2. Inicialización de tu proyecto y primera aplicación
En el primer tutorial, comenzará con un nuevo proyecto de Unreal y habilitará el complemento de HoloLens, creará y activará un nivel, y agregará piezas de ajedrez. Usará nuestros recursos predefinidos para todos los materiales y objetos 3D, por lo que no deberá preocuparse por modelar nada. Al final de este tutorial tendrá un lienzo en blanco listo para la realidad mixta.
Importante
Asegúrese de que tiene todos los requisitos previos de la página Introducción.
Objetivos
- Configuración de un proyecto de Unreal para el desarrollo de HoloLens
- Importación de recursos y configuración de una escena
- Creación de actores y eventos de nivel de script con planos técnicos
Creación de un nuevo proyecto de Unreal
Lo primero que necesita es un proyecto con el que trabajar. Si es la primera vez que desarrolla una aplicación para Unreal, deberá descargar los archivos auxiliares desde el iniciador de Epic.
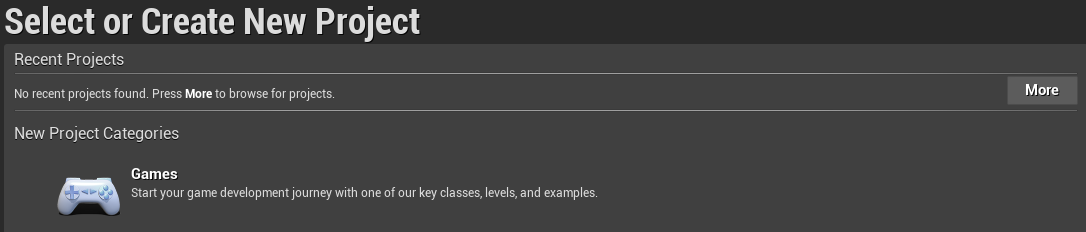
Iniciar Unreal Engine
En Games (Juegos), seleccione New Project Categories (Nuevas categorías de proyecto) y haga clic en Next (Siguiente).

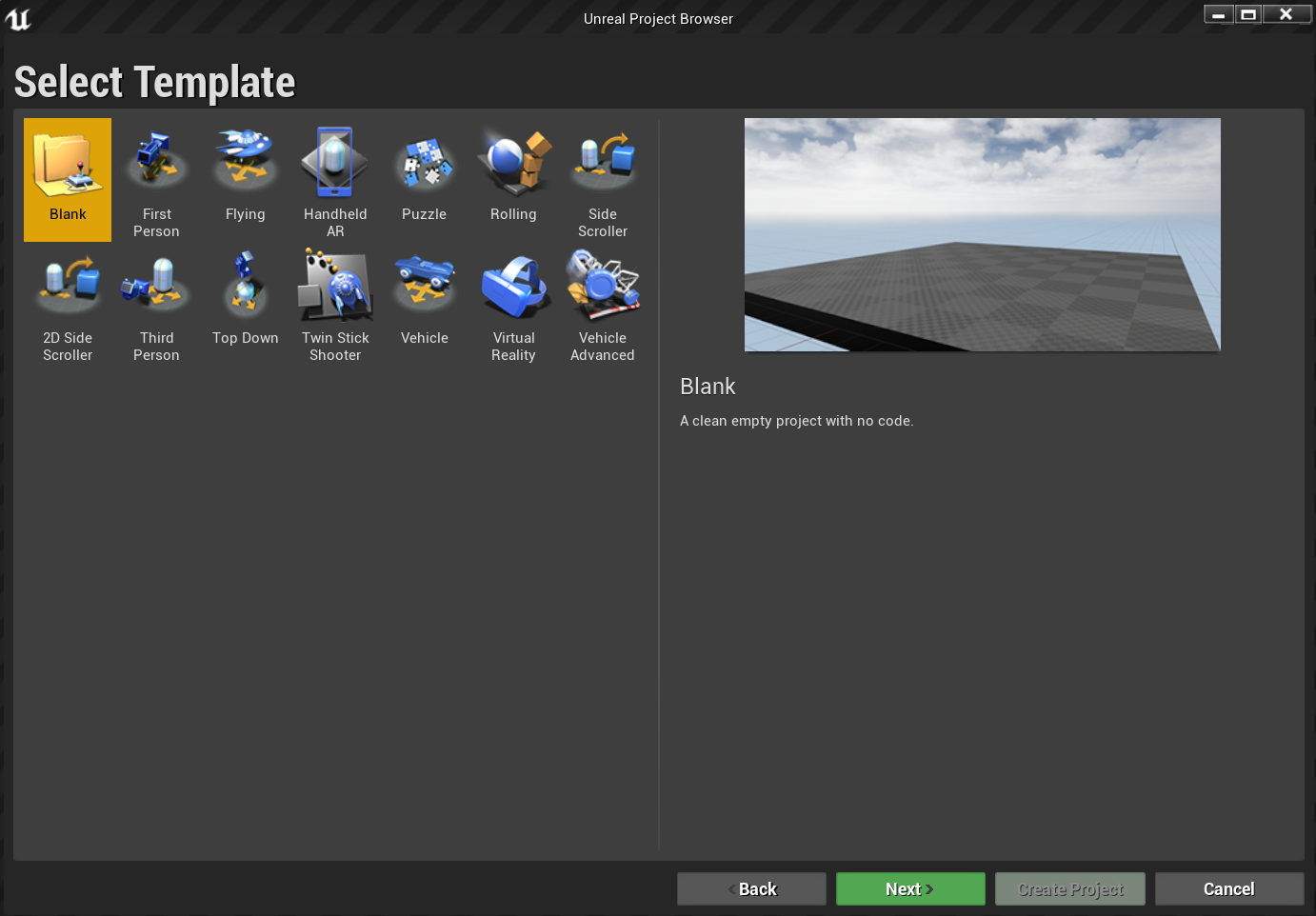
- Seleccione una plantilla Blank (En blanco) y haga clic en Next (Siguiente).

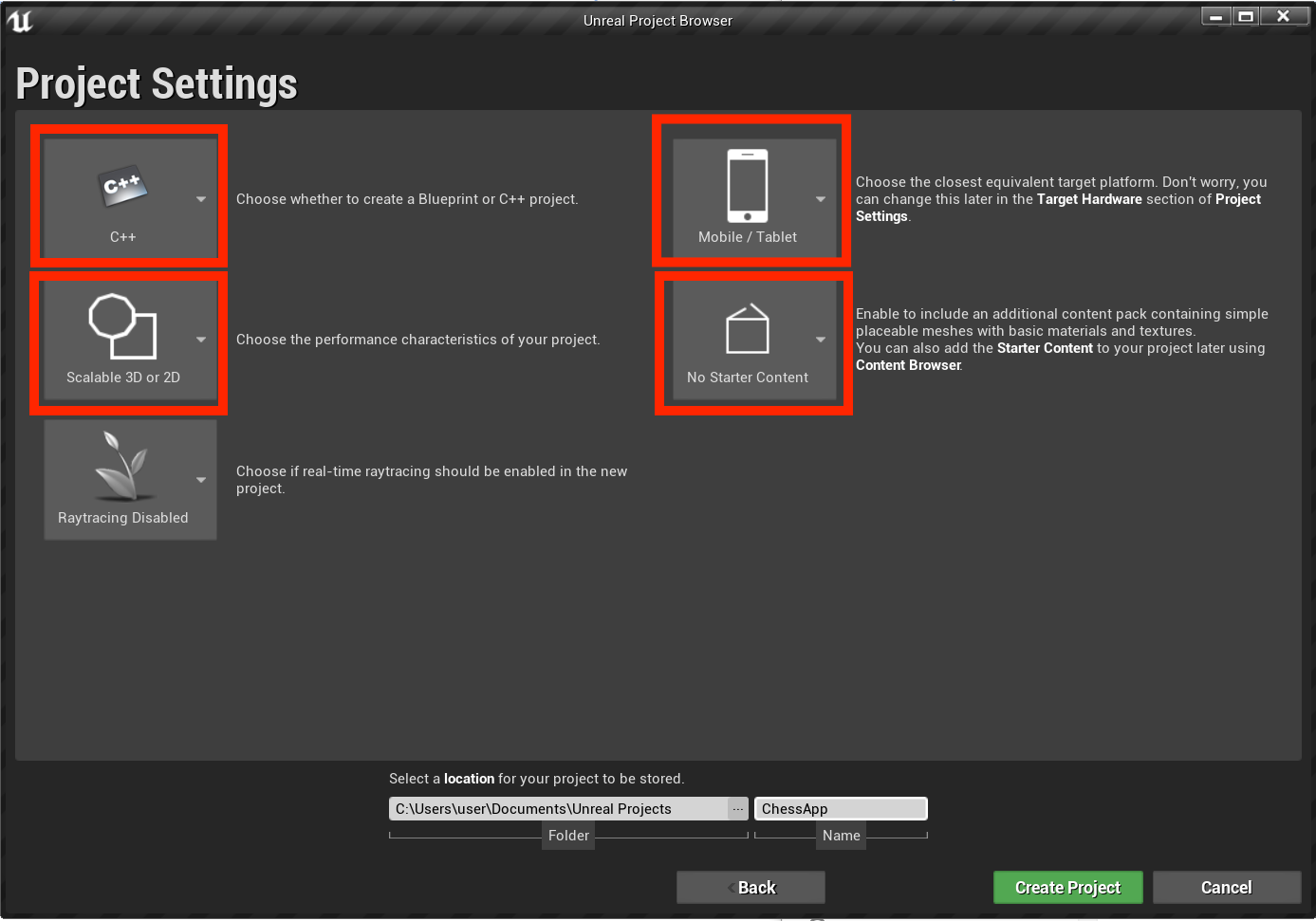
- Defina C++ , Scalable 3D or 2D, Mobile/Tablet (Móvil o tableta escalable 3D o 2D) y No Starter Content (Sin contenido de inicio) como Project Settings (Configuración del proyecto) y, a continuación, elija una ubicación para guardar y haga clic en Create Project (Crear proyecto).
Nota:
Debe seleccionar un proyecto de C++ en lugar de un proyecto de plano técnico para compilar el complemento de herramientas de la experiencia del usuario, que configurará más adelante en la sección 4.

El proyecto deberá abrirse automáticamente en el editor de Unreal, lo que significa que está listo para la sección siguiente.
Habilitación de los complementos necesarios
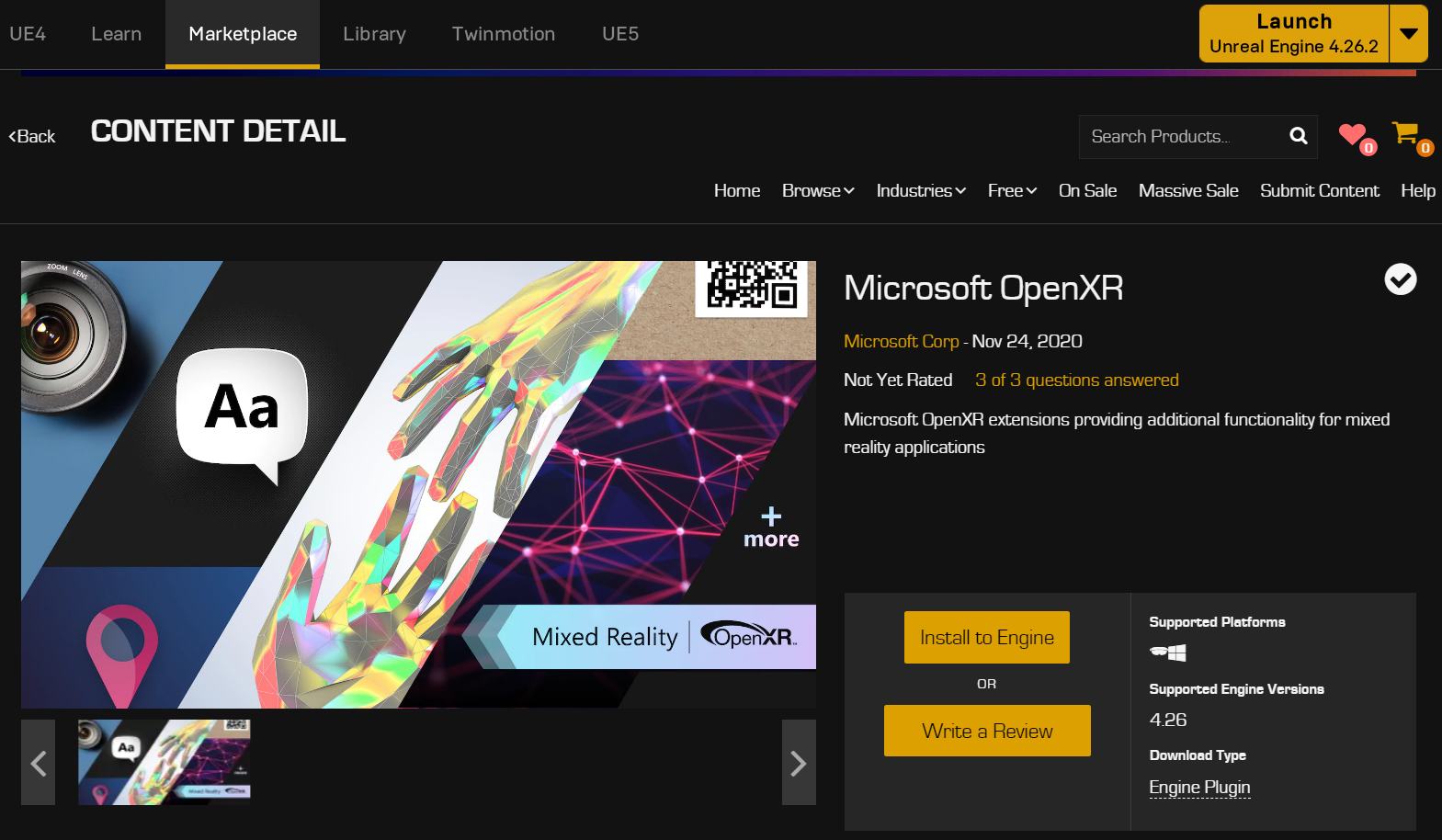
Para usar las características disponibles a través de la plataforma de realidad mixta de Microsoft, primero tendrá que instalar y habilitar el complemento Microsoft OpenXR. Para más información sobre el complemento, puede consultar el proyecto en GitHub.
- Abra Epic Games Launcher. Vaya a Unreal Engine Marketplace y busque "Microsoft OpenXR". Instale el complemento en el motor.

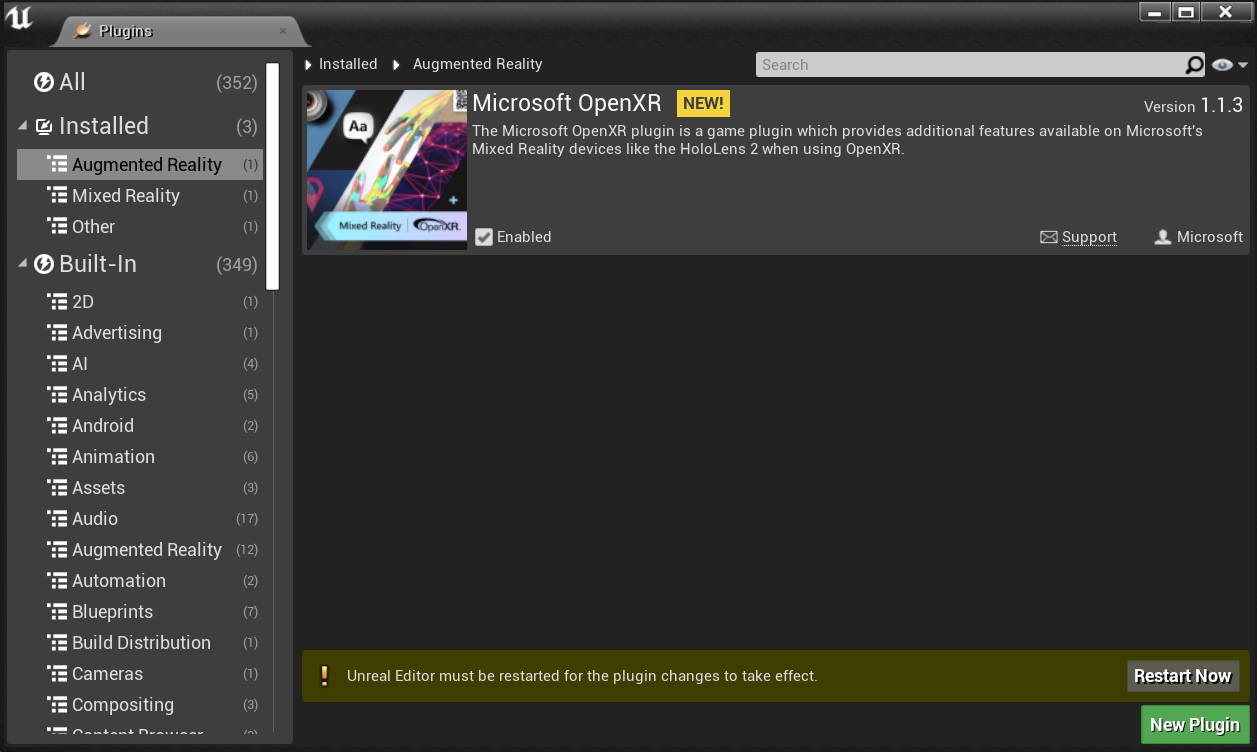
- De vuelta en el editor de Unreal, vaya a Project Settings>Plugins (Configuración del proyecto > Complementos) y busque "Microsoft OpenXR". Asegúrese de que el complemento esté habilitado y reinicie el editor si se le solicita.

Al habilitar el complemento Microsoft OpenXR, se habilitarán automáticamente todos los demás complementos necesarios para el desarrollo de realidad mixta. Tenga en cuenta que el complemento "Microsoft Windows Mixed Reality" debe estar deshabilitado para poder usar OpenXR.
Creación de un nivel
La siguiente tarea consiste en crear una configuración de un jugador con un punto inicial y un cubo para referencia y escala.
Seleccione Archivo > Nuevo nivel y elija Nivel vacío. Ahora, la escena predeterminada en la ventanilla debe estar vacía.
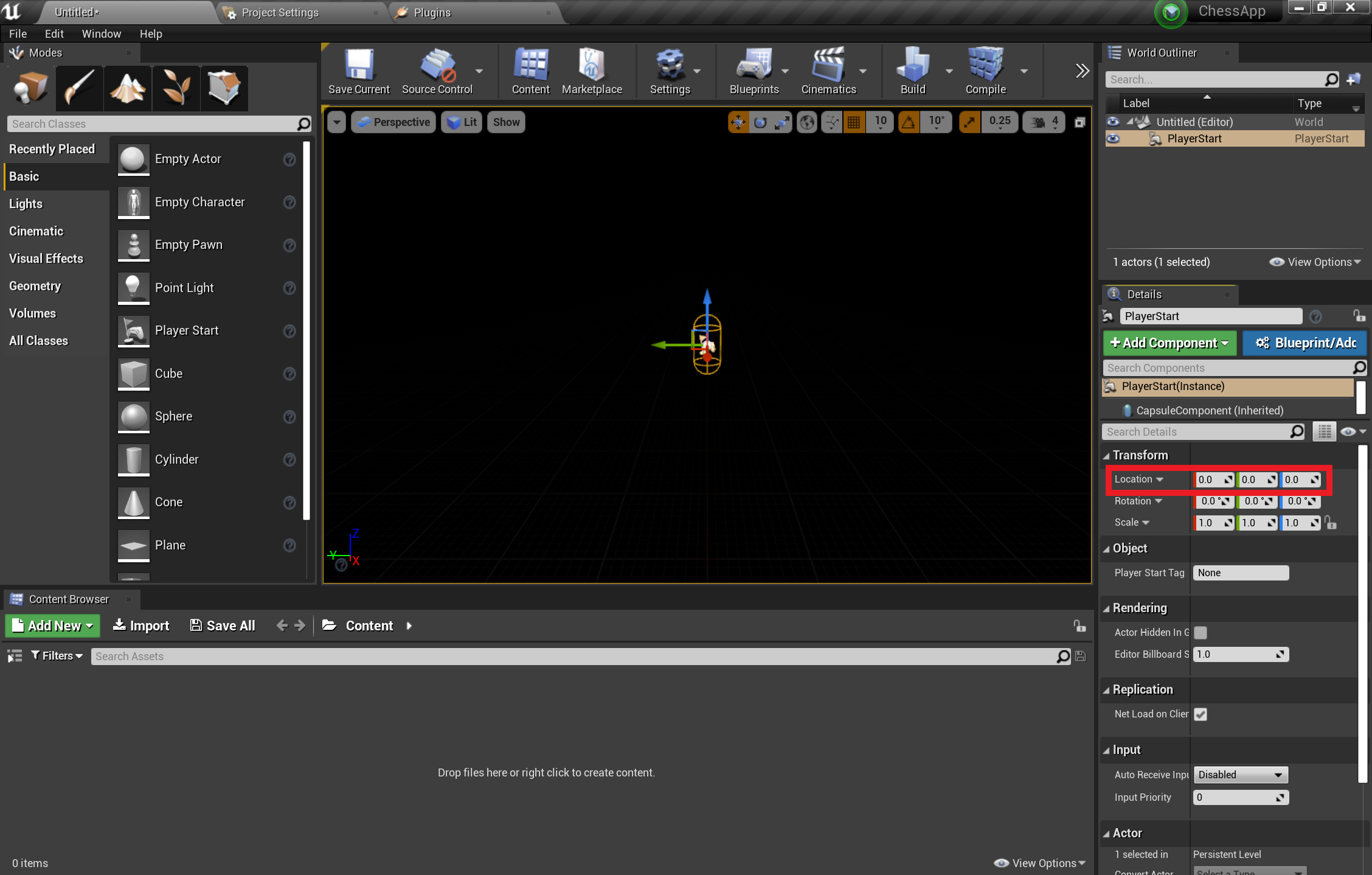
Seleccione Basic (Básico) en la pestaña Modes (Modos) y arrastre PlayerStart a la escena.
- Establezca Ubicación en X = 0, Y = 0 y Z = 0 en la pestaña Detalles para colocar al usuario en el centro de la escena cuando se inicie la aplicación.

- Arrastre un Cube (Cubo) desde la pestaña Basic (Básico) a la escena.
- Establezca Location (Ubicación) en X = 50, Y = 0 y Z = 0. Así, se coloca el cubo a 50 cm del jugador en el momento del inicio.
- Cambie Scale (Escala) a X = 0,2, Y = 0,2 y Z = 0,2 para reducir el cubo.
No podrá ver el cubo a menos que agregue una luz a la escena, que es la última tarea antes de probar la escena.
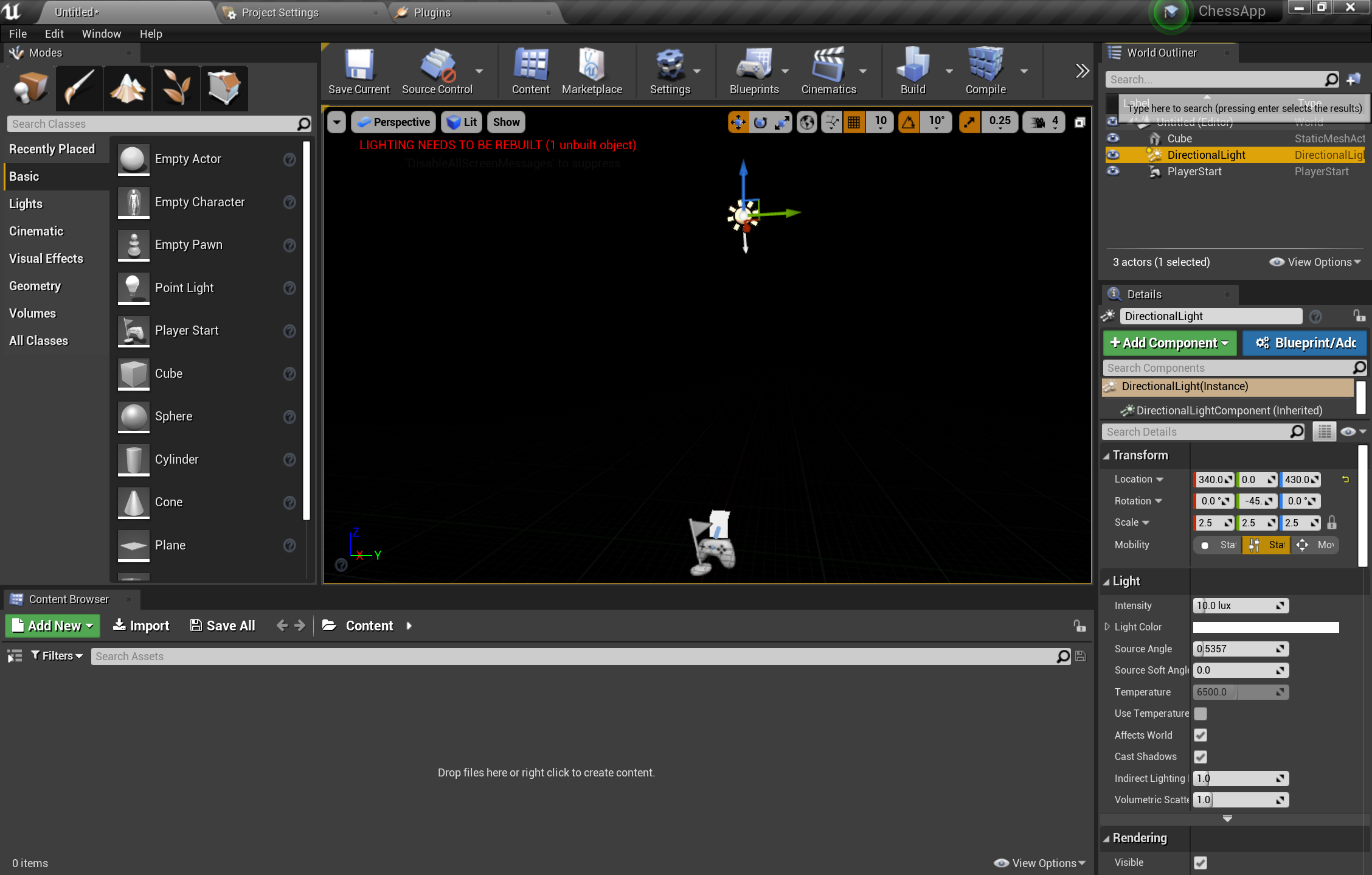
- Cambie a la pestaña Ligths (Luces) del panel Modes (Modos) y arrastre Directional Light (Luz direccional) a la escena. Coloque la luz sobre PlayerStart para que pueda verlo.

- Vaya a Archivo > Guardar actual, asigne un nombre al nivel Main y seleccione Guardar.
Con la escena definida, presione Play (Jugar) en la barra de herramientas para ver el cubo en acción. Cuando haya terminado de admirar su trabajo, presione Esc para detener la aplicación.

Ahora que la escena está configurada, puede empezar a agregar el panel de ajedrez y la pieza para completar el entorno de la aplicación.
Importación de recursos
La escena está un poco vacía en este momento, pero se solucionará al importar los recursos ya preparados al proyecto.
Descargue y descomprima la carpeta de recursos de GitHub mediante 7-zip.
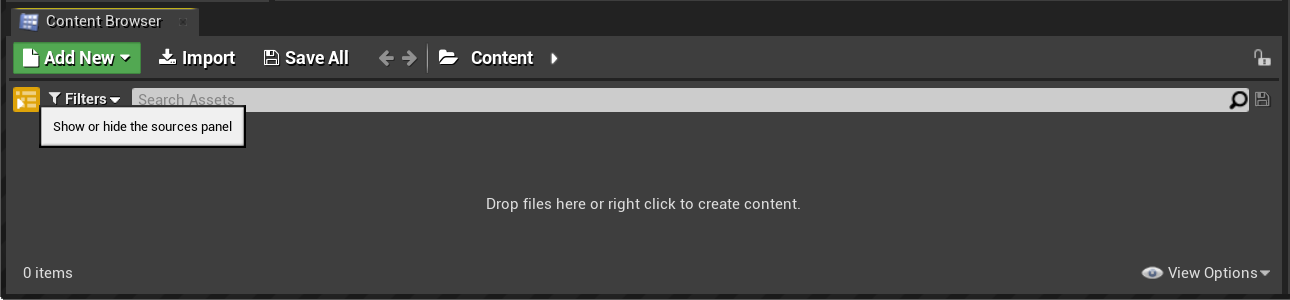
Seleccione Agregar nuevo > Nueva carpeta en Explorador de contenido y asígnele el nombre ChessAssets.
- Haga doble clic en la nueva carpeta, donde importará los recursos 3D.

Seleccione Importar en Explorador de contenido, seleccione todos los elementos de la carpeta de recursos descomprimidos y haga clic en Abrir.
- Los recursos incluyen las mallas de objetos 3D para el tablero de ajedrez, las piezas en formato FBX y los mapas de textura en formato TGA que usará para los materiales.
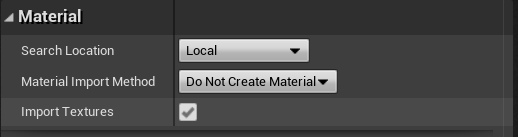
Cuando aparezca la ventana de opciones de importación de FBX, expanda la sección Material y cambie Material Import Method (Método de importación de material) a Do Not Create Material (No crear material).
- Seleccione Importar todo.

Es todo lo que debe hacer para los recursos. El siguiente conjunto de tareas consiste en crear los bloques de creación de la aplicación con planos técnicos.
Adición de planos técnicos
- Seleccione Agregar nuevo > Nueva carpeta en Explorador de contenido y asígnele el nombre Planos técnicos.
Nota:
Los planos técnicos son recursos especiales que proporcionan una interfaz basada en nodos para crear nuevos tipos de actores y eventos de nivel de script.
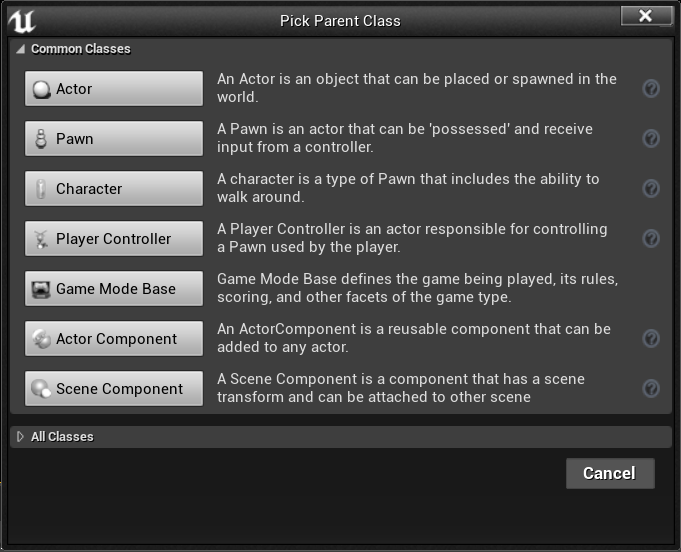
- Haga doble clic en la carpeta Blueprints (Planos técnicos), haga clic con el botón derecho y seleccione Blueprint Class (Clase de plano técnico).
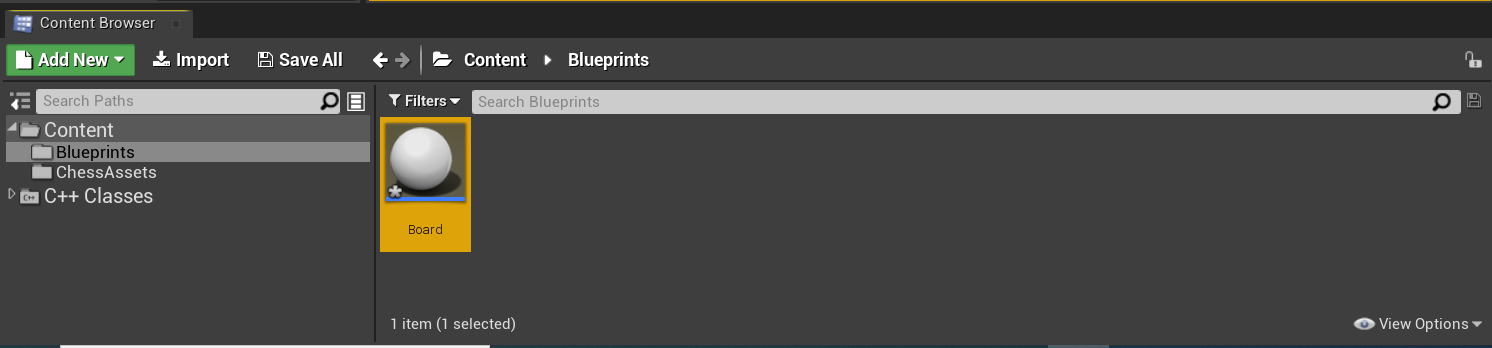
- Seleccione Actor y asigne el nombre Board al nuevo plano técnico.

El nuevo plano técnico Board ahora aparece en la carpeta Blueprints (Planos técnicos) como se muestra en la captura de pantalla siguiente.

Está listo para empezar a agregar materiales a los objetos creados.
Utilización de materiales
Los objetos que ha creado son de color gris de forma predeterminada, lo que no es muy alegre. La adición de materiales y mallas a los objetos es el último conjunto de tareas de este tutorial.
Haga doble clic en Board para abrir el editor de planos técnicos.
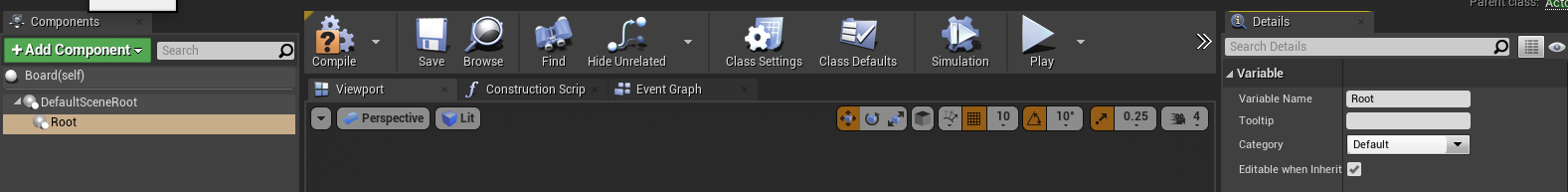
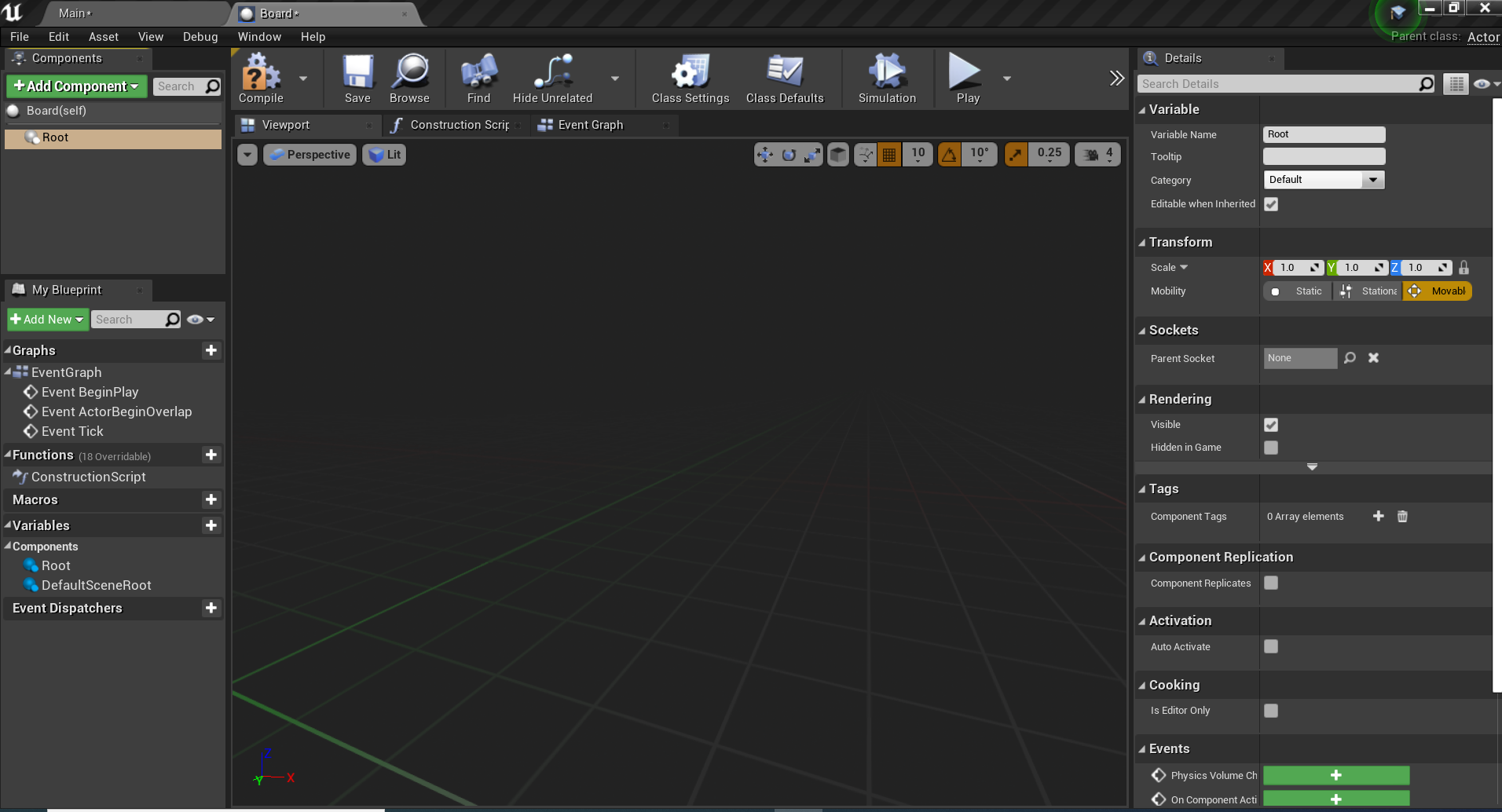
Seleccione Agregar componente > Escena en el panel Componentes y asígnele el nombre Raíz. Observe que Root se muestra como un elemento secundario de DefaultSceneRoot en la siguiente captura de pantalla:

- Haga clic y arrastre Root a DefaultSceneRoot para reemplazarlo y eliminar la esfera en la ventanilla.

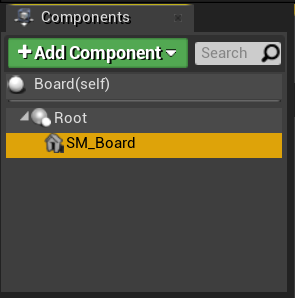
- Seleccione Agregar componente > Malla estática en el panel Componentes y asígnele el nombre SM_Board. Aparecerá como un objeto secundario en Root.

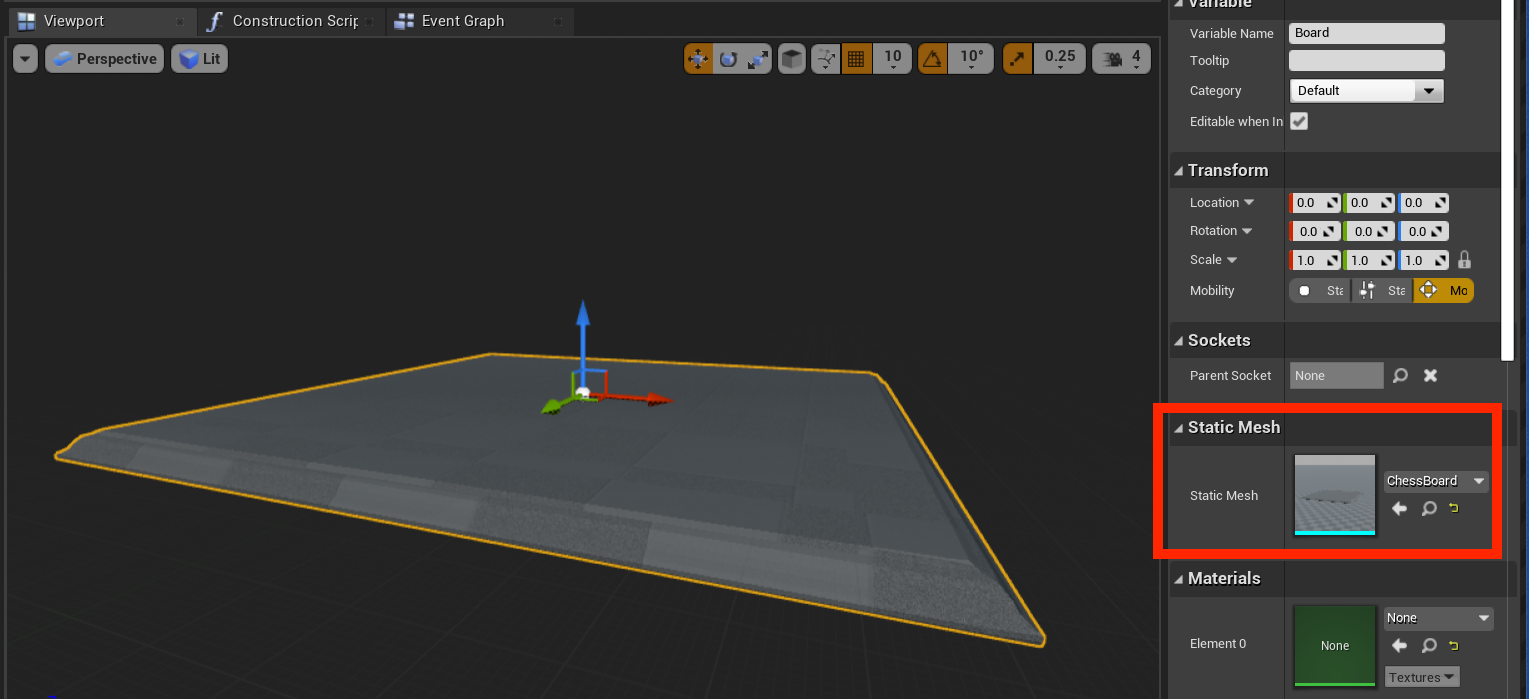
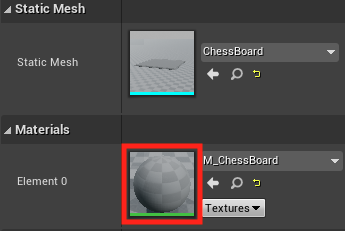
- Seleccione SM_Board, desplácese hacia abajo hasta la sección Malla estática del panel Detalles y seleccione ChessBoard en la lista desplegable.

- En el panel Detalles, expanda la sección Materiales y seleccione Crear nuevo recurso > Material en la lista desplegable.
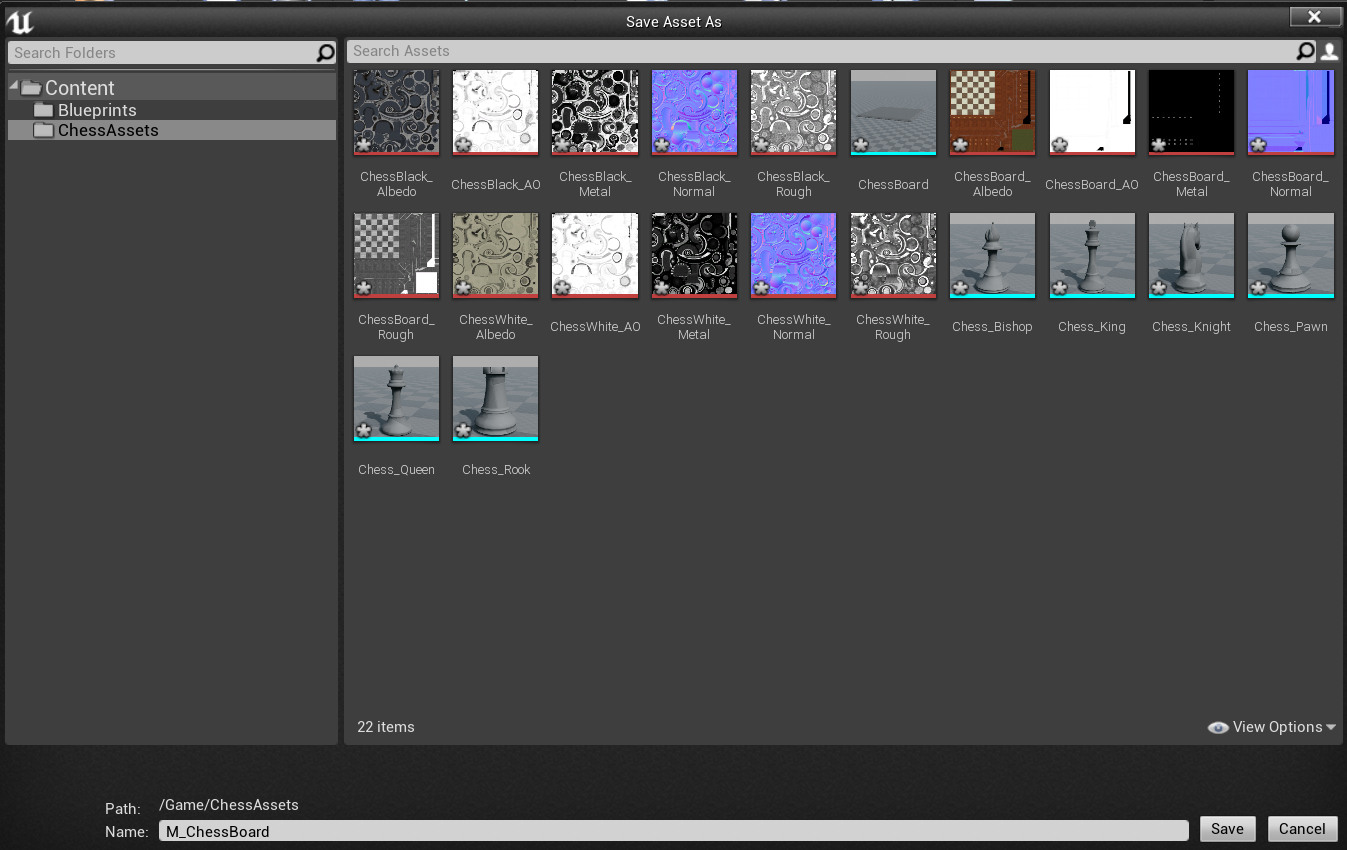
- Asigne al material el nombre M_ChessBoard y guárdelo en la carpeta ChessAssets.

- Haga doble clic en la imagen del material M_ChessBoard para abrir el editor de materiales.

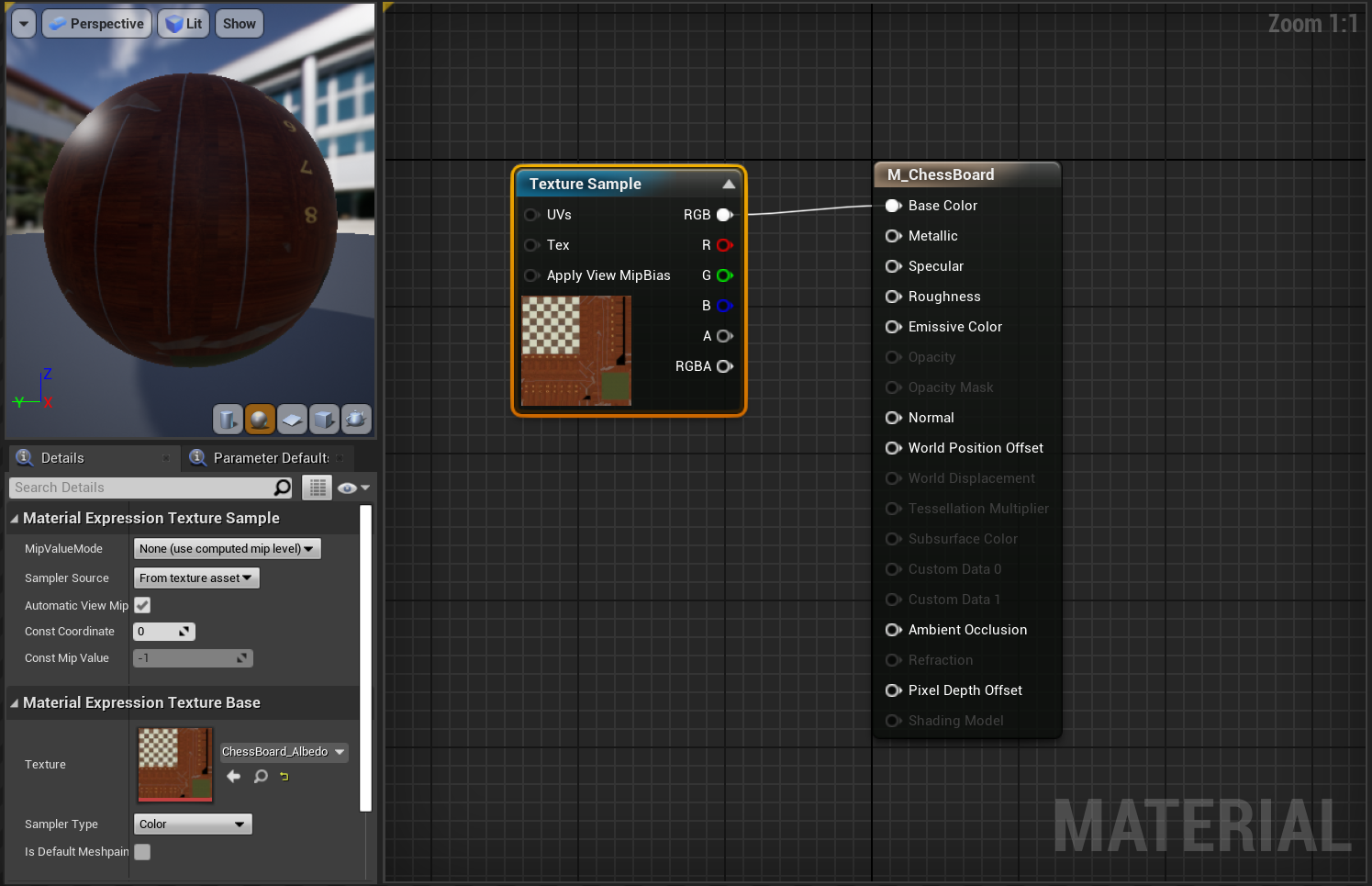
- En el editor de materiales, haga clic con el botón derecho y busque Texture Sample (Muestra de textura).
- Expanda la sección Material Expression Texture Base (Base de textura de expresión de material) del panel Details (Detalles) y defina Texture (Textura) en ChessBoard_Albedo.
- Arrastre la marca de salida de RGB a la marca de color base de M_ChessBoard.

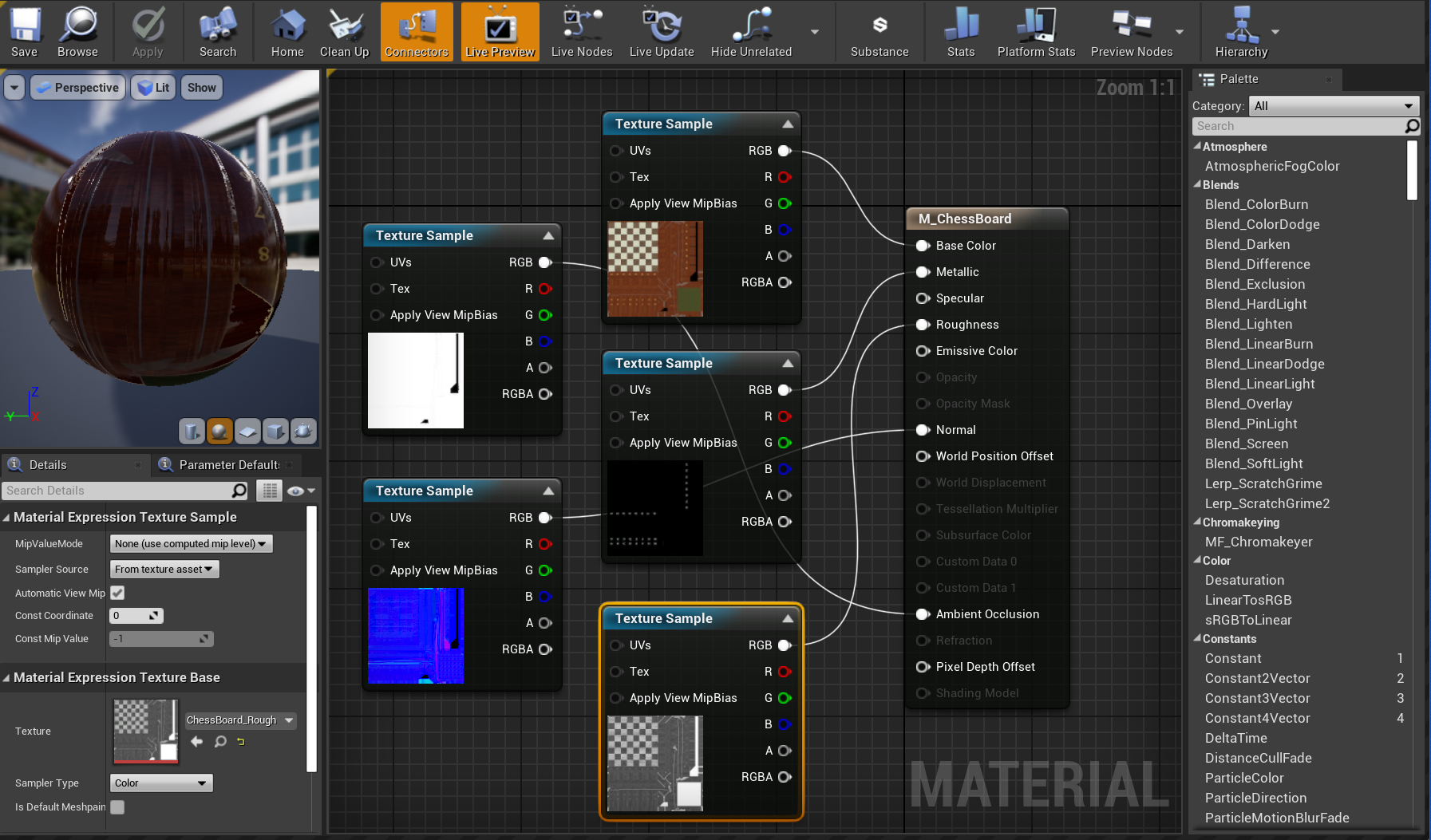
- Repita el paso anterior cuatro veces más para crear cuatro nodos de Muestra de textura con la siguiente configuración:
- Establezca Texture (Textura) en ChessBoard_AO y vincule RGB a la marca de Ambient Occlusion (Oclusión ambiental).
- Establezca Texture (Textura) en ChessBoard_Metal y vincule RGB a la marca de Metallic (Metálico).
- Establezca Texture (Textura) en ChessBoard_Normal y vincule RGB a la marca de Normal.
- Establezca Texture (Textura) en ChessBoard_Rough y vincule RGB a la marca de Roughness (Rugosidad).
- Haga clic en Guardar.

Asegúrese de que la configuración del material sea similar a la captura de pantalla anterior antes de continuar.
Rellenado de la escena
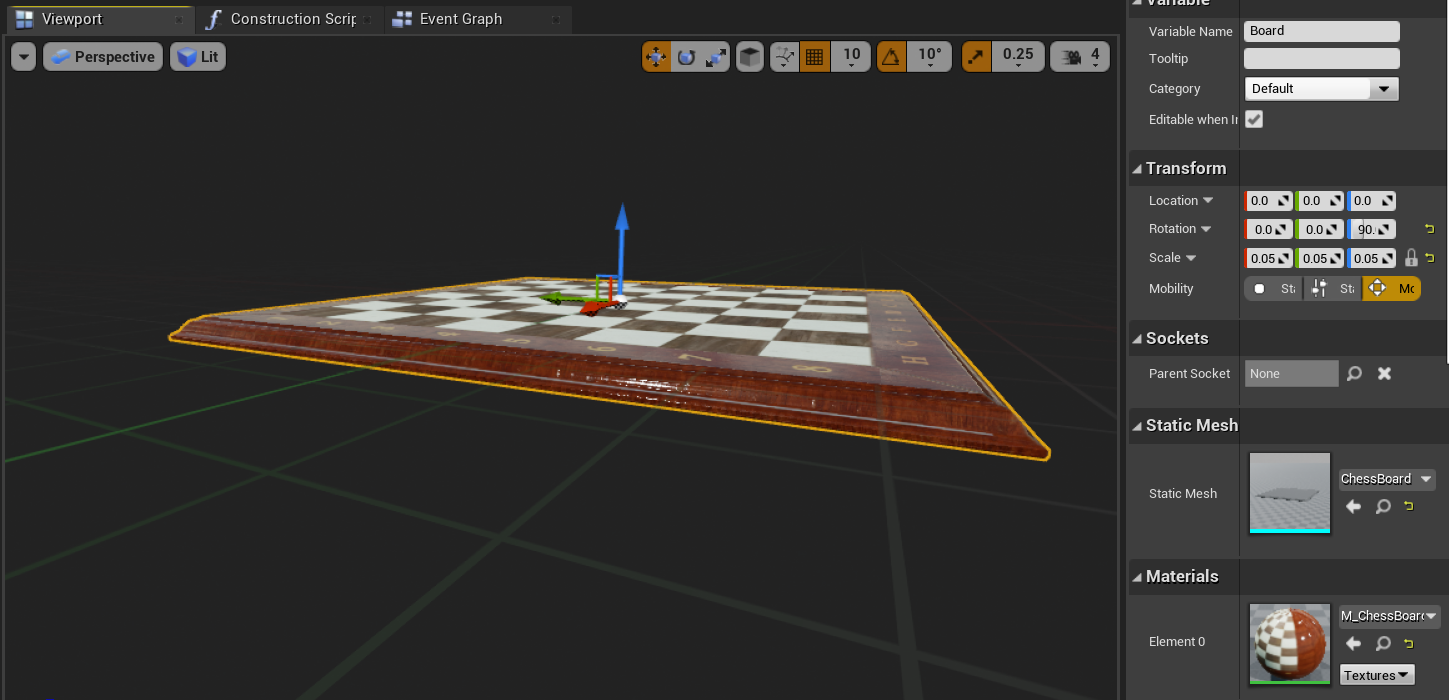
Si vuelve al plano técnico Board, verá que se ha aplicado el material que acaba de crear. Lo único que queda es configurar la escena. En primer lugar, cambie las siguientes propiedades para asegurarse de que el tablero tiene un tamaño razonable y que tiene el ángulo correcto cuando se coloca en la escena:
- Establezca Scale (Escala) en (0,05, 0,05, 0,05) y Z Rotation (Rotación Z) en 90.
- Haga clic en Compile (Compilar) en la barra de herramientas superior, luego en Save (Guardar) y vuelva a la ventana principal.

Haga clic con el botón derecho en Cubo > Editar > Eliminar y arrastre el Panel desde el Explorador de contenido a la ventanilla.
- Establezca Location (Ubicación) en X = 80, Y = 0 y Z = 20.
Seleccione el botón Jugar para ver el nuevo tablero en el nivel. Presiona Esc para volver al editor.
Ahora seguirá los mismos pasos para crear una pieza de ajedrez como hizo con el tablero:
Vaya a la carpeta Planos técnicos, haga clic con el botón derecho, seleccione Clase de plano técnico y elija Actor. Asigne al actor el nombre WhiteKing.
Haga doble clic en WhiteKing para abrirlo en el editor de planos técnicos, seleccione Agregar componente > Escena y asígnele el nombre Raíz.
- Arrastre y coloque Root en DefaultSceneRoot para reemplazarlo.
Haga clic en Agregar componente > Malla estática y asígnele el nombre SM_King.
- Establezca Static Mesh (Malla estática) en Chess_King y Material en un nuevo material denominado M_ChessWhite en el panel de detalles.
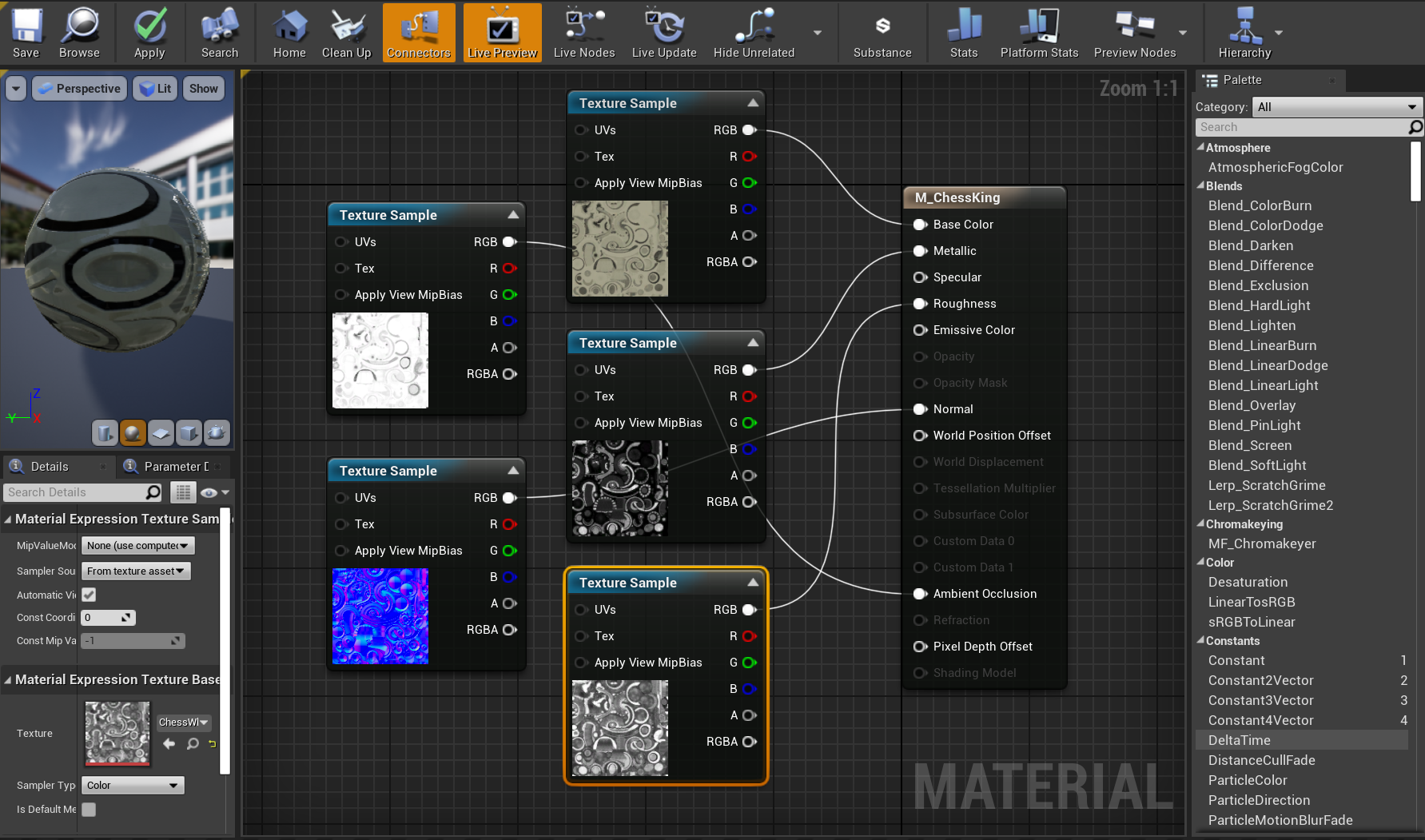
Abra M_ChessWhite en el editor de materiales y enlace los siguientes nodos de Texture Sample (Muestra de textura) a lo siguiente:
- Establezca Textura en ChessWhite_Albedo y vincule RGB a la marca de Base Color (Color de base).
- Establezca Texture (Textura) en ChessWhite_AO y vincule RGB a la marca de Ambient Occlusion (Oclusión ambiental).
- Establezca Texture (Textura) en ChessWhite_Metal y vincule RGB a la marca de Metallic (Metálico).
- Establezca Texture (Textura) en ChessWhite_Metal y vincule RGB a la marca de Normal.
- Establezca Texture (Textura) en ChessWhite_Rough y vincule RGB a la marca de Roughness (Rugosidad).
- Haga clic en Guardar.
El material de M_ChessKing debe parecerse a la siguiente imagen antes de continuar.

Casi está, solo tiene que agregar la nueva pieza de ajedrez a la escena:
Abra el plano técnico WhiteKing, cambie el valor de Scale (Escala) a (0,05, 0,05, 0,05) y de Z Rotation (Rotación Z) a 90.
- Compile y guarde el plano técnico y, a continuación, vuelva a la ventana principal.
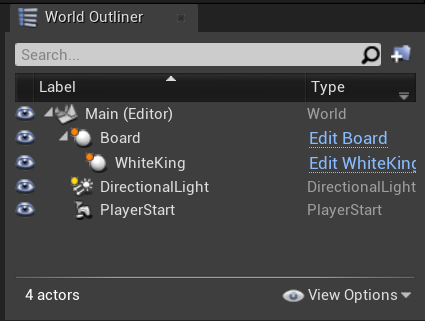
Arrastre WhiteKing a la ventanilla, cambie al panel World Outliner (Esquematizador del mundo), arrastre WhiteKing a Board para convertirlo en un objeto secundario.

- En el panel Details (Detalles) en Transform (Transformar), establezca el valor de Location (Ubicación) de WhiteKing en X = -26, Y = 4 y Z = 0.
Ya está. Seleccione Jugar para ver el nivel rellenado en acción y presione Esc cuando esté listo para salir. Ha tratado una gran cantidad de información sobre la creación de un proyecto sencillo, pero ahora está listo para pasar a la siguiente parte de la serie: configuración de la realidad mixta.
Sección siguiente: 3. Configuración del proyecto para la realidad mixta