Integración con el selector de widgets
En la versión actual, el único host de widgets es el panel de widgets integrado en Windows 11. El Panel de widgets muestra widgets y administra su diseño en la placa. También proporciona un selector de widgets que permite al usuario seleccionar qué widgets disponibles están visibles en la placa. En este artículo se describen los recursos necesarios para que un widget se integre correctamente en el selector de widgets.
Imagen de captura de pantalla del widget
Cada widget debe proporcionar una imagen de captura de pantalla que se muestra como una vista previa en el selector de widgets cuando el widget tiene el foco. El proveedor de widgets especifica la captura de pantalla en el manifiesto del paquete de la aplicación. Para obtener información técnica sobre cómo especificar un archivo de imagen que se va a usar para la captura de pantalla del widget, vea Implementar un proveedor de widgets en una aplicación win32 y un formato XML de manifiesto xml del paquete del proveedor de widgets.
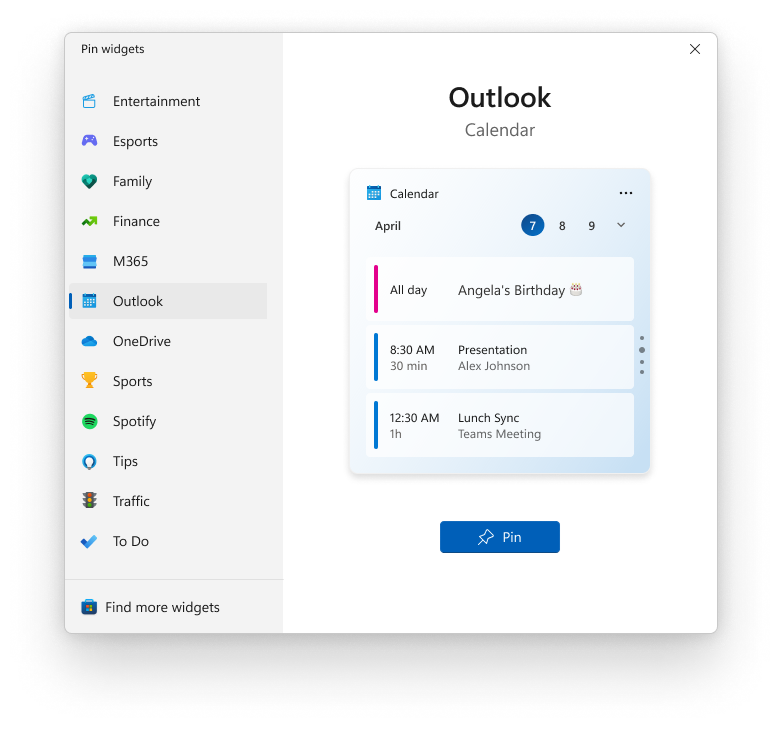
En la captura de pantalla siguiente se muestra la ubicación de la imagen de captura de pantalla dentro del selector de widgets.

Requisitos de la imagen de captura de pantalla
Para proporcionar una experiencia de usuario coherente, las capturas de pantalla del widget para el selector de widgets deben seguir las instrucciones siguientes.
- La captura de pantalla debe mostrar la versión de tamaño medio del widget.
- La imagen debe tener 300 píxeles de ancho y 304 píxeles de alto.
- La imagen debe tener esquinas transparentes redondeadas.
El manifiesto del proveedor de widgets incluye tres elementos de captura de pantalla diferentes que puede establecer. Se requiere la captura de pantalla de nivel superior y se usará como valor predeterminado por el selector de widgets. Las secciones LightMode y DarkMode del manifiesto son opcionales y permiten especificar capturas de pantalla independientes para el widget en modos claros y oscuros. Si proporciona una o ambas capturas de pantalla opcionales, el selector de widgets usará el que coincida con el tema actual del dispositivo. Si no proporciona una imagen específicamente para el tema actual, el selector de widgets usará la captura de pantalla predeterminada de nivel superior en su lugar.
Puede proporcionar capturas de pantalla de widget para varias configuraciones regionales. La configuración regional de cada captura de pantalla se especifica con la ruta de acceso al recurso en relación con el paquete de la aplicación.
- Cree un directorio en el proyecto de empaquetado para los recursos de imagen. Por ejemplo: "Assets".
- Los recursos de reserva o neutros de idioma se pueden colocar directamente en esta carpeta. Por ejemplo: "Assets/Screenshot.png"
- Los recursos específicos del lenguaje se pueden colocar en subdirectorios denominados después de la configuración regional a la que se aplican. Por ejemplo:
- Los recursos "inglés (Estados Unidos)" deben colocarse en un subdirectorio denominado "en-us": "Assets/en-us/Screenshot.png"
- Los recursos "francés (Francia)" deben colocarse en un subdirectorio denominado "fr-fr": "Assets/fr-fr/Screenshot.png"
- Haga referencia a estas imágenes en appxmanifest mediante el esquema ms-appx: URI. Por ejemplo: Captura de pantalla="ms-appx:Assets\Screenshot.png"
- Si no incluye una imagen para una configuración regional específica, se usará la imagen de reserva en el directorio raíz.
El cargador de recursos elegirá automáticamente el recurso adecuado para el idioma que se va a mostrar. Para obtener más información, consulte: Carga de imágenes y recursos adaptados a escala, tema, contraste alto y otros.
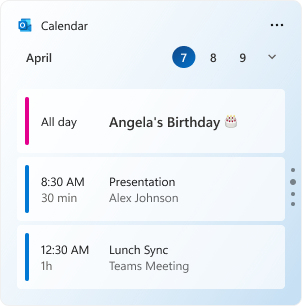
A continuación se muestra un ejemplo de una imagen de captura de pantalla de widget.