Aspectos básicos del diseño de widgets
En este artículo se proporcionan instrucciones detalladas para diseñar la interfaz de usuario para un widget de Windows.
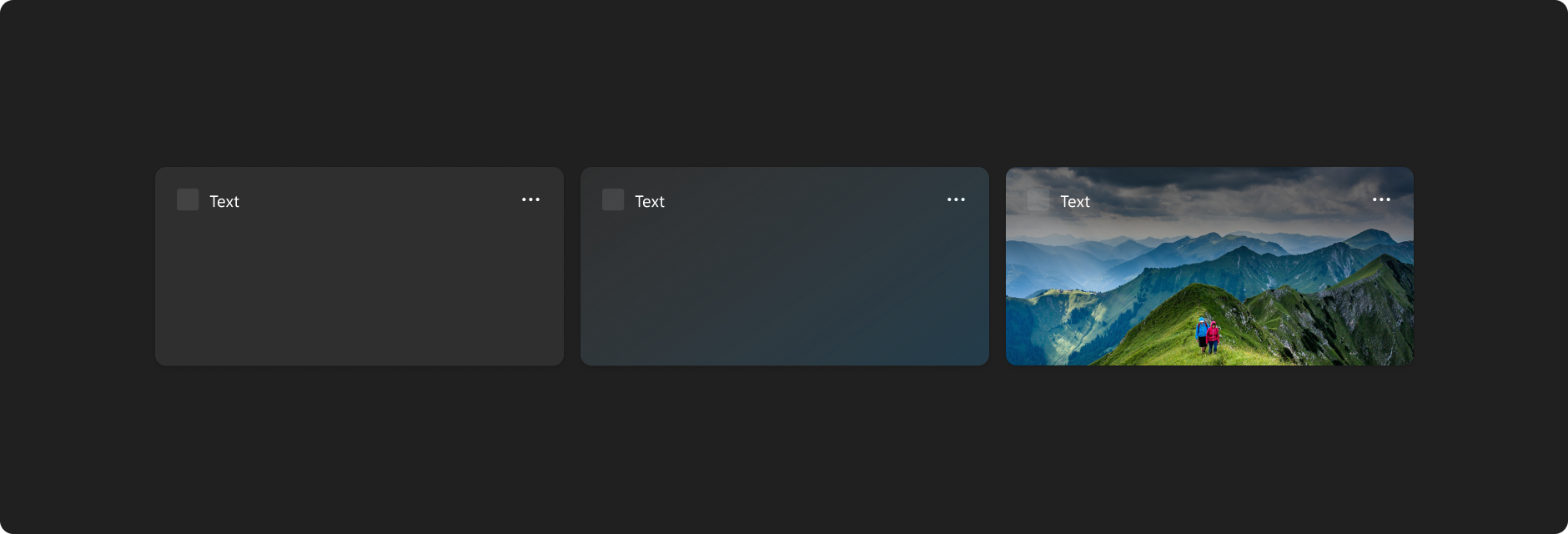
Tamaños de widget



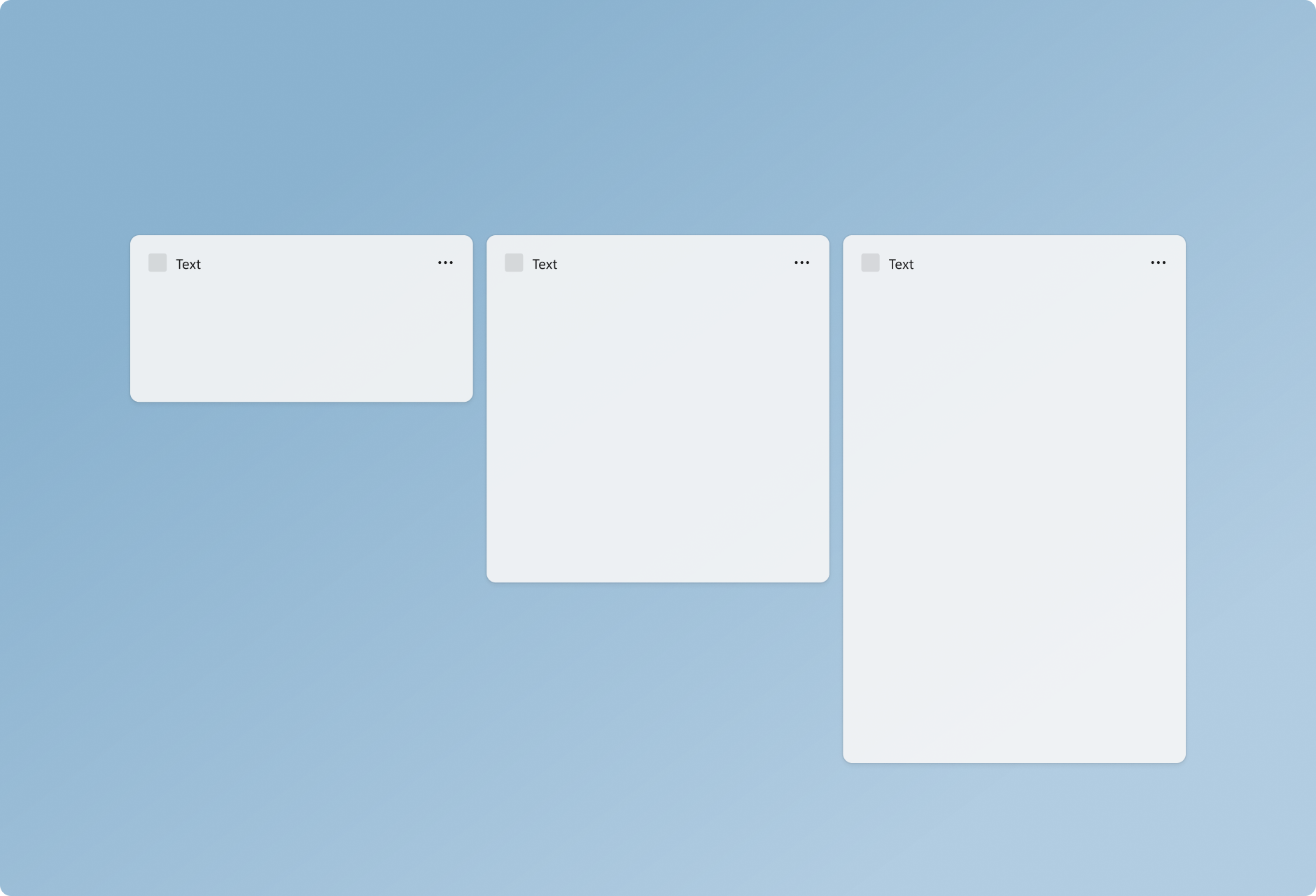
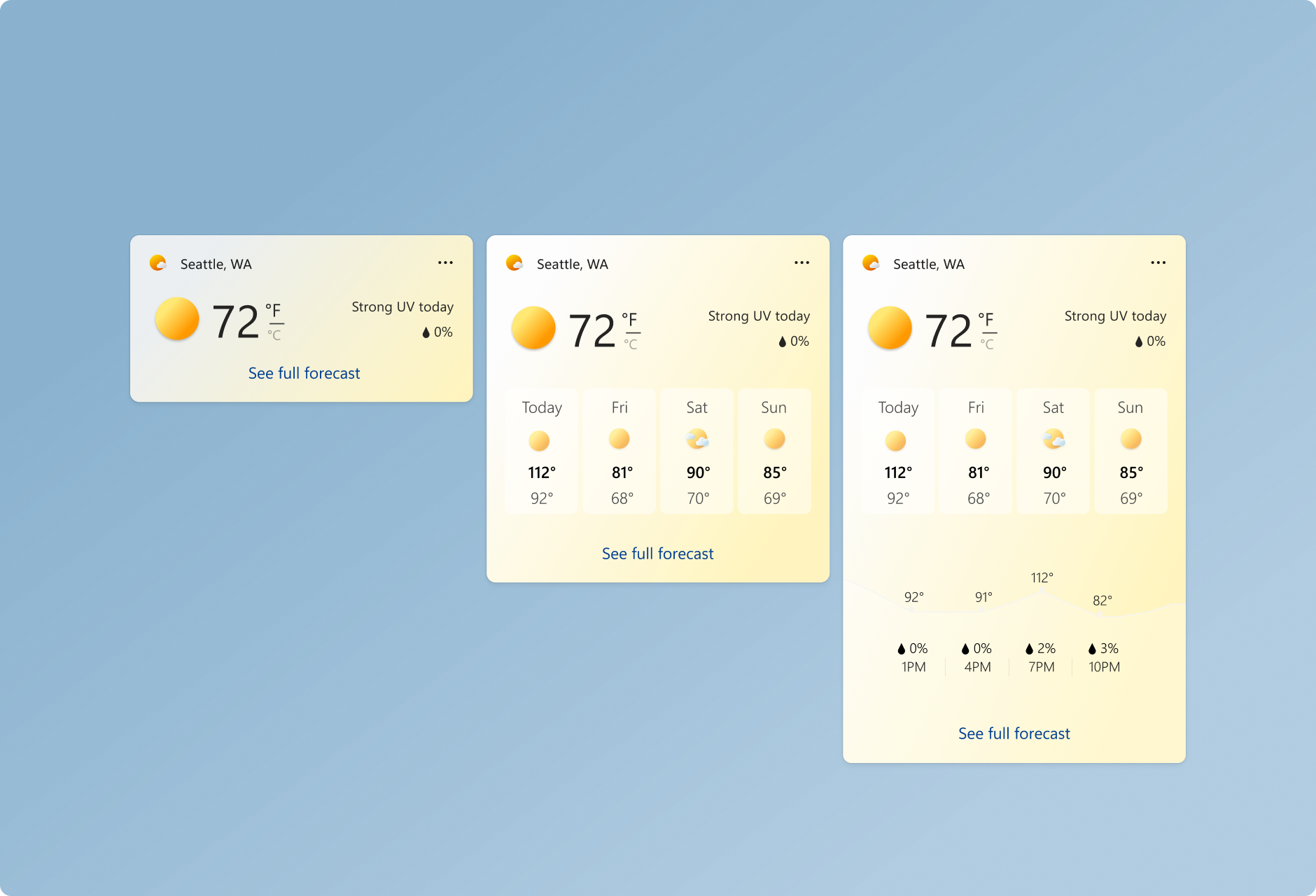
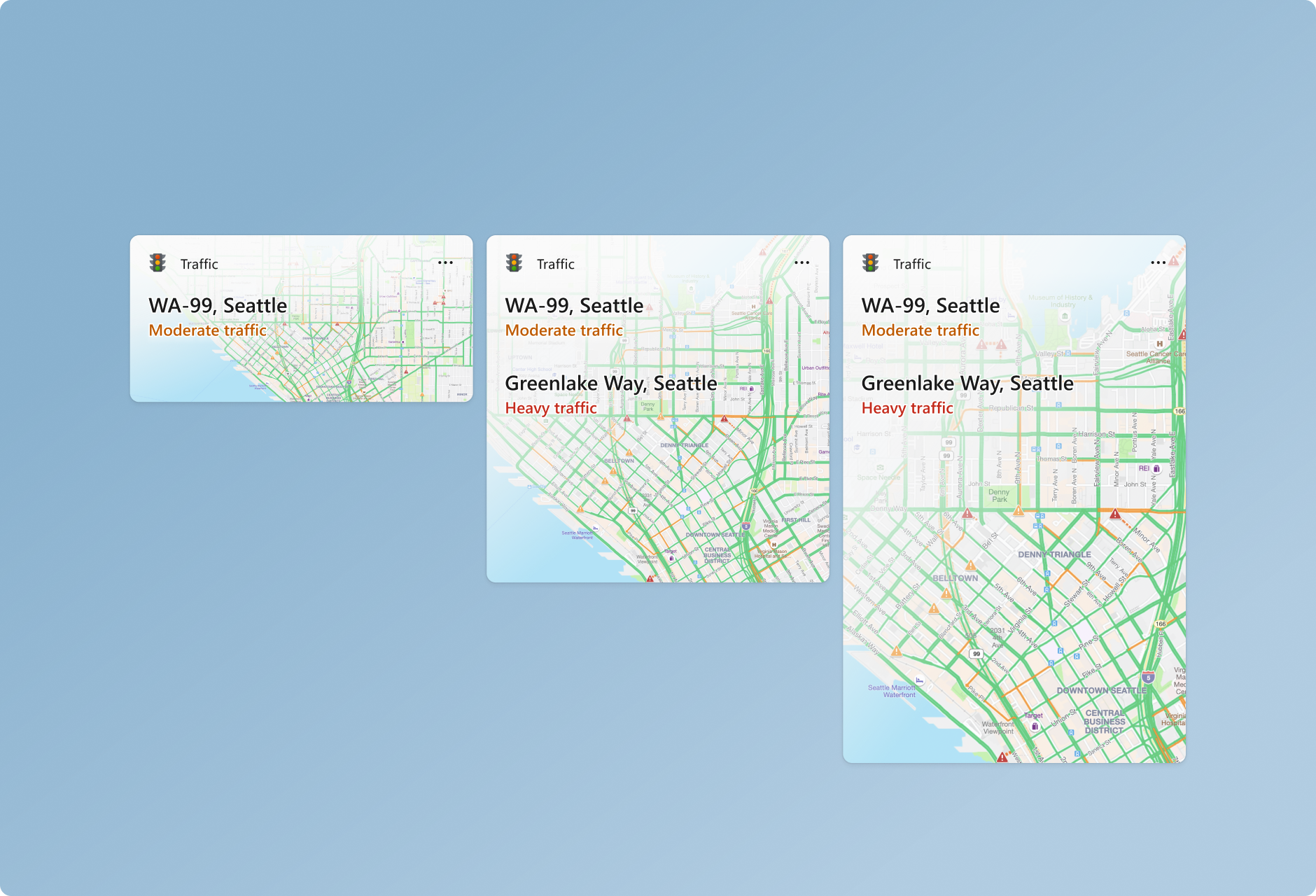
Los widgets proporcionan tres tamaños para que el usuario elija. Se recomienda crear y tener en cuenta los 3 tamaños y adaptar el diseño específicamente para cada tamaño. Los tamaños pequeños y medianos proporcionan una mejor detectabilidad a medida que se muestran con más frecuencia dentro de la fuente dinámica. Los tamaños grandes son útiles para mostrar información más detallada. Admitir varios tamaños permite flexibilidad en la personalización de los widgets que eligen anclar al panel de widgets.
Pequeña
Los principios del widget se pueden ver y centrarse en ser más importantes en las decisiones de diseño tomadas para el widget de tamaño pequeño. El widget de tamaño pequeño no debe intentar forzar toda la funcionalidad que podría caber cómodamente en un widget grande. Céntrese en una interacción del usuario o en un fragmento de información clave que se puede mostrar aquí con 1 destino táctil.
Media
El widget de tamaño mediano permite más espacio en comparación con el pequeño, por lo que se puede incluir más funcionalidad o información adicional. El widget mediano también podría proporcionar la misma experiencia centrada que el widget pequeño, pero proporcionar objetivos táctiles de 2 a 3.
Grande
Los tamaños grandes permiten presentar más información, pero el contenido debe centrarse y consumirse fácilmente. Como alternativa, una tarjeta de tamaño grande podría resaltar una imagen o tema y tener una experiencia más inmersiva. El tamaño grande no debe tener más de 3-4 destinos táctiles.
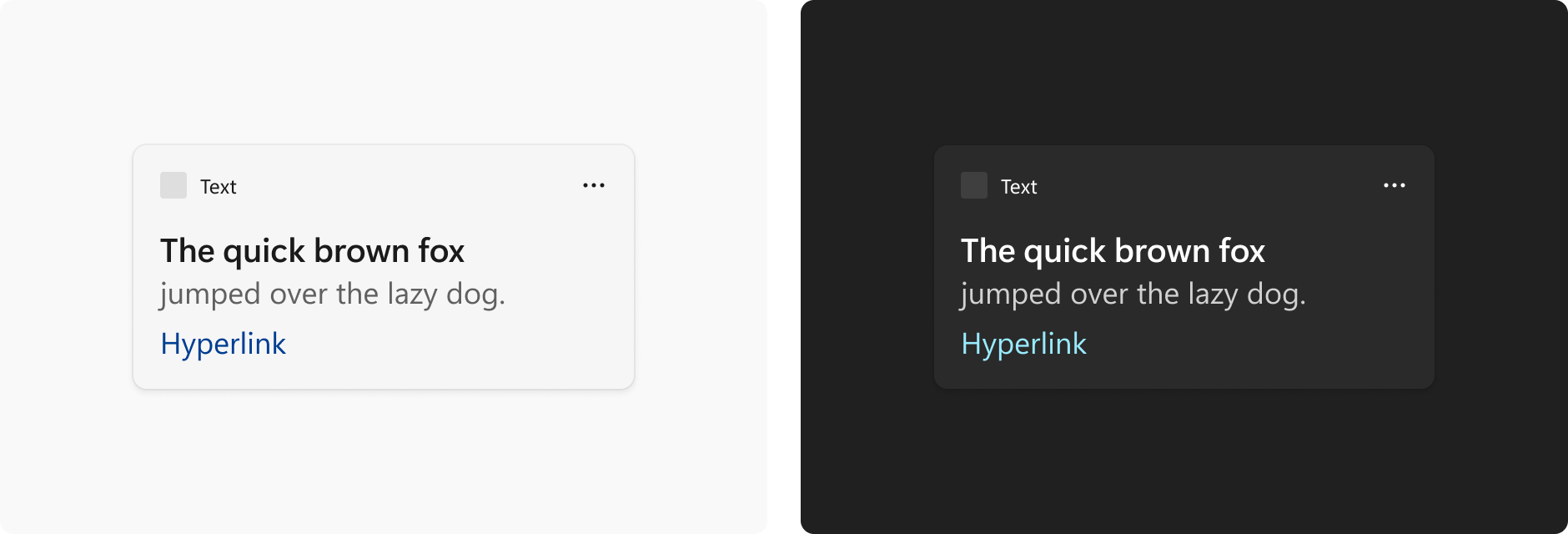
Color y temas


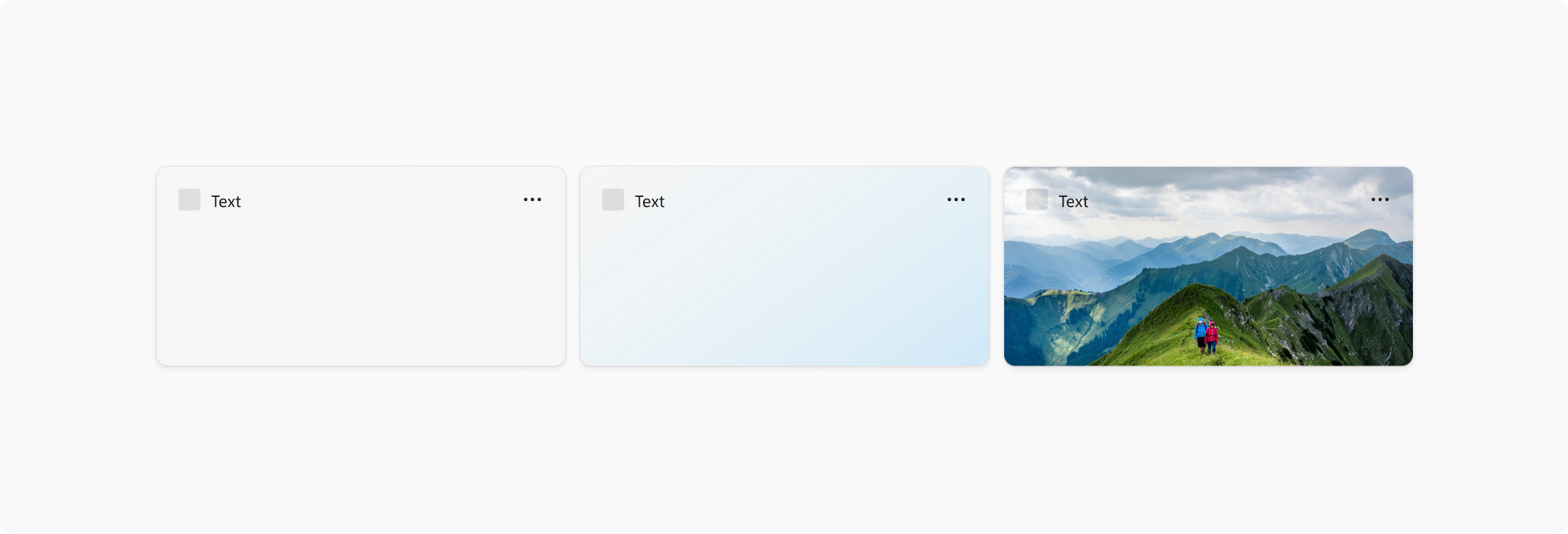
Windows 11 admite dos modos de color: claro y oscuro. Cada modo consta de un conjunto de valores de color neutros que se ajustan automáticamente para garantizar un contraste óptimo. Para cada tamaño de widget que admita, asegúrese de crear diseños independientes para temas claros y oscuros para que el widget se integre sin problemas dentro del sistema operativo más amplio y la elección del tema del usuario. El fondo del widget admite la personalización con un fondo claro/oscuro sólido, un tono degradado o un fondo de imagen.


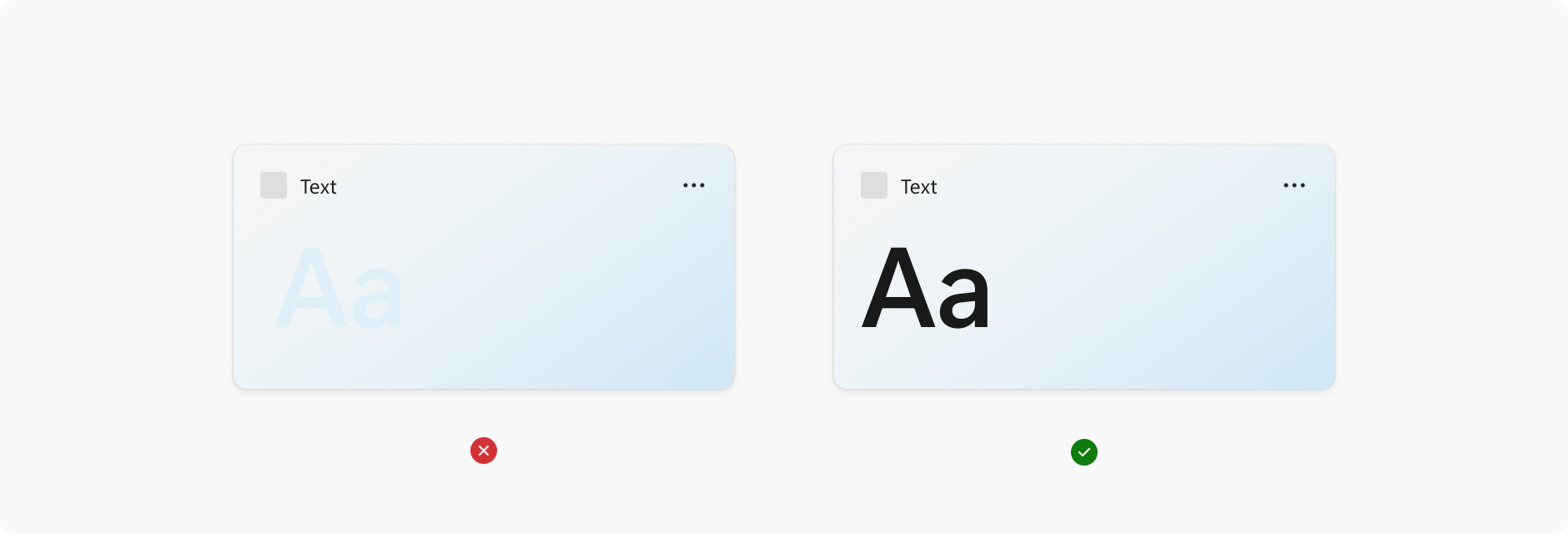
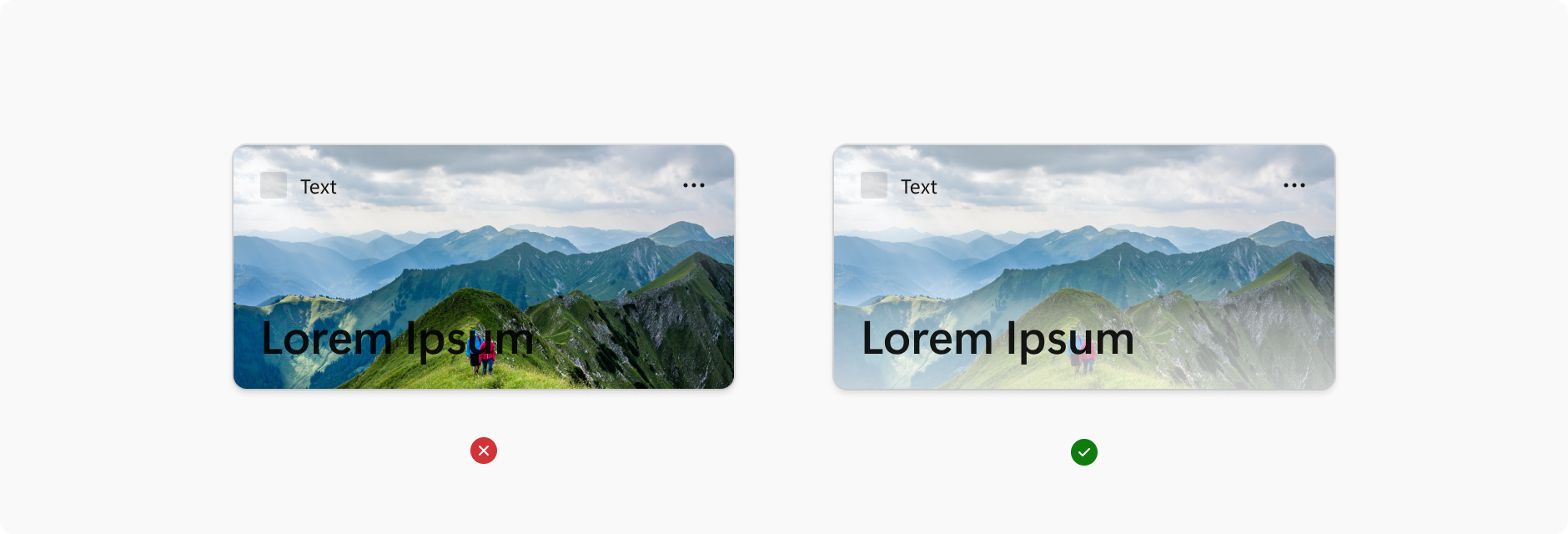
Al elegir colores de fondo, imágenes y contenido, asegúrese de que hay suficiente contraste de color para garantizar la legibilidad y accesibilidad.
Las Directrices de accesibilidad de contenido web (WCAG) 2.0 nivel AA requieren una relación de contraste de al menos 4.5:1 para texto normal y 3:1 para texto grande. WCAG 2.1 requiere una relación de contraste de al menos 3:1 para componentes de interfaz de usuario y gráficos (como bordes de entrada de formulario). WCAG Level AAA requiere una relación de contraste de al menos 7:1 para texto normal y 4.5:1 para texto grande. El texto grande se define como 14 puntos (normalmente 18,66px) y negrita o mayor, o 18 puntos (normalmente 24 píxeles) o más grandes.
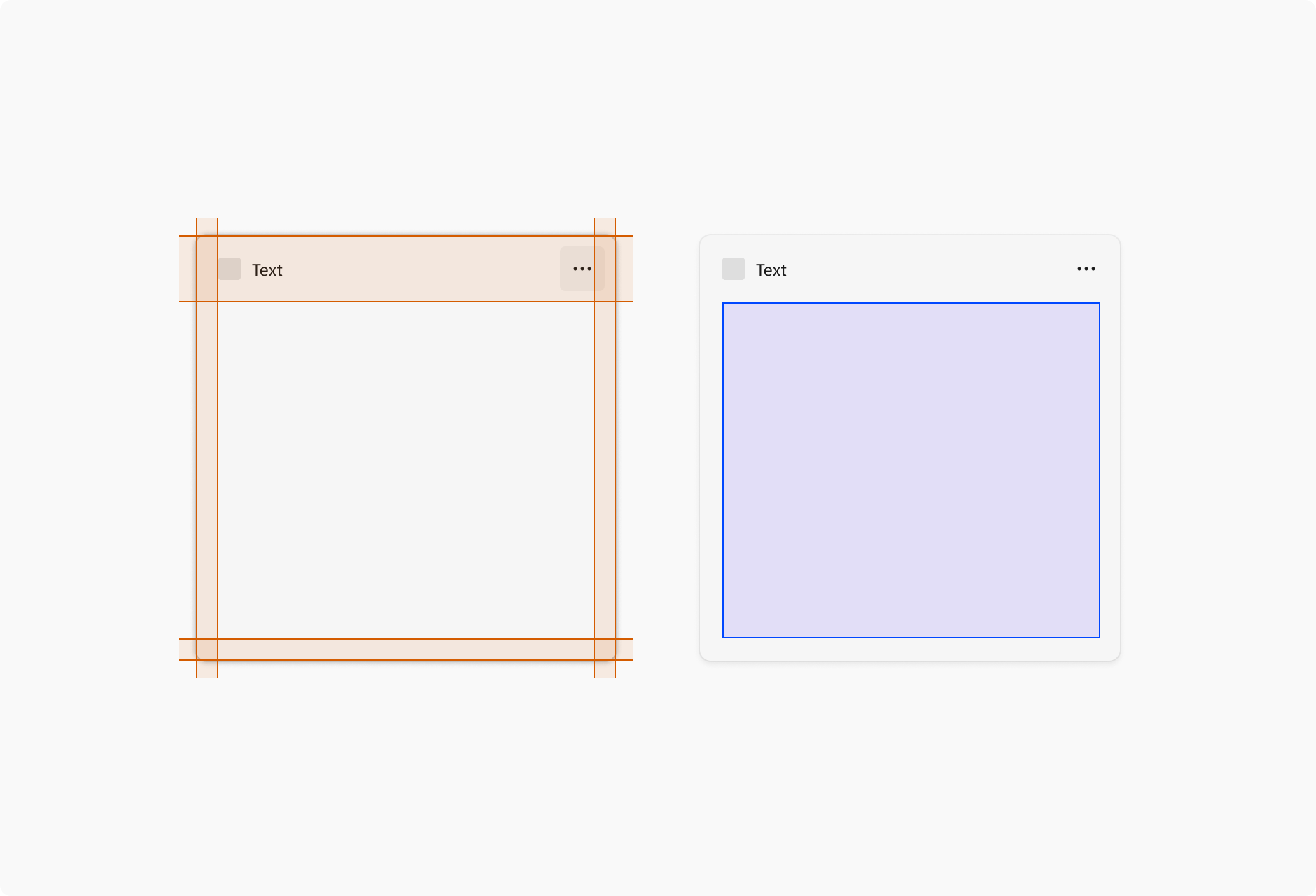
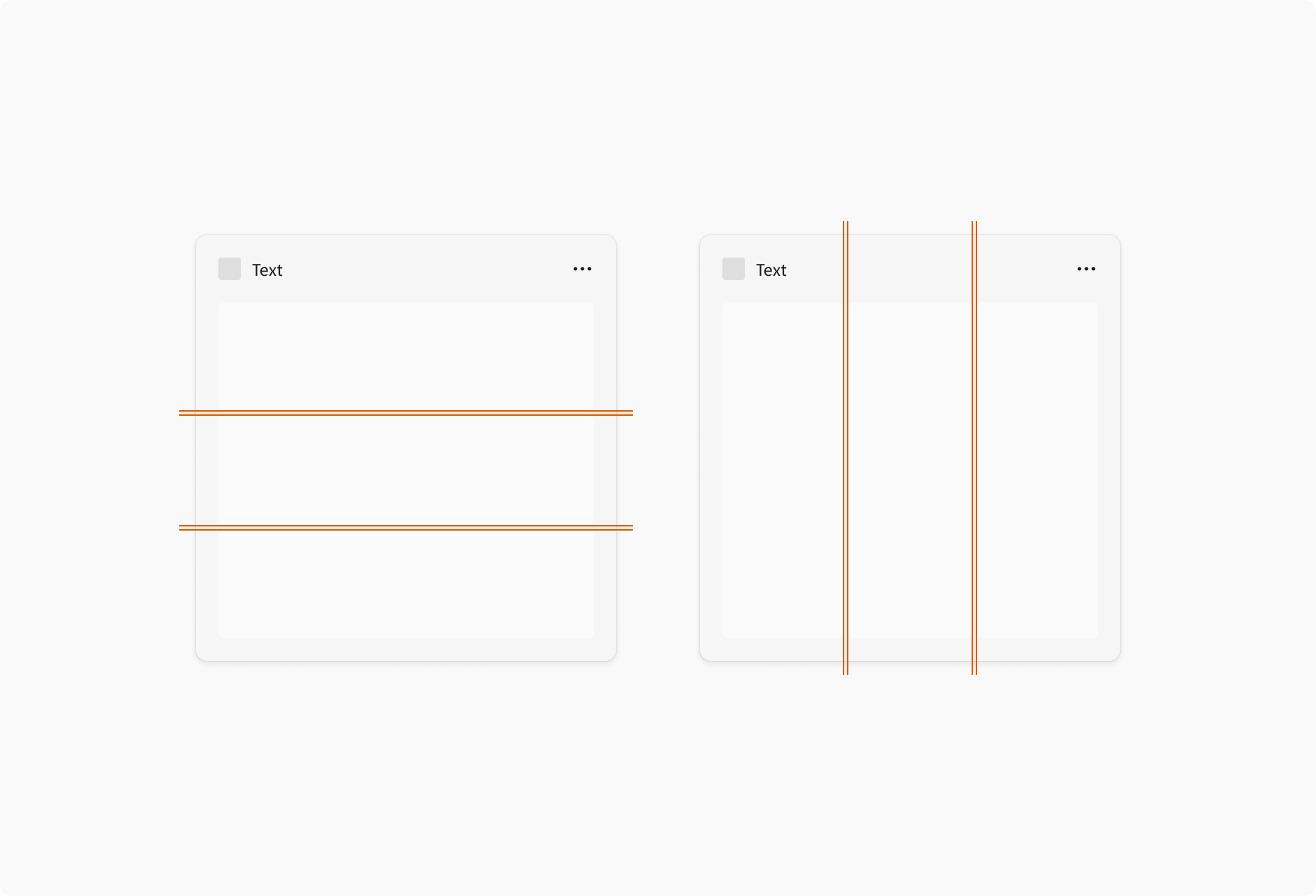
Márgenes

Cada widget tiene un margen de 16 píxeles alrededor de él y un área de atribución de 48px en la que no se puede colocar el contenido. El único componente que puede vivir en el margen derecho y el margen inferior son los puntos de paginación. Para obtener ejemplos de posicionamiento de los puntos de paginación, vea la sección paginación de la guía de diseño de interacción del widget.

En el caso de los widgets que usan contenedores, el margen entre cada elemento es de 4 píxeles y los contenedores deben tocar los bordes de los márgenes. El contenido también debe usar valores de espaciado y ajuste de tamaño de Multiples de cuatro Px para lograr un diseño limpio y perfecto de píxeles en diferentes resoluciones de pantalla.
También debe consultar las instrucciones para espaciar y canalizaciones en Conceptos básicos de diseño de contenido para aplicaciones de Windows al diseñar el contenido.
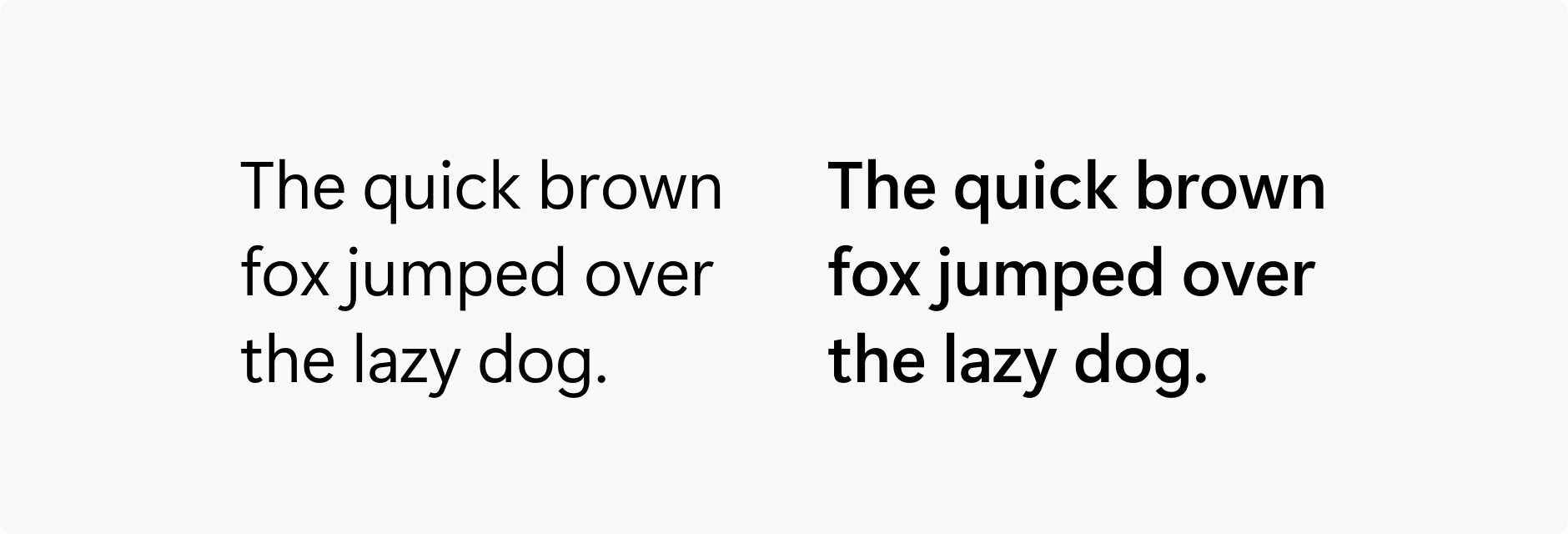
Tipografía


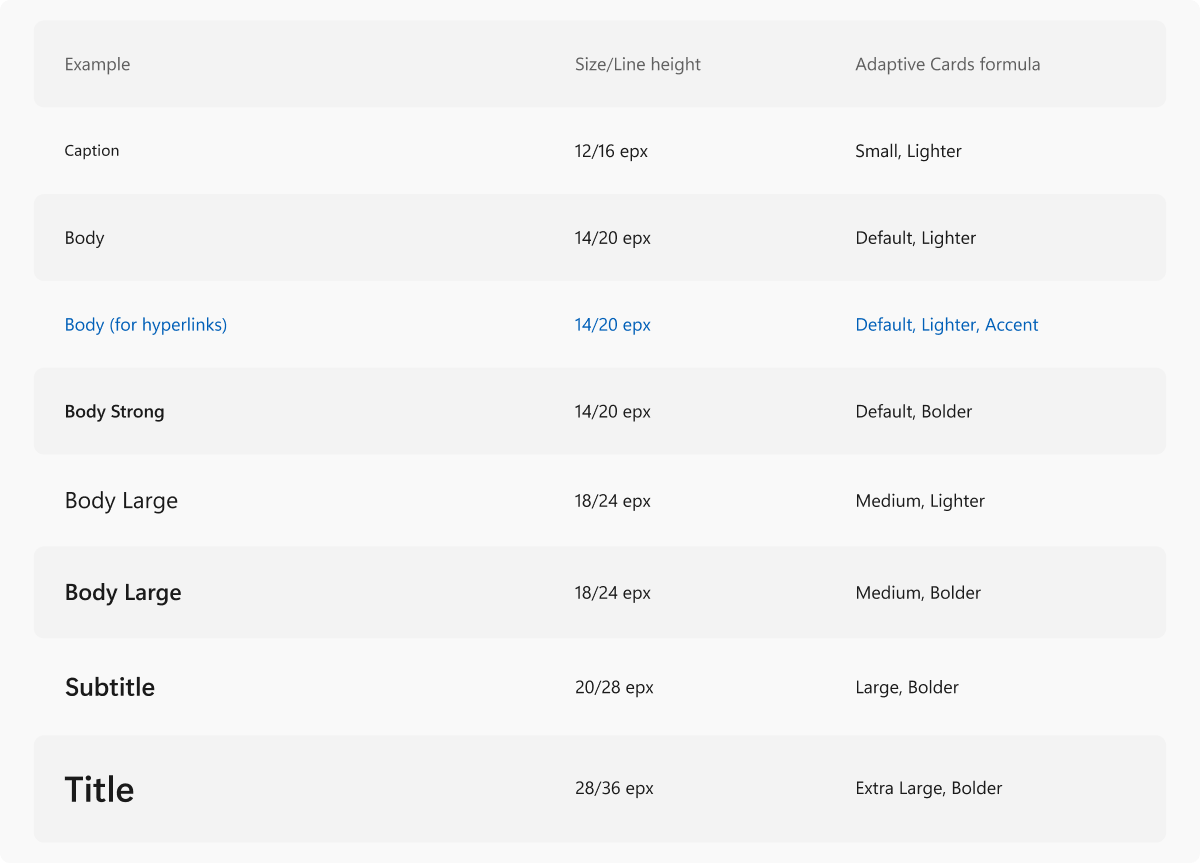
Para la accesibilidad, en la tabla siguiente se presenta el texto de la tabla que se muestra en la imagen anterior.
| Ejemplo | Tamaño/Alto de línea | Fórmula de tarjetas adaptables |
|---|---|---|
| Caption | 12/16 epx | Pequeño, más claro |
| Body | 14/20 epx | Valor predeterminado, más claro |
| Cuerpo (para hipervínculos) | 14/20 epx | Valor predeterminado, más claro, énfasis |
| Cuerpo fuerte | 14/20 epx | Predeterminado, negrita |
| Cuerpo grande | 18/24 epx | Medio, más claro |
| Cuerpo más grande | 18/24 epx | Medio, Negrita |
| Subtítulo | 20/28 epx | Grande, Negrita |
| Título | 28/36 epx | Extra grande, más negrita |
Segoe UI es el tipo de letra que se usa en widgets y en Windows. La rampa de tipos anterior incluye las formulaciones de cómo establecer correctamente los estilos correctos en el Diseñador de tarjetas adaptables. El estilo de letra no debe desviarse de las fórmulas especificadas anteriores. Para obtener más información sobre el uso del Diseñador de tarjetas adaptables para crear plantillas de widget, vea Crear una plantilla de widget con el Diseñador de tarjetas adaptables.

En el Diseñador de tarjetas adaptables, los títulos y la copia del cuerpo usan el color predeterminado asociado al tema del widget. Una opción adicional para diferenciar el título de la copia del cuerpo es usar la versión sutil del color predeterminado. El color de énfasis solo se usa para hipervínculos.
Iconografía
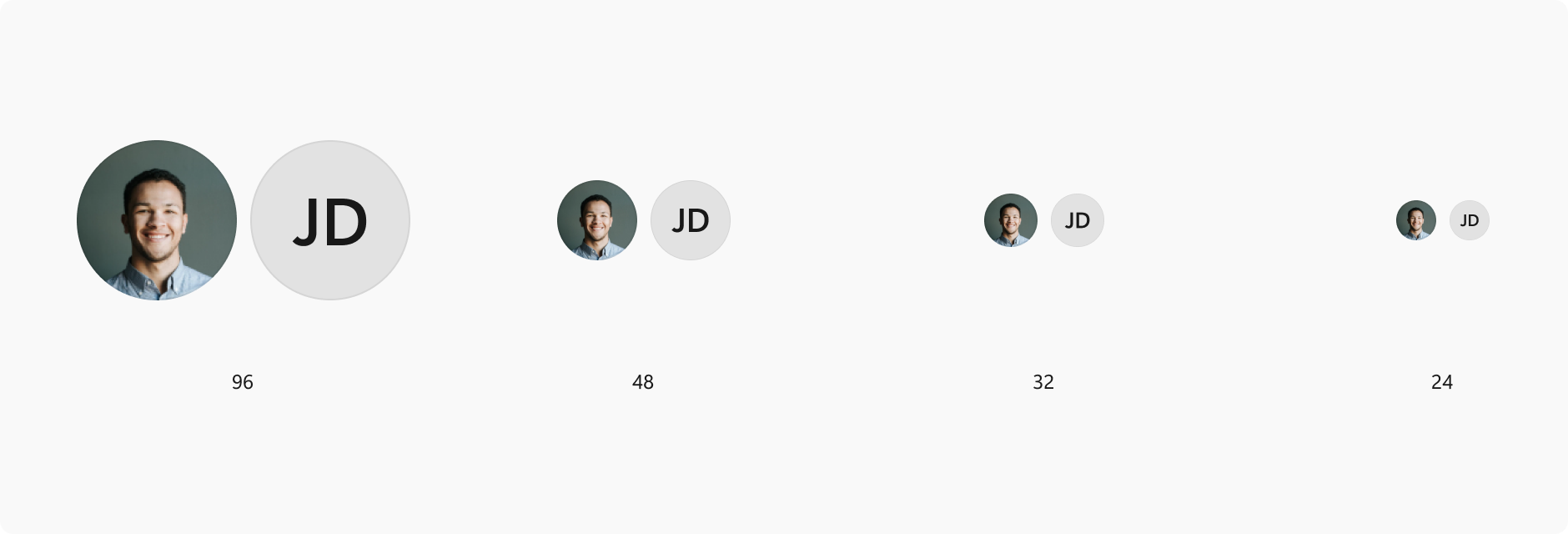
Imágenes de perfil

Si el widget incluye mostrar perfiles de usuario (por ejemplo, una fuente o una secuencia de redes sociales), use uno de los siguientes tamaños de perfil de círculo permitidos: 96x96px, 48x48px, 32x32px o 24x24px.
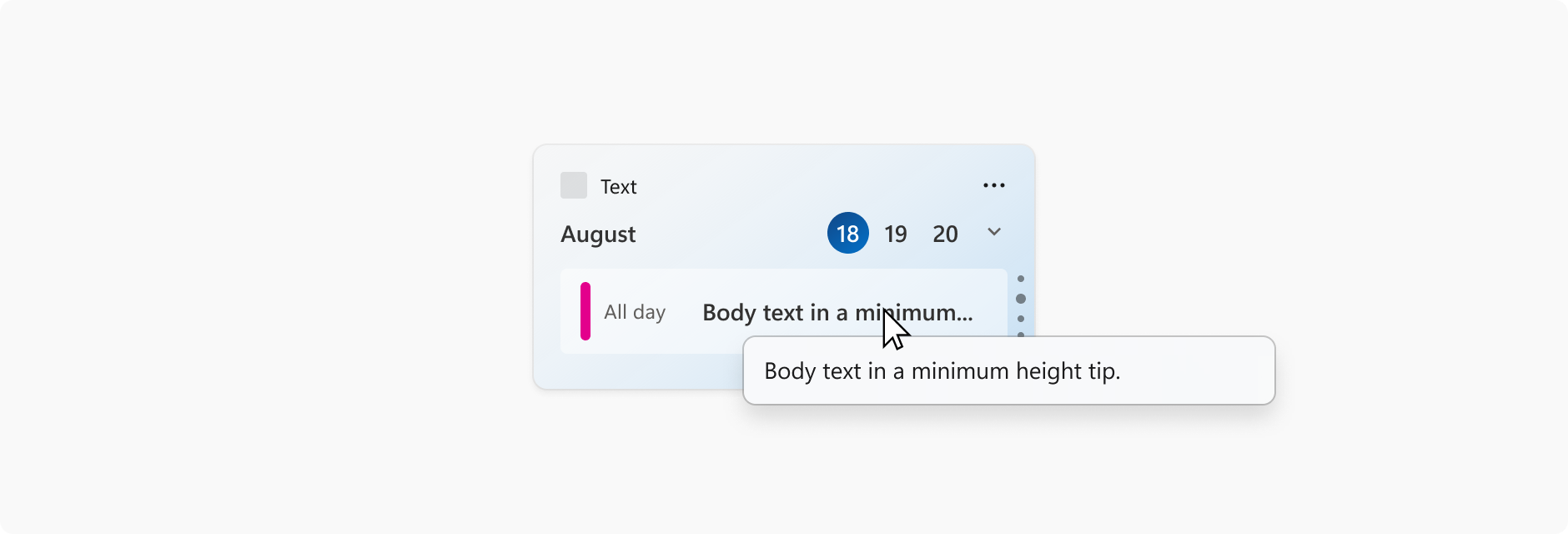
Información sobre herramientas

Las sugerencias de herramientas se pueden usar cuando el texto del título se trunca en el widget. En el caso de los procedimientos recomendados, el texto debe ajustarse perfectamente dentro del espacio del widget y no necesita truncarse, pero puede que no siempre suceda en función de escenarios como la localización del idioma, el escalado de texto del sistema o al citar algo (es decir, título del artículo, nombre de una canción). Esto no se aplica al texto del cuerpo en un widget.
