Creación de la primera aplicación de Unreal para HoloLens
Esta guía le guiará por el proceso para poner en ejecución su primera aplicación de Mixed Reality en HoloLens con Unreal Engine. Siguiendo la tradición de "Hola mundo", creará una aplicación sencilla que muestra un cubo en la pantalla. Para que le resulte más útil, también creará el primer gesto para girar el cubo y salir de la aplicación.
Objetivos
- Iniciar un proyecto de HoloLens
- Habilitar los complementos correctos
- Crear un recurso de datos ARSessionConfig
- Configurar entradas de gestos
- Crear un nivel básico
- Implementar un gesto de reducir
Creación de un nuevo proyecto
Lo primero que necesita es un proyecto con el que trabajar. Si es la primera vez que desarrolla una aplicación para Unreal, deberá descargar los archivos auxiliares desde el iniciador de Epic.
- Iniciar Unreal Engine
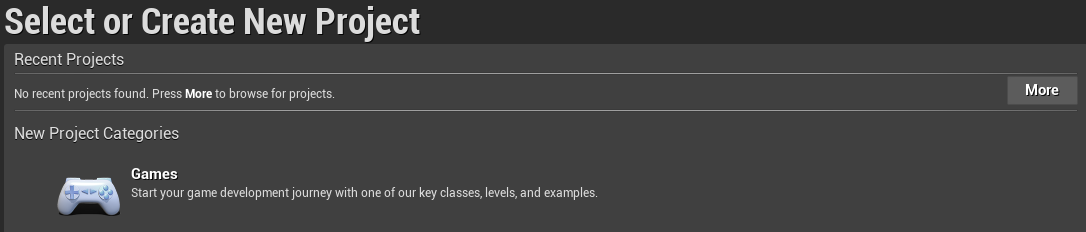
- En New Project Categories (Nuevas categorías de proyecto), seleccione Games (Juegos) y haga clic en Next (Siguiente).

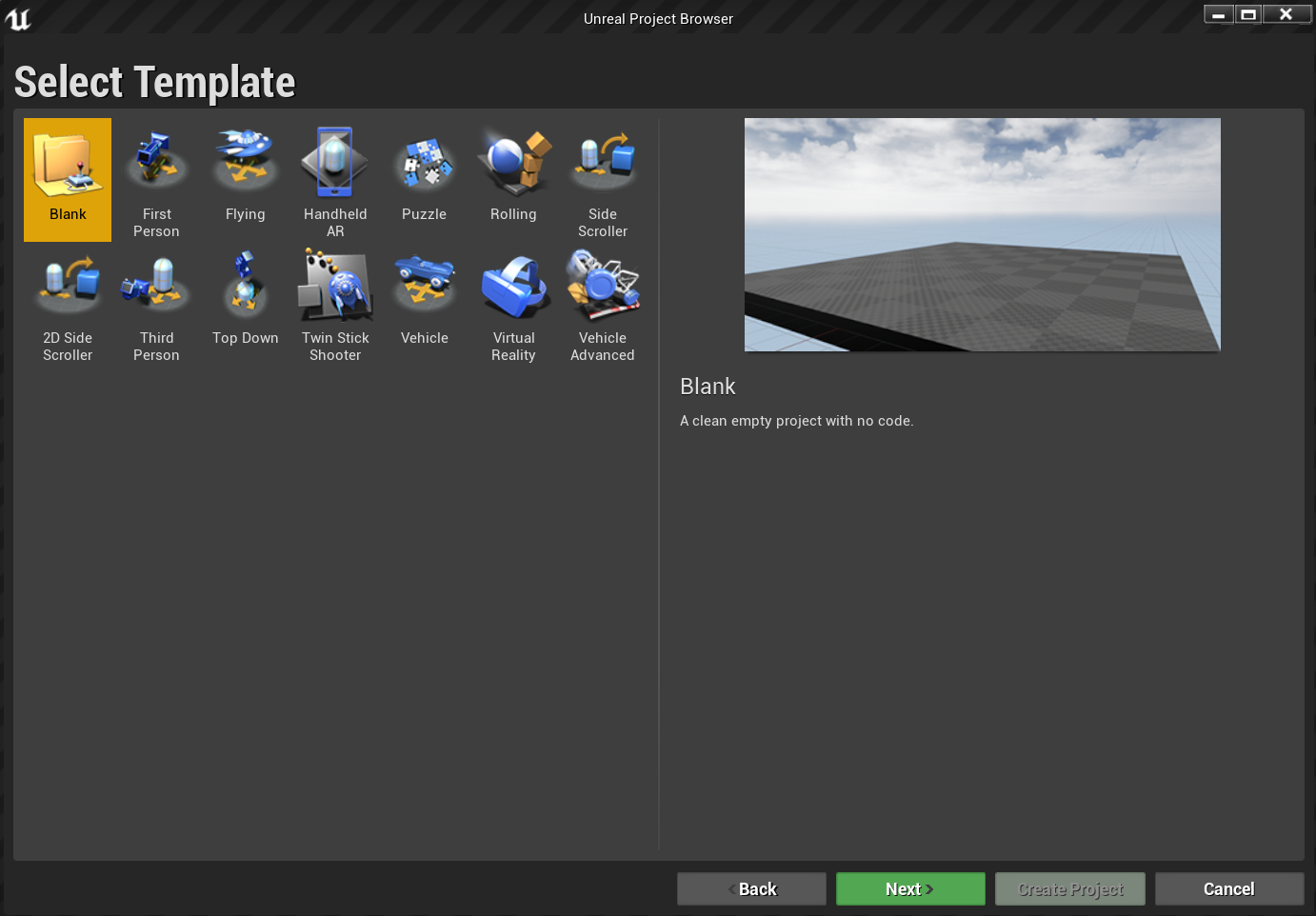
- Seleccione una plantilla Blank (En blanco) y haga clic en Next (Siguiente):

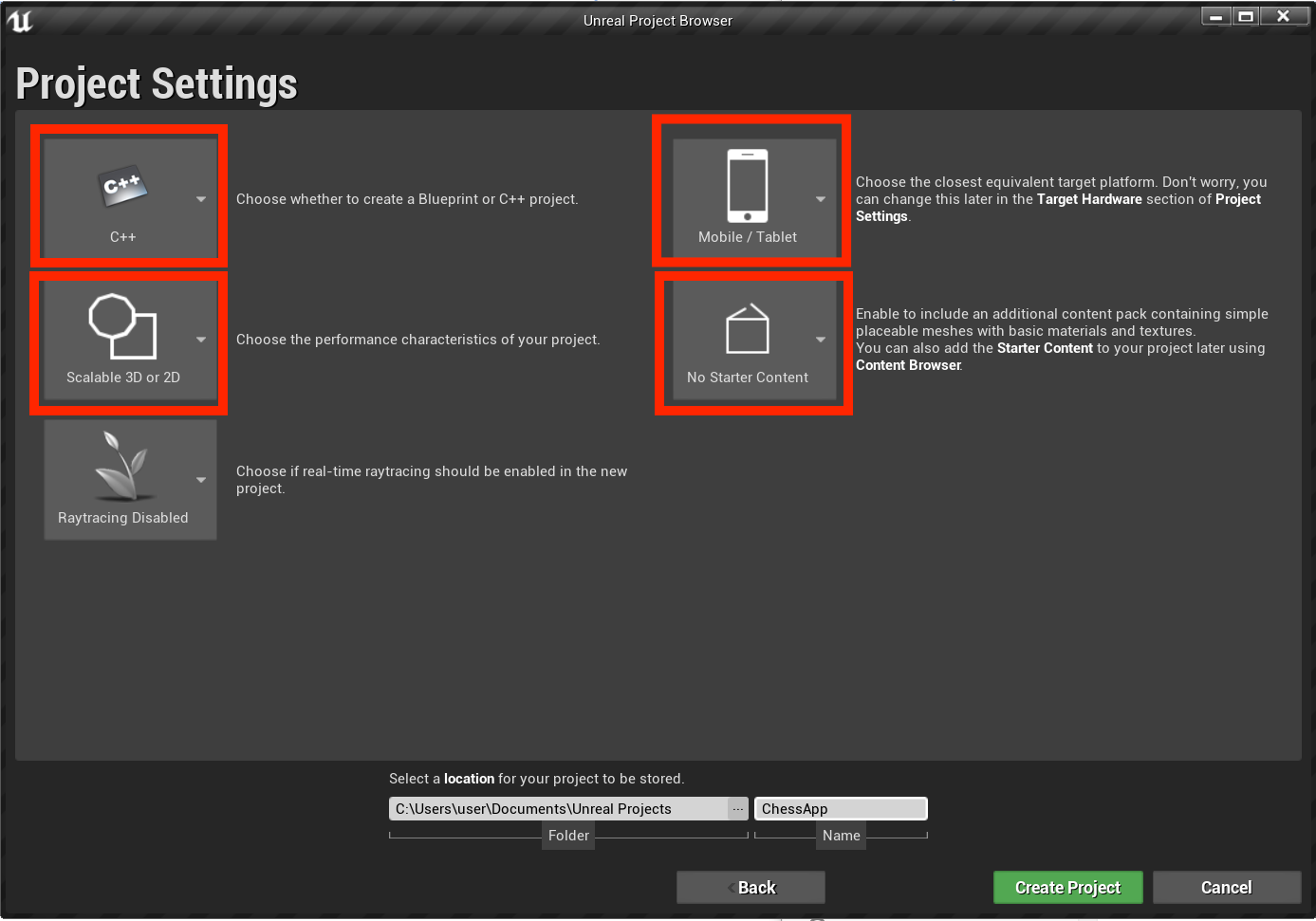
- En Project Settings (Configuración del proyecto), defina C++, Scalable 3D or 2D, Mobile/Tablet (C++, 3D o 2D escalable, móvil/tableta) y No Starter Content (Sin contenido de inicio). A continuación, elija una ubicación para guardar y haga clic en Create Project (Crear proyecto).
Nota
Está usando un C++ en lugar de un proyecto de plano técnico para estar listo para usar el complemento OpenXR más adelante. En esta guía de inicio rápido se usa el complemento de OpenXR predeterminado que viene con Unreal Engine. Sin embargo, se recomienda descargar y usar el complemento oficial OpenXR de Microsoft. Esto requiere que el proyecto sea un proyecto de C++.

El nuevo proyecto deberá abrirse automáticamente en el editor de Unreal, lo que significa que está listo para la sección siguiente.
Habilitación de los complementos necesarios
Deberá habilitar dos complementos antes de empezar a agregar objetos a la escena.
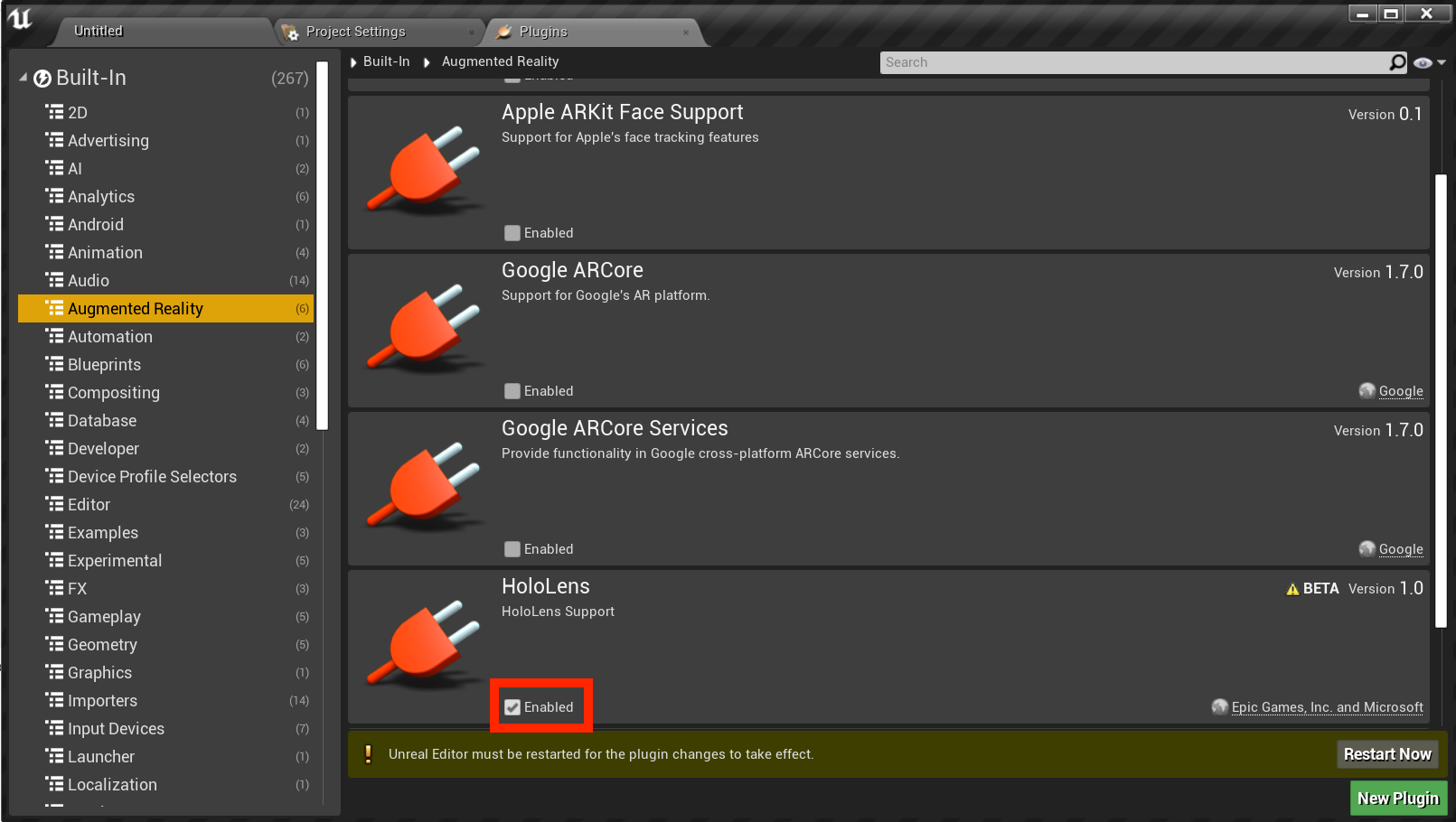
- Abra Editar > Complementos y seleccione Realidad aumentada en la lista opciones integradas.
- Desplácese hacia abajo hasta HoloLens y marque Enabled (Habilitado).

- Escriba OpenXR en el cuadro de búsqueda de la parte superior derecha y habilite los complementos OpenXR y OpenXRMsftHandInteraction:


- Reiniciar el editor
Nota
En este tutorial se usa OpenXR, pero los dos complementos que ha instalado anteriormente no proporcionan, actualmente, el conjunto completo de características para el desarrollo de HoloLens. El complemento HandInteraction será suficiente para el gesto de "reducir" que usará más adelante, pero, si quiere ir más allá de los aspectos básicos, necesitará descargar el complemento Microsoft OpenXR.
Con los complementos habilitados, puede centrarse en llenarlos de contenido.
Creación de un nivel
La siguiente tarea consiste en crear una configuración de un jugador con un punto inicial y un cubo para referencia y escala.
- Seleccione Archivo > Nuevo nivel y elija Nivel vacío. Ahora, la escena predeterminada en la ventanilla debería estar vacía.
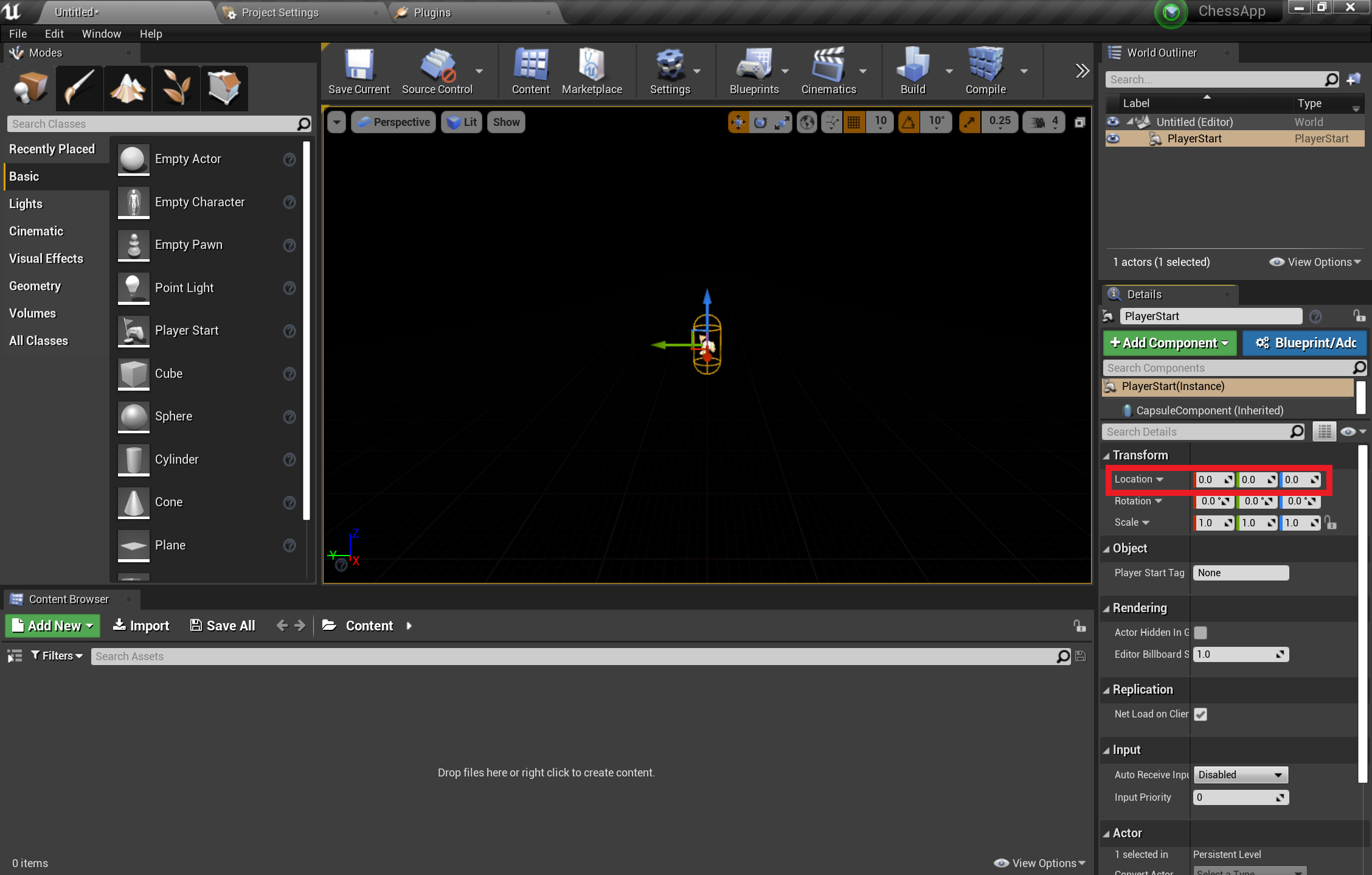
- En la pestaña Modes (Modos), seleccione Basic (Básico) y arrastre PlayerStart a la escena.
- En la pestaña Details (Detalles), defina Location (Ubicación) en X = 0, Y = 0, and Z = 0 para situar al usuario en el centro de la escena al iniciar la aplicación

- Desde la pestaña Basic (Básico), arrastre un elemento Cube (Cubo) a la escena.
- Establezca Location (Ubicación) en X = 50, Y = 0 y Z = 0 para situar el cubo a 50 cm del jugador al principio
- Cambie el valor de Escala del cubo a X = 0,2, Y = 0,2 y Z = 0,2.
No podrá ver el cubo a menos que agregue una luz a la escena, que es la última tarea antes de probar la escena.
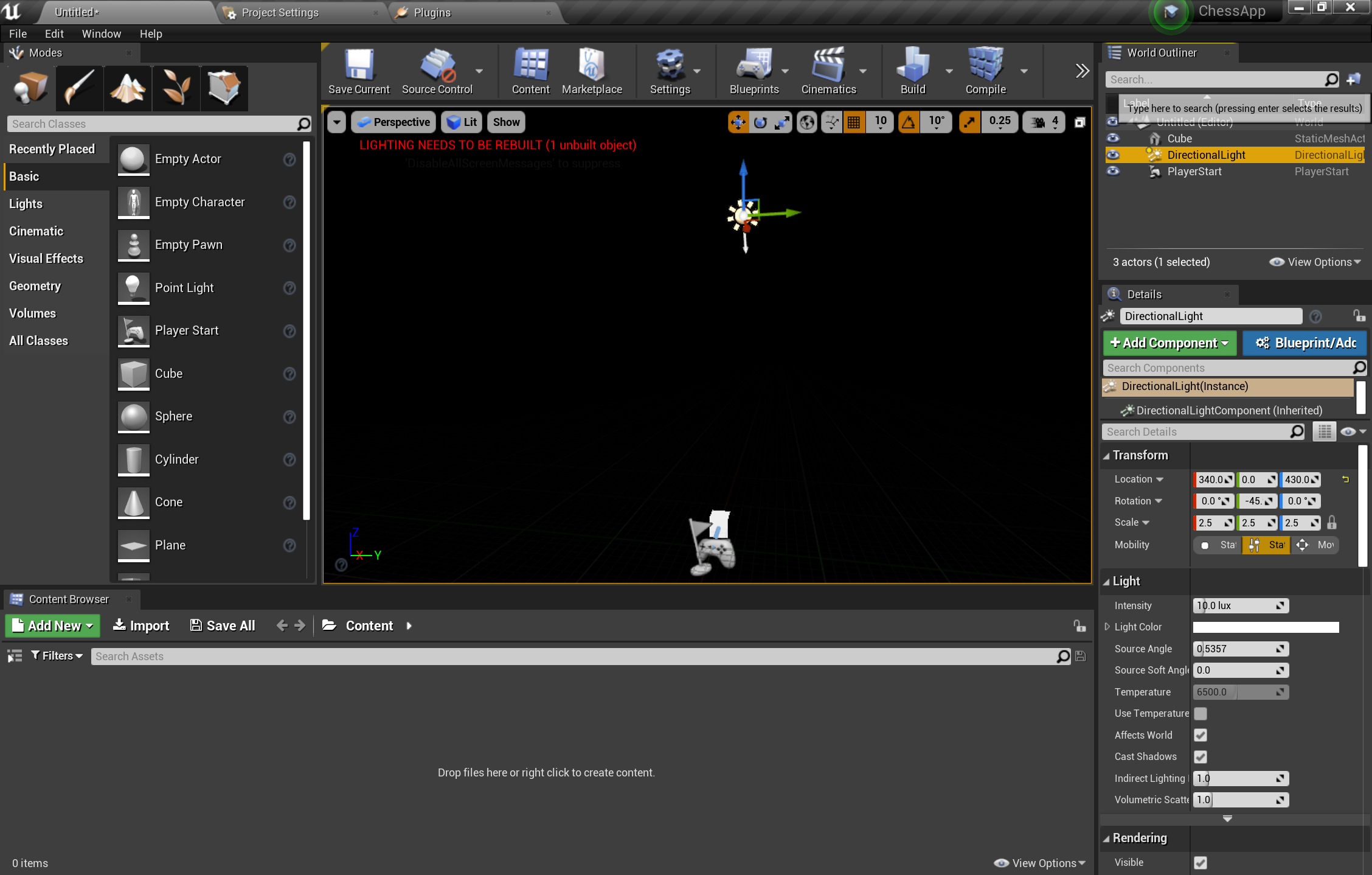
- En el panel Modes (Modos), cambie a la pestaña Lights (Luces) y arrastre una Directional Light (Luz direccional) a la escena.
- Coloque la luz sobre PlayerStart para que pueda verlo.

- Vaya a Archivo > Guardar actual, asigne al nivel el nombre Principal y seleccione Guardar.
Con la escena definida, presione Play (Jugar) en la barra de herramientas para ver el cubo en acción. Cuando haya terminado de admirar su trabajo, presione Esc para detener la aplicación.

Ahora que la escena está configurada, preparémosla para algunas interacciones básicas en AR. En primer lugar, debe crear una sesión de AR y puede agregar planos técnicos para habilitar la interacción con la mano.
Adición de un recurso de sesión
Las sesiones de AR en Unreal no aparecen por sí mismas. Para usar una sesión, necesita un recurso de datos ARSessionConfig con el que trabajar, que será la tarea siguiente:
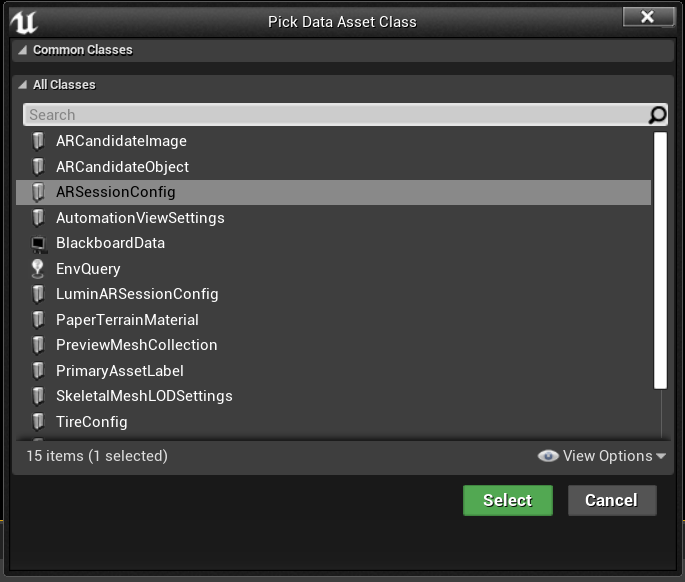
- En el Explorador de contenido, seleccione Agregar nuevo > Varios > Recurso de datos y asegúrese de estar en el nivel de la carpeta Contenido.
- Seleccione ARSessionConfig, haga clic en Select (Seleccionar) y asigne al recurso el nombre ARSessionConfig.

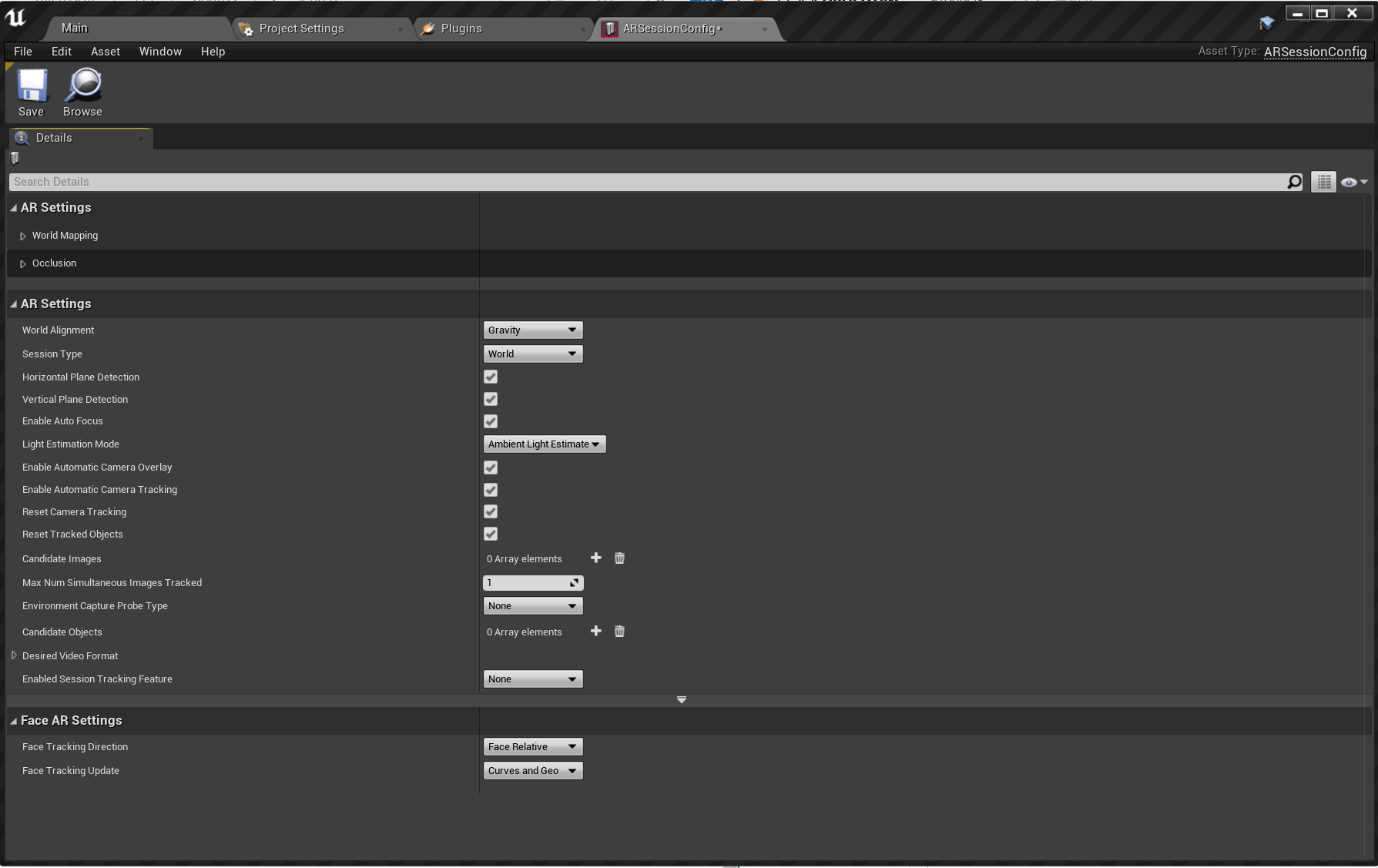
- Haga doble clic en ARSessionConfig para abrirlo, seleccione Save (Guardar) con todas las opciones predeterminadas y vuelva a la ventana principal:

Una vez hecho esto, el paso siguiente consiste en asegurarse de que la sesión de AR se inicia y se detiene cuando el nivel se carga y finaliza. Por suerte, Unreal tiene un plano técnico especial denominado Plano técnico de nivel que actúa como un gráfico de eventos global de nivel superior. La conexión del recurso ARSessionConfig en Level Blueprint (Plano técnico de nivel) garantiza que la sesión de AR se activará cuando se inicie la reproducción del juego.
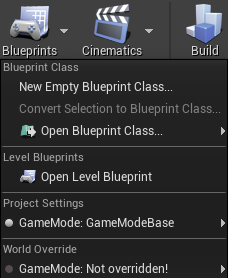
- Desde la barra de herramientas del editor, seleccione Planos técnicos > Abrir plano técnico de nivel:

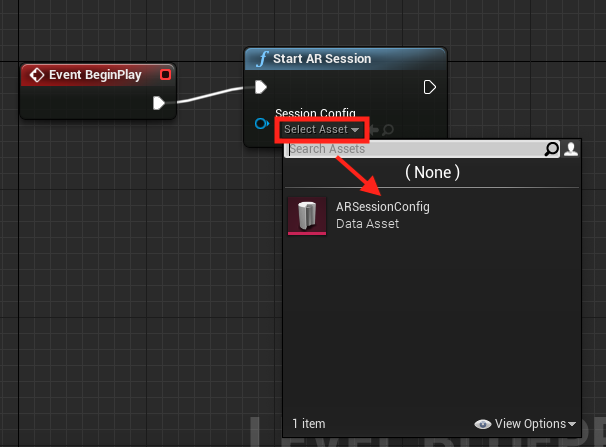
- Arrastre el nodo de ejecución (icono de flecha hacia la izquierda) fuera de Event BeginPlay (Evento BeginPlay) y suéltelo.
- Busque el nodo Start AR Session (Iniciar sesión de AR) y presione Entrar.
- Haga clic en la lista desplegable Select Asset (Seleccionar recurso) en Session Config (Configuración de sesión) y elija el recurso ARSessionConfig.

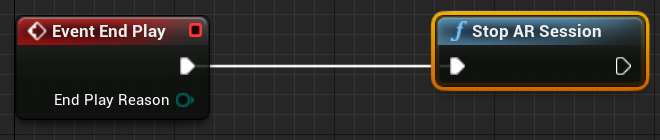
- Haga clic con el botón derecho en EventGraph y cree un nuevo nodo Event EndPlay.
- Arrastre el marcador de ejecución,suéltelo y, a continuación, busque el nodo Detener sesión de AR y presione ENTRAR.
- Pulse en Compile (Compilar), luego en Save (Guardar) y vuelva a la ventana principal.
Importante
Si la sesión de AR aún está en ejecución cuando el nivel finaliza, algunas características pueden dejar de funcionar si reinicia la aplicación durante el streaming a un casco de realidad mixta.

Configuración de entradas
- Seleccione Editar > Configuración del proyecto y vaya a Motor > Entrada.
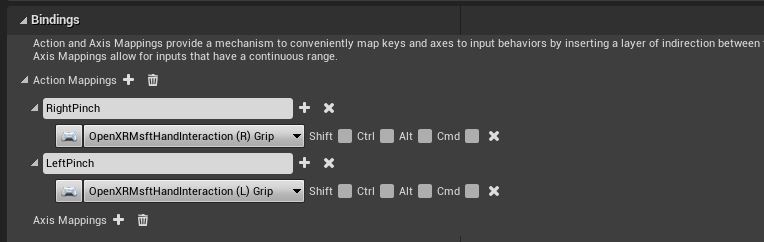
- Seleccione el icono + junto a Action Mappings (Asignaciones de acciones) y cree las acciones RightPinch y LeftPinch:

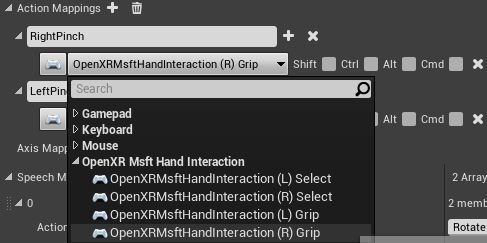
- Asigne las acciones RightPinch y LeftPinch a las respectivas acciones de OpenXR Msft Hand Interaction:

Configuración de gestos
Ahora que hemos configurado las entradas, pasaremos a la parte emocionante: la incorporación de gestos. Vamos a girar el cubo con el gesto de reducir de la mano derecha y saldremos de la aplicación con el gesto de reducir de la mano izquierda.
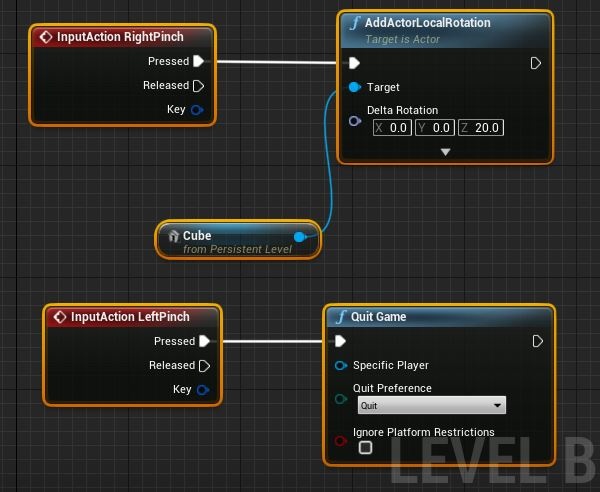
- Abra el elemento Level Blueprint (Plano técnico de nivel) y agregue las acciones InputAction RightPinch y InputAction LeftPinch.
- Conecte el evento de reducción derecha a AddActorLocalRotation con el elemento Cube (Cubo) como destino y el valor de Delta Rotation (Rotación diferencial) definido como X = 0, Y = 0 y Z = 20. Ahora, el cubo girará 20 grados cada vez que se realice el gesto de reducir
- Conectar el evento de reducción izquierda a Quit Game (Salir del juego)

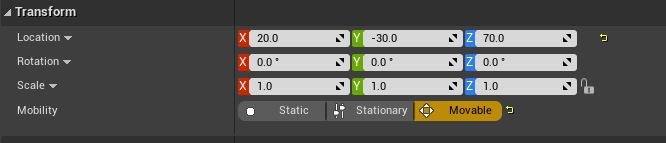
- En la configuración de Transform (Transformación) del cubo, establezca Mobility (Movilidad) como Movable (Móvil) para que se pueda mover de forma dinámica:

En este punto, estará listo para implementar y probar la aplicación.