Cómo tener como destino varias plataformas con la aplicación WinUI 3
Una vez que haya creado una aplicación de inicio Hola mundo WinUI 3, es posible que se pregunte cómo llegar a más usuarios con un único código base. Este procedimiento usará Una Platform para expandir el alcance de la aplicación existente, lo que permite reutilizar la lógica de negocios y la capa de interfaz de usuario en dispositivos móviles, web y escritorio nativos.

Requisitos previos
- Visual Studio 2022 17.4 o posterior
- Configure el equipo de desarrollo (consulte Introducción a WinUI)
- Carga de trabajo de ASP.NET y desarrollo web (para desarrollos de WebAssembly

- Desarrollo de interfaz de usuario de aplicaciones multiplataforma de .NET instalado (para el desarrollo de iOS, Android, Mac Catalyst).

- Desarrollo de escritorio de .NET instalado (para desarrollo de Gtk, Wpf, y Linux Framebuffer)

Finalice el entorno
Abra un símbolo del sistema, Terminal Windows si lo tiene instalado, o bien otro símbolo del sistema o Windows Powershell desde el menú Inicio.
Instale o actualice la herramienta
uno-check:Use el comando siguiente:
dotnet tool install -g uno.checkPara actualizar la herramienta, si ya ha instalado anteriormente una versión anterior:
dotnet tool update -g uno.check
Ejecute la herramienta con el comando siguiente:
uno-checkSiga las instrucciones indicadas por la herramienta. Dado que necesita modificar el sistema, es posible que se le soliciten permisos elevados.
Instalar las plantillas de la solución Uno Platform
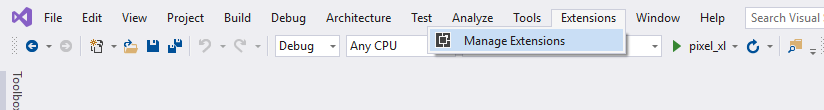
Inicie Visual Studio y, a continuación, elija Continue without code. Elija Extensions ->Manage Extensions en la barra de menús.

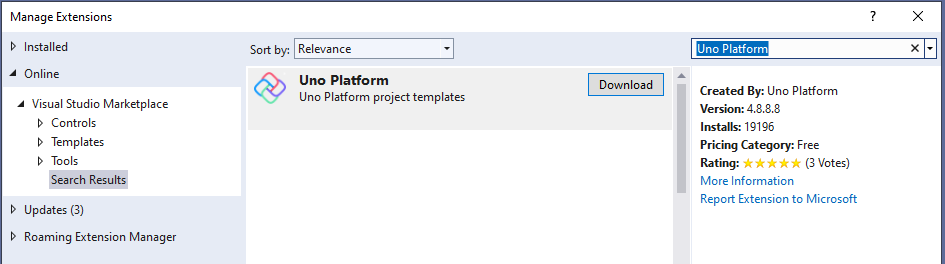
En el Administrador de extensiones, expanda el nodo En línea y busque Uno, instale la Uno Platform extensión o descárguelo desde Visual Studio Marketplace y reinicie Visual Studio.

Crear una aplicación
Ahora que estamos listos para crear una aplicación multiplataforma, el enfoque que tomaremos es crear una nueva aplicación de plataforma Uno. Copiaremos el código XAML del proyecto Hola mundo WinUI 3 del tutorial anterior en nuestro proyecto multiplataforma. Esto es posible porque Uno Platform le permite reutilizar el código base existente. En el caso de las características que dependen de las API del sistema operativo proporcionadas por cada plataforma, puede hacer que funcionen fácilmente con el tiempo. Este enfoque es especialmente útil si tiene una aplicación existente que desea portar a otras plataformas.
Pronto podrá aprovechar las ventajas de este enfoque, pudiendo orientarse a más plataformas con un tipo de lenguaje XAML familiar y el código base que ya tiene.
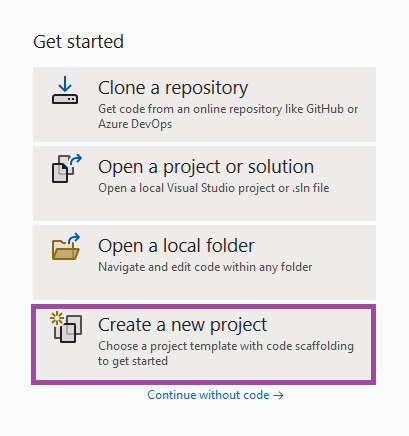
Abra Visual Studio y cree un proyecto nuevo a través de File>New>Project:

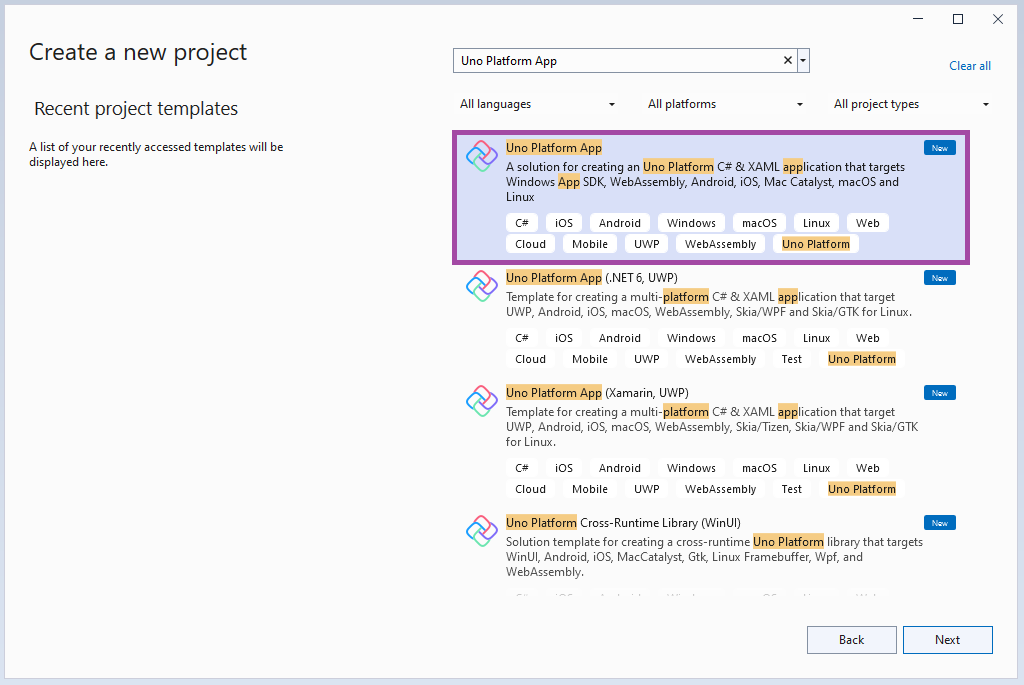
Busque Uno y seleccione la plantilla del proyecto de la aplicación de Uno Platform:

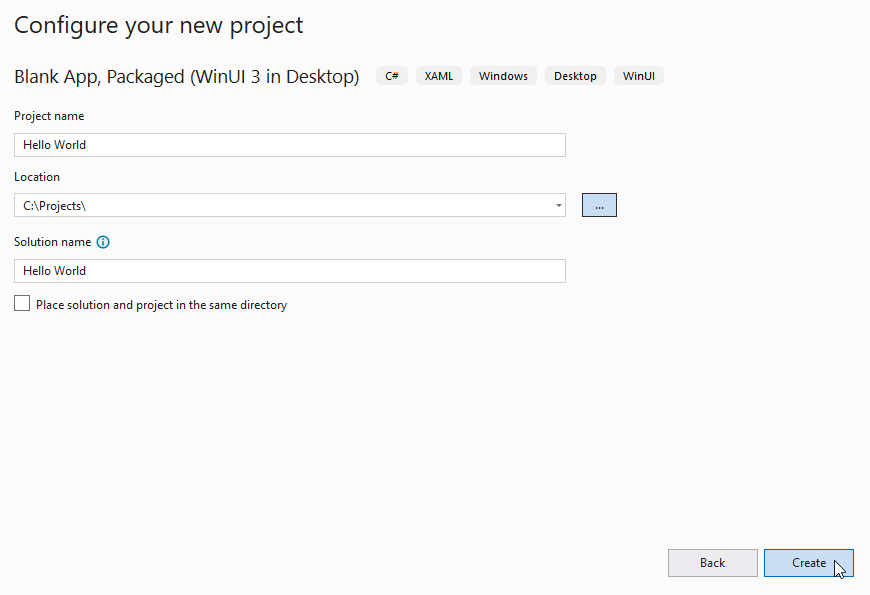
Especifique el nombre del proyecto, el nombre de la solución y el directorio. En este ejemplo, nuestro proyecto Hola mundo MultiPlatform pertenece a una solución Hola mundo MultiPlatform, que residirá en C:\Projects:

Cree una nueva solución de C# mediante el tipo de aplicación de Uno Platform desde la página de inicio de Visual Studio. Para evitar conflictos con el código del tutorial anterior, asignaremos a esta solución un nombre diferente, "Hola mundo Uno".
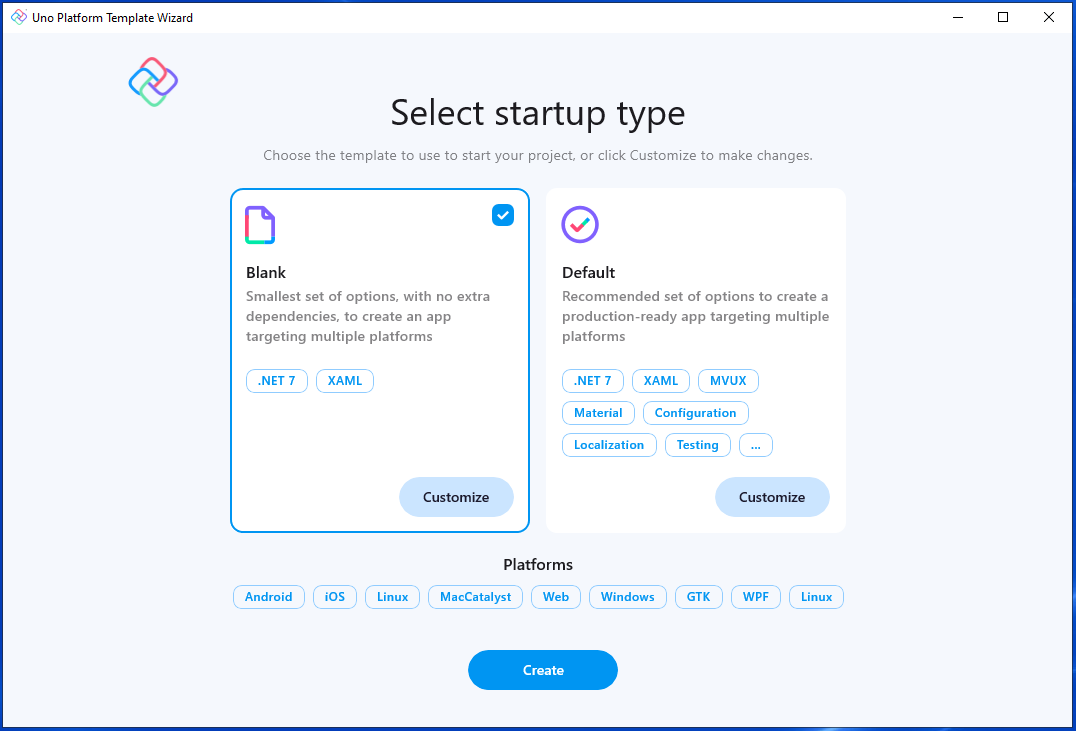
Ahora elegirá una plantilla base para tomar la Hola mundo aplicación multiplataforma. La plantilla de aplicaciones de Uno Platform incluye dos opciones preestablecidas que le permiten empezar a trabajar rápidamente con una solución en blanco o con la configuración predeterminada, que incluye referencias a las bibliotecas Uno.Material y Uno.Toolkit. La configuración predeterminada también incluye Uno.Extensions, que se usa para la inserción de dependencias, la configuración, la navegación y el registro, y usa la experiencia del usuario MV en lugar de MVVM, lo que lo convierte en un excelente punto de partida para la creación rápida de aplicaciones reales.

Para simplificar las cosas, seleccione la configuración predefinida En blanco. Después, elija el botón Crear. Espere a que se creen los proyectos y se restauren sus dependencias.
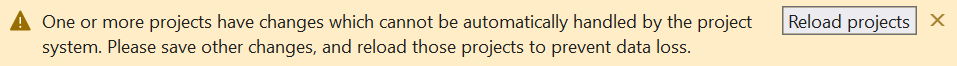
Un banner en la parte superior del editor puede pedir que vuelva a cargar proyectos, haga clic en Volver a cargar proyectos: 
Compilación de la aplicación
Ahora que ha generado el punto de partida funcional de la aplicación WinUI multiplataforma, puede copiar el marcado en ella desde el proyecto de Hola mundo WinUI 3 descrito en el tutorial anterior.
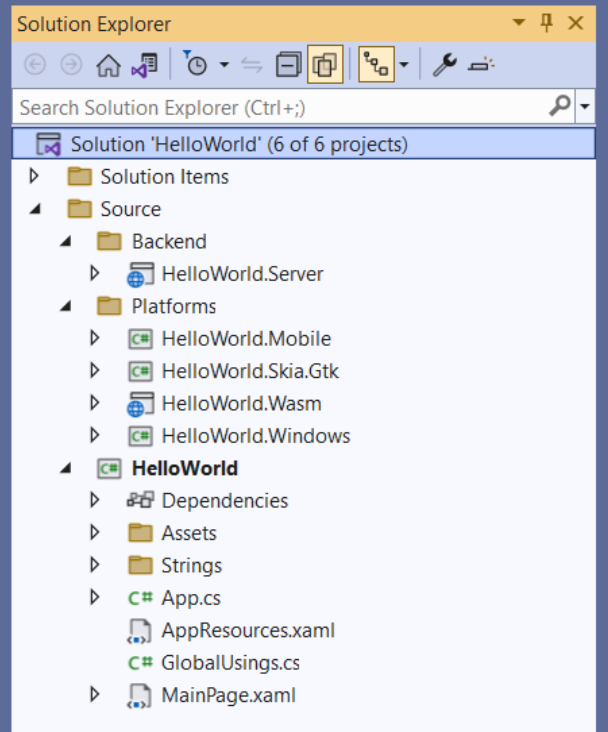
Debería ver la siguiente estructura predeterminada de archivos en el Explorador de soluciones:

Asegúrese de que Visual Studio tiene abierto el proyecto de WinUI 3 y, a continuación, copie los elementos XAML secundarios del MainWindow.xaml proyecto MainPage.xaml WinUI 3 en el archivo del proyecto Uno Platform. La vista XAML MainPage debería tener este aspecto:
<Page x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- Below is the code you copied from MainWindow: -->
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock x:Name="myText"
Text="Hello world!"
Foreground="Red"/>
</StackPanel>
</Page>
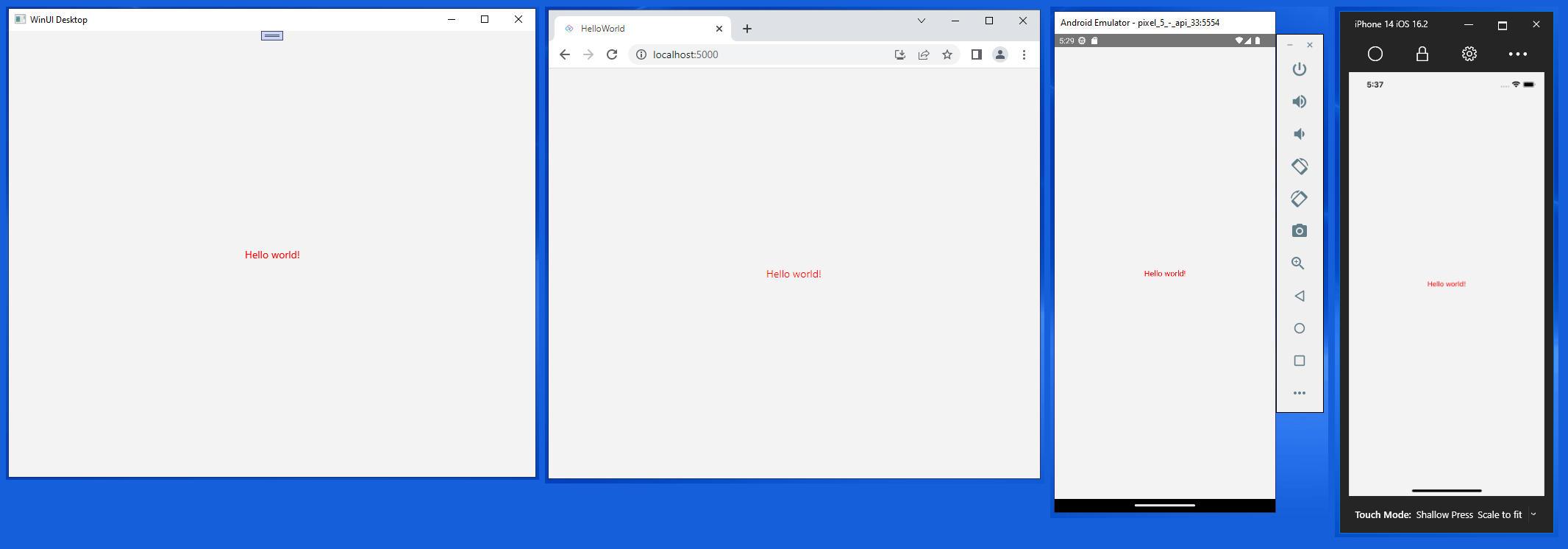
Inicie el destino HelloWorld.Windows. Observe que esta aplicación winUI es idéntica al tutorial anterior.
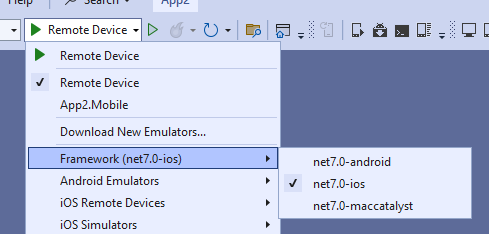
Ahora puede compilar y ejecutar la aplicación en cualquiera de las plataformas compatibles. Para ello, puede usar la lista desplegable de la barra de herramientas de depuración para seleccionar una plataforma de destino para implementar:
Para ejecutar el encabezado webAssembly (Wasm):
- Elija con el botón derecho el proyecto
HelloWorld.Wasmy seleccione Establecer como proyecto de inicio. - Presione el botón
HelloWorld.Wasmpara implementar la aplicación. - Si lo desea, puede usar el
HelloWorld.Serverproyecto como alternativa.
- Elija con el botón derecho el proyecto
Para depurar para iOS:
Elija con el botón derecho el proyecto
HelloWorld.Mobiley seleccione Establecer como proyecto de inicio.En la lista desplegable de la barra de herramientas de depuración, seleccione un dispositivo iOS activo o el simulador. Deberá emparejarse con un equipo Mac para que funcione.

Para depurar para Mac Catalyst:
- Elija con el botón derecho el proyecto
HelloWorld.Mobiley seleccione Establecer como proyecto de inicio. - En la lista desplegable de la barra de herramientas de depuración, seleccione un dispositivo macOS remoto. Deberá emparejarse con uno para que funcione.
- Elija con el botón derecho el proyecto
Para depurar la plataforma Android:
- Elija con el botón derecho el proyecto
HelloWorld.Mobiley seleccione Establecer como proyecto de inicio. - En la lista desplegable de la barra de herramientas de depuración, seleccione un dispositivo Android activo o el emulador.
- Seleccionar un dispositivo activo en el submenú "Dispositivo".
- Elija con el botón derecho el proyecto
Para depurar en Linux con Skia GTK:
- Elija con el botón derecho el proyecto
HelloWorld.Skia.Gtky seleccione Establecer como proyecto de inicio. - Presione el botón
HelloWorld.Skia.Gtkpara implementar la aplicación.
- Elija con el botón derecho el proyecto
Ahora ya está listo para empezar a compilar su aplicación multiplataforma.
