Direccionalidad y gravedad
Las señales direccionales ayudan a solidificar el modelo mental del recorrido que un usuario lleva a través de experiencias. Es importante que la dirección de cualquier movimiento admita tanto la continuidad del espacio como la integridad de los objetos en el espacio.
El movimiento direccional está sujeto a fuerzas como la gravedad. La aplicación de fuerzas al movimiento refuerza la sensación natural del movimiento.
Dirección del movimiento
La dirección del movimiento corresponde al movimiento físico. Al igual que en la naturaleza, los objetos pueden moverse en cualquier eje del mundo - X,Y,Z. Así es como pensamos en el movimiento de objetos en la pantalla. Al mover objetos, evite colisiones antinaturales. Tenga en cuenta dónde proceden y van a los objetos y siempre admiten construcciones de nivel superior que se pueden usar en la escena, como la dirección de desplazamiento o la jerarquía de diseño.

Dirección de navegación
La dirección de navegación entre escenas de la aplicación es conceptual. Los usuarios navegan hacia delante y hacia atrás. Las escenas se mueven hacia dentro y fuera de la vista. Estos conceptos se combinan con el movimiento físico para guiar al usuario.
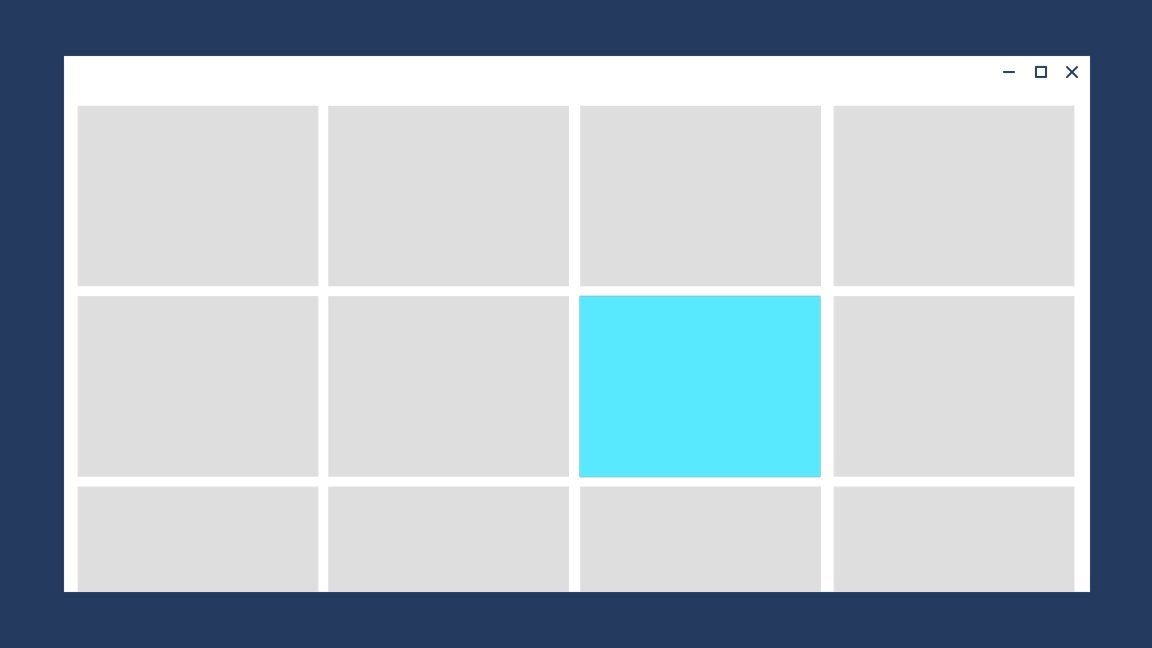
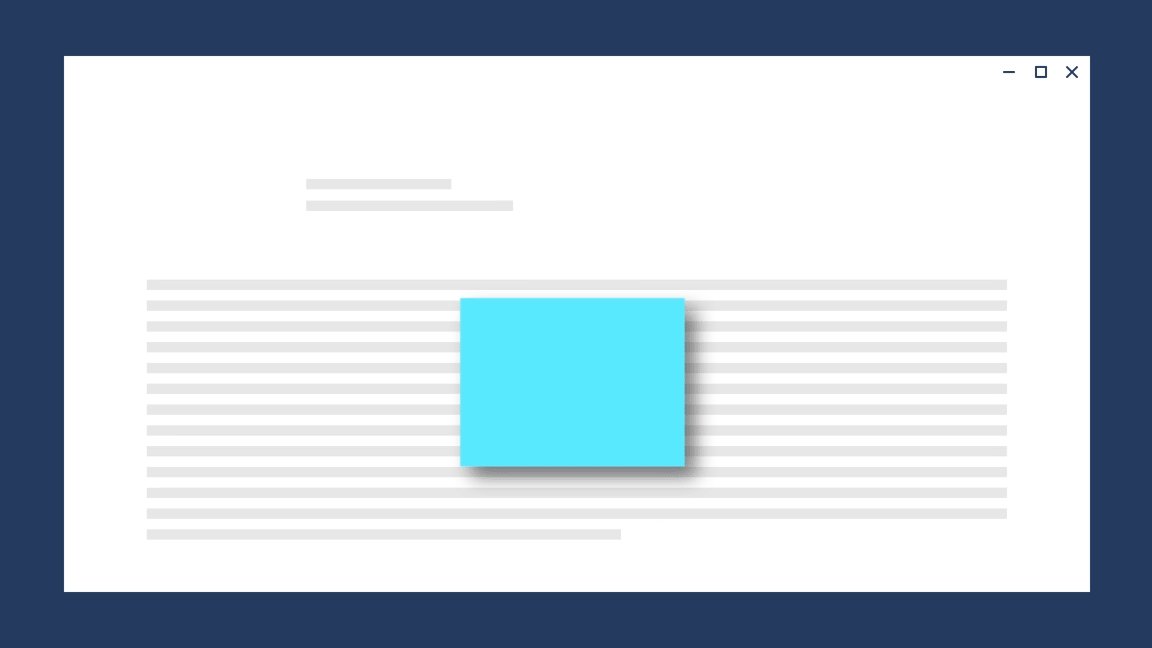
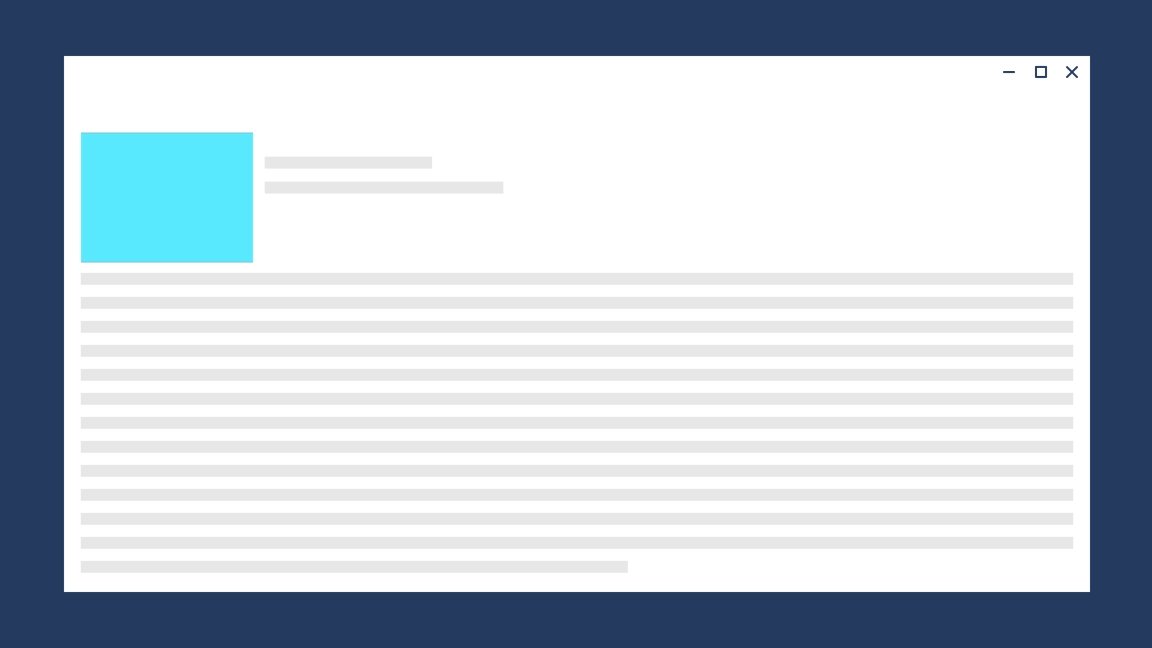
Cuando la navegación hace que un objeto viaje desde la escena anterior a la nueva escena, el objeto hace que un movimiento A a B simple en la pantalla. Para asegurarse de que el movimiento se siente más físico, se agrega la aceleración estándar, así como la sensación de gravedad.
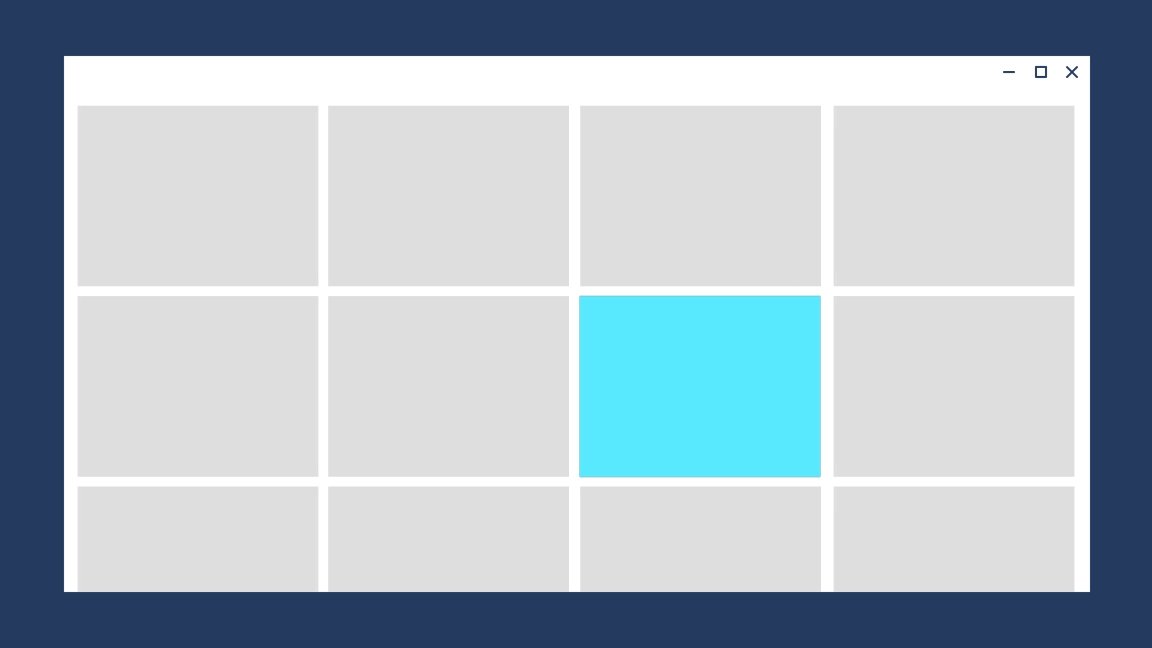
Para la navegación hacia atrás, el movimiento se invierte (B a A). Cuando el usuario navega hacia atrás, tiene una expectativa de volver al estado anterior lo antes posible. El tiempo es más rápido, más directo y usa la aceleración deceleración.
Aquí, estos principios se aplican a medida que el elemento seleccionado permanece en pantalla durante la navegación hacia delante y hacia atrás.

Cuando la navegación hace que los elementos de la pantalla se reemplacen, es importante mostrar dónde se fue la escena de salida y de dónde procede la nueva escena.
Esto tiene varias ventajas:
- Solidifica el modelo mental del usuario del espacio.
- La duración de la escena de salida proporciona más tiempo para preparar el contenido en el que se va a animar para la escena entrante.
- Mejora el rendimiento percibido de la aplicación.
Hay 4 indicaciones discretas de navegación que se deben tener en cuenta.
Reenvío: celebra el contenido que entra en la escena de una manera que no entra en conflicto con el contenido saliente. El contenido se descelera en la escena.

El contenido de reenvío sale rápidamente. Los objetos aceleran fuera de la pantalla.

Hacia atrás igual que hacia delante, pero invertido.

Hacia atrás igual que hacia adelante, pero se revierte.

Gravity
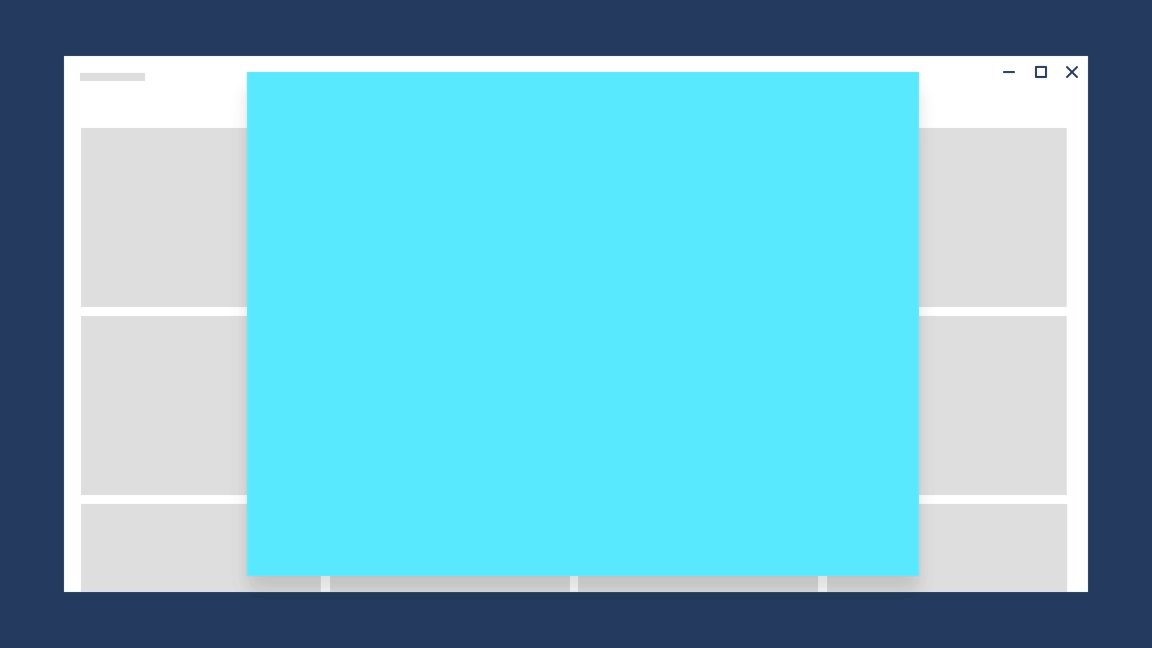
La gravedad hace que tus experiencias se sientan más naturales. Los objetos que se mueven en el eje Z y que no están anclados a la escena por una prestación en pantalla tienen la posibilidad de verse afectados por la gravedad. Como un objeto se rompe libre de la escena y antes de alcanzar la velocidad de escape, la gravedad se desplaza hacia abajo en el objeto, creando una curva más natural de la trayectoria del objeto a medida que se mueve.
La gravedad normalmente se manifiesta cuando un objeto debe saltar de una escena a otra. Debido a esto, la animación conectada usa el concepto de gravedad.
Aquí, un elemento de la fila superior de la cuadrícula se ve afectado por la gravedad, lo que hace que se coloque ligeramente mientras sale de su lugar y se mueve hacia el frente.