración
- ✘ Compatibilidad muy limitada con el diseño de colección (diseños de composición horizontal / vertical)
- ✘ Falta de características de diseño básicas, como radios o anchos de trazo redondeados de tamaño absoluto
- ✘ Se debía usar la escala para ajustar los tamaños de los elementos de la interfaz de usuario, lo que modificaba de forma destructiva los elementos secundarios.
- ✘ Compatibilidad limitada con mouse y teclado
- ✘ No se admitía el controlador para juegos
Como resultado de estas limitaciones, la interfaz de usuario volumétrica ha sido históricamente más primitiva en su diseño y ha requerido una gran cantidad de trabajo manual de diseñadores técnicos para crear diseños hermosos.
MRTK3 presenta un enfoque unificado. Se pueden crear hermosos controles de interfaz de usuario volumétrica que admitan todas las interacciones de XR (como las pulsaciones de seguimiento de manos articuladas y la mirada) en un contexto de Canvas-RectTransform. Los controles se pueden diseñar automáticamente con margen adecuado, relleno, flexibilidad dinámica y todas las características que esperan los diseñadores. Además, podemos enrutar los eventos UGUI a XRI, de modo que los mismos objetos prefabricados de interfaz de usuario funcionen igualmente bien en contextos 2D, así como en 3D, incluidas entradas accesibles como el controlador para juegos.
Entre las ventajas se incluye lo siguiente:
- ✔ Unidades de diseño flexibles que se asignan a una variedad de contextos físicos (realidad 3D, pantallas 2D, TV/Escritorio/Móvil/Web)
- ✔ Compatibilidad completa con la alineación rectTransform para el diseño dinámico con relaciones primarias o secundarias cohesivas
- ✔ Compatibilidad completa con el relleno y el margen de RectTransform mediante grupos de autodiseño de UnityUI
- ✔ Compatibilidad con diseños flexibles con prioridad y márgenes, mediante grupos de autodiseño de UnityUI
- ✔ Un solo objeto prefabricado para cada tipo de control, que se puede cambiar de tamaño y ajustar para adaptarse a cualquier contenido o contexto
- ✔ Diseños horizontales, verticales y de cuadrícula de grupos de autodiseño de UnityUI. Son posibles los diseños personalizados mediante la extensión de interfaces de diseño de Unity.
- ✔ Amplia variedad de características de diseño avanzadas, como radios de esquinas redondeadas de tamaño absoluto, anchos de trazo y márgenes, habilitadas por las características avanzadas del sombreador de interfaz de usuario en el paquete de herramientas de gráficos de realidad mixta.
- ✔ Sin escalado: todos los tamaños y el diseño se logran a través de las métricas de tamaño y desplazamiento de RectTransform. Los elementos principales no escalan a los secundarios.
- ✔ Compatibilidad completa con el ratón y el teclado, de forma nativa a través de eventos UGUI,
UGUIInputAdapteryCanvasProxyInteractor(consulte la documentación de arquitectura interactuable para obtener más información) - ✔ Compatibilidad con el controlador para juegos y la navegación direccional/relativa
Esta eficacia y flexibilidad pueden suponer un costo y la interfaz de usuario basada en Lienzo requiere una administración cuidadosa para evitar problemas comunes de rendimiento.
- Cada "parte móvil" de la interfaz de usuario debe ser un nodo de Lienzo distinto. Hay costos de
O(tree_height)asociados a la mutación de las jerarquías de Canvas, y se recomienda encarecidamente el uso de varios lienzos para varias partes móviles o componentes reutilizables. - Evite usar un único lienzo global para toda la escena.
- Mover y girar Lienzos y RectTransforms puede tener implicaciones de rendimiento. Se recomienda encarecidamente anidar el lienzo debajo de una transformación "holster" no rectTransform que se mueva, en lugar de mover el lienzo directamente.
- Nuestra historia para enmascarar y recortar interfaces de usuario basadas en colisionador todavía está en desarrollo. Considere la posibilidad de evitar las vistas de desplazamiento que contienen contenido en el que se puede hacer clic.
- El sistema de navegación direccional predeterminado de Unity puede, en algunos contextos 3D, comportarse de un modo extraño. Estamos investigando sistemas de navegación personalizados que se comporten de forma más sólida en diseños 3D inusuales.
Publicaremos instrucciones más específicas para optimizar los diseños basados en Canvas a medida que realicemos pruebas de rendimiento más detalladas en una gama de dispositivos.
Configurar
Nuestros componentes se elaboran con una relación de 1 unidad de diseño : 1 mm para los contextos físicos. Al configurar un lienzo para su uso con la interfaz de usuario volumétrica, diseñada para mostrarse en aplicaciones 3D envolventes:
- Asegúrese de que Canvas es el espacio mundial
- Asegúrese de que la escala del lienzo es globalmente 0,001 en todos los ejes
En el caso de las aplicaciones que se van a representar en una pantalla 2D, la escala se puede ajustar libremente para que coincida con las métricas de facilidad de uso especificadas y los tamaños de destino táctil mínimos.
Al usar interactivos con UGUIInputAdapter (como nuestra experiencia de usuario basada en Canvas), asegúrese de que tiene un elemento CanvasProxyInteractor en un elemento GameObject (preferiblemente vacío) de la escena. Esto reenviará los eventos de UGUI a través de XRI, lo que garantiza que sus interactuables funcionen correctamente.
Si desea experimentar con la entrada de UGUI en componentes que no son de la experiencia de usuario, agregue UGUIInputAdapter a la interfaz XRI interactuable. La entrada de UGUI en los interactuables no relacionados con la experiencia de usuario es experimental y está sujeta a varios errores abiertos.
Desarrollo continuo
Todavía estamos dando forma a la historia de desarrollo para crear una bonita interfaz de usuario en nuestra variedad de plataformas compatibles. Actualmente, todavía se incluyen dos versiones de la mayoría de los componentes de la experiencia de usuario: una que no usa Canvas, con diseño estático y sin respuesta (como hemos proporcionado históricamente en MRTK 2.x) y otra versión que se compila con nuestro enfoque unificado basado en Canvas. A medida que creamos más componentes y desarrollamos nuestra implementación de la biblioteca de diseño, esperamos dejar de usar los componentes que no son de Canvas, por coherencia y mantenimiento.
Administración de estado unificada
Debido a la separación estricta del estado o la interacción y los objetos visuales, observará que los mismos scripts de estado e interacción se comparten entre contextos de Canvas y no de Canvas. Esto es así por diseño; los mismos scripts de interacción se pueden reutilizar en cualquier contexto visual o de diseño, lo que reduce la superficie de la API y mejora la coherencia de nuestras interacciones. Por ejemplo, Slider es el componente de interacción del control deslizante para los controles deslizantes de lienzo y no lienzo, y PressableButton es el mismo script en los botones de lienzo y no lienzo. En el futuro, si se adopta un nuevo marco de presentación o diseño, podemos llevar a cabo la misma lógica de interacción y sistemas para garantizar la coherencia y el mantenimiento.
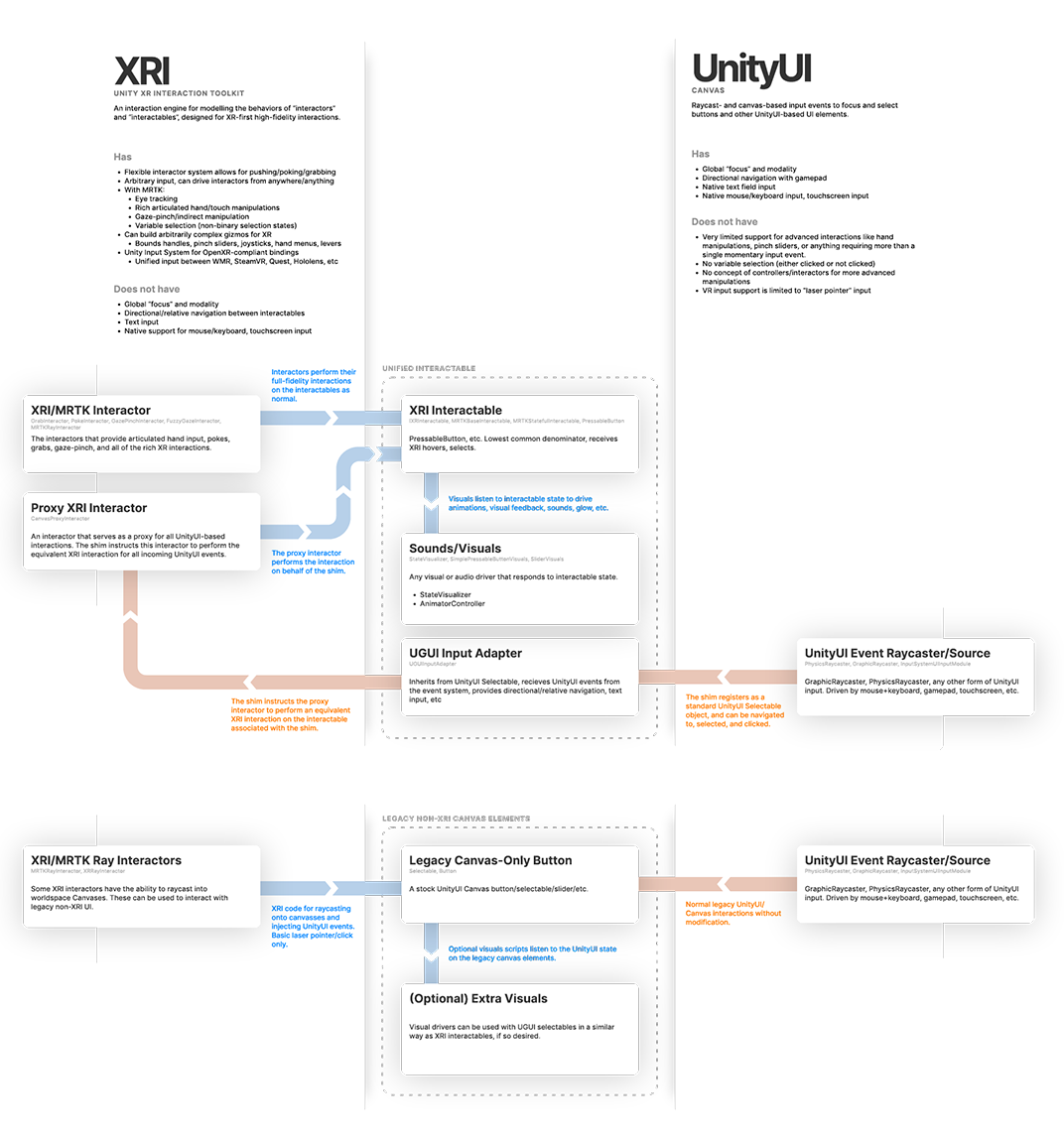
En el diagrama de arquitectura siguiente se detalla cómo funcionan conjuntamente los distintos eventos de entrada y tipos de interactivos para proporcionar un estado de interacción unificado. Haga clic en el diagrama para ver una versión más grande.