lenguaje de diseño de Mixed Reality : MRTK3

En los últimos años, hemos enviado muchos dispositivos diferentes y factores de forma con diferentes tipos de presentación, resoluciones y experiencias de usuario. Hemos desarrollado un conjunto de procedimientos recomendados para diseñar experiencias excelentes en realidad mixta, pero estos procedimientos recomendados siguen evolucionando a medida que probamos y evalúamos diseños en diferentes productos y dispositivos.
Nos complace presentar los últimos Mixed Reality lenguaje de diseño que se muestran en la aplicación Mesh para HoloLens, al público a través de los bloques de creación de MRTK. Los nuevos cambios de diseño tienen como objetivo permitir a los desarrolladores crear aplicaciones listas para producción que sean más bonitas, utilizables y portátiles.
Mejoras
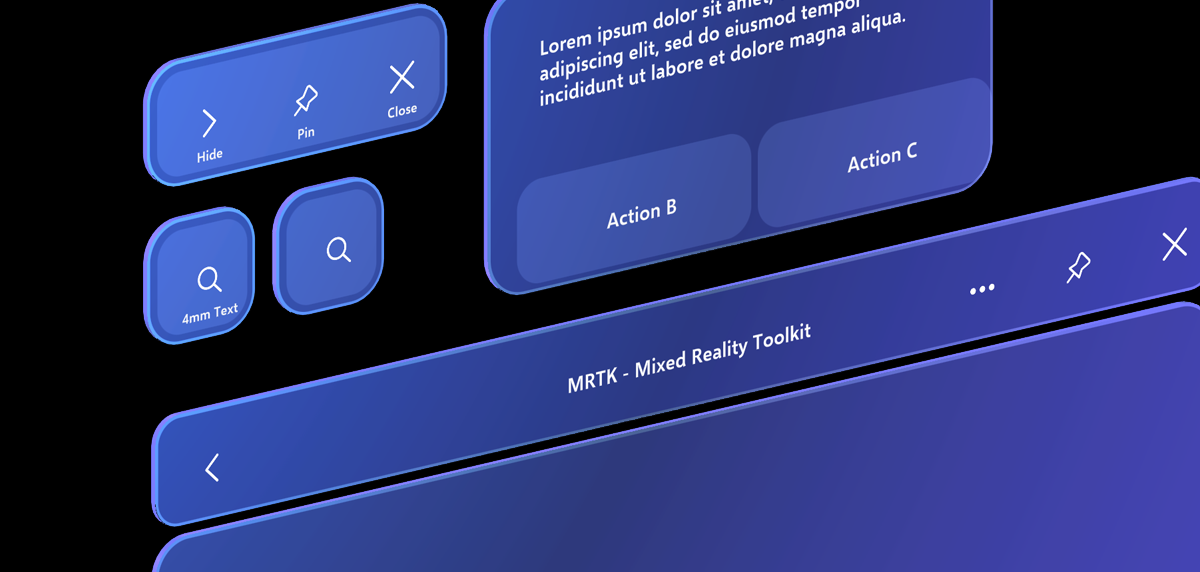
 Geometría actualizada con esquinas redondeadas para experiencias más accesibles y fáciles de usar
Geometría actualizada con esquinas redondeadas para experiencias más accesibles y fáciles de usar
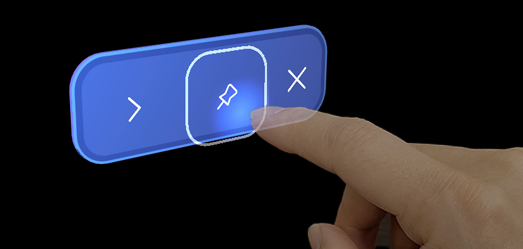
 Comentarios visuales mejorados para una entrada multi modal mejorada, como la mirada ocular combinada con gesto de reducir
Comentarios visuales mejorados para una entrada multi modal mejorada, como la mirada ocular combinada con gesto de reducir
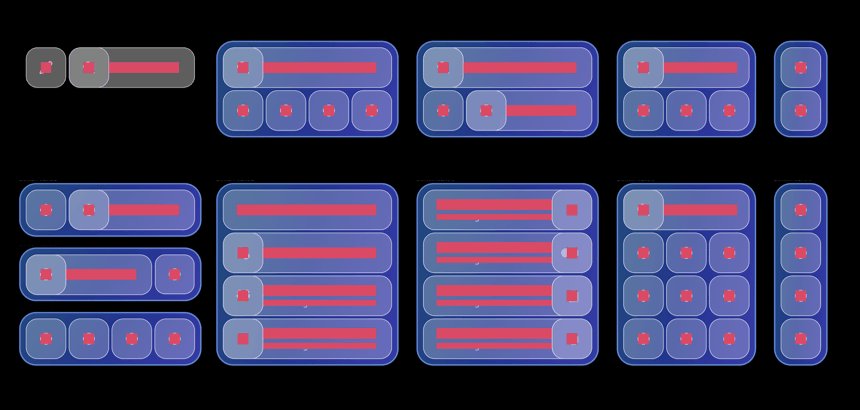
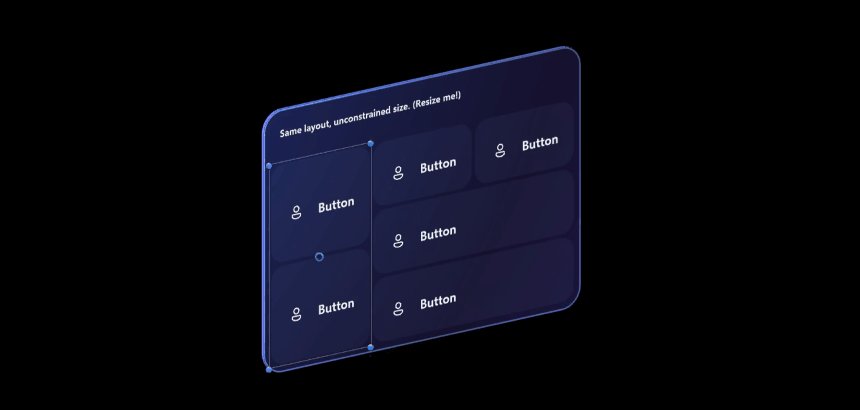
 Unidades modulares mejoradas que admiten varios escenarios de interfaz de usuario con permutaciones
Unidades modulares mejoradas que admiten varios escenarios de interfaz de usuario con permutaciones
 Sistema de placa trasera modular para crear diseños complejos que permanecen claros y utilizables
Sistema de placa trasera modular para crear diseños complejos que permanecen claros y utilizables
 Objetos visuales de rectángulo delimitador rediseñados para reducir el ruido visual y permitir interacciones con la mirada fluida
Objetos visuales de rectángulo delimitador rediseñados para reducir el ruido visual y permitir interacciones con la mirada fluida
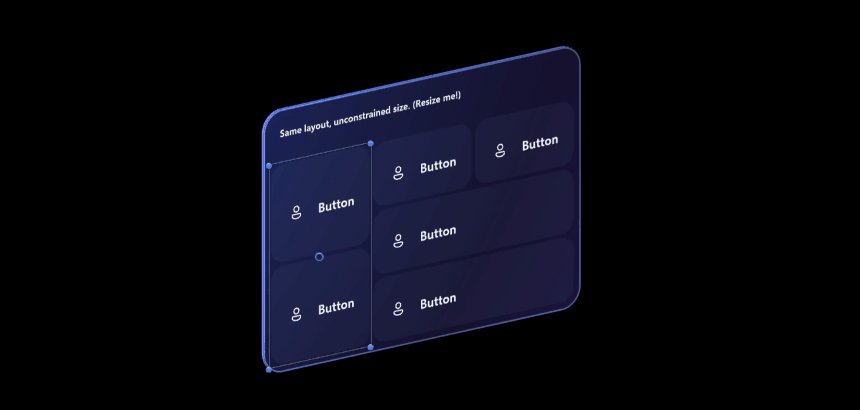
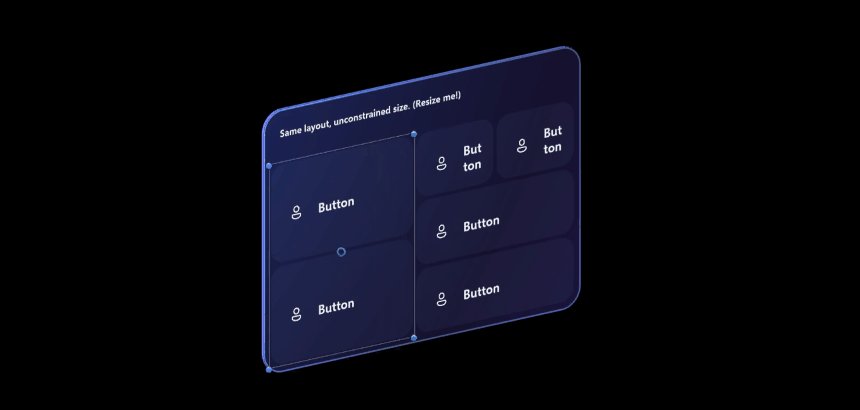
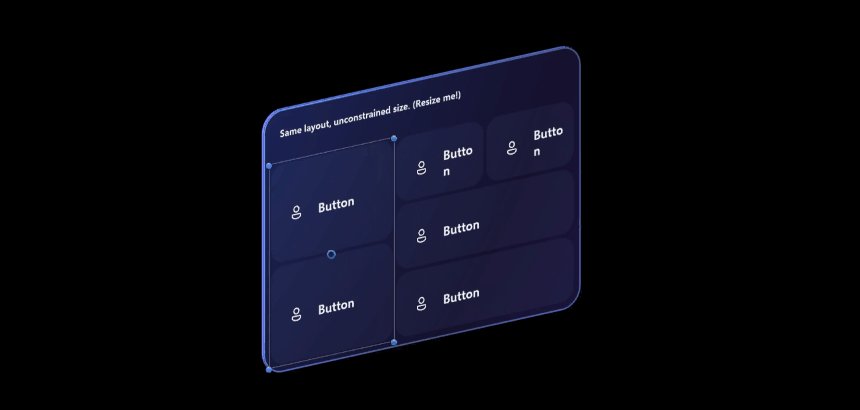
 Integración con RectTransform y Unity Canvas que admite el diseño dinámico y flexible
Integración con RectTransform y Unity Canvas que admite el diseño dinámico y flexible
Elementos clave

Geometría
El nuevo lenguaje de diseño presenta geometría con esquinas redondeadas que crean una experiencia más accesible, atractiva y moderna. La geometría también es totalmente tridimensional, con un grosor tangible que ayuda a fundamentar los diseños en realidad. También recuerda al usuario que estos elementos son objetos físicos reales que existen dentro de su espacio 3D y se pueden adjuntar a objetos y agarrarlos, moverlos o manipularlos.

Color
Color ayuda a los usuarios a centrarse en sus tareas indicando una jerarquía visual y una estructura entre los elementos de la interfaz de usuario. La nueva combinación de colores del lenguaje de diseño minimiza la fatiga ocular mientras permanece lo suficientemente brillante y opaco en pantallas aditivas para fortalecer la confianza del usuario cuando hacen interacciones directas con las manos. Los elementos detallados, como los efectos iridescentes, son el resultado de iteraciones de diseño e investigación de usuarios para proporcionar la mejor experiencia en la pantalla aditiva de HoloLens y otros dispositivos Mixed Reality.

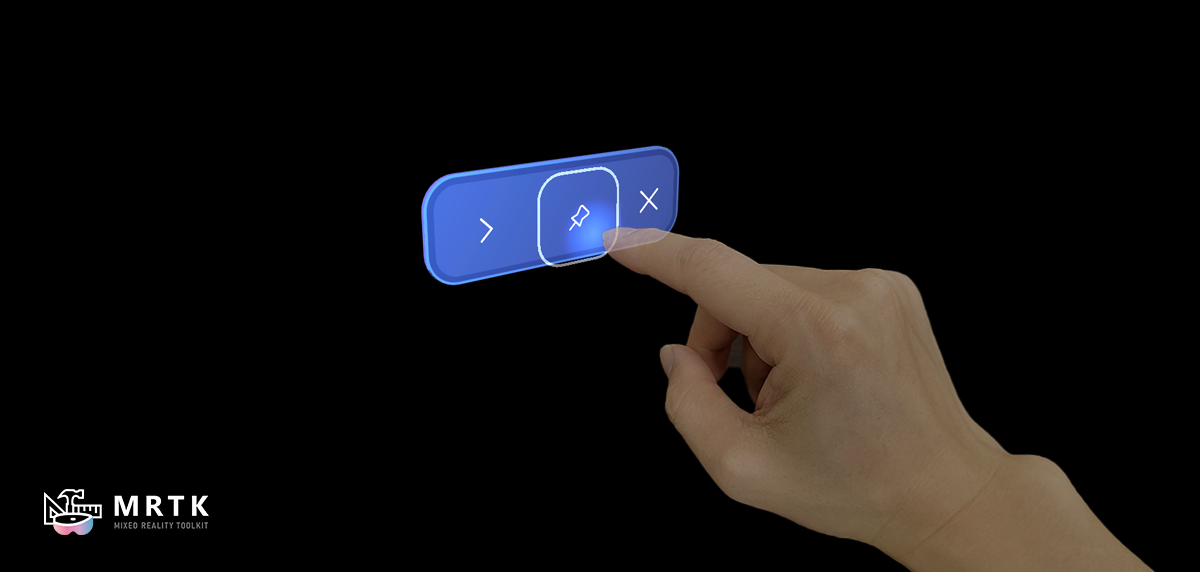
Luz y materiales
La luz y los materiales desempeñan un papel esencial para proporcionar comentarios visuales en las interacciones espaciales. El uso de iluminación 3D contextual ayuda al usuario a percibir el estado de profundidad e interacción, especialmente cuando las pantallas aditivas del dispositivo pueden causar confusión de profundidad. Por ejemplo, los dedos del usuario convierten un brillo sutil en las superficies presionables de los botones, mejorando la percepción del usuario de la distancia de su dedo desde el holograma.

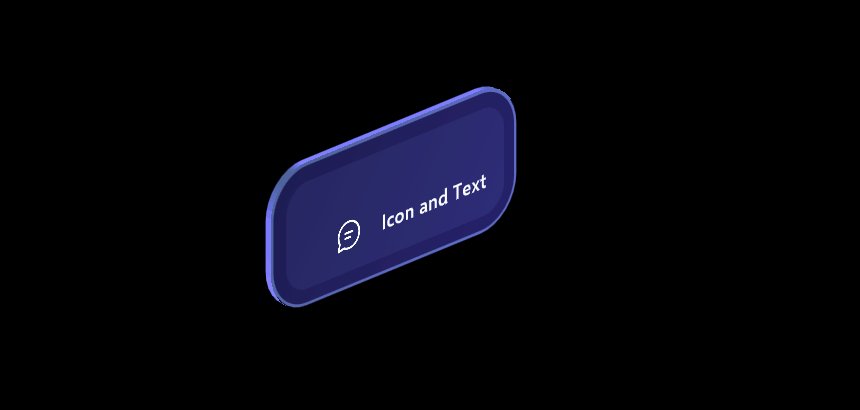
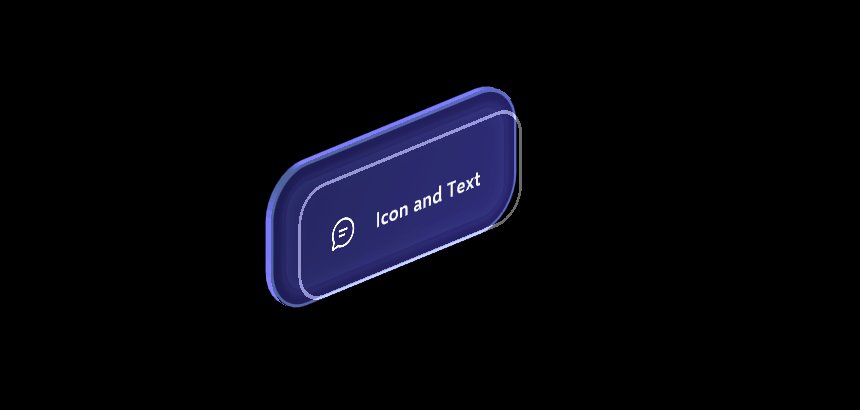
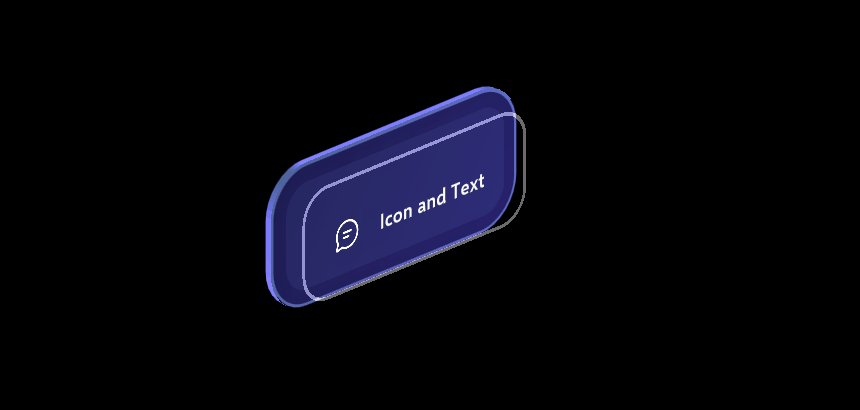
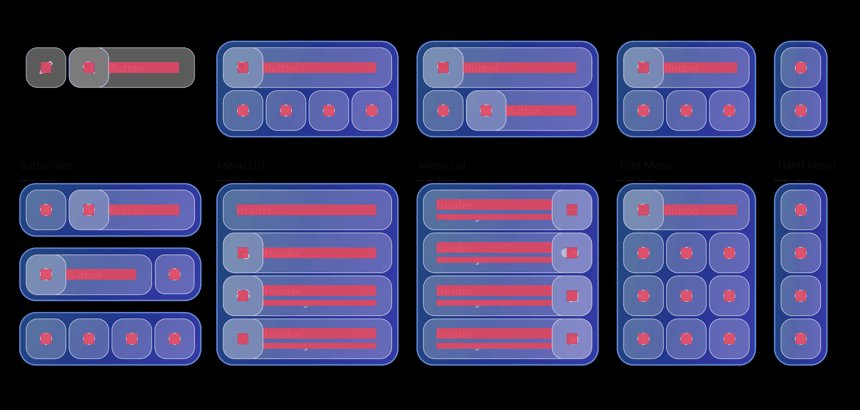
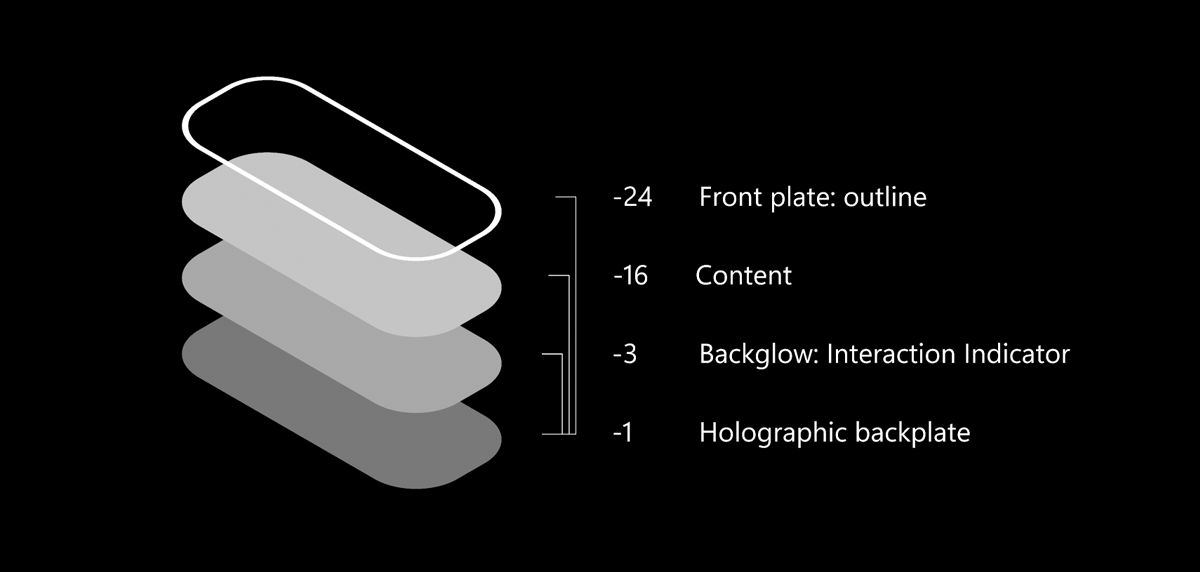
Capas
La superposición de capas es el concepto de superposición de una superficie con otra. El lenguaje de diseño de Mixed Reality usa capas y elevación para crear una interfaz de usuario volumétrica que mejore la calidad de interacción y la facilidad de uso en las interacciones espaciales, y complace a los usuarios con una respuesta hermosa e intuitiva a su entrada.
![]()
Iconografía
Iconografía es un conjunto de imágenes visuales y símbolos que ayudan a los usuarios a comprender la aplicación y a navegar por ella. El lenguaje de diseño de Mixed Reality usa iconos del sistema Fluent de Microsoft. Todos los glifos de nuestra fuente de iconos del sistema se han rediseñado para adoptar una geometría más suave y metáforas más modernas.

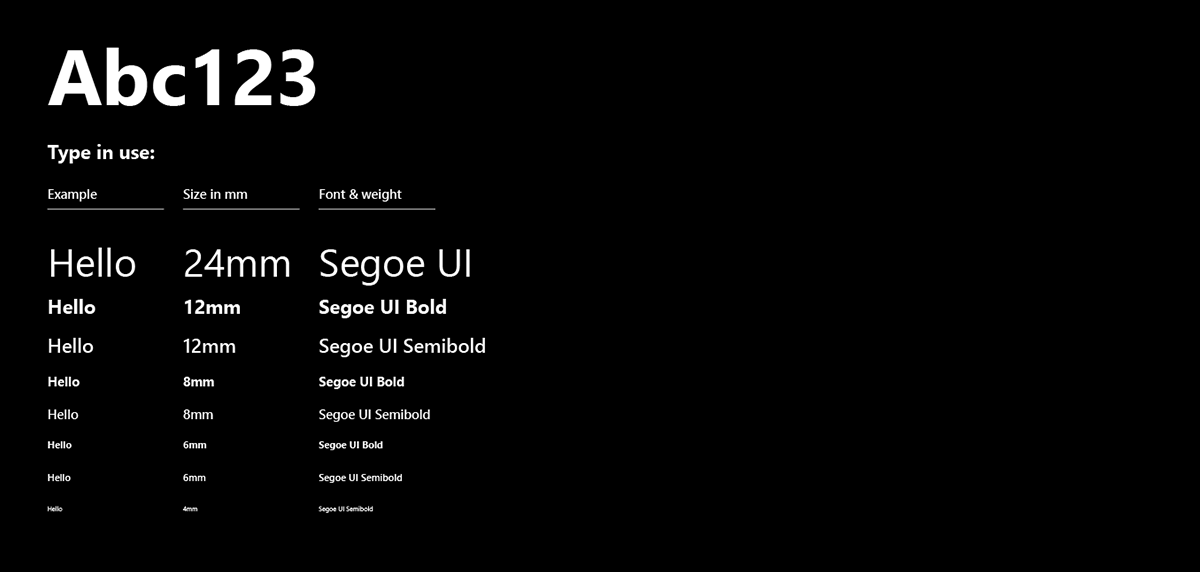
Tipografía
Como representación visual del lenguaje, la tarea principal de la tipografía es comunicar información. La rampa de tipos del lenguaje de diseño le ayuda a crear estructura y jerarquía en el contenido para maximizar la legibilidad y la legibilidad en la interfaz de usuario.
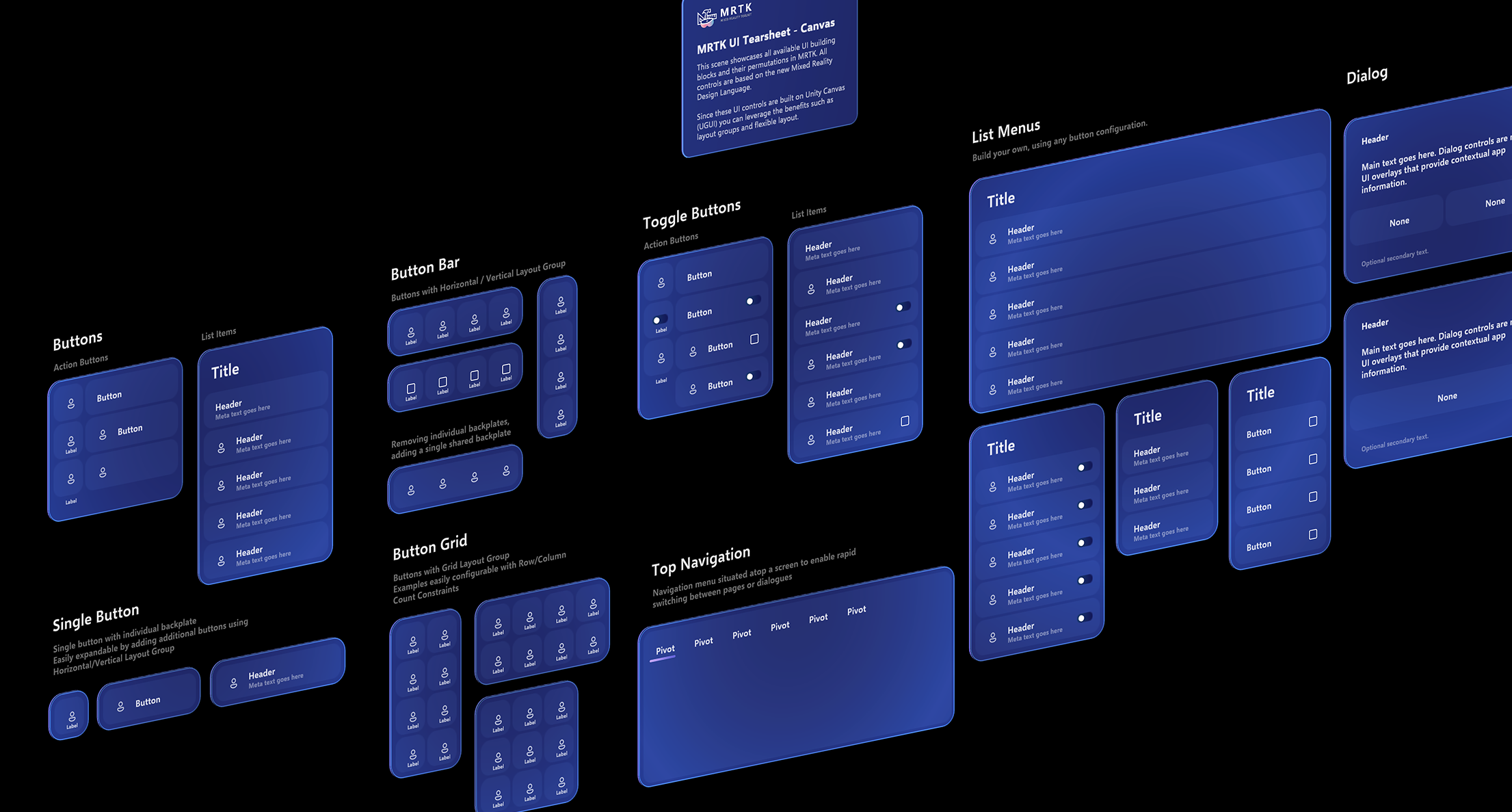
lenguaje de diseño de Mixed Reality en MRTK3
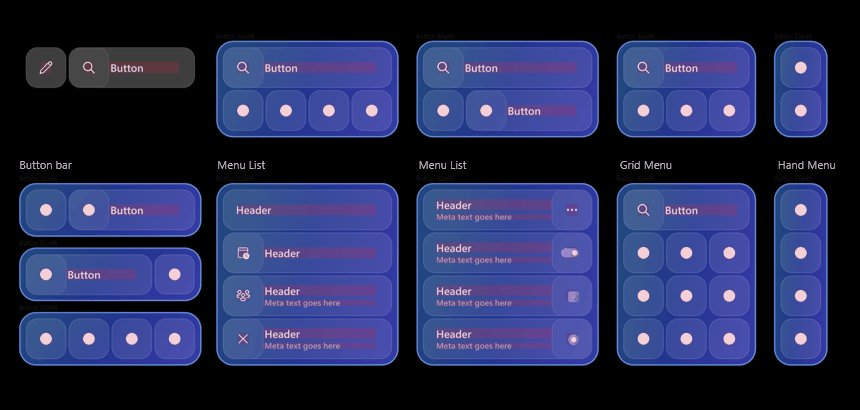
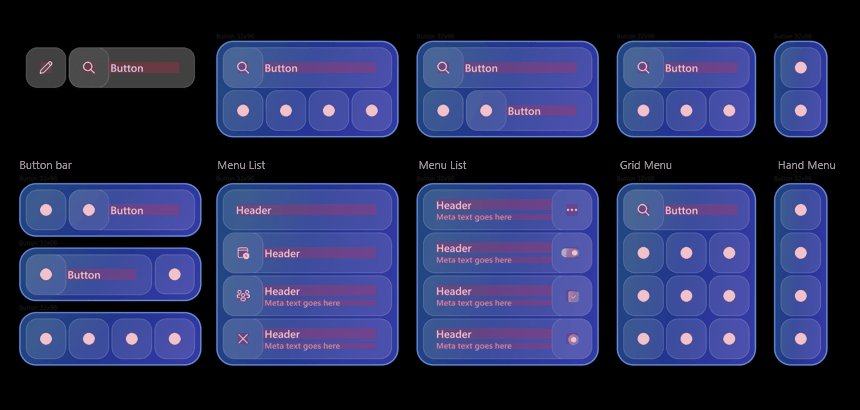
Puede consultar estas escenas de ejemplo para varios elementos de la interfaz de usuario con Mixed Reality lenguaje de diseño.
- CanvasUITearSheet.unity: muestra todas las variantes prefabricadas de botón basadas en lienzo disponibles en MRTK.
- CanvasExample.unity: ejemplos de creación de diseños más grandes mediante los componentes basados en Canvas.
- UITearSheet.unity: muestra todas las variantes de botón no basadas en canvas disponibles en MRTK.

Ejemplos de uso del lenguaje de diseño de Mixed Reality
Explore y obtenga información sobre los ejemplos de lenguaje de diseño de Mixed Reality en acción.