Introducción a Gatsby.js en Windows
Una guía que le ayudará a instalar el marco web de Gatsby.js y a empezar a utilizarlo en Windows.
Gatsby.js es un marco generador de sitios estáticos basado en React.js, en lugar de representarse en servidor como Next.js. Un generador de sitios estáticos genera HTML estático en tiempo de compilación. No requiere un servidor. Next.js genera HTML en tiempo de ejecución (cada vez que entra una nueva solicitud), lo que requiere que se ejecute un servidor. Gatsby también dicta cómo controlar los datos de la aplicación (con GraphQL), mientras que Next.js deja esa decisión en sus manos.
Para más información sobre React y otros marcos de JavaScript basados en React, consulte la página de información general de React.
Requisitos previos
En esta guía se da por supuesto que ya has completado los pasos para configurar el entorno de desarrollo de Node.js, que incluyen:
- Instale la versión más reciente de Windows 10 (versión posterior a la 1903 y compilación posterior a la 18362) o Windows 11.
- Instale el Subsistema de Windows para Linux (WSL), incluida una distribución de Linux (como Ubuntu), y asegúrese de que se ejecuta en modo WSL 2. Para comprobarlo, abre PowerShell y escribe:
wsl -l -v. - Instale Node.js en WSL 2: aquí se incluye un administrador de versiones, un administrador de paquetes, Visual Studio Code y la extensión de Remote Development.
Se recomienda usar el Subsistema de Windows para Linux cuando se trabaja con aplicaciones de NodeJS, ya que se mejora la velocidad de rendimiento, la compatibilidad de llamadas del sistema y para realizar simulaciones al ejecutar servidores Linux o contenedores de Docker.
Importante
La instalación de una distribución de Linux con WSL creará un directorio para almacenar archivos: \\wsl\Ubuntu-20.04 (sustituya Ubuntu-20.04 por la distribución de Linux que vaya a usar). Para abrir este directorio en el Explorador de archivos de Windows, abra la línea de comandos de WSL, seleccione el directorio principal con cd ~ y, a continuación, escriba el comando explorer.exe .. Tenga cuidado de no instalar NodeJS ni almacenar archivos con los que vaya a trabajar en la unidad C montada (/mnt/c/Users/yourname$). Si lo hace, aumentarán considerablemente los tiempos de instalación y compilación.
Instalación de Gatsby.js
Para crear un proyecto de Gatsby.js:
Abre el terminal de WSL (es decir, Ubuntu 18.04).
Crea la nueva carpeta de proyecto
mkdir GatsbyProjectsy accede al directoriocd GatsbyProjects.Usa NPM para instalar la CLI de Gatsby:
npm install -g gatsby-cli. Una vez instalada, comprueba la versión congatsby --version.Crea el proyecto de Gatsby. js:
gatsby new my-gatsby-appUna vez instalado el paquete, cambia los directorios a la nueva carpeta de la aplicación,
cd my-gatsby-app, y luego usacode .para abrir el siguiente proyecto de Next.js en VS Code. Esto le permitirá ver el siguiente marco de Gatsby.js que se ha creado para la aplicación con el Explorador de archivos de VS Code. Ten en cuenta que VS Code ha abierto la aplicación en un entorno de WSL remoto (como se indica en la pestaña verde en la parte inferior izquierda de la ventana de VS Code). Esto significa que aunque estás usando VS Code para editar en el sistema operativo Windows, la aplicación se seguirá ejecutando en el sistema operativo Linux.
Hay 3 comandos que debes conocer una vez instales Gatsby:
gatsby developpara ejecutar una instancia de desarrollo con recarga activa.gatsby buildpara crear una compilación de producción.gatsby servepara iniciar la aplicación en modo de producción.
Abra el terminal de WSL integrado en VS Code (Ver > Terminal). Asegúrate de que la ruta de acceso del terminal apunta al directorio del proyecto (es decir,
~/GatsbyProjects/my-gatsby-app$). Después, intenta ejecutar una instancia de desarrollo de la nueva aplicación con:gatsby developUna vez que el nuevo proyecto de Gatsby termine de compilarse, se mostrará el terminal.
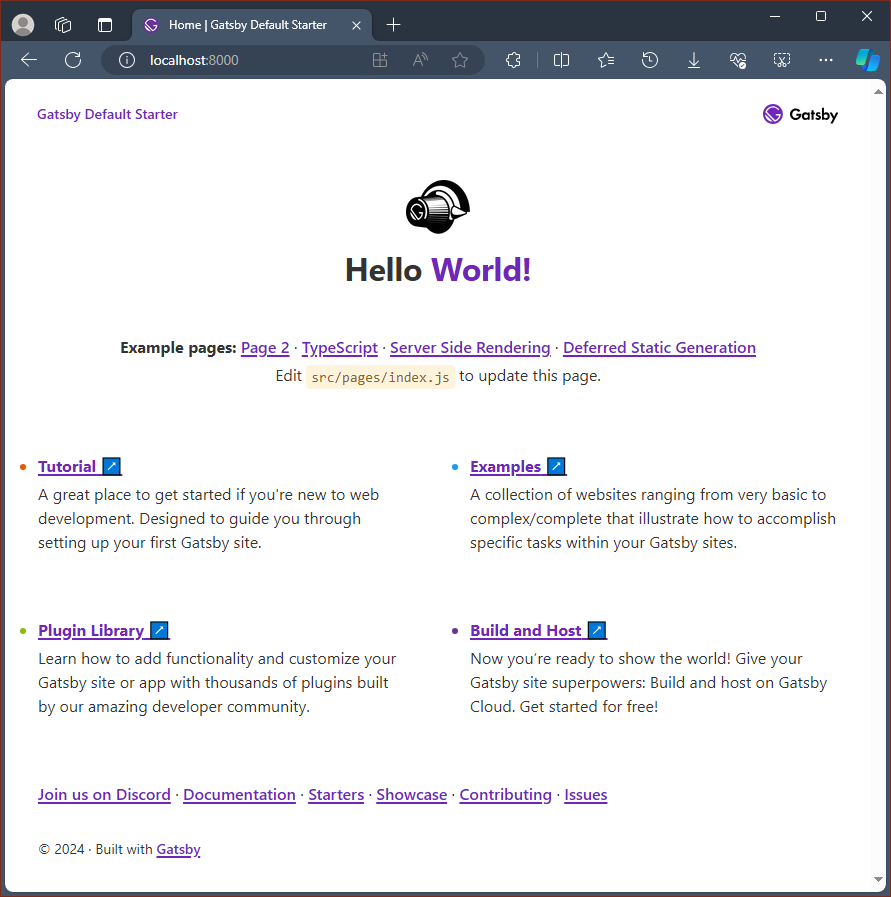
You can now view gatsby-starter-default in the browser. http://localhost:8000/Selecciona este vínculo localhost para ver el nuevo proyecto compilado en un explorador web.
Nota:
Observará que la salida del terminal también le permite saber que puede "Ver GraphiQL, un IDE en el navegador, para explorar los datos y el esquema de su sitio: http://localhost:8000/___graphql". GraphQL consolida sus API en un IDE autodocumentado (GraphiQL) que está integrado en Gatsby. Además de explorar los datos y el esquema del sitio, puedes realizar operaciones de GraphQL como consultas, mutaciones y suscripciones. Para obtener más información, consulta Introducción a GraphiQL.
Abre el archivo
src/pages/index.jsen el editor de VS Code. Busca el título de la página<h1>Welcome to <b>Gatsby!</b></h1>y cámbialo a<h1>Hello <b>World!</b></h1>. Con el explorador web todavía abierto enhttp://localhost:8000, guarde el cambio y observe si la característica de recarga activa compila y actualiza automáticamente el cambio en el explorador.
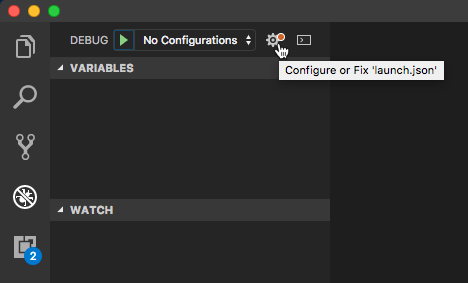
Puede usar el depurador de VS Code con la siguiente aplicación Gatsby; para ello, selecciona la tecla F5 o vaya a Ver > Depurar (Ctrl+Mayús+D) y Ver > Consola de depuración (Ctrl+Mayús+Y) en la barra de menús. Si seleccionas el icono de engranaje en la ventana Depurar, se creará un archivo de configuración de inicio (launch.json) para que guardes los detalles de configuración de la depuración. Para obtener más información, consulta Depuración en VS Code.

Para obtener más información sobre Gatsby, consulte la documentación de Gatsby.js.
