Introducción a Nuxt.js en Windows
Una guía que le ayudará a instalar el marco web de Nuxt.js y a empezar a utilizarlo en Windows.
Nuxt.js es un marco para crear aplicaciones de JavaScript representadas por el servidor basadas en Vue.js, Node.js, Webpack y Babel.js. Está inspirado en Next.js. Es básicamente un proyecto reutilizable para Vue. Al igual que Next.js, está diseñado con atención a los procedimientos recomendados, que te permite crear aplicaciones web "universales" de manera sencilla y coherente con prácticamente cualquier configuración. Estas aplicaciones web "universales" representadas por el servidor también se denominan a veces "isomórficas", lo que significa que el código se comparte entre el cliente y el servidor.
Para más información sobre Vue, consulte la página de introducción a Vue.
Requisitos previos
En esta guía se da por supuesto que ya has completado los pasos para configurar el entorno de desarrollo de Node.js, que incluyen:
- Instale el Subsistema de Windows para Linux (WSL), incluida una distribución de Linux (como Ubuntu), y asegúrese de que se ejecuta en modo WSL 2. Para comprobarlo, abre PowerShell y escribe:
wsl -l -v. - Instale Node.js en WSL 2: aquí se incluye un administrador de versiones, un administrador de paquetes, Visual Studio Code y la extensión de Remote Development.
Se recomienda usar el Subsistema de Windows para Linux cuando se trabaja con aplicaciones de NodeJS, ya que se mejora la velocidad de rendimiento, la compatibilidad de llamadas del sistema y para realizar simulaciones al ejecutar servidores Linux o contenedores de Docker.
Importante
La instalación de una distribución de Linux con WSL creará un directorio para almacenar archivos: \\wsl\Ubuntu-20.04 (sustituya Ubuntu-20.04 por la distribución de Linux que vaya a usar). Para abrir este directorio en el Explorador de archivos de Windows, abra la línea de comandos de WSL, seleccione el directorio principal con cd ~ y, a continuación, escriba el comando explorer.exe .. Tenga cuidado de no instalar NodeJS ni almacenar archivos con los que vaya a trabajar en la unidad C montada (/mnt/c/Users/yourname$). Si lo hace, aumentarán considerablemente los tiempos de instalación y compilación.
Instalación de Nuxt.js
Para instalar Nuxt.js, tendrá que responder a varias preguntas sobre el tipo de marco de servidor integrado, el marco de la interfaz de usuario, el marco de pruebas, el modo, los módulos y el linter que quiere instalar:
Abra una línea de comandos de WSL (por ejemplo, Ubuntu).
Crea la nueva carpeta de proyecto
mkdir NuxtProjectsy accede al directoriocd NuxtProjects.Instala Nuxt.js y crea un proyecto (reemplazando "my-nuxt-app" por el nombre que le quieras poner a la aplicación):
npm create nuxt-app my-nuxt-app.El instalador de Nuxt. js ahora te hará las siguientes preguntas:
- Nombre del proyecto: my-nuxtjs-app
- Descripción del proyecto: Descripción de la aplicación Nuxt.js.
- Nombre del autor: utilizo mi alias de GitHub.
- Elija el administrador de paquetes: Yarn o NPM: usamos NPM para nuestros ejemplos.
- Elija marco de interfaz de usuario: ninguno, Ant Design Vue, Bootstrap Vue, etc. Vamos a elegir Vuetify para este ejemplo, pero la comunidad Vue creó un buen resumen de comparativa de estos marcos de interfaz de usuario para ayudarte a elegir el que mejor se adapte a tu proyecto.
- Elija marcos de servidor personalizados: ninguno, AdonisJs, Express, Fastify, etc. Vamos a elegir Ninguno para este ejemplo, pero puedes encontrar una comparación de marcos de servidor 2019-2020 en el sitio Dev.to.
- Elija módulos de Nuxt.js (use la barra espaciadora para seleccionar módulos o simplemente escriba): Axios (para simplificar las solicitudes HTTP) o compatibilidad con PWA (para agregar un servicio-trabajo, archivo manifest.json, etc.). No vamos a agregar ningún módulo para este ejemplo.
- Elija herramientas de linting: ESLint, Prettier, archivos de Lint almacenados provisionalmente. Vamos a elegir ESLint (una herramienta para analizar el código y avisar de posibles errores).
- Elija un marco de pruebas: ninguno, Jest, AVA. Vamos a elegir Ninguno ya que no trataremos las pruebas en esta guía de inicio rápido.
- Elija el modo de representación: Universal (SSR) o aplicación de página única (SPA). Vamos a elegir Universal (SSR) en nuestro ejemplo, pero en la documentación de Nuxt.js se señalan algunas de las diferencias: SSR requiere un servidor Node.js en ejecución para representar en el servidor la aplicación y SPA para el hospedaje estático.
- Elige las herramientas de desarrollo: jsconfig.json (recomendado para VS Code para que funcione la finalización del código de IntelliSense).
Una vez creado el proyecto,
cd my-nuxtjs-apppara indicar el directorio del proyecto de Nuxt.js y, a continuación, escribecode .para abrir el proyecto en el entorno de VS Code WSL-Remote.
Hay tres comandos que debes conocer una vez instales Next.js:
npm run devpara ejecutar una instancia de desarrollo con recarga activa, supervisión de archivos y reejecución de tareas.npm run buildpara compilar el proyecto.npm startpara iniciar la aplicación en modo de producción.
Abra el terminal de WSL integrado en VS Code (Ver > Terminal). Asegúrate de que la ruta de acceso del terminal apunta al directorio del proyecto (es decir,
~/NuxtProjects/my-nuxt-app$). Después, intenta ejecutar una instancia de desarrollo de la nueva aplicación Nuxt.js con:npm run devEl servidor de desarrollo local se iniciará (mostrando algunos tipos útiles de barras de progreso de las compilaciones de cliente y servidor). Una vez que el proyecto termine de compilarse, el terminal mostrará un mensaje que indica que se compilado correctamente junto con el tiempo que tardó en compilarse. Apunta con el explorador web a
http://localhost:3000para abrir la nueva aplicación de Nuxt.js.
Abre el archivo
pages/index.vueen el editor de VS Code. Busca el título de la página<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>y cámbialo a<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Con el explorador web todavía abierto en localhost:3000, guarda el cambio y observa que la característica de recarga activa compila y actualiza automáticamente el cambio en el explorador.Veamos el modo en que Nuxt.js administra los errores. Quita la etiqueta de cierre de
</v-card-title>para que el código de título tenga el siguiente aspecto:<v-card-title class="headline">This is my new Nuxt.js app!. Guarda este cambio y observa que se mostrará un error de compilación en el explorador y en el terminal, lo que te permitirá saber que falta una etiqueta de cierre para<v-card-title>, junto con los números de línea en los que se puede encontrar el error en el código. Reemplaza la etiqueta de cierre</v-card-title>y la página se volverá a cargar.
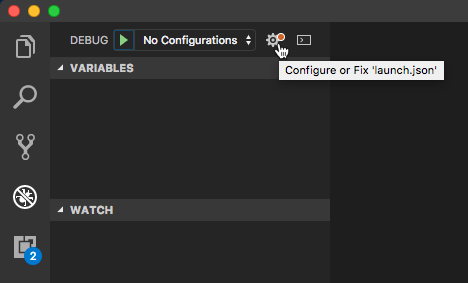
Puede usar el depurador de VS Code con la siguiente aplicación Next.js; para ello, selecciona la tecla F5 o ve a Ver > Depurar (Ctrl+Mayús+D) y Ver > Consola de depuración (Ctrl+Mayús+Y) en la barra de menús. Si seleccionas el icono de engranaje en la ventana Depurar, se creará un archivo de configuración de inicio (launch.json) para que guardes los detalles de configuración de la depuración. Para obtener más información, consulta Depuración en VS Code.

Para obtener más información acerca de Nuxt.js, consulte la documentación de Next.js.
