Instrucciones de diseño del panel táctil
Diseñe la aplicación para que los usuarios puedan interactuar con ella a través de un panel táctil. Un panel táctil combina la entrada multitáctil indirecta con la entrada de precisión de un dispositivo señalador, como un ratón. Esta combinación hace que el panel táctil sea adecuado tanto para una UI optimizada para la función táctil como para los objetivos más pequeños de las aplicaciones de productividad.

Las interacciones del panel táctil requieren tres elementos:
Un panel táctil estándar o un panel táctil de precisión de Windows.
Los paneles táctiles de precisión están optimizados para dispositivos con aplicaciones de Windows. Permiten que el sistema controle determinados aspectos de la experiencia del panel táctil de manera nativa, como el seguimiento de dedos y la detección de la palma, para una experiencia más coherente entre dispositivos.
Contacto directo de uno o varios dedos en el panel táctil.
Movimiento de los contactos táctiles (o falta de ellos, en función de un umbral de tiempo).
Los datos de entrada que proporciona el sensor del panel táctil se pueden:
- Interpretar como un gesto físico para la manipulación directa de uno o varios elementos de la UI (como movimiento panorámico, rotación, cambio de tamaño o movimiento). En cambio, la interacción con un elemento a través de su ventana de propiedades u otro cuadro de diálogo se considera manipulación indirecta.
- Reconocer como un método de entrada alternativo, como el ratón o el lápiz.
- Utilizar para complementar o modificar aspectos de otros métodos de entrada, como manchar un trazo de entrada manuscrita dibujado con un lápiz.
Un panel táctil combina la entrada multitáctil indirecta con la entrada de precisión de un dispositivo de señalización, como un ratón. Esta combinación hace que el panel táctil sea adecuado tanto para la UI optimizada para la función táctil como para los objetivos que suelen ser más pequeños de las aplicaciones de productividad y el entorno de escritorio. Optimice el diseño de la aplicación de Windows para la entrada táctil y obtenga compatibilidad con el panel táctil de manera predeterminada.
Debido a la convergencia de las experiencias de interacción compatibles con los paneles táctiles, se recomienda utilizar el evento PointerEntered para proporcionar comandos de UI de estilo de ratón además de la compatibilidad integrada con la entrada táctil. Por ejemplo, utilice los botones Anterior y Siguiente para permitir a los usuarios desplazarse por páginas de contenido, así como desplazarse por el contenido.
Los gestos e instrucciones descritos en este tema pueden ayudar a garantizar que la aplicación admita la entrada del panel táctil sin problemas y con código mínimo.
Idioma del panel táctil
Un conjunto conciso de interacciones del panel táctil se usan de manera coherente en todo el sistema. Optimice la aplicación para la entrada táctil y del ratón y este idioma hace que la aplicación se sienta al instante familiar para los usuarios, lo que aumenta su confianza y facilita el aprendizaje y el uso de la aplicación.
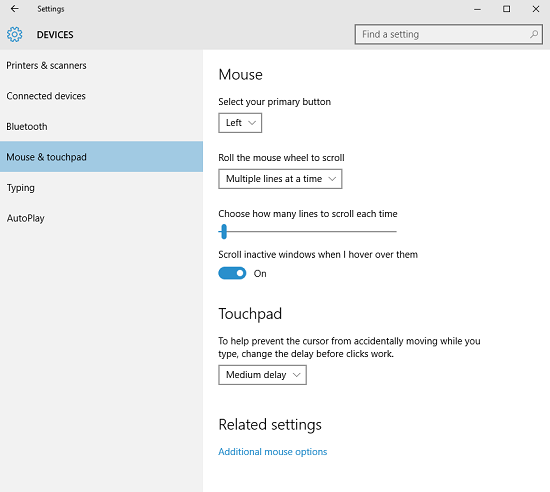
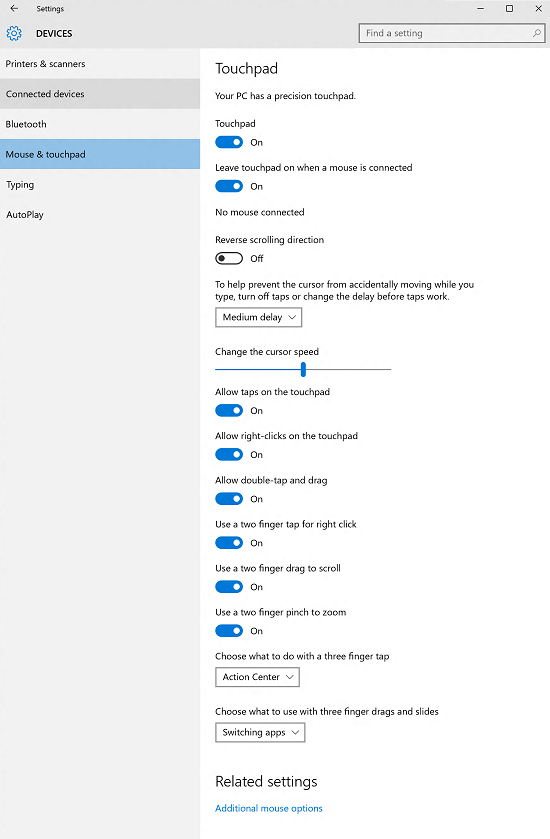
Los usuarios pueden establecer mucho más gestos del panel táctil de precisión y comportamientos de interacción de los que pueden para un panel táctil estándar. Estas dos imágenes muestran las diferentes páginas de configuración del panel táctil de Configuración > Dispositivos > Ratón y panel táctil para un panel táctil estándar y un panel táctil de precisión, respectivamente.

Estándar\ Panel táctil\ Configuración

Windows\ Precisión\ Panel táctil\ Configuración
Estos son algunos ejemplos de gestos optimizados para panel táctil para realizar tareas comunes.
| Término | Descripción |
|---|---|
Pulsación de tres dedos |
Preferencia del usuario para buscar con Cortana o mostrar el Centro de actividades. |
Deslizamiento de tres dedos |
Preferencia del usuario para abrir la vista de tareas de escritorio virtual, mostrar el escritorio o cambiar entre aplicaciones abiertas. |
Pulsación de un solo dedo para la acción principal |
Utilice un solo dedo para pulsar un elemento e invocar su acción principal (por ejemplo, iniciar una aplicación o ejecutar un comando). |
Punteo con dos dedos para hacer clic con el botón derecho |
Puntee con dos dedos simultáneamente en un elemento para seleccionarlo y mostrar comandos contextuales. |
Deslizamiento con dos dedos para desplazarse panorámicamente |
El deslizamiento se utiliza principalmente para las interacciones de desplazamiento lateral, pero también se puede utilizar para mover, dibujar o escribir. |
Reducir y ampliar para acercar |
Los gestos de reducir y ampliar se suelen utilizar para cambiar el tamaño y el zoom semántico. |
Pulsación y deslizamiento de un solo dedo para reorganizar |
Arrastre un elemento. |
Pulsación y deslizamiento de un solo dedo para seleccionar texto |
Pulse en el texto seleccionable y deslice para seleccionarlo. Pulse dos veces para seleccionar una palabra. |
Zona de clic izquierdo y derecho |
Emular la funcionalidad del botón izquierdo y derecho de un dispositivo del ratón. |
Hardware
Consulte las funcionalidades del dispositivo del ratón (MouseCapabilities) para identificar qué aspectos de la UI de la aplicación puede acceder directamente al hardware del panel táctil. Se recomienda proporcionar la UI para la entrada de la función táctil y del ratón.
Para más información sobre cómo consultar las funcionalidades del dispositivo, consulte Identificación de dispositivos de entrada.
Comentarios visuales
- Cuando se detecta un cursor del panel táctil (a través de eventos de movimiento o desplazamiento), muestre la UI específica del ratón para indicar la funcionalidad expuesta por el elemento. Si el cursor del panel táctil no se mueve durante una determinada cantidad de tiempo, o si el usuario inicia una interacción táctil, haga que la UI del panel táctil se desvanezca gradualmente. Esto mantiene la UI limpia y ordenada.
- No utilice el cursor para obtener respuesta al pasar el ratón por encima, la respuesta que proporciona el elemento es suficiente (consulte la sección Cursores a continuación).
- No muestre respuestas visuales si un elemento no admite la interacción (por ejemplo, texto estático).
- No utilice rectángulos de foco con interacciones del panel táctil. Reserve estos para las interacciones del teclado.
- Mostrar respuestas visuales simultáneamente para todos los elementos que representan el mismo destino de entrada.
Para instrucciones más generales sobre las respuestas visuales, consulte Instrucciones para respuestas visuales.
Cursores
Hay disponible un conjunto de cursores estándar para un puntero del panel táctil. Se usan para indicar la acción principal de un elemento.
Cada cursor estándar tiene asociada una imagen predeterminada correspondiente. El usuario o una aplicación pueden reemplazar la imagen predeterminada asociada a cualquier cursor estándar en cualquier momento. Las aplicaciones para UWP especifican una imagen de cursor a través de la función PointerCursor.
Si necesita personalizar el cursor del ratón:
- Use siempre el cursor de flecha (
 ) para los elementos en los que se puede hacer clic. no use el cursor de mano que señala (
) para los elementos en los que se puede hacer clic. no use el cursor de mano que señala ( ) para vínculos u otros elementos interactivos. En su lugar, use efectos de desplazamiento (descritos anteriormente).
) para vínculos u otros elementos interactivos. En su lugar, use efectos de desplazamiento (descritos anteriormente). - Use el cursor de texto (
 ) para texto seleccionable.
) para texto seleccionable. - Use el cursor de movimiento (
 ) cuando el movimiento es la acción principal (como arrastrar o recortar). No use el cursor de movimiento para los elementos en los que la acción principal es la navegación (por ejemplo, iconos de inicio).
) cuando el movimiento es la acción principal (como arrastrar o recortar). No use el cursor de movimiento para los elementos en los que la acción principal es la navegación (por ejemplo, iconos de inicio). - Utilice los cursores de cambio de tamaño horizontal, vertical y diagonal (
 ,
,  ,
,  ,
,  ), cuando se puede cambiar el tamaño de un objeto.
), cuando se puede cambiar el tamaño de un objeto. - Use los cursores de mano que agarra (
 ,
,  ) al desplazar lateralmente el contenido en un lienzo fijo (por ejemplo, un mapa).
) al desplazar lateralmente el contenido en un lienzo fijo (por ejemplo, un mapa).
Artículos relacionados
Ejemplos
- Ejemplo básico de entrada
- Ejemplo de entrada de baja latencia
- Ejemplo del modo de interacción del usuario
- Ejemplo de elementos visuales de foco
