5. Adición de un botón y restablecimiento de la ubicación de las piezas
En el tutorial anterior, agregó actores de interacción manual a los componentes Peón y Manipulador en el tablero de ajedrez para que fueran interactivos. En esta sección, seguirá usando el complemento UX Tools de Mixed Reality Toolkit para crear la aplicación de ajedrez con nuevas funciones y referencias de actor en los planos técnicos. Al final de esta sección, estará listo para empaquetar e implementar la aplicación de realidad mixta en un dispositivo o emulador.
Objetivos
- Adición de un botón interactivo
- Creación de una función para restablecer la ubicación de las piezas
- Enlace del botón para que desencadene la función cuando se presione
Creación de una función de restablecimiento
La primera tarea consiste en crear un plano técnico de función que reestablezca una pieza de ajedrez a su posición original en la escena.
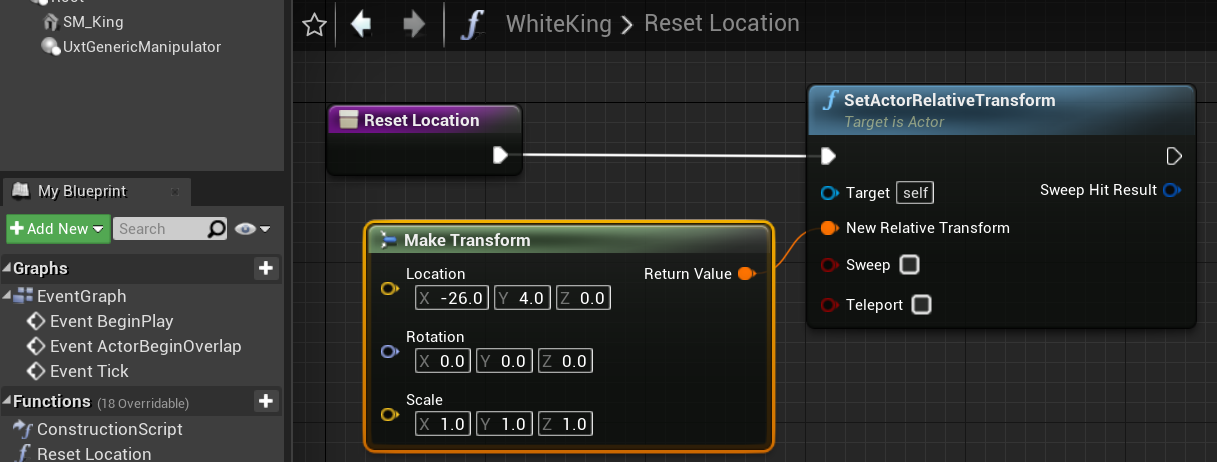
Abra WhiteKing, seleccione el icono + situado junto a la sección Funciones de Mi plano técnico y asígnele el nombre Reset Location.
Arrastre la ejecución desde Reset Location y suéltela en la cuadrícula del plano técnico para crear un nodo SetActorRelativeTransform.
- Esta función define la transformación (ubicación, rotación y escala) de un actor en relación con su elemento principal. Usará esta función para restablecer la posición del rey en el tablero, incluso si la posición original del tablero ha cambiado.
Haga clic con el botón derecho en el gráfico de eventos, seleccione Make Transform (Realizar transformación) y cambie su Location (Ubicación) a X =-26, Y = 4, Z = 0.
- Conecte su Return Value (Valor devuelto) a la marca de New Relative Transform (Nueva transformación relativa) en SetActorRelativeTransform.

Compile y guarde el proyecto antes de volver a la ventana principal.
Agregar un botón
Ahora que la función está configurada correctamente, la siguiente tarea consiste en crear un botón que la desencadene cuando se toque.
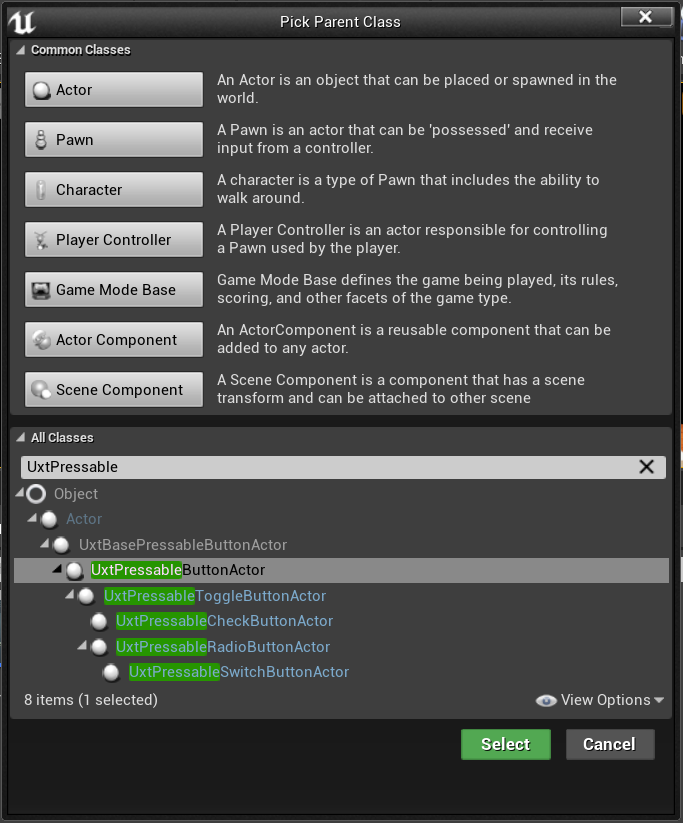
- Haga clic en Agregar nuevo > Clase de plano técnico, expanda la sección Todas las clases y busque UxtPressableButtonActor.
- Asigne a este botón el nombre ResetButton y haga doble clic para abrir el plano técnico.

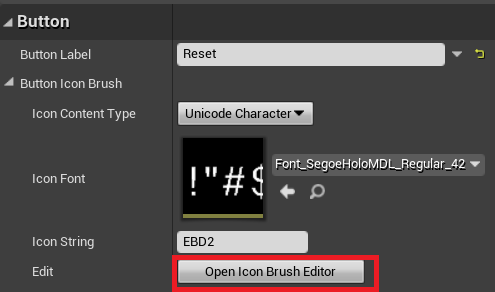
- Asegúrese de que la opción ResetButton(self) está seleccionada en el panel Componentes. En el panel Detalles, desplácese hasta la sección Botón. Cambie la opción predeterminada de Etiqueta del botón a "Restablecer", expanda la sección Pincel de icono del botón y presione el botón Abrir editor del pincel de icono.

Se abrirá el editor de pincel de icono, que puede usar para seleccionar un nuevo icono para el botón.
![]()
Hay muchas otras opciones de configuración que puede ajustar para configurar el botón. Para obtener más información acerca del componente UXT Pressable Button, consulte la documentación.
- Haga clic en ButtonComponent (heredado) en el panel Componentes y desplácese hacia abajo en el panel Detalles hasta la sección Eventos.
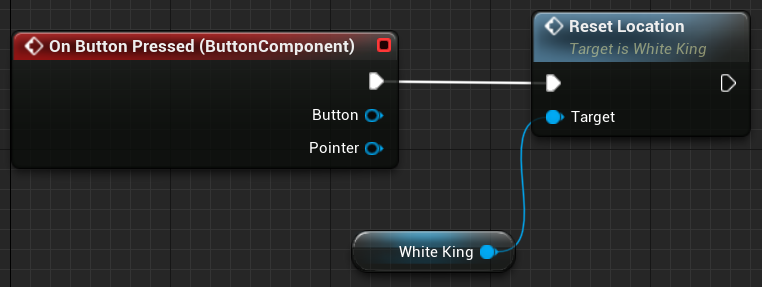
- Haga clic en el botón verde + situado junto a On Button Pressed (Al presionar un botón) para agregar un evento al gráfico de eventos, que se llamará cuando se presione el botón.
Desde aquí, llamará a la función Reset Location de WhiteKing, que necesita una referencia al actor WhiteKing en el nivel.
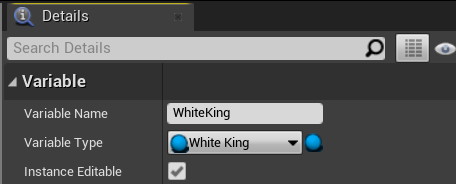
- En el panel Mi plano técnico, vaya a la sección Variables, haga clic en el botón + y asigne a la variable el nombre WhiteKing.
- En el panel Details (Detalles), seleccione la lista desplegable situada junto a Variable Type (Tipo de variable), busque WhiteKing y seleccione Object Reference (Referencia de objetos).
- Active la casilla situada junto a instancia editable, que permite establecer la variable desde el nivel principal.

- Arrastre la variable de WhiteKing desde Mi plano técnico > Variables hasta el gráfico de eventos del botón de restablecimiento y elija Obtener WhiteKing.
Activación de la función
Lo único que queda es activar oficialmente la función de restablecimiento cuando se presiona el botón.
- Arrastra la marca de salida de WhiteKing y suéltala para colocar un nodo nuevo. Selecciona la funciónReset Location (Restaurar ubicación). Por último, arrastra la marca de ejecución de salida de On Button Pressed (Al presionar un botón) a la marca de ejecución de entrada de Reset Location (Restablecer ubicación). Compila y guarda el plano técnico ResetButton y, a continuación, vuelve a la ventana principal.

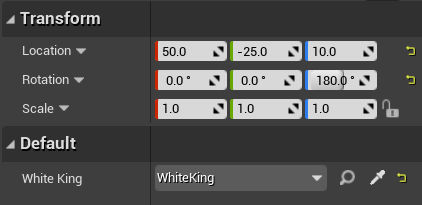
- Arrastre ResetButton a la ventanilla y establezca su ubicación en X = 50, Y =-25 y Z = 10. Establezca su rotación en Z = 180. En Default (Valor predeterminado), establezca el valor de la variable WhiteKing en WhiteKing.

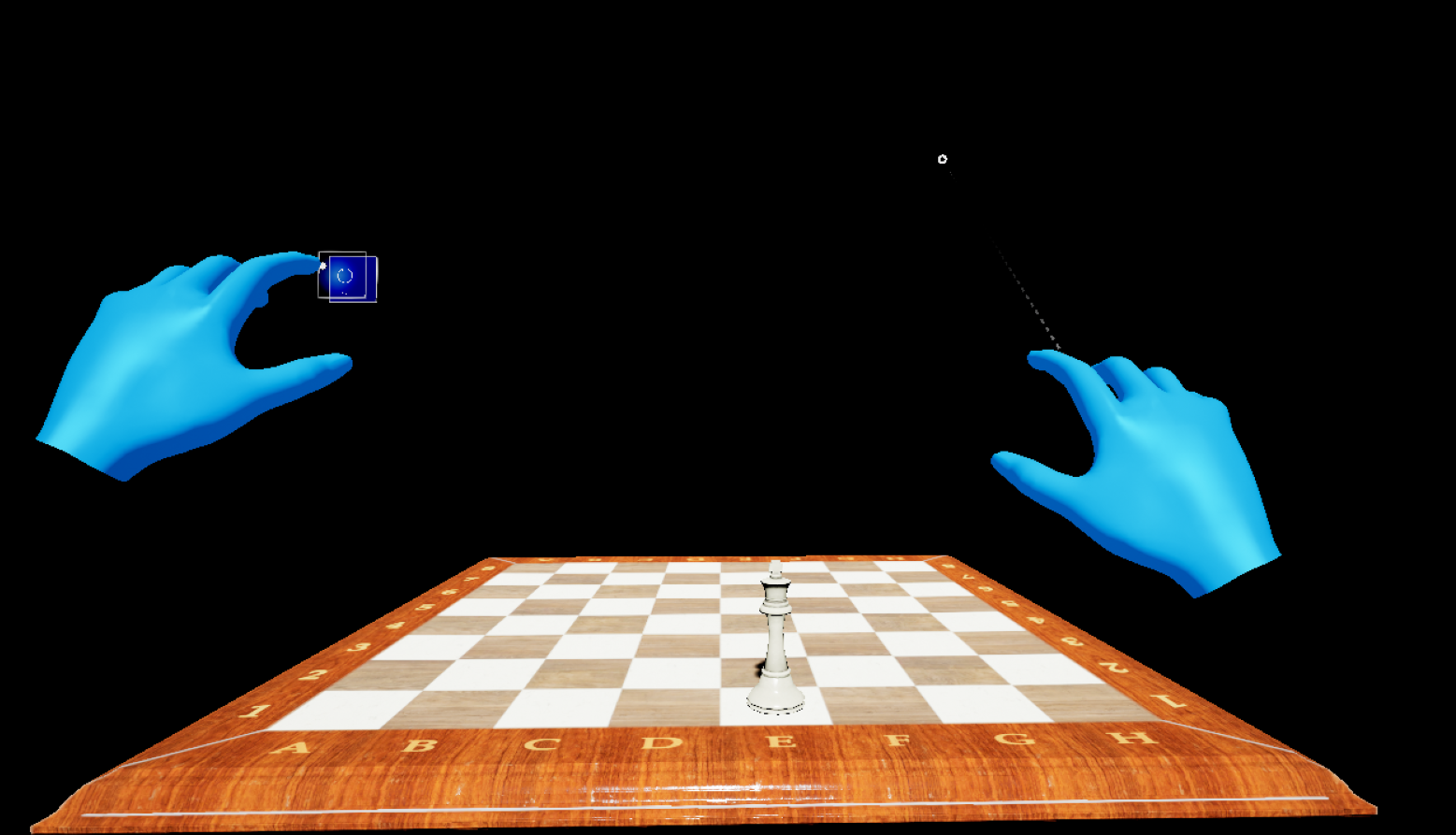
Ejecute la aplicación, mueva la pieza de ajedrez a una nueva ubicación y presione el botón de estilo HoloLens 2 para ver la lógica de restablecimiento en acción.
Ahora tiene una aplicación de realidad mixta con un tablero y una pieza de ajedrez interactivos, así como un botón totalmente funcional que restablece la ubicación de la pieza. Puede encontrar la aplicación completada hasta este momento en su repositorio de GitHub. No dude en profundizar más allá de este tutorial y configurar el resto de las piezas de ajedrez de modo que se restablezca todo el tablero cuando se presione el botón de restablecimiento.

Está listo para pasar a la sección final de este tutorial, donde aprenderá a empaquetar e implementar la aplicación en un dispositivo o emulador.
Importante
En este punto, debe actualizar el proyecto con la configuración de rendimiento de Unreal recomendada antes de implementar la aplicación en un dispositivo o emulador.
Sección siguiente: 6. Empaquetado e implementación en el dispositivo o emulador