Método ID2D1Brush::SetTransform(constD2D1_MATRIX_3X2_F&) (d2d1.h)
Establece la transformación aplicada al pincel.
Sintaxis
void SetTransform(
[ref] const D2D1_MATRIX_3X2_F & transform
);
Parámetros
[ref] transform
Tipo: const D2D1_MATRIX_3X2_F
Transformación que se va a aplicar a este pincel.
Valor devuelto
None
Observaciones
Cuando se pinta con un pincel, se pinta en el espacio de coordenadas del destino de representación. Los pinceles no se colocan automáticamente para alinearse con el objeto que se está pintando; De forma predeterminada, comienzan a pintar en el origen (0, 0) del destino de representación.
Puedes "mover" el degradado definido por un ID2D1LinearGradientBrush a un área de destino estableciendo su punto inicial y punto final. Del mismo modo, puedes mover el degradado definido por un ID2D1RadialGradientBrush cambiando su centro y radio.
Para alinear el contenido de un ID2D1BitmapBrush con el área que se está pintando, puede usar el método SetTransform para traducir el mapa de bits a la ubicación deseada. Esta transformación solo afecta al pincel; no afecta a ningún otro contenido dibujado por el destino de representación.
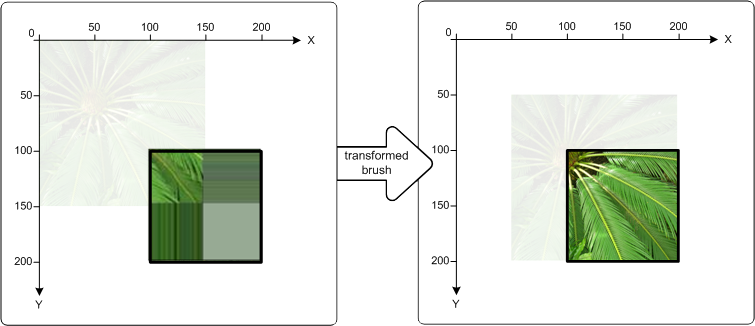
En las ilustraciones siguientes se muestra el efecto de usar un ID2D1BitmapBrush para rellenar un rectángulo ubicado en (100, 100). La ilustración de la izquierda muestra el resultado de rellenar el rectángulo sin transformar el pincel: el mapa de bits se dibuja en el origen del destino de representación. Como resultado, solo aparece una parte del mapa de bits en el rectángulo.
La ilustración de la derecha muestra el resultado de transformar id2D1BitmapBrush para que su contenido se desplaze a la derecha y 50 píxeles hacia abajo. El mapa de bits ahora rellena el rectángulo.

Ejemplos
En los ejemplos de código siguientes se muestra cómo crear la transformación que se muestra en el diagrama derecho de la ilustración anterior. En primer lugar, aplique una traducción al id2D1BitmapBrush, moviendo el pincel 50 píxeles a lo largo del eje x y 50 píxeles hacia abajo a lo largo del eje y. A continuación, use id2D1BitmapBrush para rellenar el rectángulo que tiene la esquina superior izquierda en (100, 100) y la esquina inferior derecha en (200, 200).
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
D2D1_RECT_F rcTransformedBrushRect = D2D1::RectF(100, 100, 200, 200);
// Demonstrate the effect of transforming a bitmap brush.
m_pBitmapBrush->SetTransform(
D2D1::Matrix3x2F::Translation(D2D1::SizeF(50,50))
);
// To see the content of the rcTransformedBrushRect, comment
// out this statement.
m_pRenderTarget->FillRectangle(
&rcTransformedBrushRect,
m_pBitmapBrush
);
m_pRenderTarget->DrawRectangle(rcTransformedBrushRect, m_pBlackBrush, 1, NULL);
Requisitos
| Requisito | Value |
|---|---|
| Cliente mínimo compatible | Windows 7, Windows Vista con SP2 y Platform Update para Windows Vista [aplicaciones de escritorio | Aplicaciones para UWP] |
| Servidor mínimo compatible | Windows Server 2008 R2, Windows Server 2008 con SP2 y Actualización de plataforma para Windows Server 2008 [aplicaciones de escritorio | Aplicaciones para UWP] |
| Plataforma de destino | Windows |
| Encabezado | d2d1.h |
| Library | D2d1.lib |
| Archivo DLL | D2d1.dll |