Directrices de diseño para iconos de la aplicación de Windows
Siga estas instrucciones para crear un excelente icono de aplicación para la aplicación que se siente en casa en Windows.
Guía de diseño: Metáfora
![]()
Un icono debe ser una metáfora de su aplicación: una representación visual de la propuesta de valor, las funciones y las características del producto.
Representación
El icono debe ilustrar el concepto de la aplicación en un elemento singular mediante formularios simples.
Al crear el icono, use metáforas claras y aproveche los conceptos que se entienden en gran medida, como un sobre para correo o lupa para la búsqueda. El concepto clave debe ser el punto focal del icono; no diluyas tu icono agregando elementos decorativos que no admitan la metáfora. Para mejorar la claridad de la comunicación, no use más de dos metáforas en un solo icono. Si se puede usar una sola metáfora, eso es aún mejor.

Las metáforas literales son las mejores para articular el propósito y la promesa de una manera clara. Una buena prueba para un icono efectivo es cuando los usuarios pueden saber lo que representa sin una etiqueta.
Utilice solo una metáfora abstracta en instancias en las que es imposible encontrar una metáfora literal y evidente para representar la funcionalidad principal de un producto.
Los iconos no deben incluir la tipografía como parte del diseño. Las letras y las palabras del icono deben evitarse y usarse solo cuando sea esencial. El nombre de la aplicación aparecerá en asociación con el icono en todo el sistema operativo.
Guía de diseño: Forma
Cuadrícula y esquinas redondeadas
![]()
Microsoft alinea sus iconos a una cuadrícula de 48x48 inicialmente para garantizar un icono equilibrado que aprovecha el espacio disponible, a la vez que mantiene una forma y una silueta distintivas. Alinear las características distintivas del icono con la cuadrícula se equilibrará bien con los demás iconos alrededor de él.
La capacidad de enfoque es un principio de personalidad de Microsoft. Una forma de comunicar este rasgo es mediante esquinas suaves o redondeadas. Las formas usadas en los iconos de producto de la aplicación deben crearse para alinearse con la cuadrícula de iconos. Las esquinas de estas formas deben coincidir con las esquinas redondeadas de la cuadrícula de iconos. Cuando las esquinas redondeadas se aplican a una curva exterior, use un radio de 2 píxeles a 48 x 48. Cuando las esquinas redondeadas se aplican a una curva interior, use un radio de 1px en su lugar.
Silhouette
![]()
Una silueta visualmente equilibrada permite una buena escalabilidad de iconos y también evita extremos de formas gruesas y delgadas. Utilice la cuadrícula para diseñar una silueta que sea distintiva, pero legible en tamaños pequeños. Usa tantas formas con las pocas esquinas como sea posible para distinguir tu producto mientras sigues sintiéndose en casa en Windows.
Detalle
Al agregar detalles, se debe tener cuidado para mantener la legibilidad en tamaños pequeños. Se recomienda agregar solo detalles literales adicionales a la capa más destacada de un icono.
Guía de diseño: Color y degradados
Elija los colores cuidadosamente y evite confiar en el color solo para transmitir significado. Utilice la forma y la metáfora con color para comunicarse. Para evitar la complejidad al escalar un icono a través de un intervalo de tamaños, se deben minimizar los tratamientos a los colores. Los degradados de color, las superposiciones de opacidad variable y los tonos de color deben mantenerse como mínimo.
Los degradados deben ser sutiles para la mayor parte. Intente limitar las rampas de degradado a solo uno o dos pasos en las direcciones horizontales y verticales.
El ángulo predeterminado para los degradados es de 120 grados. Los puntos iniciales y finales se pueden ajustar en consecuencia. Lo importante es que sea una transición fluida. Evite transiciones muy estrechas que se sientan como reflejos o dimensiones.
Paleta monocromática
Cree una paleta monocromática con los pasos siguientes:
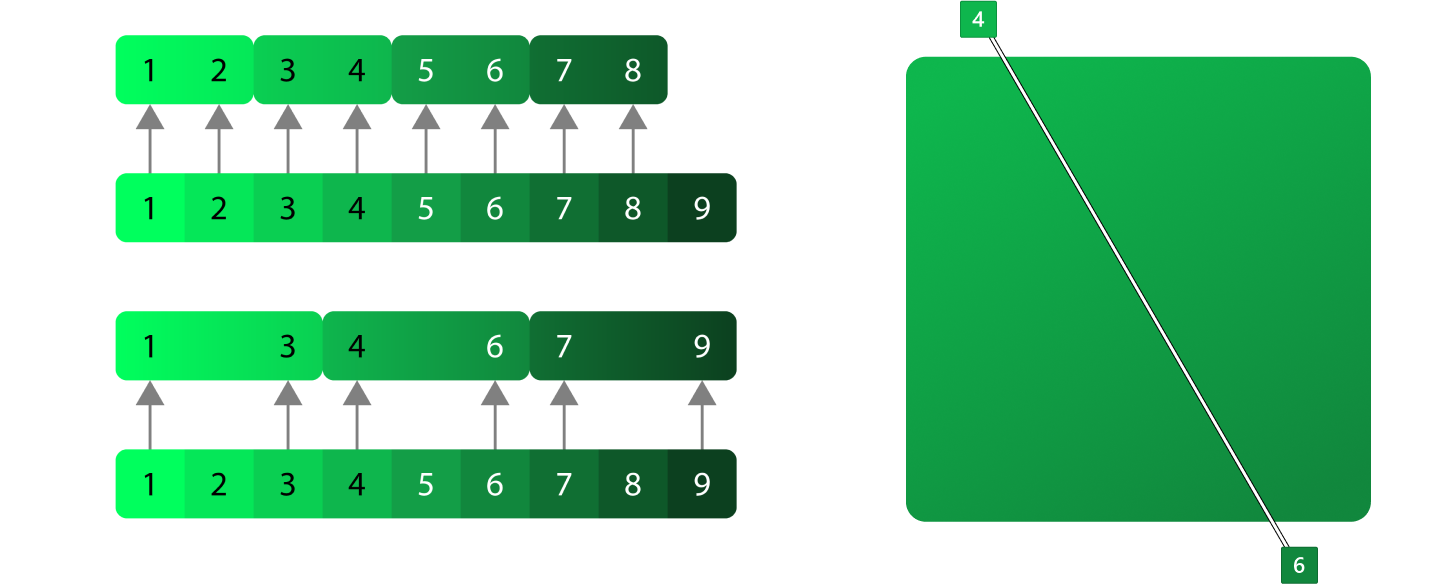
- Cree tres colores a partir del mismo tono. En la mayoría de los casos tendrás que ajustar el color claro para que sea más brillante y el color oscuro para ser menos saturado, pero por supuesto debes usar tu mejor juicio.
- Cree tres pasos entre cada color base. Este será su carril principal. La mayoría del icono debe estar formado por estos colores.
- Para una paleta más amplia, cree tinturas en blanco y sombreado en negro con el mismo método que el paso 2. Estos tonos y tonos solo se deben usar cuando se necesita un poco más de contraste.
- Los tonos de los colores oscuros y los tonos de los colores claros son generalmente inútiles y drab. Se pueden quitar.
Degradados monocromáticos

Los degradados monocromáticos se suelen usar para dar una sugerencia sutil hacia un ángulo de luz ambiente procedente de la parte superior izquierda. Sin embargo, no deben tratarse como una fuente de luz directa. La idea es dar a las formas un poco de movimiento sin ser demasiado dramática.
Paleta análoga

Crear una paleta análoga es exactamente igual que crear una paleta monocromática, pero con más colores. La clave de este tipo de paleta no es sobresentarla. Tenga cuidado con las transiciones de color.
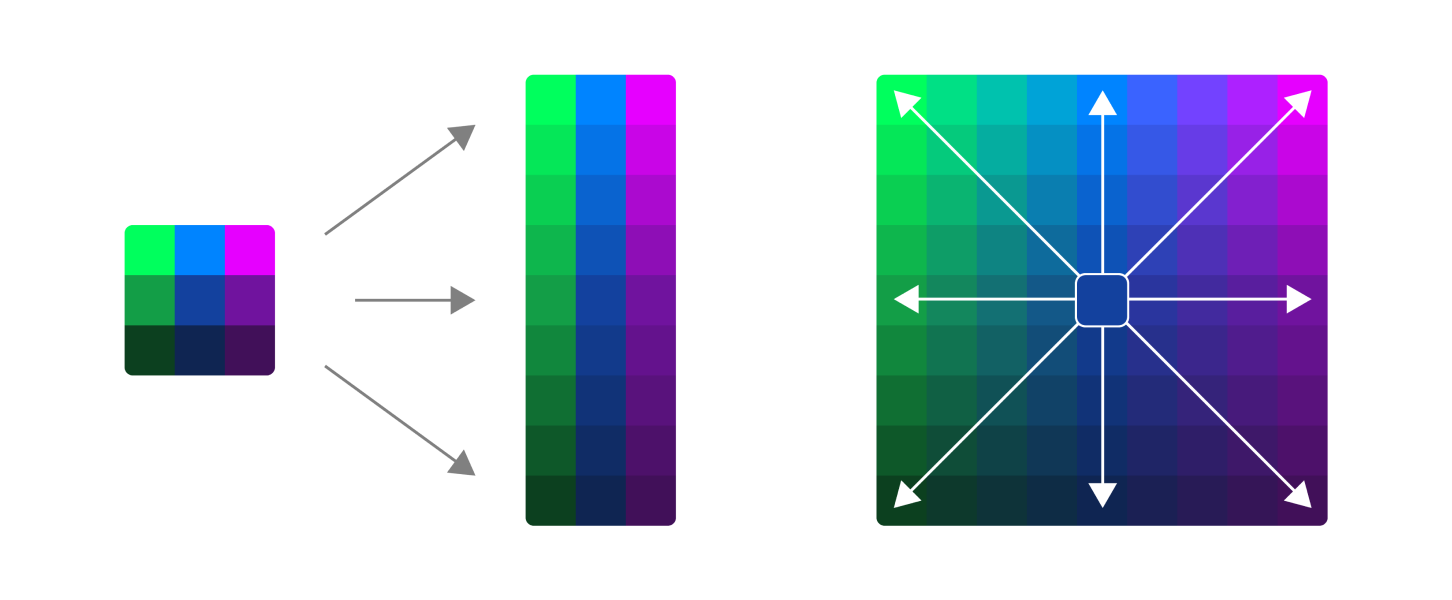
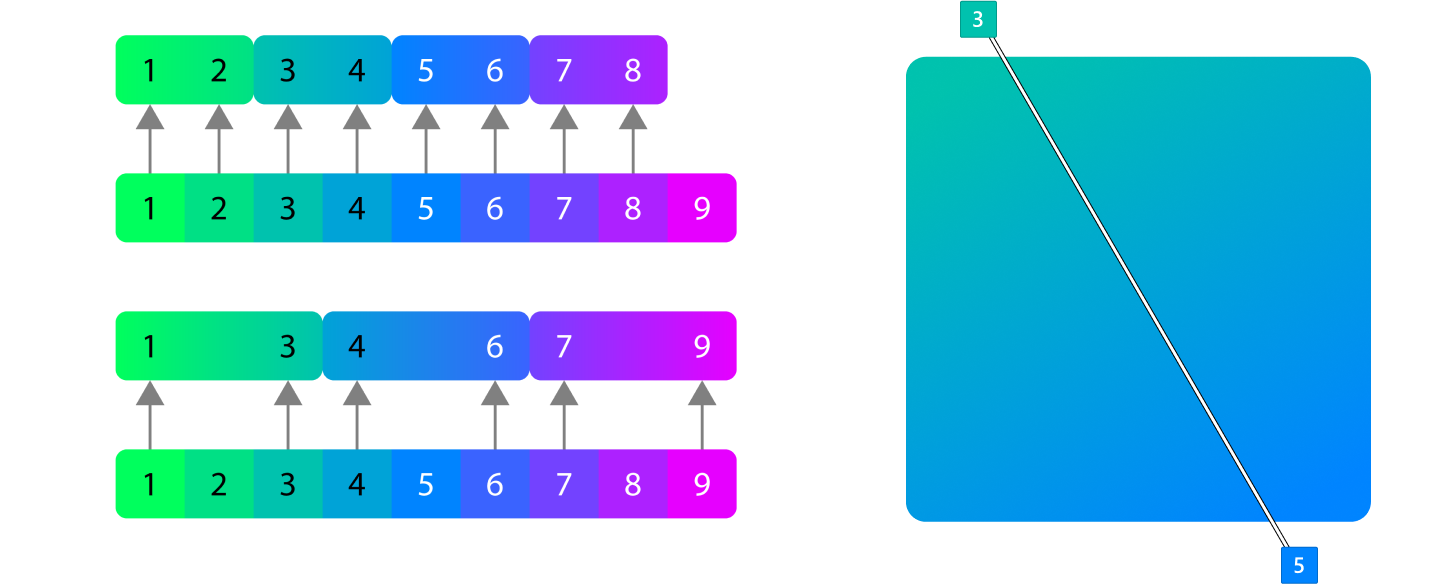
- Cree tres conjuntos de colores en lugar de uno.
- Hacer rampas verticales fuera de los tres conjuntos de colores.
- En lugar de crear colores y tonos con blanco y negro, use los colores segundo y tercer en su lugar.
Degradados análogos

Los degradados análogos deben estar en el mismo ángulo que el monocromo, pero no siempre tienen que ser. Normalmente, los tonos más ligeros deben estar en la parte superior izquierda para evitar mirar demasiado dramáticos, pero también para ser lo más coherente posible con el monocromo.
Guía de diseño: Contraste, sombra y perspectiva
Contraste de color

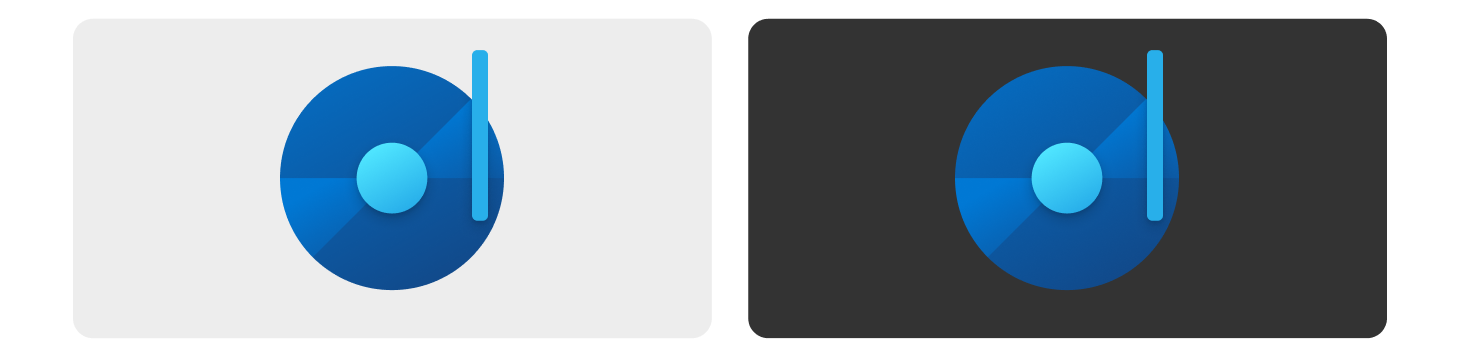
La accesibilidad es una prioridad alta para Microsoft. Los iconos de la aplicación se muestran principalmente en fondos claros y oscuros, pero se muestran sobre imágenes de fondo de escritorio y tonos o tonos del color de énfasis del sistema. Es difícil hacer que un icono sea accesible al 100 % en cada fondo, pero hay varias cosas que puede hacer para asegurarse de que el icono sea lo más accesible posible.
- Use valores de color en los 3 intervalos, oscuro, medio, claro.
- Asegúrese de que al menos la mitad del icono pasa una relación de contraste 3.0:1 en tema claro y oscuro.
- Algunos valores de matiz son más difíciles que otros. Amarillo nunca pasará una relación de contraste accesible en el tema claro hasta que sea marrón. Los rojos son más difíciles en el tema oscuro.
- Aunque no es necesario, tiene la opción de proporcionar recursos de temas claros y oscuros independientes para la barra de tareas, Inicio y otras áreas sensibles al tema de Windows.
High contrast

Sugerencia
Windows 11 ya no requiere recursos de contraste alto para los iconos de la aplicación.
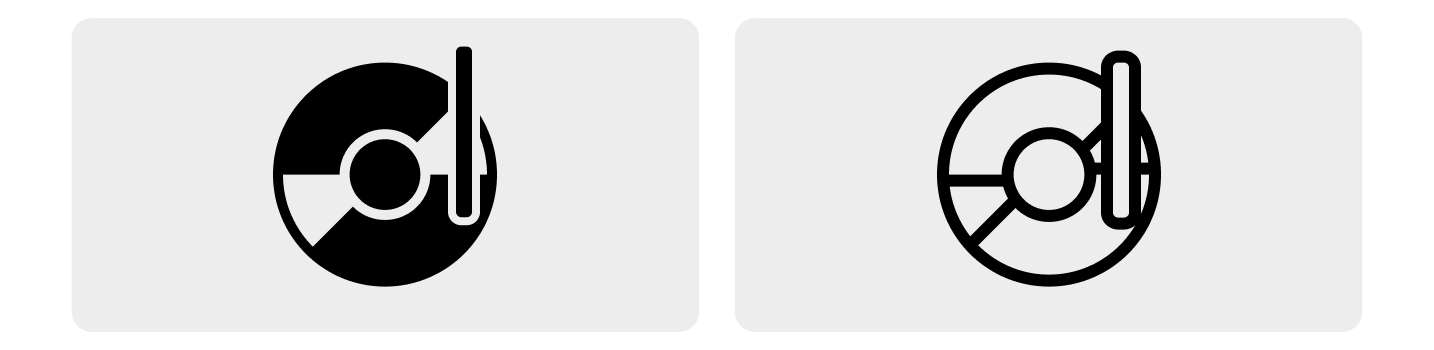
Los iconos de contraste alto son negros y blancos y deben ser una representación directa del icono de la aplicación. A menudo, el icono de contraste alto se puede crear a partir de la versión de color mediante un relleno sólido y una línea. Evite degradados en iconos de contraste alto. A veces , los iconos monolíneas son necesarios para las experiencias en la aplicación deben diseñarse según estas directrices.
Capas y sombra

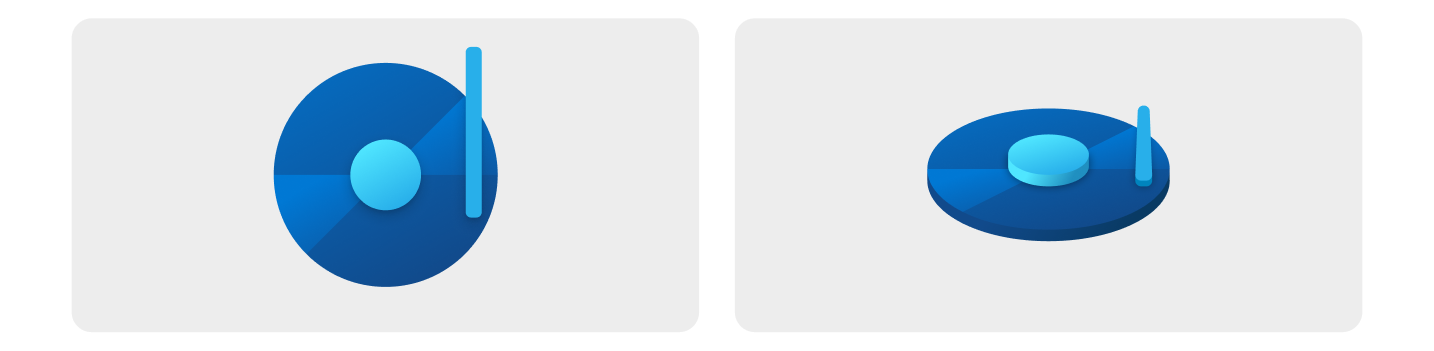
Vista frontal/superior.
Vista isométrica para ilustrar la profundidad z. Solo con fines ilustrativos; no una opción de diseño sugerida.
Los iconos se componen de objetos planos sentados sobre las capas debajo de él.
- Use la menor cantidad posible de capas y minimice los contrastes extremos de escala entre formas.
- Use sombras de colocación dentro de los iconos para crear la definición entre capas de objeto y conectar visualmente los componentes entre sí dentro del diseño del icono.
- En general, las sombras que se convierten de la luz en formas oscuras tienen el mejor resultado.
- Las sombras internas solo deben convertir una sombra en el símbolo gráfico, no en el fondo circundante.
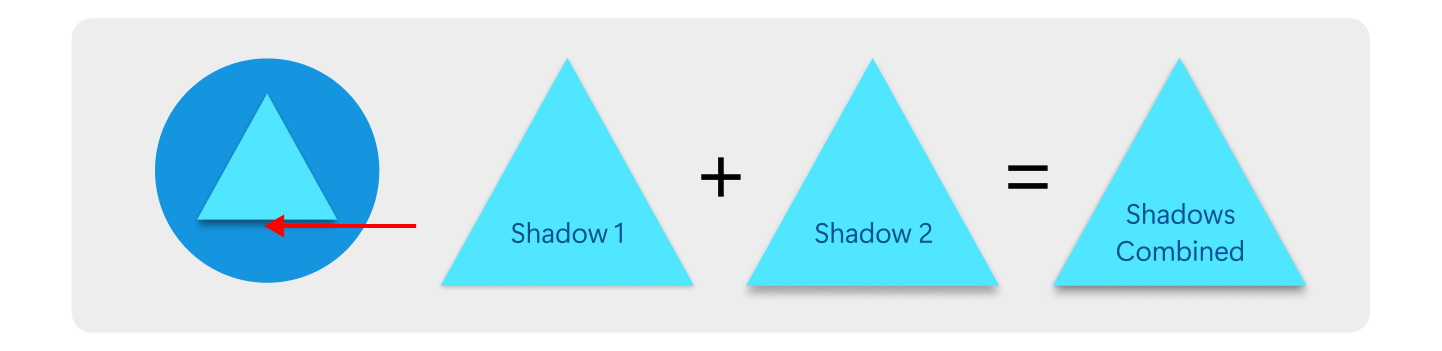
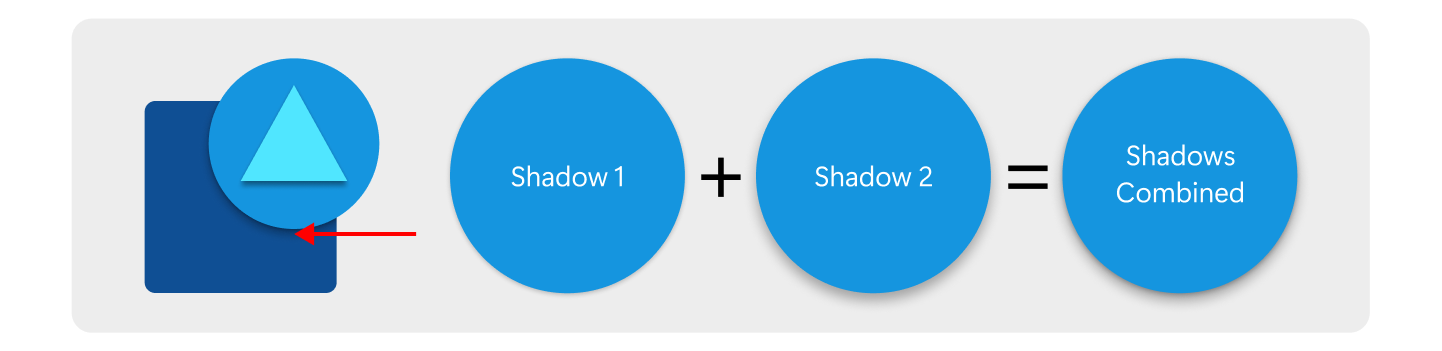
- Hay dos tipos de sombras internas que tienen dos sombras cada una.
Construcción de sombras
Todos estos valores se representarán a 48 x 48 px y se escalan o reducen verticalmente desde allí. Si esto no se cumple, las sombras serán incoherentes en el sistema de iconos. Hay dos tipos de sombras de objeto que tienen dos sombras cada una. Los objetos dentro de la misma metáfora tienen una sombra con un poco menos desenfoque.
Misma metáfora

Esta sombra se usa cuando tiene contenido dentro de una sola metáfora que necesita cierta profundidad. No siempre es necesario hacerlo, pero las metáforas de un solo objeto necesitan cierta profundidad para sentirse como parte del sistema. el azul en la sombra 2 es la única diferencia.
Metáfora independiente

Esta sombra se usa cuando tiene dos objetos que se superponen entre sí, pero no forman parte necesariamente de la misma metáfora. La sombra debe enmascararse en la forma debajo de ella.
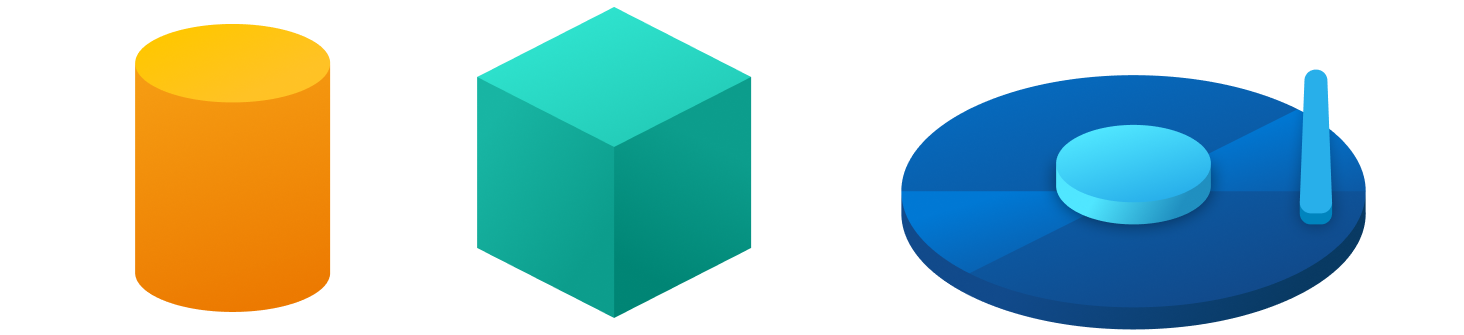
Perspectiva

Los iconos de la izquierda son bastante sencillos; no se recomienda la perspectiva, pero puede ser adecuado aquí. El icono de la derecha es demasiado complejo para la perspectiva, por lo que no se recomienda usarlo para este icono.
Los iconos deben dibujarse con una perspectiva directa para presentar la metáfora de una manera fácil de entender. Las excepciones son casos en los que la metáfora no se lee bien sin ver otro lado de ella. Por ejemplo, un cilindro visto directamente en es un rectángulo para que se pueda agregar la parte superior para mostrar que tiene volumen. La otra excepción es cuando una aplicación está relacionada con 3d donde tiene sentido mostrar la dimensión. En ambos casos se siguen aplicando las directrices anteriores sobre objetos planos. Las capas siempre deben ser planas y perpendiculares al ángulo de visión.
