Guía de diseño del iniciador de aplicaciones 3D
Cuando colocas un casco Windows Mixed Reality envolvente (VR), entras en la Windows Mixed Reality casa. La casa se visualiza como una casa en un acantilado rodeado de montañas y agua, pero puede elegir otros entornos e incluso crear sus propios). Dentro del espacio del hogar, un usuario es libre de organizar y organizar los objetos 3D y las aplicaciones que les importan de cualquier manera que quieran. Un iniciador de aplicaciones 3D es un objeto "físico" en la casa de realidad mixta del usuario que puede seleccionar para iniciar una aplicación.

Ejemplo del iniciador de aplicaciones floaty Bird 3D (aplicación ficticia)
Proceso de creación del iniciador de aplicaciones 3D
Hay tres pasos para crear un iniciador de aplicaciones 3D:
- Diseño y concepto (este artículo)
- Modelado y exportación
- Integrarlo en la aplicación:
Conceptos de diseño
Fantástico pero familiar
El Windows Mixed Reality entorno en el que vive el iniciador de aplicaciones es parte familiar, parte fantástica/sci-fi. Los mejores lanzadores siguen las reglas de este mundo. Piense en cómo puede tomar un objeto conocido y representativo de la aplicación, pero dobla algunas de las reglas de la realidad real. La magia dará como resultado.
Intuitiva
Al mirar el iniciador de aplicaciones, su propósito , para iniciar la aplicación, debe ser obvio y no debe causar confusión. Por ejemplo, asegúrate de que tu iniciador sea un representante bastante obvio de tu aplicación que no se confundirá para una pieza de decoración en cliff House. El iniciador de aplicaciones debe invitar a los usuarios a tocarlo o seleccionarlo.

Ejemplo del iniciador de aplicaciones 3D de la nueva nota (aplicación ficticia)
Escala de inicio
Los iniciadores de aplicaciones 3D viven en Cliff House y su tamaño predeterminado debe tener sentido con los demás objetos "físicos" en el espacio. Si colocas tu lanzador al lado, por ejemplo, una planta de casa o algunos muebles, debería sentirte en casa, en cuanto al tamaño. Un buen punto de partida es ver cómo se ve 30 centímetros cúbicos, pero recuerde que los usuarios pueden escalar o reducir verticalmente si les gusta.
Capacidad propia
El iniciador de aplicaciones debe sentirse como un objeto que una persona estaría excitada de tener en su espacio. Estarán prácticamente rodeados de estas cosas, por lo que el lanzador debería sentirse como algo que el usuario pensó que era lo suficientemente deseable como para buscar y mantenerse cerca.

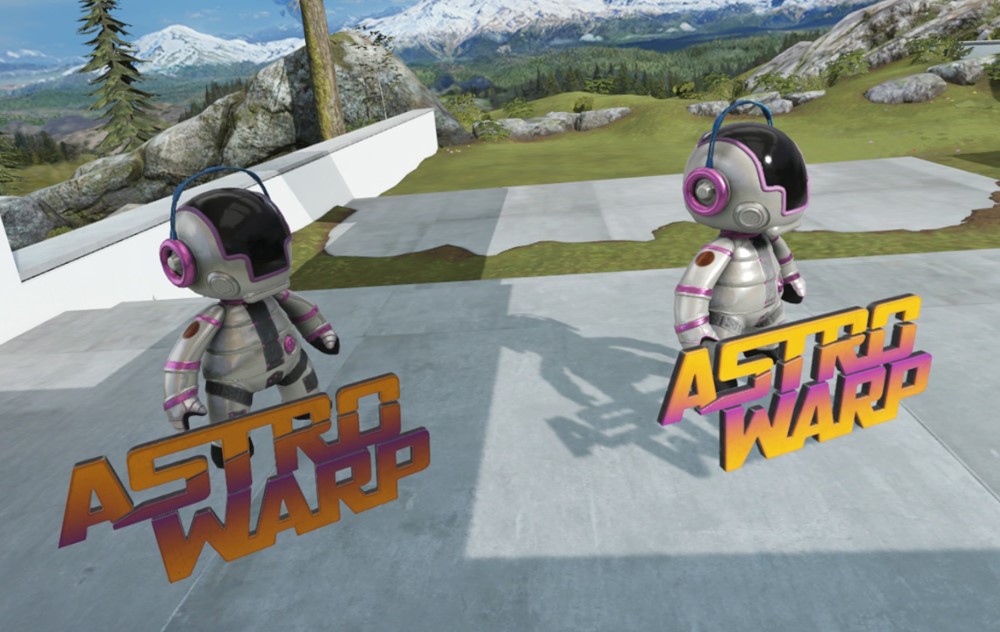
Ejemplo del iniciador de aplicaciones de Astro Warp 3D (aplicación ficticia)
Reconocible
El iniciador de aplicaciones 3D debe expresar instantáneamente "la marca de la aplicación" a las personas que la ven. Si tienes un carácter de estrella o un objeto especialmente identificable en tu aplicación, te recomendamos usarlo como parte significativa del diseño. En un mundo de realidad mixta, un objeto atraerá más interés de los usuarios que solo un logotipo. Los objetos reconocibles comunican la marca de forma rápida y clara.
Volumétrico
Tu aplicación merece algo más que colocar tu logotipo en un plano plano y llamarlo un día. El iniciador debe sentirse como un objeto físico emocionante, 3D en el espacio del usuario. Un buen enfoque es imaginar que tu aplicación iba a tener un globo en el Desfile del Día de Acción de Gracias de Macy. Pregúntese, ¿qué iba a sorprender a la gente cuando salió por la calle? ¿Qué sería genial desde todos los ángulos de visión?

 reconocible con un carácter
reconocible con un carácter
 enfoque plano, no sorprendentemente, se siente plano
enfoque plano, no sorprendentemente, se siente plano
 enfoque volumetric de la aplicación muestra mejor la aplicación.
enfoque volumetric de la aplicación muestra mejor la aplicación.
Sugerencias para buenos modelos 3D
- Al planear dimensiones para el iniciador de aplicaciones, dispara aproximadamente un cubo de 30 cm. Por lo tanto, una relación de tamaño 1:1:1.
- Los modelos deben tener menos de 10 000 polígonos. Más información sobre los recuentos de triángulos y los niveles de detalles (LOD)
- Prueba en un casco envolvente.
- Cree detalles en la geometría del modelo siempre que sea posible: no se base en texturas para obtener detalles.
- Cree geometría cerrada "apretada al agua". No hay agujeros en los que no se modelan.
- Utilice materiales naturales en el objeto. Imagina crearlo en el mundo real.
- Asegúrese de que el modelo lee bien a diferentes distancias y tamaños.
- Cuando el modelo esté listo para usarse, lea las directrices de exportación de recursos.

Modelo con detalles sutiles en la textura
Qué evitar
- No use detalles de contraste alto ni patrones pequeños y ocupados y texturas.
- No use geometría fina: no funciona bien a distancia y alias mal.
- No deje que las partes del modelo se extiendan demasiado más allá de la relación de tamaño 1:1:1. Creará problemas de escalado.

Evitar patrones de contraste alto, pequeños y ocupados
Cómo controlar el tipo
- Se recomienda que el tipo tarde aproximadamente 1/3 en el iniciador de aplicaciones (o más). El tipo es lo principal que da a la gente una idea de que tu iniciador es, de hecho, un iniciador para que sea agradable si es sustancial.
- Evite hacer que el tipo sea super ancho: intente mantenerlo dentro de los límites de las dimensiones principales del iniciador de aplicaciones (más o menos).
- El tipo plano puede funcionar, pero puede ser difícil ver desde determinados ángulos y en determinados entornos. Es posible que considere la posibilidad de colocar un objeto sólido o un fondo detrás de él para ayudar con esto.
- Agregar dimensión al tipo se siente agradable en 3D. Sombrear los lados del tipo un color diferente más oscuro puede ayudar con la legibilidad.
 Tipo plano sin un fondo puede ser difícil de ver desde ciertos ángulos y en determinados entornos
Tipo plano sin un fondo puede ser difícil de ver desde ciertos ángulos y en determinados entornos
 El tipo con un fondo integrado puede funcionar bien.
El tipo con un fondo integrado puede funcionar bien.
 Tipo extruido puede funcionar bien si sombrea los lados
Tipo extruido puede funcionar bien si sombrea los lados
Colores de tipo que funcionan
- Blanco
- Negro
- Color brillante semi saturado

Colores de tipo que funcionan
Colores que se deben evitar
Los colores de tipo que causan problemas incluyen:
- Tonos medios
- Gris
- Colores saturados o colores desaturados

Colores de tipo que causan problemas
Iluminación
La iluminación de tu iniciador de aplicaciones proviene del entorno cliff House. Asegúrate de probar tu lanzador en varios lugares de la casa para que se vea bien tanto en la luz como en las sombras. La buena noticia es que, si ha seguido las demás instrucciones de diseño de este documento, el iniciador debe estar en buena forma para la mayoría de la iluminación en Cliff House.
Buenos lugares para probar el aspecto de su lanzador en las diversas luces del entorno son el Estudio, la Sala multimedia, en cualquier lugar fuera y en el Patio Trasero (la zona de hormigón con césped). Otra buena prueba es ponerlo en media luz y media sombra y ver lo que parece.

Asegúrese de que el iniciador se ve bien tanto en la luz como en las sombras.
Texturizado
Creación de texturas
El formato final del iniciador de aplicaciones 3D será un archivo .glb, que se realiza mediante la canalización PBR (Representación basada en física). Esto puede ser un proceso complicado: ahora es un buen momento para emplear a un artista técnico si aún no lo ha hecho. Si usted es un valiente diY-er, tomar el tiempo para investigar y aprender terminología de PBR y lo que está sucediendo bajo la capucha antes de comenzar le ayudará a evitar errores comunes.

Ejemplo del iniciador de aplicaciones 3D de La nota nueva (aplicación ficticia)
Herramienta de creación recomendada
Se recomienda usar Adobe Substance Painter para crear su archivo final. Si no está familiarizado con la creación de sombreadores PBR en El pintor de sustancias, este es un tutorial.
(Como alternativa , 3D-Coat, Quixel Suite 2 o Marmoset Toolbag también funcionaría si está más familiarizado con uno de estos).
Procedimientos recomendados
- Si el objeto del iniciador de aplicaciones se creó para PBR, debe ser sencillo convertirlo para el entorno de Cliff House.
- Nuestro sombreador espera un flujo de trabajo metal/rugosidad: el sombreador PBR de Unreal es un facsímil cercano.
- Al exportar las texturas, tenga en cuenta los tamaños de textura recomendados .
- Asegúrese de crear los objetos para la iluminación en tiempo real: esto significa:
- Evitar sombras horneadas o sombras pintadas
- Evitar la iluminación horneada en las texturas
- Use uno de los paquetes de creación de materiales pbR para obtener los mapas adecuados generados para nuestro sombreador