Colección de objetos de desplazamiento: MRTK2

La colección de objetos de desplazamiento de MRTK es un componente de experiencia de usuario que permite desplazarse por el contenido 3D a través de un área visible independiente. El movimiento de desplazamiento se puede desencadenar mediante la interacción de entrada cercana o lejana y la paginación discreta. Admite objetos interactivos y no interactivos.
Introducción a la colección de objetos de desplazamiento
Configuración de la escena
- Cree una nueva escena de Unity.
- Para agregar MRTK a la escena, vaya a la Mixed Reality Toolkit>Add to Scene (Agregar a escena) y Configure (Configurar).
Configuración del objeto de desplazamiento
Cree un objeto de juego vacío en la escena y cambie su posición a (0, 0, 1).
Agregue un componente de colección de objetos de desplazamiento al objeto de juego.
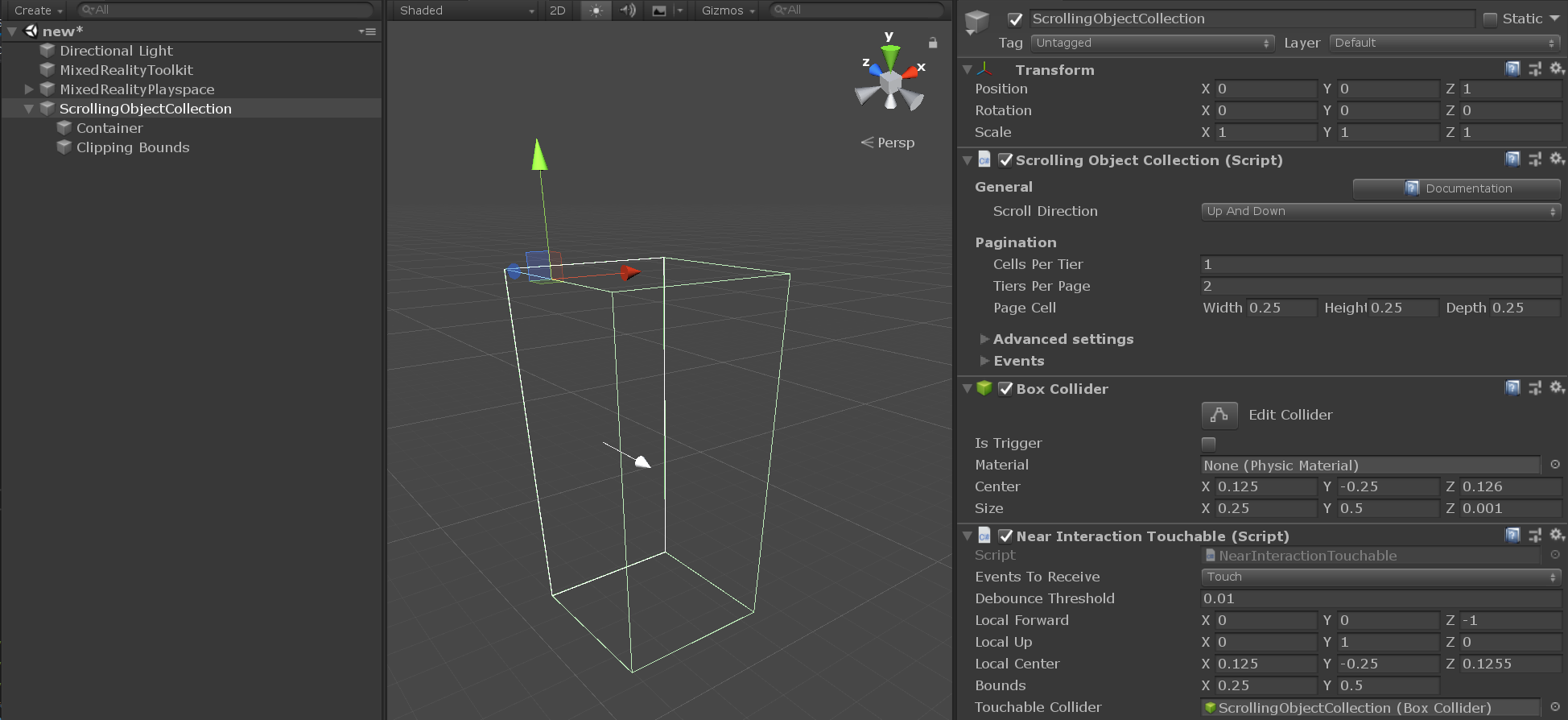
Cuando se agrega la colección de objetos de desplazamiento, un colisionador de cuadros y un componente casi táctil de interacción se asociará automáticamente al objeto del juego raíz. Estos componentes permiten al objeto de desplazamiento escuchar eventos de entrada de interacción cercanos y lejanos, como un toque de puntero o un clic.
La colección de objetos de desplazamiento de MRTK tiene dos elementos importantes que se crean como objetos de juego secundarios en la jerarquía de objetos de desplazamiento raíz:
-
Container- Todos los objetos de contenido de desplazamiento deben ser elementos secundarios del objeto de juego contenedor. -
Clipping bounds- Si el enmascaramiento de contenido de desplazamiento está habilitado, el elemento de límites de recorte garantiza que solo el contenido desplazable dentro de sus límites esté visible. El objeto de juego de límites de recorte tiene dos componentes: un colisionador de cuadros deshabilitado y un cuadro de recorte.
-

Agregar contenido al objeto de desplazamiento
La colección de objetos de desplazamiento se puede combinar con una colección de objetos de cuadrícula para diseñar contenido en una cuadrícula de elementos alineados que tienen un tamaño uniforme y un espaciado.
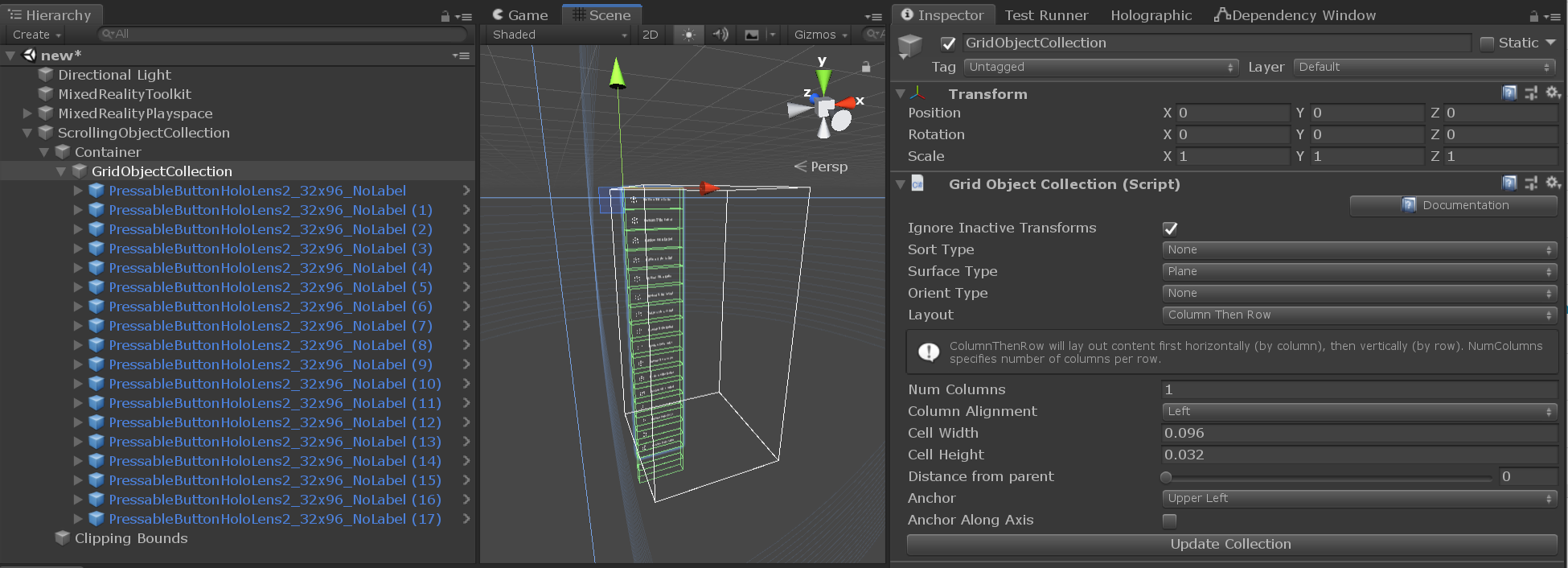
- Cree un objeto de juego vacío como elemento secundario del contenedor de desplazamiento.
- Agregue un componente de colección de objetos de cuadrícula al objeto de juego.
- Para un desplazamiento vertical de una sola columna, en la pestaña inspector, configure la colección de objetos de cuadrícula como se indica a continuación:
- Columnas de número: 1
- Diseño: columna y fila
- Delimitador: superior izquierda
- Cambie el ancho y el alto de la celda según las dimensiones de los objetos de contenido.
- Agregue los objetos de contenido como elementos secundarios del objeto de cuadrícula.
- Presione Actualizar colección.

Importante
Cualquier material de objeto de contenido de desplazamiento debe usar el sombreador estándar MRTK para que el efecto de recorte en el área visible funcione correctamente.
Nota
Si el enmascaramiento de contenido de desplazamiento está habilitado, la colección de objetos de desplazamiento agregará un componente de instancia de material a cualquier objeto de contenido que tenga asociado un representador. Este componente se usa para administrar la duración de los materiales con instancias y mejorar el rendimiento de la memoria.
Configuración del área visible de desplazamiento
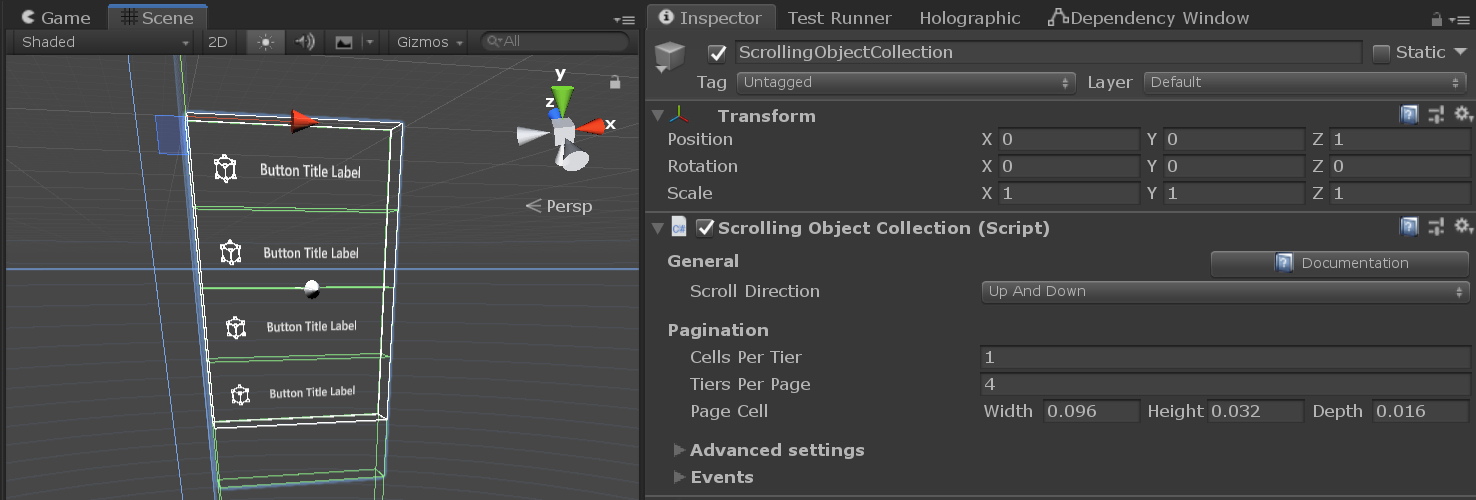
- Para desplazarse verticalmente por una sola columna de objetos, en la pestaña inspector, configure la colección de objetos de desplazamiento como se indica a continuación:
- Celdas por nivel: 1
- Elija el número de niveles por página según el número deseado de filas visibles.
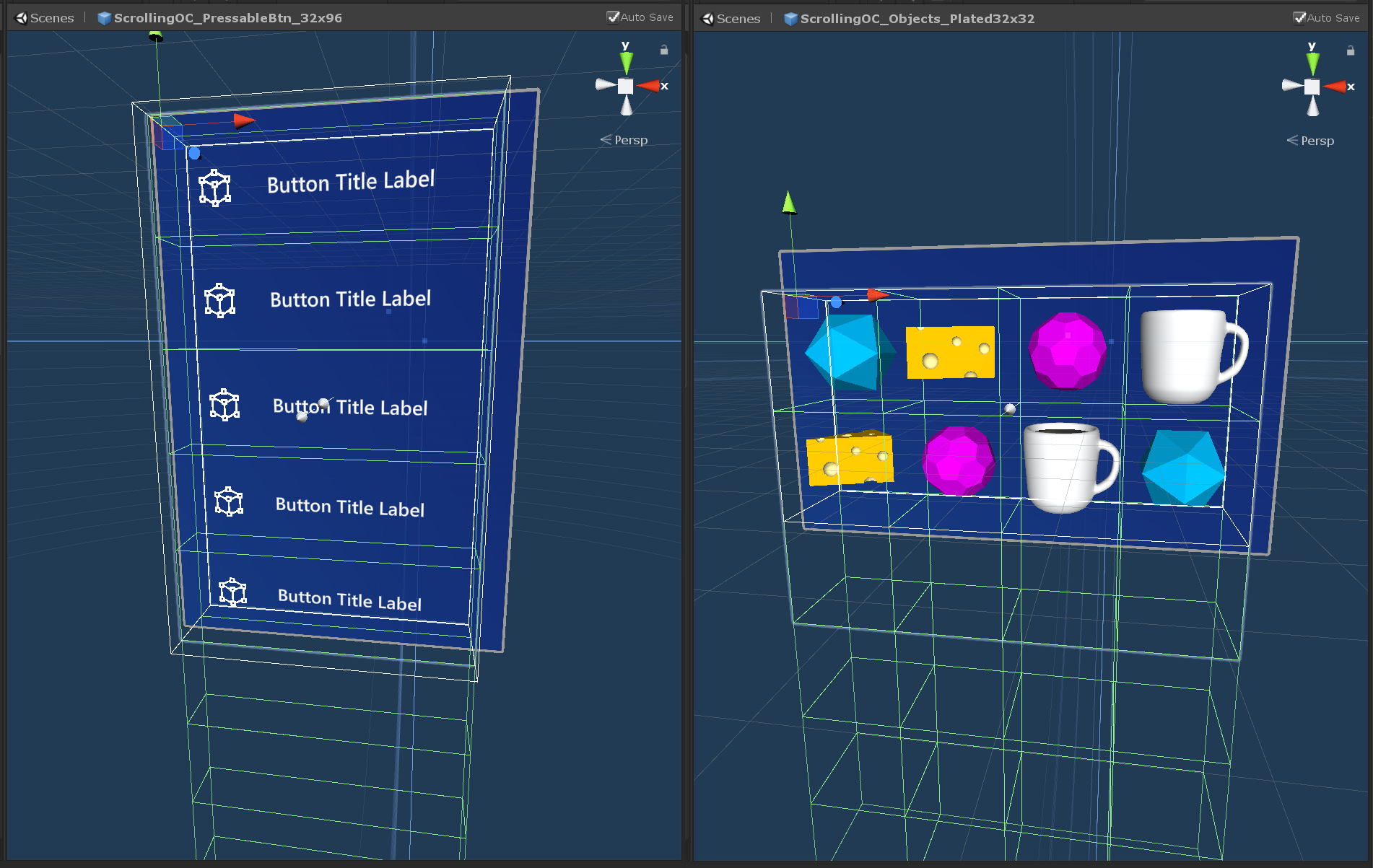
- Cambie el ancho, el alto y la profundidad de las celdas de la página según las dimensiones de los objetos de contenido.
Observe cómo los objetos de contenido que se encuentran fuera del área visible de desplazamiento ahora están deshabilitados, mientras que los objetos que intersectan el wireframe de desplazamiento pueden enmascararse parcialmente mediante el primitivo de recorte.

Prueba de la colección de objetos de desplazamiento en el editor
- Presione el botón de reproducción y mantenga presionada la barra espaciador para mostrar una mano de simulación de entrada.
- Mueva la mano hasta que el colisionador de desplazamiento o cualquier contenido interactivo de desplazamiento esté en el foco y desencadene el movimiento de desplazamiento haciendo clic y arrastrando hacia arriba y hacia abajo con el mouse izquierdo.
Controlar el objeto de desplazamiento desde el código
La colección de objetos de desplazamiento de MRTK expone algunos métodos públicos que permiten mover el contenedor de desplazamiento ajustando su posición según la configuración de pagination propiedades.
Un ejemplo de cómo obtener acceso a la interfaz de paginación de la colección de objetos de desplazamiento está disponible para su uso en la MRTK/Examples/Demos/ScrollingObjectCollection/Scripts carpeta . El script de ejemplo de paginación desplazable se puede vincular a cualquier colección de objetos de desplazamiento existente en la escena. A continuación, los componentes de escena pueden hacer referencia al script mediante la exposición de eventos de Unity (por ejemplo, el botón MRTK).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Desplazamiento de las propiedades de la colección de objetos
| General | Descripción |
|---|---|
| Desplazarse en un sentido | Dirección en la que se debe desplazar el contenido. |
| Paginación | Descripción |
|---|---|
| Celdas por nivel | Número de celdas de una fila en la vista de desplazamiento hacia arriba hacia abajo o el número de celdas de una columna en la vista de desplazamiento de la izquierda derecha. |
| Niveles por página | Número de niveles visibles en el área de desplazamiento. |
| Celda de página | Dimensiones de la celda de paginación. |
| Configuración avanzada | Descripción |
|---|---|
| Modo de edición de máscara | Modos de edición para definir los límites de enmascaramiento de cuadros de recorte. 'Auto' usa automáticamente valores de paginación. 'Manual' permite la manipulación directa del objeto de cuadro de recorte. |
| Modo de edición del colisionador | Modos de edición para definir los límites del colisionador de interacción de desplazamiento. 'Auto' usa automáticamente valores de paginación. "Manual" permite la manipulación directa del colisionador. |
| Puede desplazarse | Habilita o deshabilita el desplazamiento con interacción cercana o lejana. |
| Usar en la representación previa | Alterna si scrollingObjectCollection usará el evento Camera OnPreRender para administrar la visibilidad del contenido. |
| Curva de paginación | Curva de animación para la paginación. |
| Longitud de animación | La cantidad de tiempo (en segundos) que la paginaciónCurve tardará en evaluarse. |
| Umbral de desplazamiento delta de la mano | La distancia, en metros, el puntero actual puede desplazarse a lo largo de la dirección del desplazamiento antes de desencadenar un arrastre de desplazamiento. |
| Distancia táctil frontal | Distancia, en metros, para colocar un plano xy local usado para comprobar si se inició una interacción táctil en la parte delantera de la vista de desplazamiento. |
| Umbral de versión | Retire la cantidad, en metros, de los límites de desplazamiento necesarios para pasar de la entrada táctil a la liberado. |
| Velocidad | Descripción |
|---|---|
| Tipo de velocidad | Tipo deseado de caída de velocidad para el desplazador. |
| Multiplicador de velocidad | Cantidad de velocidad (adicional) que se va a aplicar al desplazador. |
| Amortiguación de velocidad | Cantidad de caída aplicada a la velocidad. |
| Multiplicador de rebote | Multiplicador para agregar más rebotes a la sobrescroll de una lista cuando se usa la caída por fotograma o caída por elemento. |
| Opciones de depuración | Descripción |
|---|---|
| Máscara habilitada | Modo de visibilidad del contenido de desplazamiento. El valor predeterminado enmascarará todos los objetos fuera del área visible del desplazamiento. |
| Mostrar planos de umbral | Si es true, el editor representará los planos de umbral de liberación táctil alrededor de los límites de desplazamiento. |
| Depuración de paginación | Use esta sección para depurar la paginación de desplazamiento durante el tiempo de ejecución. |
| Eventos | Descripción |
|---|---|
| Al hacer clic | Se desencadena cuando el colisionador de fondo de desplazamiento o cualquiera de su contenido interactivo recibe un clic. |
| Al iniciar la función táctil | Se desencadena cuando el colisionador de fondo de desplazamiento o cualquiera de su contenido interactivo recibe un toque de interacción cercano. |
| Al finalizar la entrada táctil | Se desencadena cuando finaliza una interacción táctil activa cuando el puntero de interacción cercana cruza un plano de umbral de liberación. |
| Al iniciarse el impulso | Se desencadena cuando el contenedor de desplazamiento comienza a moverse por interacción, caída de velocidad o paginación. |
| En el momento finalizó | Se desencadena cuando el contenedor de desplazamiento deja de moverse por interacción, caída de velocidad o paginación. |
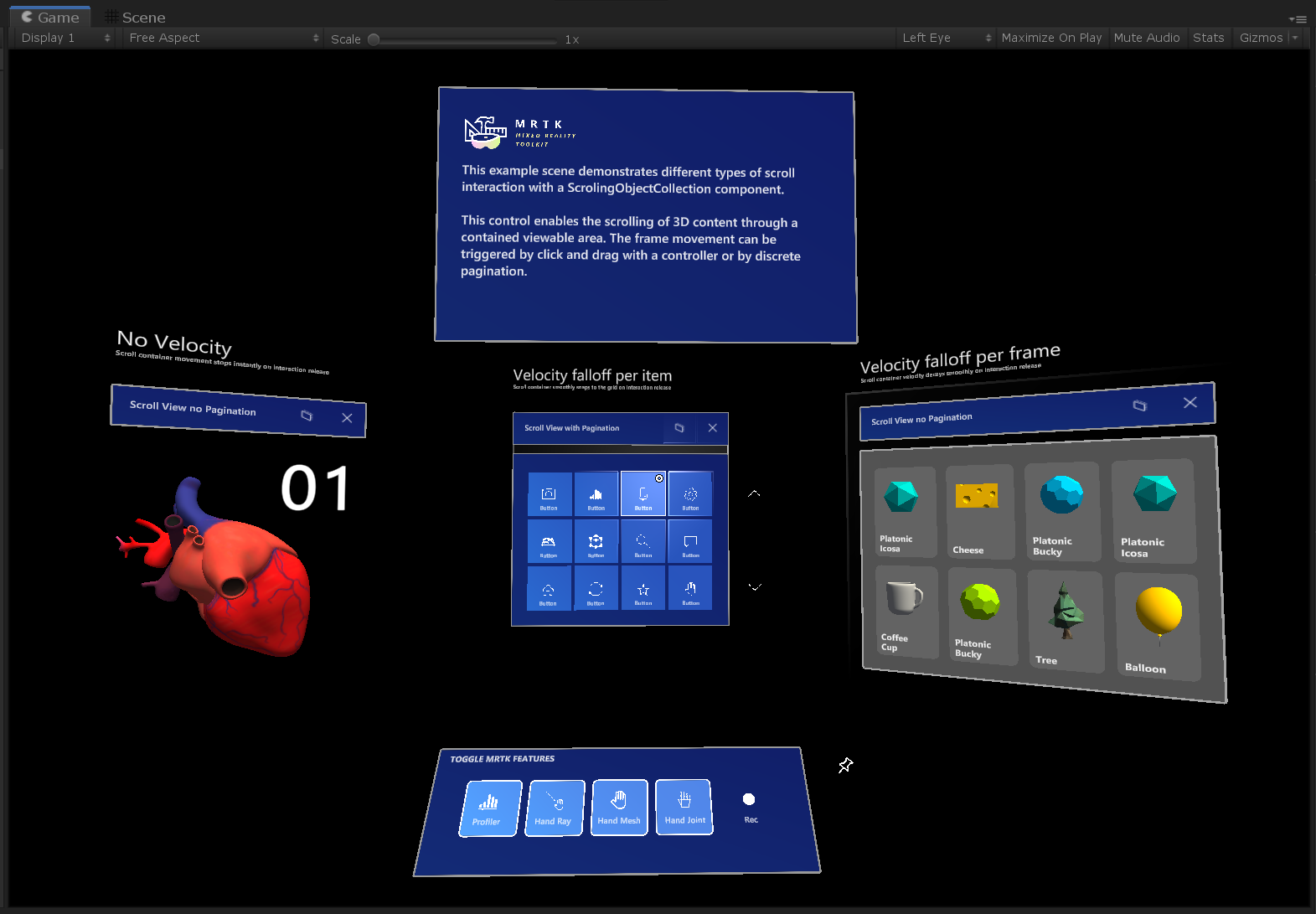
Escena de ejemplo de desplazamiento
La escena de ejemplo ScrollingObjectCollection.unity consta de 3 ejemplos desplazables, cada uno con una configuración de caída de velocidad diferente. La escena de ejemplo contiene paredes para mostrar los comportamientos de colocación en la superficie, que están deshabilitados de manera predeterminada en la jerarquía. La escena de ejemplo se puede encontrar en la MRTK/Examples/Demos/ScrollingObjectCollection/Scenes carpeta .

Objetos prefabricados de ejemplo de desplazamiento
Para mayor comodidad, hay disponibles dos objetos prefabricados de colección de objetos de desplazamiento. Los objetos prefabricados de ejemplo se pueden encontrar en la MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs carpeta .