Entrada 210 de HoloLens (1.ª generación): Mirada
Importante
Los tutoriales de Mixed Reality Academy se diseñaron con HoloLens (1.ª generación), Unity 2017 y Mixed Reality cascos envolventes en mente. Por lo tanto, creemos que es importante conservar estos tutoriales para los desarrolladores que sigan buscando instrucciones sobre el desarrollo para esos dispositivos. Estos tutoriales no se actualizarán con los conjuntos de herramientas o interacciones más recientes que se usan para HoloLens 2 y es posible que no sean compatibles con las versiones más recientes de Unity. Se mantendrán para que sigan funcionando en los dispositivos compatibles. Se ha publicado una nueva serie de tutoriales para HoloLens 2.
La mirada es la primera forma de entrada y revela la intención y el reconocimiento del usuario. MR Input 210 (también conocido como Project Explorer) es un análisis detallado de los conceptos relacionados con la mirada para Windows Mixed Reality. Vamos a agregar reconocimiento contextual a nuestros cursores y hologramas, aprovechando al máximo lo que su aplicación sabe sobre la mirada del usuario.
Tenemos un astronauta amable aquí para ayudarle a aprender conceptos de mirada. En MR Basics 101, tuvimos un cursor simple que acaba de seguir su mirada. Hoy estamos moviendo un paso más allá del cursor simple:
- Estamos haciendo que el cursor y nuestros hologramas sean conscientes de la mirada: ambos cambiarán en función del lugar en el que el usuario esté mirando o donde el usuario no esté mirando. Esto hace que sean conscientes del contexto.
- Agregaremos comentarios a nuestros cursores y hologramas para dar al usuario más contexto sobre lo que se va a destinar. Estos comentarios pueden ser audio y objeto visual.
- Le mostraremos técnicas dirigidas para ayudar a los usuarios a alcanzar objetivos más pequeños.
- Te mostraremos cómo llamar la atención del usuario a tus hologramas con un indicador direccional.
- Te enseñaremos técnicas para tomar tus hologramas con el usuario a medida que se mueve en tu mundo.
Importante
Los vídeos insertados en cada uno de los capítulos siguientes se grabaron con una versión anterior de Unity y el kit de herramientas de Mixed Reality. Aunque las instrucciones paso a paso son precisas y actuales, es posible que vea scripts y objetos visuales en los vídeos correspondientes obsoletos. Los vídeos permanecen incluidos para la posteridad y porque los conceptos tratados siguen siendo aplicables.
Compatibilidad con dispositivos
| Curso | HoloLens | Cascos envolventes |
|---|---|---|
| Aspectos básicos de realidad mixta (210): Mirar | ✔️ | ✔️ |
Antes de empezar
Requisitos previos
- Un equipo Windows 10 configurado con las herramientas correctas instaladas.
- Algunas capacidades básicas de programación de C#.
- Debe haber completado mr Basics 101.
- Un dispositivo HoloLens configurado para el desarrollo.
Archivos de proyecto
- Descargue los archivos necesarios para el proyecto. Requiere Unity 2017.2 o posterior.
- Desenarchive los archivos en el escritorio u otra ubicación fácil de llegar.
Nota
Si desea examinar el código fuente antes de descargarlo, está disponible en GitHub.
Errata y Notes
- En Visual Studio, "Solo mi código" debe deshabilitarse (desactivada) en Herramientas-Opciones-Depuración>> para alcanzar puntos de interrupción en el código.
Capítulo 1: Configuración de Unity
Objetivos
- Optimizar Unity para el desarrollo de HoloLens.
- Importar recursos y configurar la escena.
- Vea al astronauta en HoloLens.
Instrucciones
- Inicie Unity.
- Seleccione Nuevo proyecto.
- Asigne al proyecto el nombre ModelExplorer.
- Escriba la ubicación como la carpeta Gaze que desenarchivó anteriormente.
- Asegúrate de que el proyecto esté establecido en 3D (3D).
- Haga clic en Crear proyecto.
Configuración de Unity para HoloLens
Es necesario informar a Unity de que la aplicación que estamos intentando exportar debe crear una vista inmersiva en lugar de una vista 2D. Para ello, agregamos HoloLens como dispositivo de realidad virtual.
- Vaya a Editar > reproductor de configuración del > proyecto.
- En el Panel inspector para configuración del reproductor, seleccione el icono de la Tienda Windows .
- Expanda el grupo XR Settings (Configuración de XR).
- En la sección Rendering (Representación), active la casilla Virtual Reality Supported (Se admite Virtual Reality) para agregar una nueva lista de SDK de Virtual Reality.
- Compruebe que Windows Mixed Reality (Mixed Reality de Windows) aparece en la lista. Si no es así, seleccione el + botón situado en la parte inferior de la lista y elija Windows Holographic.
A continuación, es necesario establecer el back-end de scripting en .NET.
- Vaya a Editar > reproductor de configuración > del proyecto (es posible que todavía lo tenga en el paso anterior).
- En el Panel inspector para configuración del reproductor, seleccione el icono de la Tienda Windows .
- En la sección Configuración de otros valores , asegúrese de que El back-end de scripting está establecido en .NET.
Por último, actualizaremos nuestra configuración de calidad para lograr un rendimiento rápido en HoloLens.
- Vaya a Editar > calidad de la configuración del > proyecto.
- Haga clic en la flecha hacia abajo que apunta en la fila Predeterminada debajo del icono de la Tienda Windows.
- Seleccione Muy bajo para aplicaciones de la Tienda Windows.
Importar recursos del proyecto
- Haga clic con el botón derecho en la carpeta Activos en el panel Proyecto .
- Haga clic en Importar paquete > personalizado.
- Vaya a los archivos del proyecto que descargó y haga clic en ModelExplorer.unitypackage.
- Haga clic en Abrir.
- Una vez cargado el paquete, haga clic en el botón Importar .
Configuración de la escena
- En la jerarquía, elimine la cámara principal.
- En la carpeta HoloToolkit , abra la carpeta Input y, a continuación, abra la carpeta Prefabs .
- Arrastre y coloque el objeto prefabricado MixedRealityCameraParent de la carpeta Prefabs en la jerarquía.
- Haga clic con el botón derecho en la luz direccional en la jerarquía y seleccione Eliminar.
- En la carpeta Holograms , arrastre y coloque los siguientes recursos en la raíz de la jerarquía:
- AstroMan
- Luces
- SpaceAudioSource
- SpaceBackground
- Inicia el modo de ▶ reproducción para ver al astronauta.
- Vuelva a hacer clic en Modo de ▶ reproducción para Detener.
- En la carpeta Holograms , busque el recurso Fitbox y arrástrelo a la raíz de la jerarquía.
- Seleccione la Bandeja de ajuste en el panel Jerarquía .
- Arrastre la colección AstroMan desde hierarchy a la propiedad Hologram Collection del Fitbox en el panel Inspector .
Guardar el proyecto
- Guarde la nueva escena: Guardar > escena como archivo.
- Haga clic en Nueva carpeta y asigne un nombre a la carpeta Escenas.
- Asigne al archivo el nombre "ModelExplorer" y guárdelo en la carpeta Escenas .
Compilación del proyecto
- En Unity, seleccione Configuración de compilación de archivos>.
- Haga clic en Agregar escenas abiertas para agregar la escena.
- Seleccione Plataforma universal de Windows en la lista Plataforma y haga clic en Cambiar plataforma.
- Si está desarrollando específicamente para HoloLens, establezca Dispositivo de destino en HoloLens. De lo contrario, déjelo en Cualquier dispositivo.
- Asegúrese de que el tipo de compilación está establecido en D3D y el SDK está establecido en Latest installed (que debe ser SDK 16299 o posterior).
- Haga clic en Generar.
- Cree una nueva carpeta denominada "App".
- Haga clic en la carpeta Aplicación .
- Presione Seleccionar carpeta.
Cuando haya terminado Unity, aparecerá una ventana de Explorador de archivos.
- Abra la carpeta Aplicación .
- Abra la solución ModelExplorer de Visual Studio.
Si se implementa en HoloLens:
- Con la barra de herramientas superior de Visual Studio, cambie el destino de Depurar a Versión y de ARM a x86.
- Haga clic en la flecha desplegable situada junto al botón Equipo local y seleccione Máquina remota.
- Escriba la dirección IP del dispositivo HoloLens y establezca Modo de autenticación en Universal (Protocolo sin cifrar). Haga clic en Seleccionar. Si no conoce la dirección IP del dispositivo, consulte Configuración > Red & Opciones avanzadas de Internet>.
- En la barra de menús superior, haga clic en Depurar -> Iniciar sin depurar o presione Ctrl + F5. Si esta es la primera vez que se implementa en el dispositivo, deberá emparejarla con Visual Studio.
- Cuando la aplicación se haya implementado, descarte fitbox con un gesto de selección.
Si se implementa en un casco envolvente:
- Con la barra de herramientas superior de Visual Studio, cambie el destino de Depurar a Release y de ARM a x64.
- Asegúrese de que el destino de implementación está establecido en Equipo local.
- En la barra de menús superior, haga clic en Depurar -> Iniciar sin depurar o presione Ctrl + F5.
- Cuando la aplicación se haya implementado, descarte fitbox mediante la extracción del desencadenador en un controlador de movimiento.
Capítulo 2: Comentarios de cursor y destino
Objetivos
- Diseño y comportamiento del objeto visual del cursor.
- Comentarios del cursor basado en la mirada.
- Comentarios del holograma basado en mirada.
Vamos a basar nuestro trabajo en algunos principios de diseño de cursores, es decir:
- El cursor siempre está presente.
- No dejes que el cursor sea demasiado pequeño o grande.
- Evite obstruir contenido.
Instrucciones
- En la carpeta HoloToolkit\Input\Prefabs , busque el recurso InputManager .
- Arrastre y coloque inputManager en la jerarquía.
- En la carpeta HoloToolkit\Input\Prefabs , busque el recurso Cursor .
- Arrastre y coloque el cursor en la jerarquía.
- Seleccione el objeto InputManager en la jerarquía.
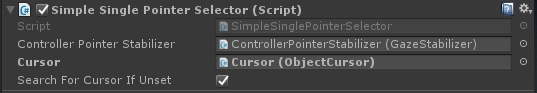
- Arrastre el objeto Cursor desde hierarchy hasta el campoCursor de SimpleSinglePointerSelector del InputManager, en la parte inferior del Inspector.

Compilación e implementación
- Vuelva a generar la aplicación a partir de la configuración de compilación de archivos>.
- Abra la carpeta Aplicación.
- Abra la solución ModelExplorer de Visual Studio.
- Haga clic en Depurar-> Iniciar sin depurar o presione Ctrl + F5.
- Observe cómo se dibuja el cursor y cómo cambia la apariencia si toca un holograma.
Instrucciones
- En el panel Jerarquía, expanda el objeto AstroMan-GEO_G-Back_Center.>>
- Haga doble clic en Interactible.cs para abrirlo en Visual Studio.
- Quite la marca de comentario de las líneas de las devoluciones de llamada IFocusable.OnFocusEnter() e IFocusAble.OnFocusExit() en Interactible.cs. El InputManager del kit de herramientas de Mixed Reality llama a estos cuando el foco (ya sea por mirada o por controlador que apunta) entra y sale del colisionador específico de GameObject.
/* TODO: DEVELOPER CODING EXERCISE 2.d */
void IFocusable.OnFocusEnter()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to highlight the material when gaze enters.
defaultMaterials[i].EnableKeyword("_ENVIRONMENT_COLORING");
}
}
void IFocusable.OnFocusExit()
{
for (int i = 0; i < defaultMaterials.Length; i++)
{
// 2.d: Uncomment the below line to remove highlight on material when gaze exits.
defaultMaterials[i].DisableKeyword("_ENVIRONMENT_COLORING");
}
}
Nota
EnableKeyword Usamos y DisableKeyword versiones posteriores. Para usar estos elementos en su propia aplicación con el sombreador Estándar del kit de herramientas, deberá seguir las directrices de Unity para acceder a los materiales a través del script. En este caso, ya hemos incluido las tres variantes del material resaltado necesario en la carpeta Resources (busque los tres materiales con resaltado en el nombre).
Compilación e implementación
- Como antes, compile el proyecto e implemente en HoloLens.
- Observe lo que sucede cuando la mirada está dirigida a un objeto y cuando no lo es.
Capítulo 3: Técnicas de selección de destino
Objetivos
- Facilitar el destino de hologramas.
- Estabiliza los movimientos naturales de la cabeza.
Instrucciones
- En el panel Jerarquía , seleccione el objeto InputManager .
- En el panel Inspector , busque el script Gaze Stabilizer . Haga clic en él para abrirlo en Visual Studio, si desea echar un vistazo.
- Este script recorre en iteración ejemplos de datos de Raycast y ayuda a estabilizar la mirada del usuario para el destino de precisión.
- En inspector, puede editar el valor De muestras de estabilidad almacenada . Este valor representa el número de muestras en las que el estabilizador recorre en iteración para calcular el valor estabilizado.
Capítulo 4: Indicador direccional
Objetivos
- Agregue un indicador direccional en el cursor para ayudar a encontrar hologramas.
Instrucciones
Vamos a usar el archivo DirectionIndicator.cs que:
- Muestra el indicador direccional si el usuario no está mirando los hologramas.
- Oculte el indicador direccional si el usuario está mirando en los hologramas.
- Actualice el indicador direccional para que apunte a los hologramas.
Empecemos.
- Haga clic en el objeto AstroMan en el panel Jerarquía y haga clic en la flecha para expandirlo.
- En el panel Jerarquía , seleccione el objeto DirectionalIndicator en AstroMan.
- En el panel Inspector , haga clic en el botón Agregar componente .
- En el menú, escriba el cuadro de búsqueda Indicador de dirección. Seleccione el resultado de la búsqueda.
- En el panel Jerarquía , arrastre y coloque el objeto Cursor en la propiedad Cursor del Inspector.
- En el panel Proyecto , en la carpeta Holograms , arrastre y coloque el recurso DirectionalIndicator en la propiedad Directional Indicator (Indicador direccional ) del Inspector.
- Compile e implemente la aplicación.
- Observe cómo el objeto indicador direccional le ayuda a encontrar al astronauta.
Capítulo 5 - Billboarding
Objetivos
- Usa la cartelera para que los hologramas siempre se enfrenten a ti.
Usaremos el archivo Billboard.cs para mantener un GameObject orientado a tal que esté orientado al usuario en todo momento.
- En el panel Jerarquía , seleccione el objeto AstroMan .
- En el panel Inspector , haga clic en el botón Agregar componente .
- En el menú, escriba el cuadro de búsqueda Billboard. Seleccione el resultado de la búsqueda.
- En inspector, establezca el eje dinámico enY.
- ¡Pruébelo! Compile e implemente la aplicación como antes.
- Vea cómo el objeto Billboard se enfrenta a usted independientemente de cómo cambie el punto de vista.
- Elimine el script de AstroMan por ahora.
Capítulo 6: Tag-Along
Objetivos
- Use Tag-Along para que nuestros hologramas nos sigan alrededor de la sala.
A medida que trabajamos en este problema, nos guiaremos por las siguientes restricciones de diseño:
- El contenido siempre debe ser un vistazo.
- El contenido no debe estar en la forma.
- El contenido de bloqueo de la cabeza es incómodo.
La solución que se usa aquí es usar un enfoque de "etiqueta a lo largo".
Un objeto de etiqueta a lo largo nunca deja completamente la vista del usuario. Puede pensar en una etiqueta como un objeto adjunto a la cabeza del usuario mediante bandas de goma. A medida que el usuario se mueve, el contenido permanecerá dentro de un vistazo fácil deslizando hacia el borde de la vista sin salir completamente. Cuando el usuario mira hacia el objeto tag-along, se muestra más completamente en la vista.
Vamos a usar el archivo SimpleTagalong.cs que hará lo siguiente:
- Determine si el objeto Tag-Along está dentro de los límites de la cámara.
- Si no está dentro del frustum de la vista, coloque el Tag-Along parcialmente dentro del frustum de vista.
- De lo contrario, coloque el Tag-Along a una distancia predeterminada del usuario.
Para ello, primero debemos cambiar el script Interactible.cs para llamar a TagalongAction.
- Edite Interactible.cs completando el ejercicio de codificación 6.a (sin marca de comentario de las líneas 84 a 87).
/* TODO: DEVELOPER CODING EXERCISE 6.a */
// 6.a: Uncomment the lines below to perform a Tagalong action.
if (interactibleAction != null)
{
interactibleAction.PerformAction();
}
El script InteractibleAction.cs , emparejado con Interactible.cs , realiza acciones personalizadas al pulsar en hologramas. En este caso, usaremos uno específicamente para tag-along.
- En la carpeta Scripts , haga clic en el recurso TagalongAction.cs para abrirlo en Visual Studio.
- Complete el ejercicio de codificación o cámbielo a este:
- En la parte superior de la jerarquía, en la barra de búsqueda, escriba ChestButton_Center y seleccione el resultado.
- En el panel Inspector , haga clic en el botón Agregar componente .
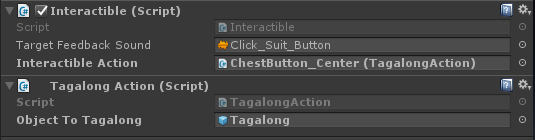
- En el menú, escriba el cuadro de búsqueda Tagalong Action . Seleccione el resultado de la búsqueda.
- En la carpeta Holograms , busque el recurso tagalong .
- Seleccione el objeto ChestButton_Center en hierarchy (Jerarquía). Arrastre y coloque el objeto TagAlong desde el panel Proyecto hasta el Inspector en la propiedad Object To Tagalong .
- Arrastre el objeto Acción de Tagalong del Inspector al campo Acción interactible en el script Interactible .
- Haga doble clic en el script TagalongAction para abrirlo en Visual Studio.

Es necesario agregar lo siguiente:
- Agregue funcionalidad a la función PerformAction en el script TagalongAction (heredado de InteractibleAction).
- Agregue cartelera al objeto de mirada y establezca el eje dinámico en XY.
- A continuación, agregue Tag-Along simples al objeto .
Esta es nuestra solución, de TagalongAction.cs:
// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License. See LICENSE in the project root for license information.
using HoloToolkit.Unity;
using UnityEngine;
public class TagalongAction : InteractibleAction
{
[SerializeField]
[Tooltip("Drag the Tagalong prefab asset you want to display.")]
private GameObject objectToTagalong;
private void Awake()
{
if (objectToTagalong != null)
{
objectToTagalong = Instantiate(objectToTagalong);
objectToTagalong.SetActive(false);
/* TODO: DEVELOPER CODING EXERCISE 6.b */
// 6.b: AddComponent Billboard to objectToTagAlong,
// so it's always facing the user as they move.
Billboard billboard = objectToTagalong.AddComponent<Billboard>();
// 6.b: AddComponent SimpleTagalong to objectToTagAlong,
// so it's always following the user as they move.
objectToTagalong.AddComponent<SimpleTagalong>();
// 6.b: Set any public properties you wish to experiment with.
billboard.PivotAxis = PivotAxis.XY; // Already the default, but provided in case you want to edit
}
}
public override void PerformAction()
{
// Recommend having only one tagalong.
if (objectToTagalong == null || objectToTagalong.activeSelf)
{
return;
}
objectToTagalong.SetActive(true);
}
}
- ¡Pruébelo! Compile e implemente la aplicación.
- Vea cómo el contenido sigue el centro del punto de mirada, pero no continuamente y sin bloquearlo.