Técnicas de diseño con capacidad de respuesta
El diseño dinámico usa solo un diseño en el que el contenido es fluido y puede adaptarse a los tamaños de ventana cambiantes. El diseño dinámico le permite crear una característica una vez y esperar que funcione en todos los tamaños de pantalla. El diseño adaptable es similar, pero reemplaza un diseño por otro.
Las aplicaciones XAML usan píxeles efectivos para garantizar que la interfaz de usuario será legible y utilizable en todos los dispositivos con Windows. Por lo tanto, ¿por qué alguna vez desea personalizar la interfaz de usuario de la aplicación para un tamaño de pantalla o dispositivo específico?
Hacer un uso más eficaz del espacio y reducir la necesidad de desplazarse
Si diseñas una aplicación para que se vea bien en un dispositivo con una pantalla pequeña, como una tableta, la aplicación se podrá usar en un equipo con una pantalla mayor, pero probablemente se desperdiciará espacio. Puedes personalizar la aplicación para mostrar más contenido cuando la pantalla esté por encima de un determinado tamaño. Por ejemplo, una aplicación de compras podría mostrar una categoría de producto a la vez en una tableta, y varias categorías y productos al mismo tiempo en un equipo o en un portátil.
Al colocar más contenido en la pantalla, se reduce la cantidad de navegación que el usuario necesita realizar.
Para aprovechar las funcionalidades de los dispositivos
Determinados dispositivos tienen más probabilidad de contar con ciertas funcionalidades. Por ejemplo, los portátiles suelen tener un sensor de ubicación y una cámara, mientras que un televisor puede que no tenga ninguna de las dos funcionalidades. La aplicación puede detectar qué funcionalidades están disponibles y habilitar las funciones que las usan.
Para optimizar la entrada
La biblioteca de controles universales funciona con todos los tipos de entrada (táctil, lápiz, teclado, mouse), pero además se pueden optimizar ciertos tipos de entrada reorganizando los elementos de la interfaz de usuario.
Cuando se optimiza la interfaz de usuario de la aplicación para anchos de pantalla específicos, decimos que se está creando un diseño con capacidad de respuesta. Estas son algunas técnicas de diseño con capacidad de respuesta que puedes usar para personalizar la interfaz de usuario de la aplicación.
Cambiar la posición
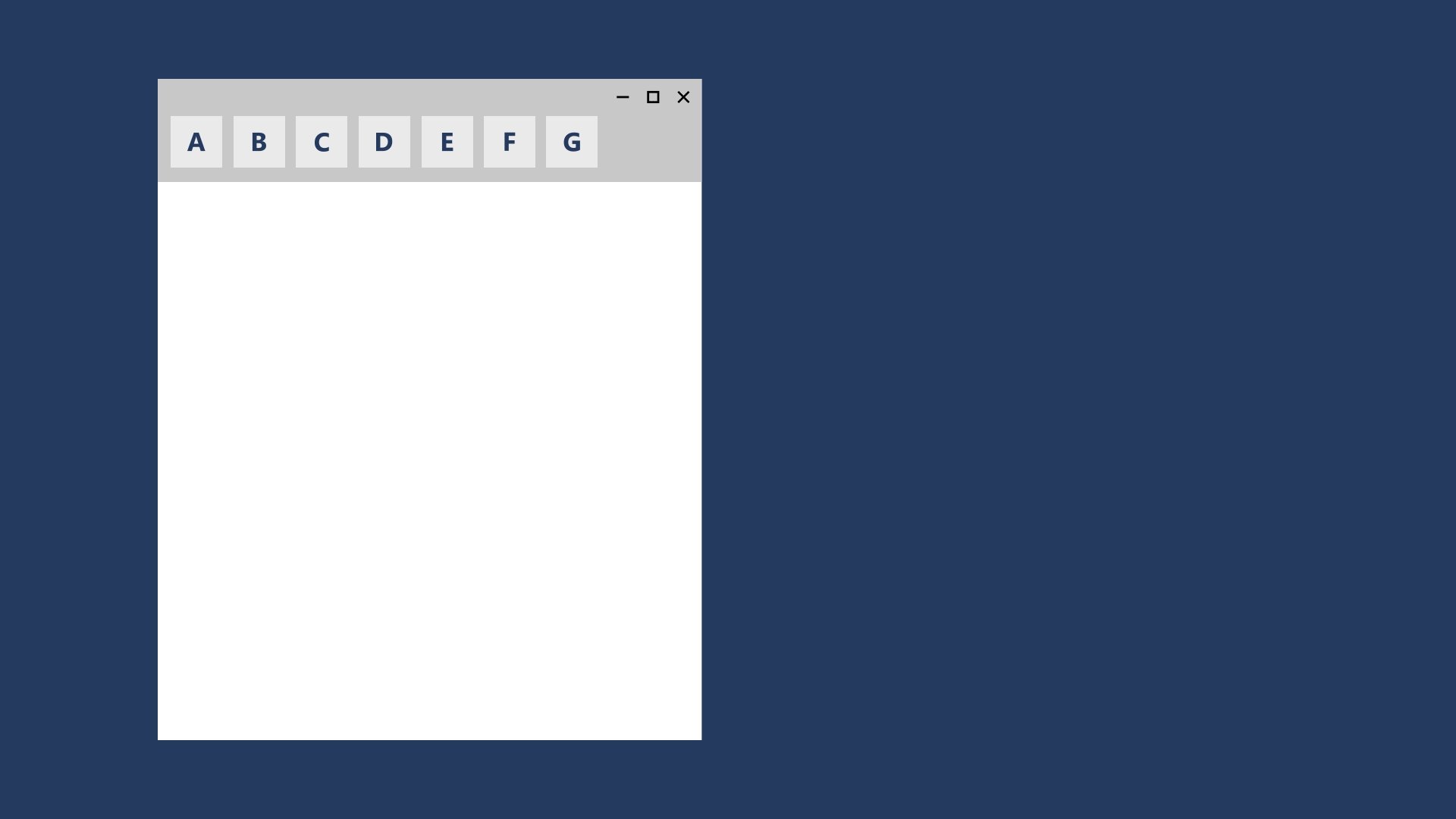
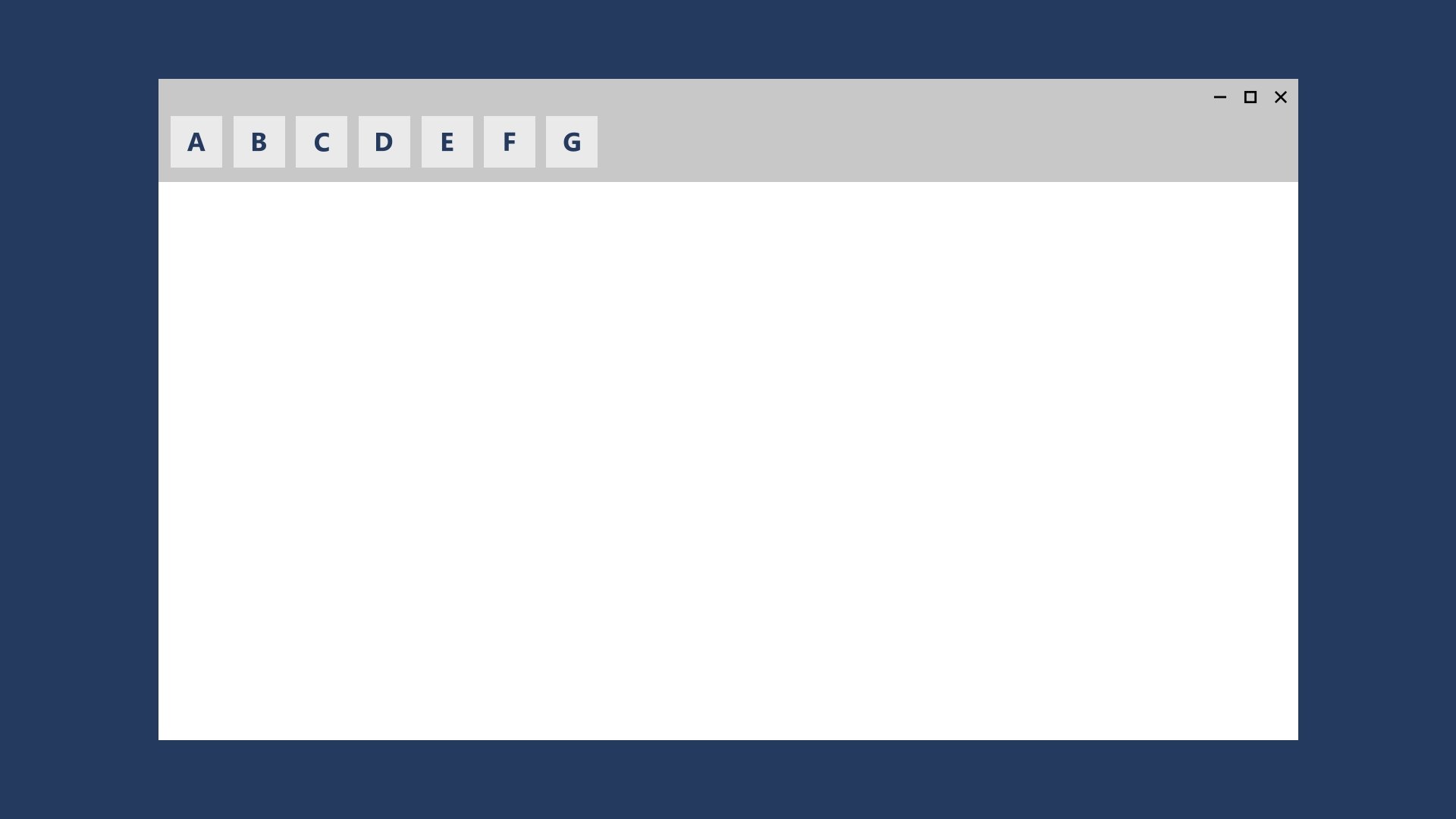
Puedes modificar la ubicación y la posición de los elementos de la interfaz de usuario para sacar el máximo partido al tamaño de la ventana. En este ejemplo, la ventana más pequeña apila los elementos verticalmente. Cuando la aplicación se convierte en una ventana de mayor tamaño, los elementos pueden aprovechar el ancho de ventana más amplio.

En este diseño de ejemplo para una aplicación de fotos, la aplicación de fotos recoloca su contenido en las pantallas grandes.
Cambiar de tamaño
Puedes optimizar el tamaño de la ventana ajustando los márgenes y el tamaño de los elementos de la interfaz de usuario. Por ejemplo, esto podría mejorar la experiencia de lectura en una pantalla más grande simplemente aumentado el tamaño del marco de contenido.

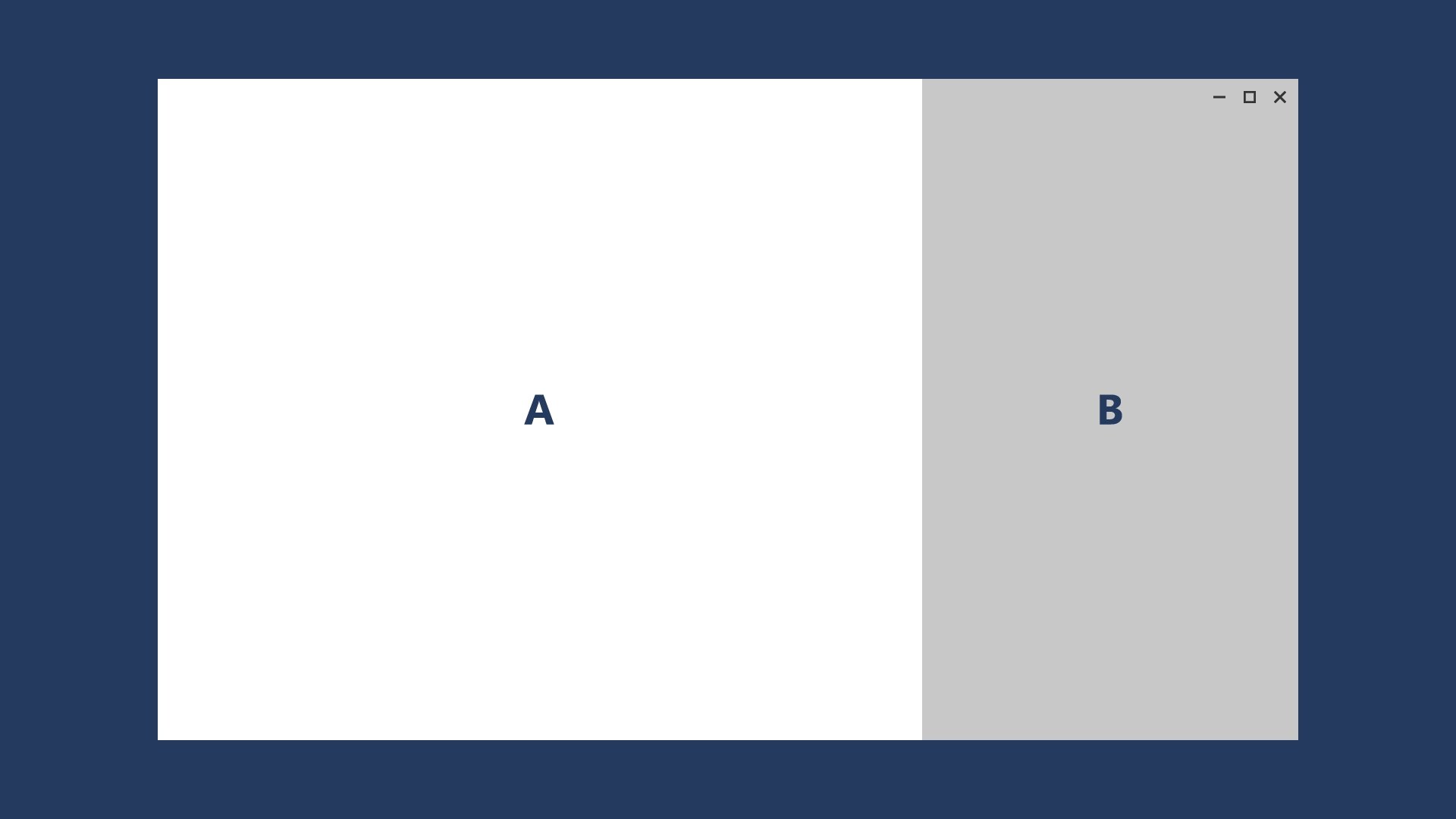
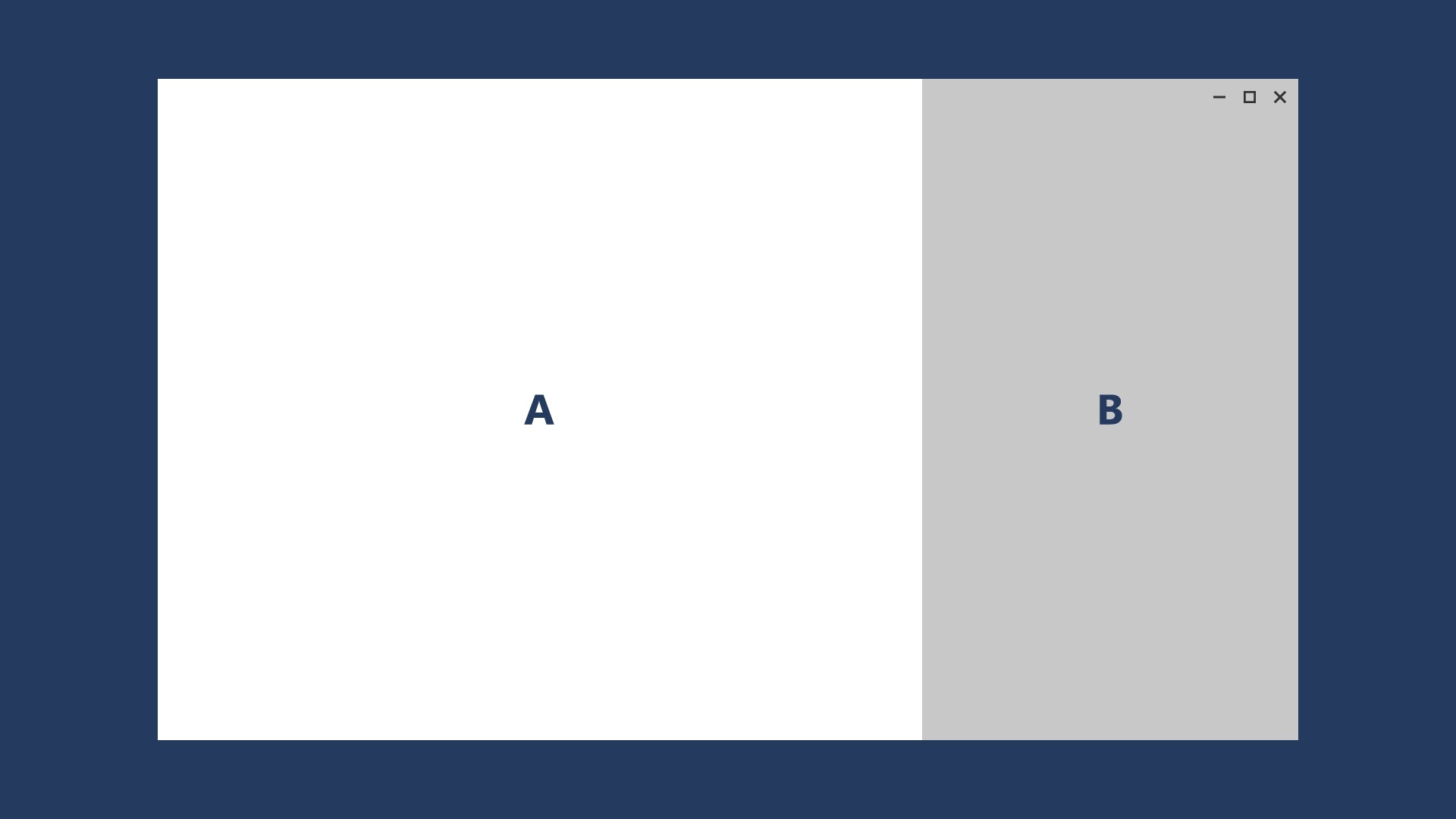
Redistribuir
Al cambiar el flujo de elementos de la interfaz de usuario en función del dispositivo y la orientación, la aplicación puede ofrecer una visualización óptima del contenido. Por ejemplo, al ir a una pantalla más grande, es posible que tenga sentido agregar columnas, usar contenedores más grandes o generar los elementos de lista de manera diferente.
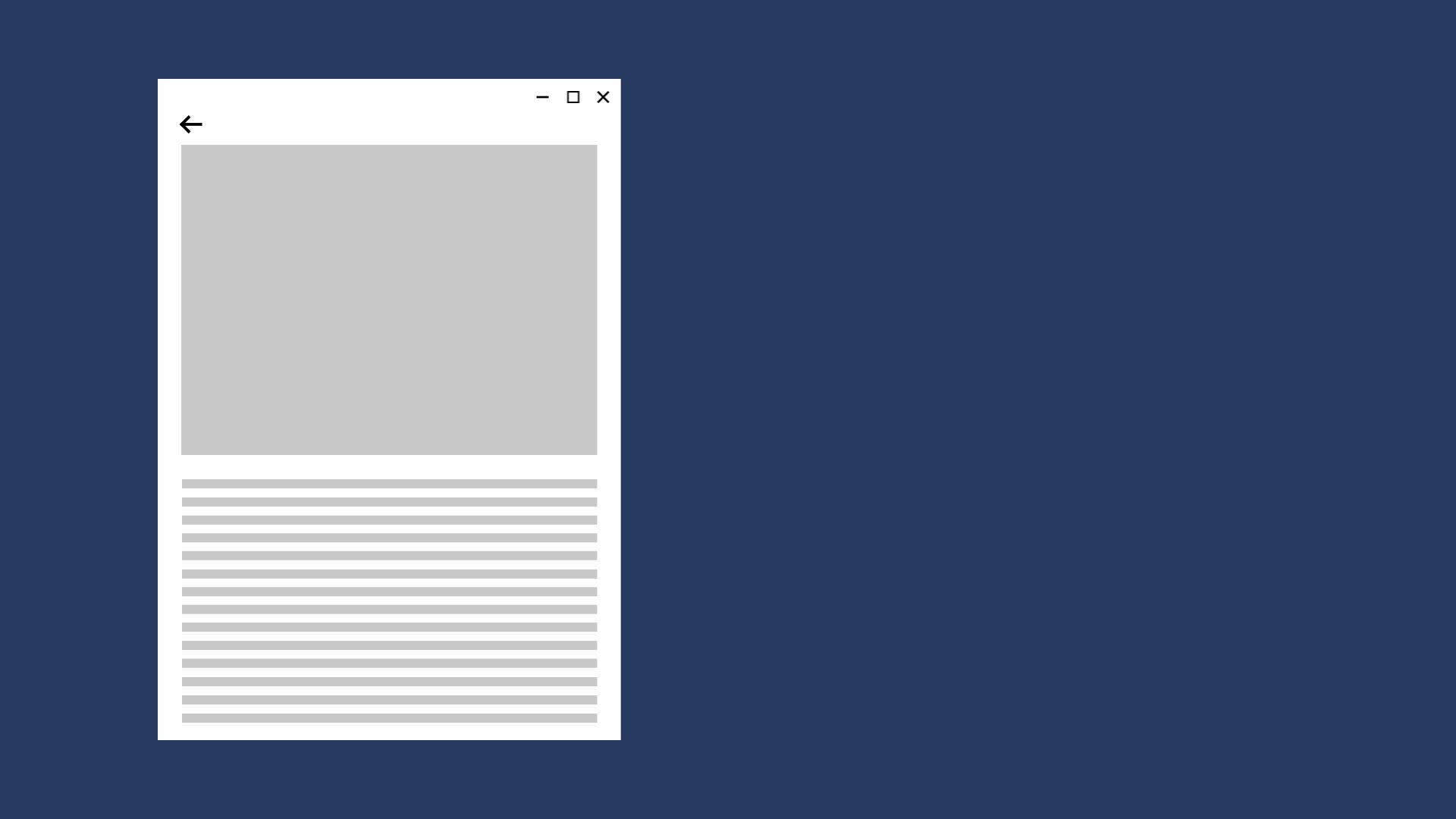
En este ejemplo se muestra cómo se puede adaptar a una única columna de contenido de desplazamiento vertical en una pantalla pequeña a una pantalla mayor para mostrar dos columnas de texto.

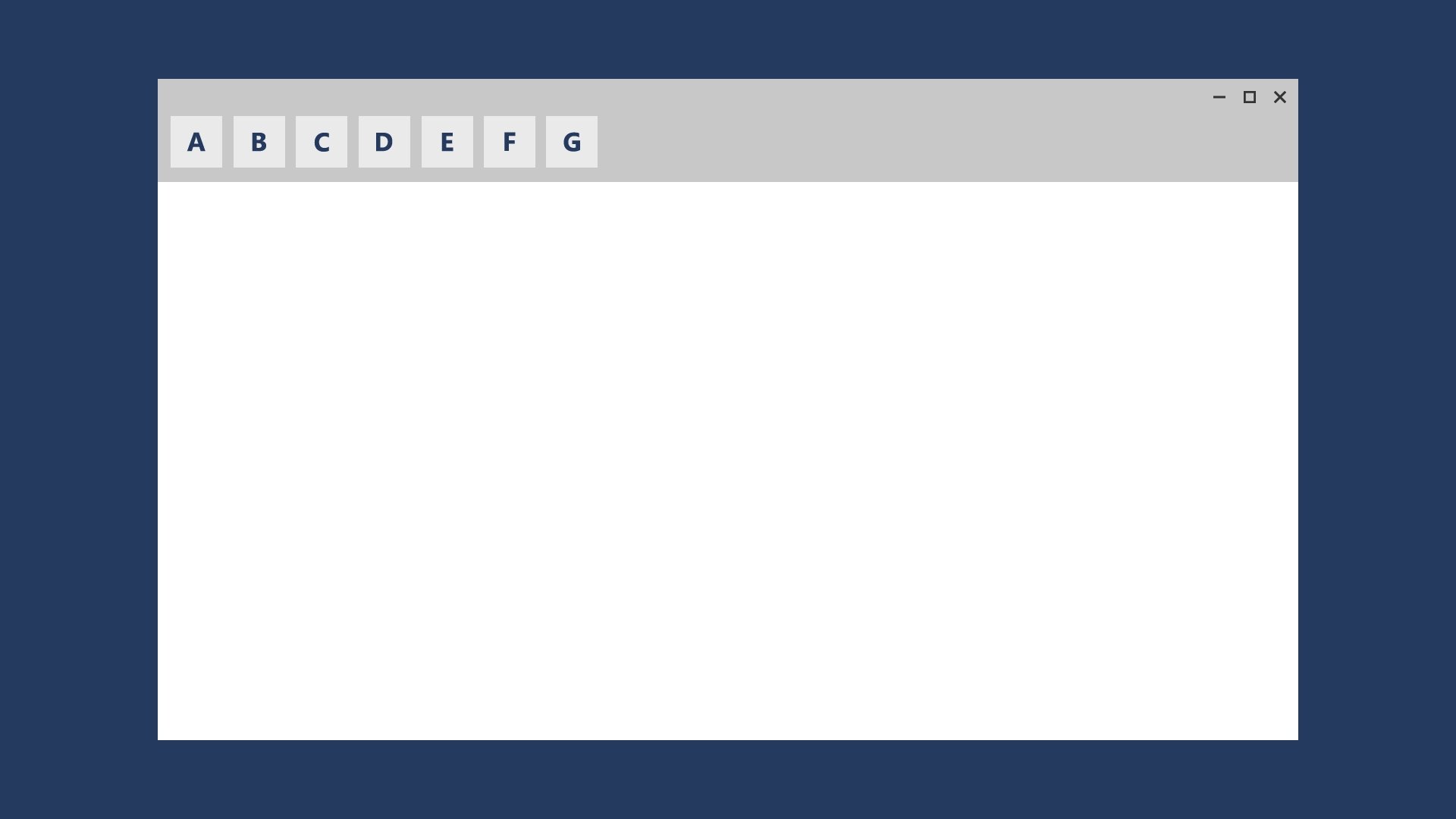
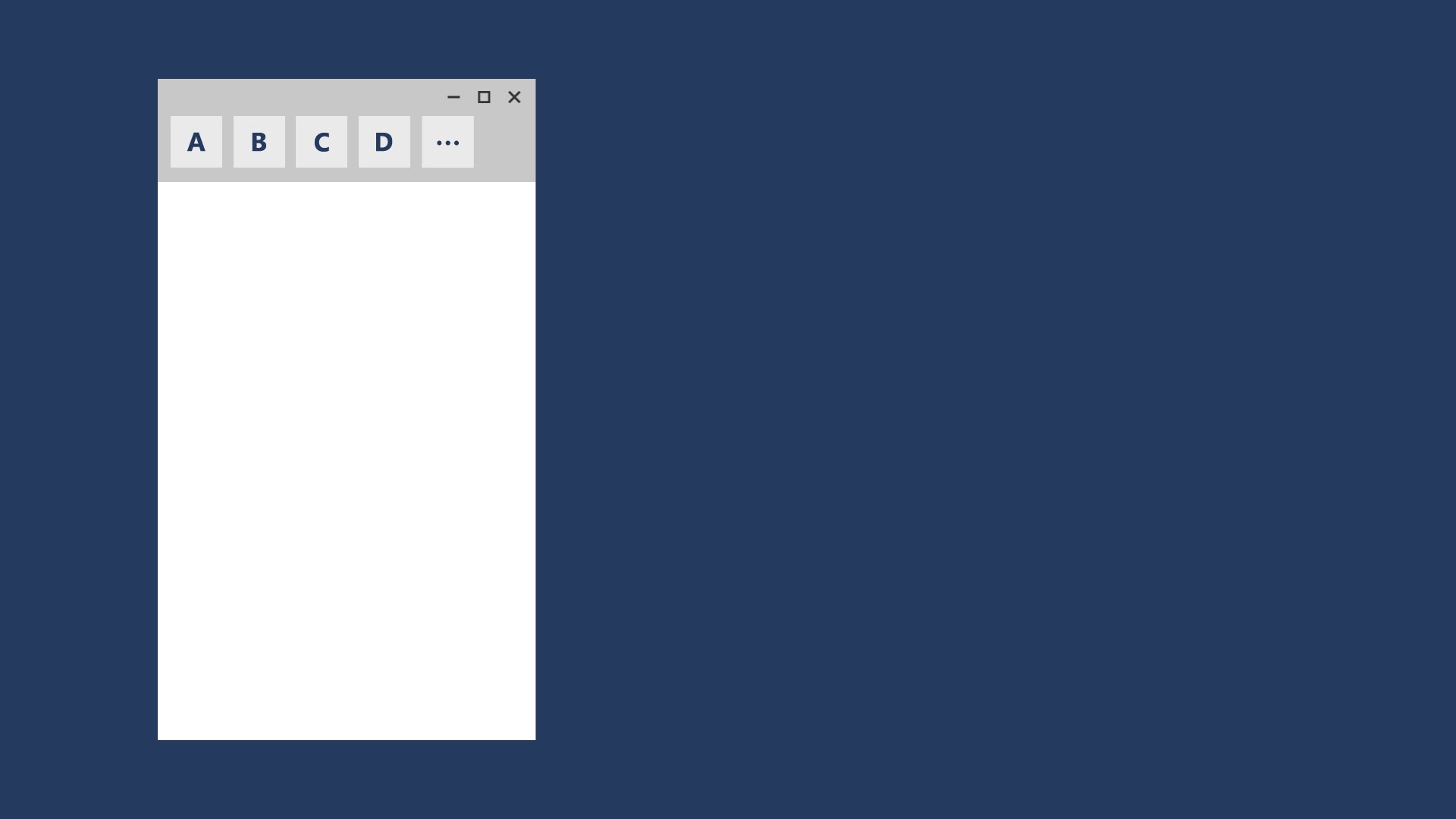
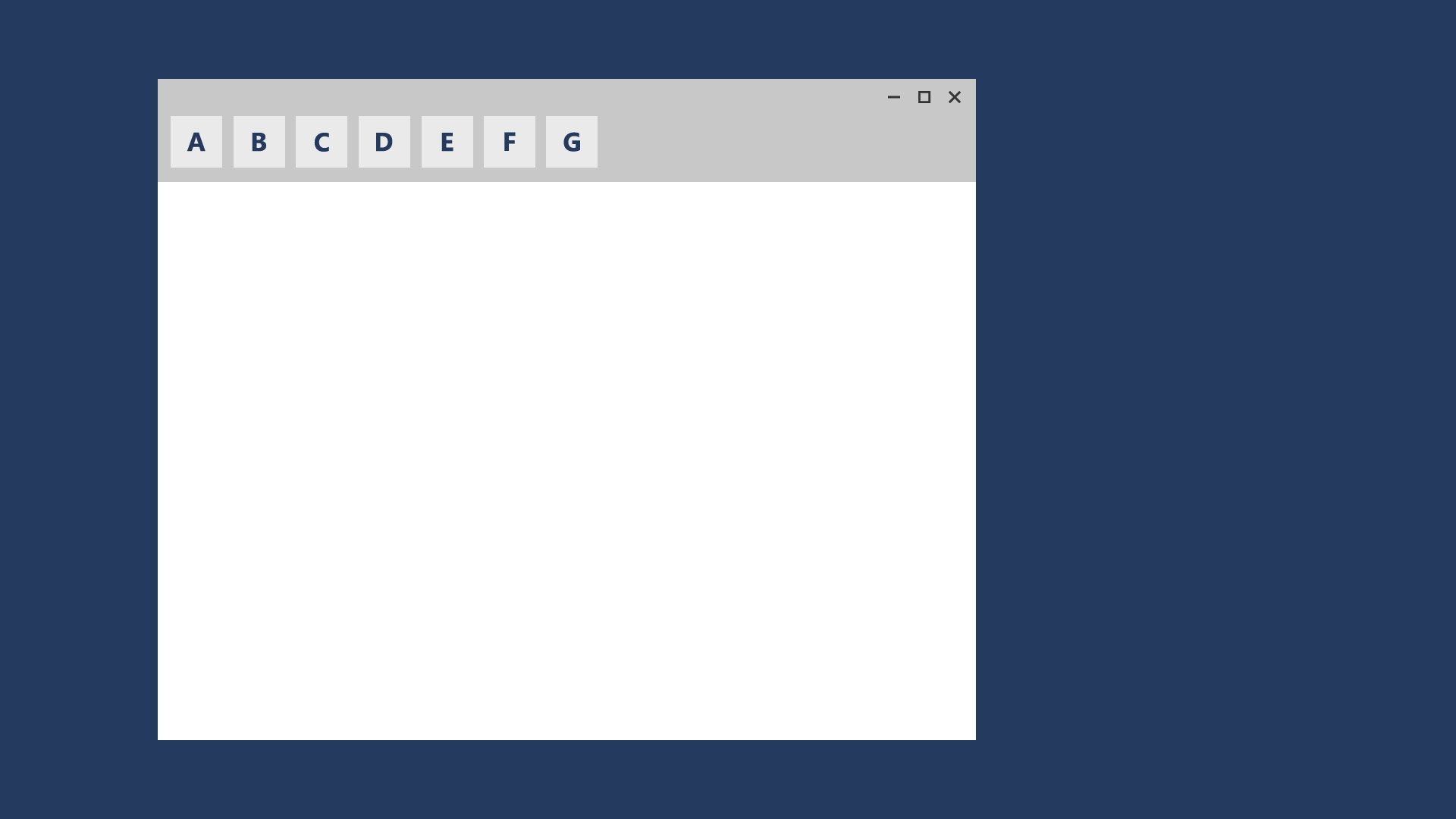
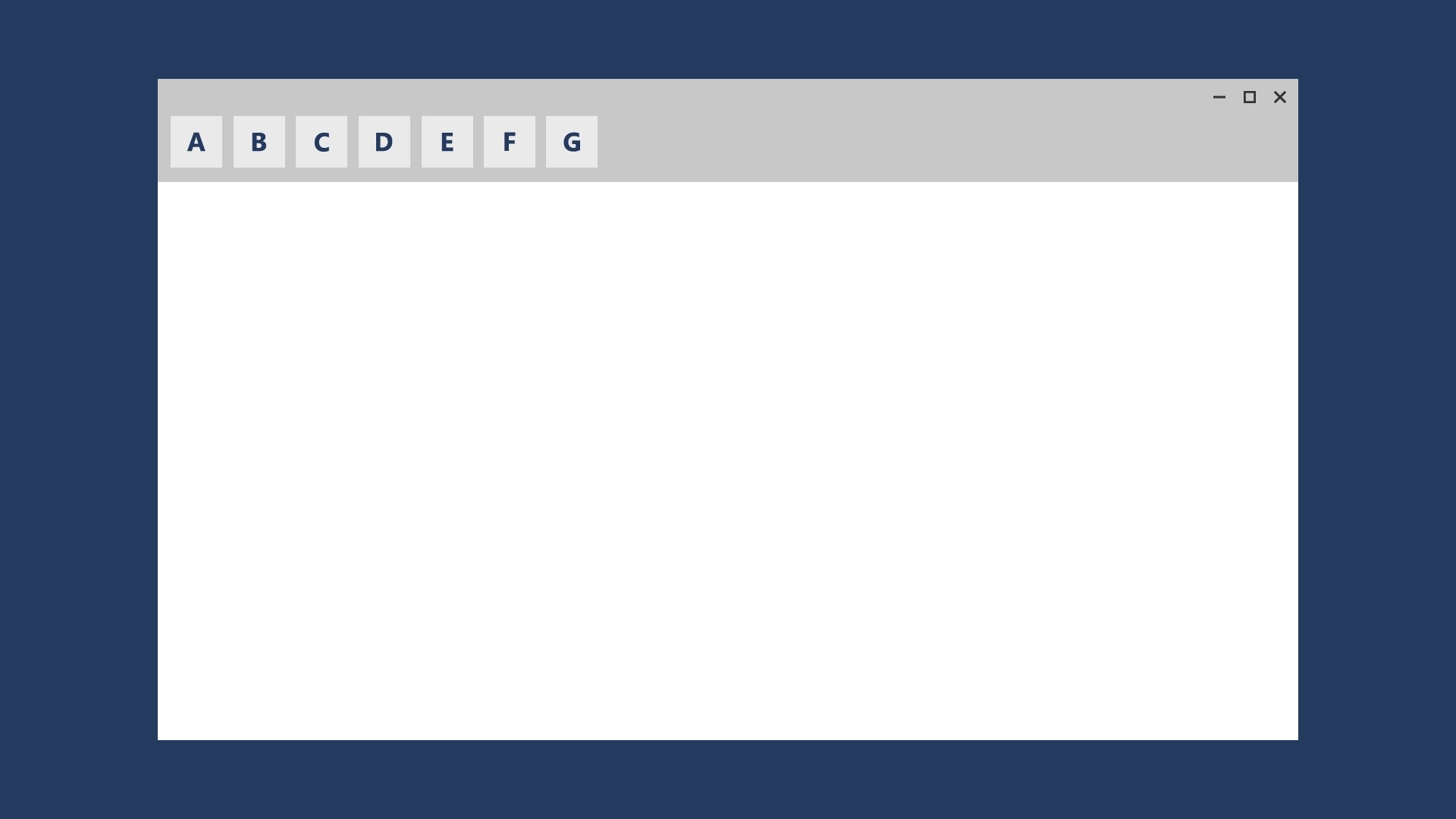
Mostrar u ocultar
Puedes mostrar u ocultar los elementos de una interfaz de usuario según la superficie de la pantalla o cuando el dispositivo admite funcionalidades adicionales, situaciones específicas u orientaciones de pantalla preferidas.

Por ejemplo, los controles del reproductor multimedia reducen el botón en las pantallas más pequeñas y lo amplían en las pantallas más grandes. El reproductor multimedia en una pantalla mayor puede incluir más controles que en una pantalla más pequeña.
Parte de la técnica de mostrar u ocultar incluye elegir cuándo se deben mostrar más metadatos. En las ventanas más pequeñas, es mejor mostrar una cantidad mínima de metadatos. En las ventanas más grandes, puede aparecer una cantidad significativa de metadatos. Algunos ejemplos de cuándo mostrar u ocultar metadatos son:
- En una aplicación de correo electrónico, donde puedes mostrar el avatar del usuario.
- En una aplicación de música, donde puedes mostrar más información acerca de un álbum o intérprete.
- En una aplicación de vídeo, donde puedes mostrar más información acerca de una película o un programa, como mostrar detalles del reparto y del equipo.
- En cualquier aplicación puedes desglosar columnas y mostrar más detalles.
- En cualquier aplicación puedes tomar elementos apilados verticalmente y distribuirlos horizontalmente. Al pasar de una ventana pequeña a una ventana más grande, los elementos de lista apilados pueden cambiar para mostrar filas de elementos de lista y columnas de metadatos.
Rediseño
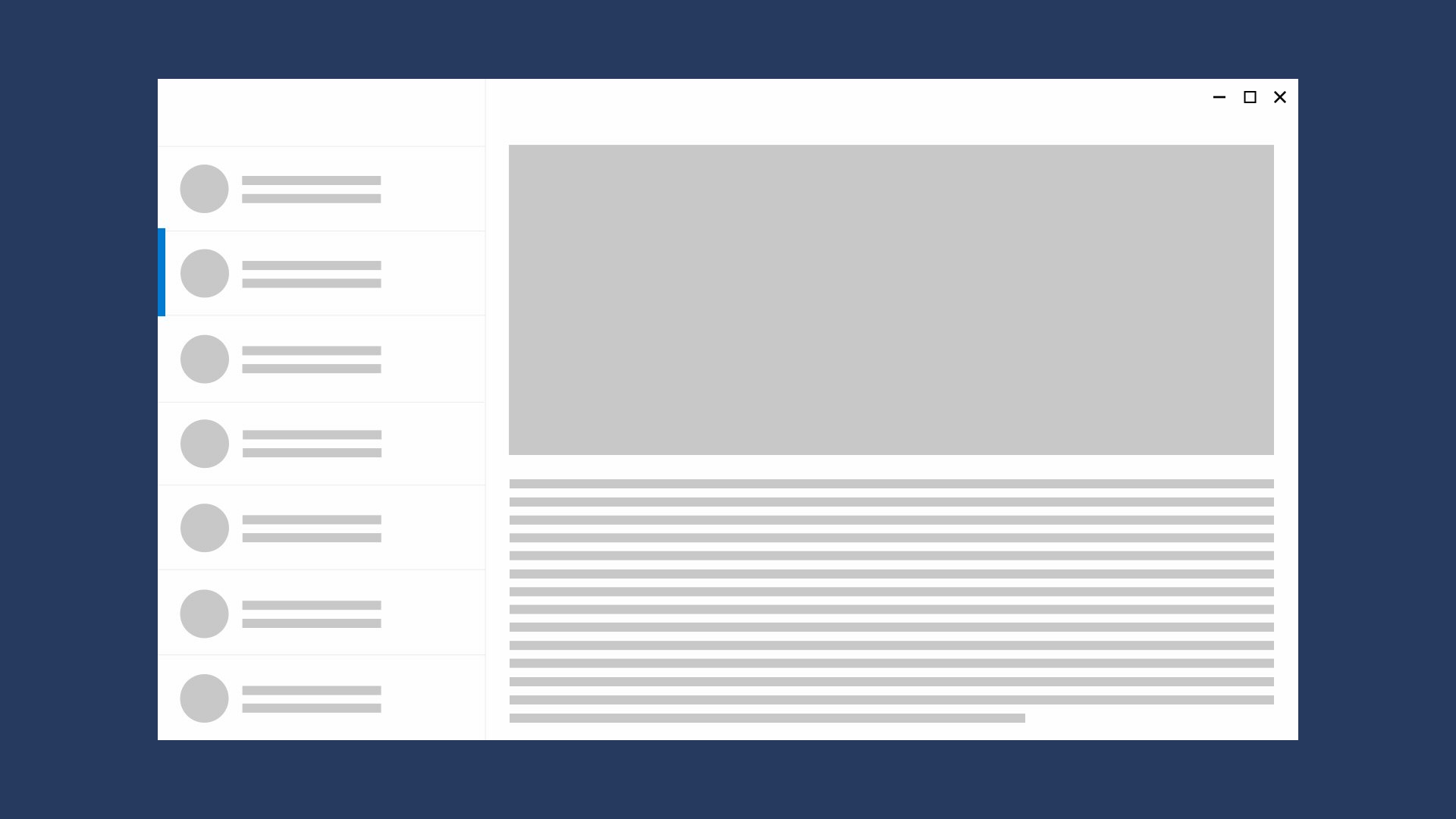
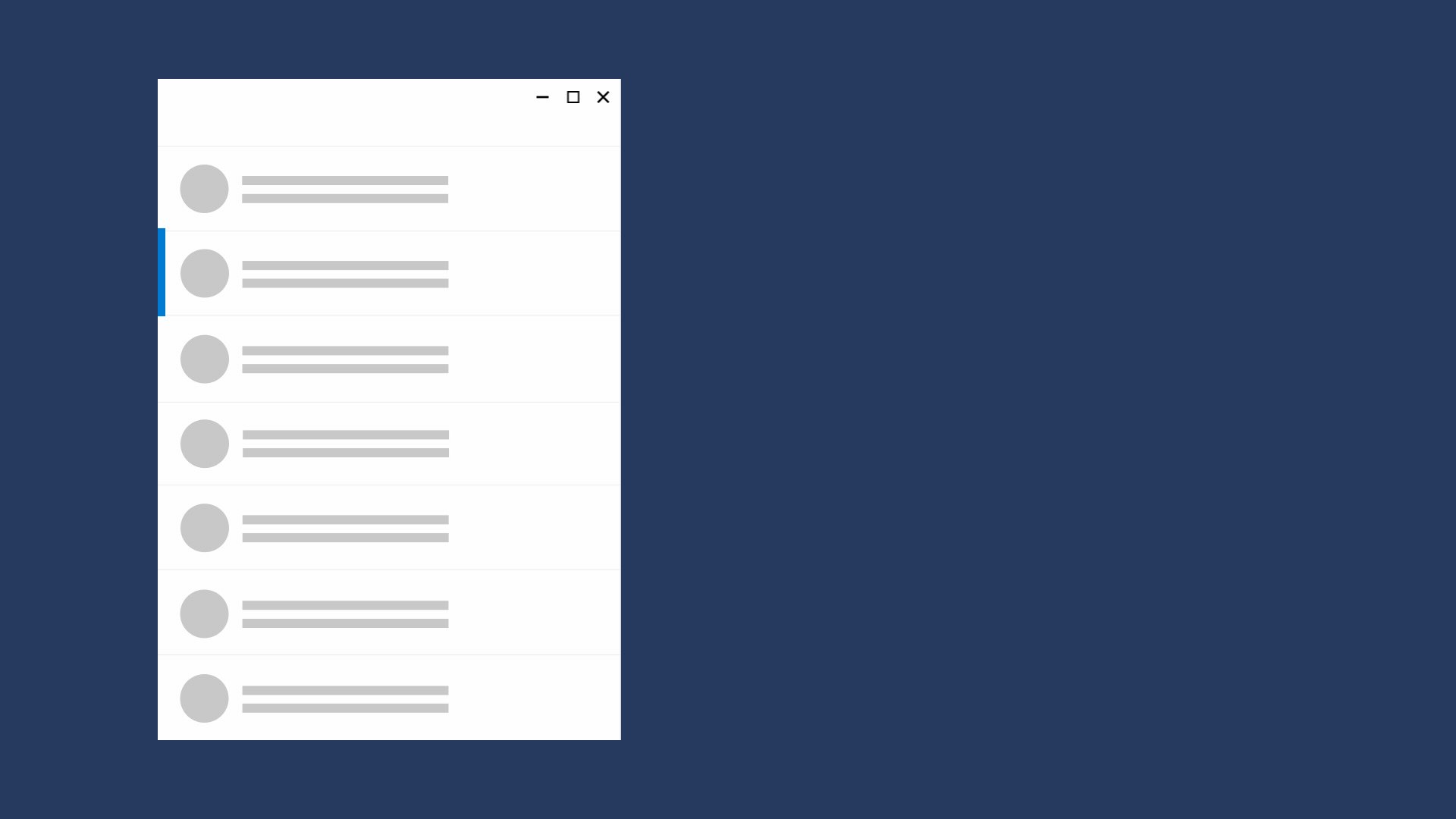
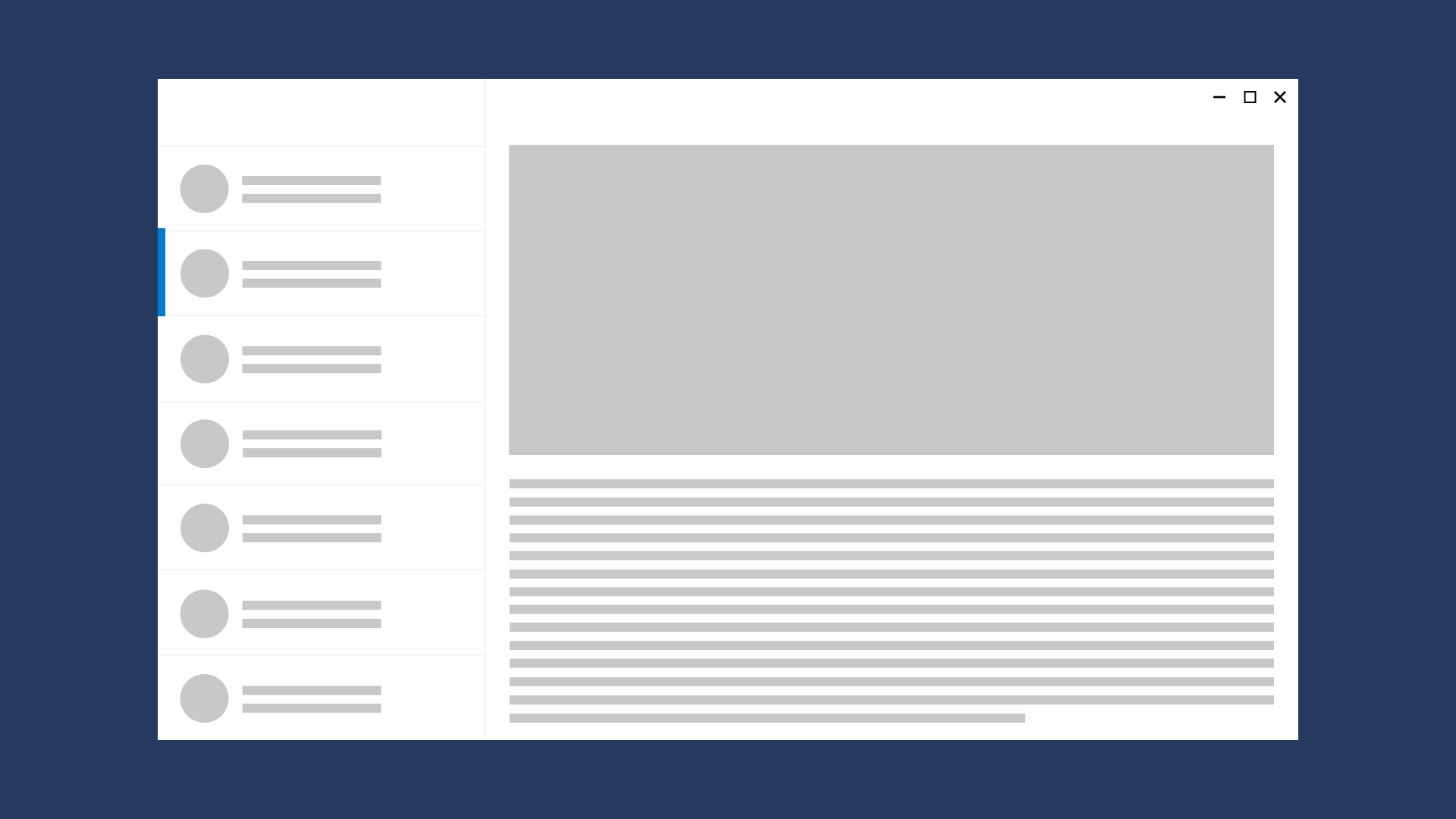
Puedes contraer o bifurcar la arquitectura de la aplicación para adaptarla mejor a dispositivos específicos. En este ejemplo, al expandir la ventana se muestra todo el patrón de lista y detalles.

Diseño adaptativo
Un diseño adaptable es similar al diseño dinámico, pero reemplaza completamente la interfaz de usuario en función del formato en el que se presenta. El diseño adaptable tiene varios tamaños de diseño fijos y desencadena la página para cargar un diseño determinado en función del espacio disponible.
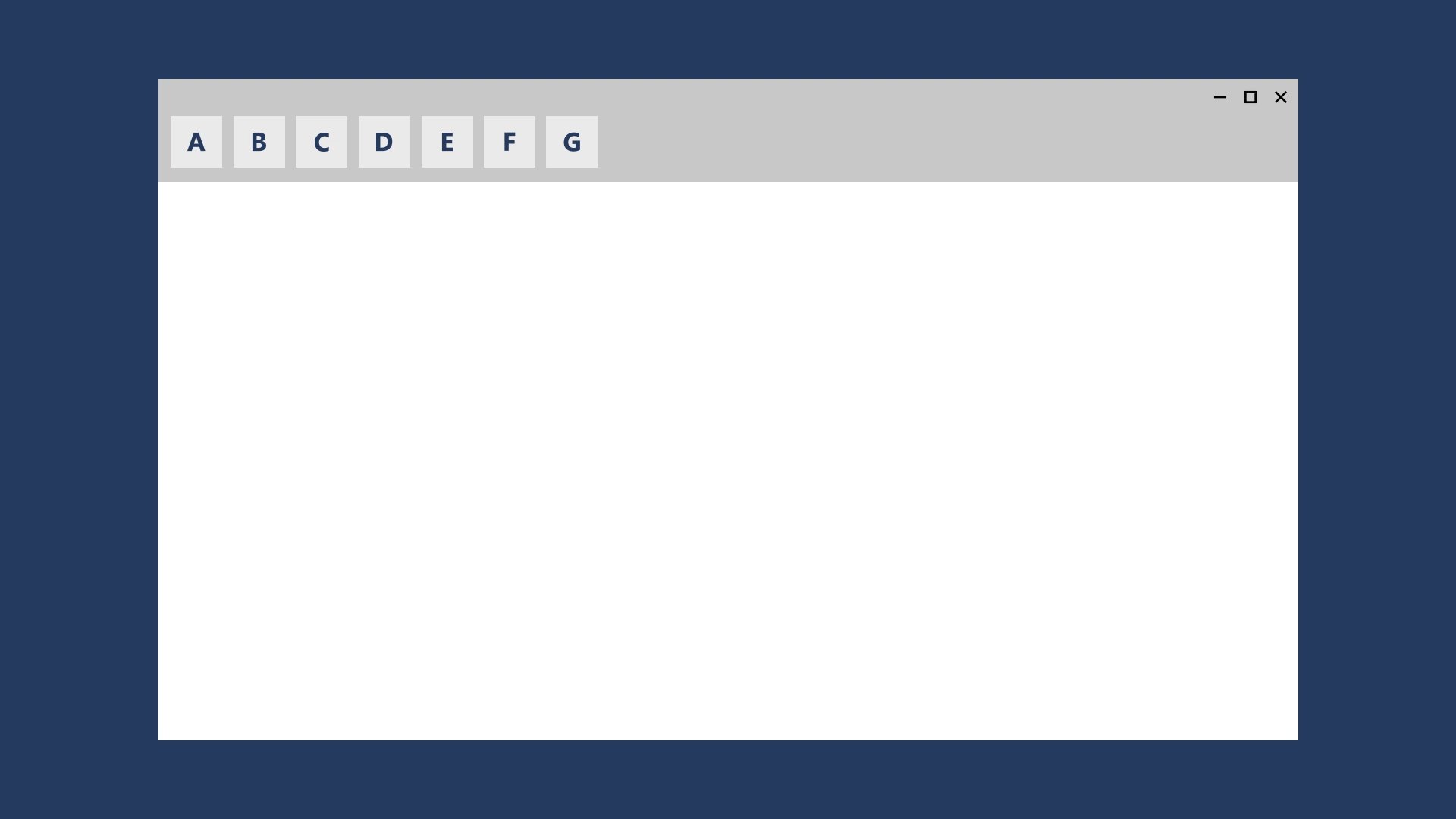
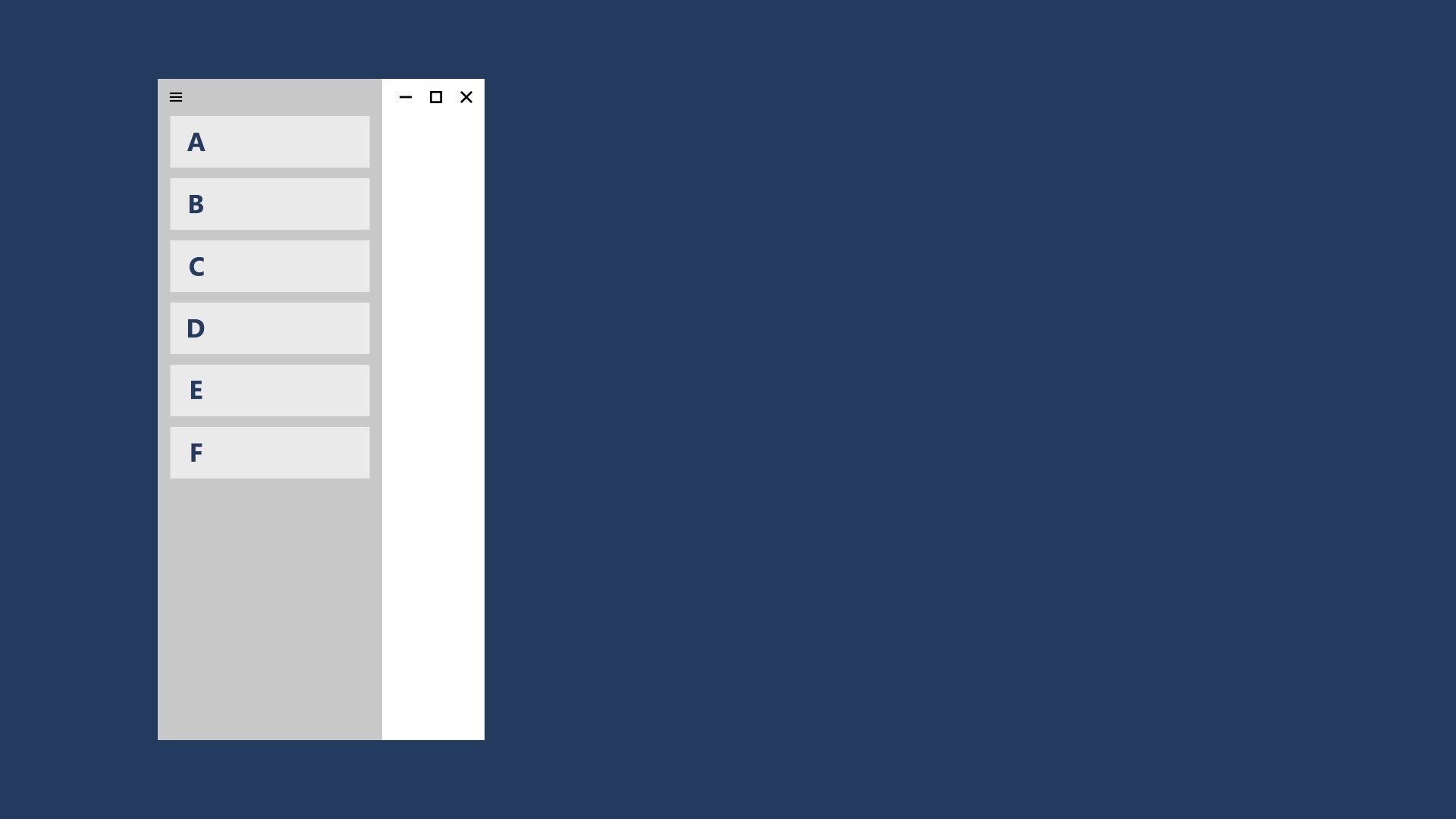
Esta técnica permite cambiar la interfaz de usuario para un punto de interrupción específico. En este ejemplo, el panel de navegación y su interfaz de usuario compacta transitoria funcionan bien para una pantalla más pequeño, pero en una pantalla mayor, las pestañas pueden ser una elección mejor.

El control NavigationView admite esta técnica al permitir a los usuarios establecer la posición del panel en la parte superior o izquierda.
